👨🎓静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计👩🎓,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
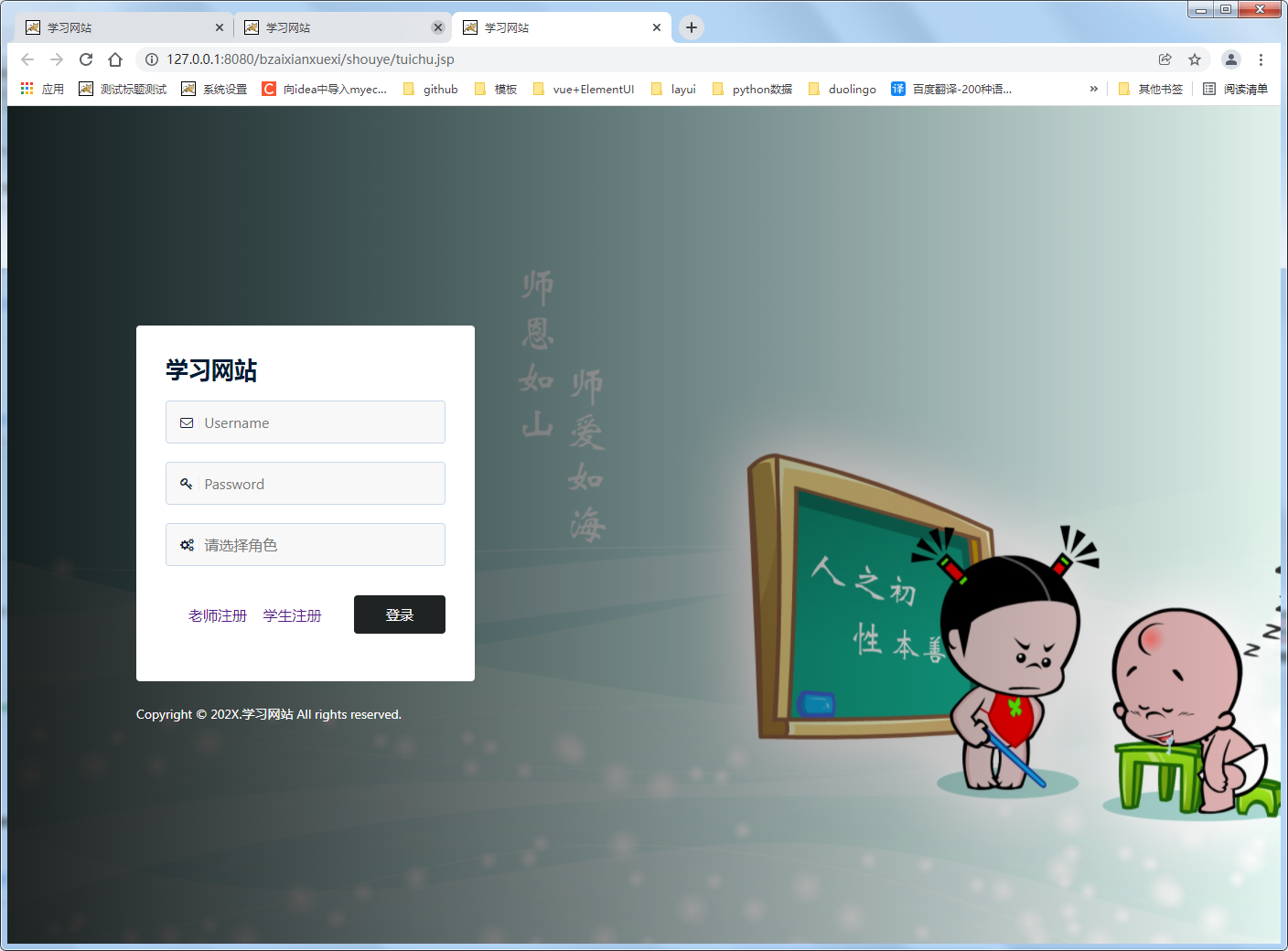
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。







五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
<link href="css/lb.css" rel="stylesheet" type="text/css" />
<body>
<div>
<div style="width:960px; height:280px; margin:10px auto;">
<div id="focus">
<ul>
<li><a href="two.html" target="_blank"><img src="images/01.jpg" width="960" /></a></li>
</ul>
</div>
</div>
<div class="mw">青岛民俗</div>
<div id="main">
<div id="main_im">
<div class="nav"><a href="index.html">首页</a><a href="jing.html">服饰</a><a href="ju.html">饮食</a><a
href="fengjing.html">居住</a></div>
<p class="i_p">
青岛是一个现代化的城市,但也在向世界展示着地方民俗特色文化。地方民俗勾勒并凸显了青岛一地文化中的城市特色,而青岛能够为世界留下深刻记忆的,也正是囊括了民间传统文化在内的城市特色人文风貌。能够反映青岛一地人文风貌的,远不止于五花八门的传统民间工艺与民间小吃,还有近百年来青岛民间居住形式的里院建筑;具有浓郁地方特色的戏剧茂腔、柳腔;以妈祖为代表的沿海民间民俗信仰及各种民族文化节等。<br />
青岛民俗作为集历史文化旅游、民俗风情旅游、休闲度假旅游、趣味娱乐旅游和生态环境旅游于一体的主题文化公园,突出体现了观赏性、知识性、娱乐性、参与性和情趣性等特点。 </p>
<div class="center ">
<img src="images/t1.jpg" width="700" height="400" />
</div>
<p class="i_p">服饰民俗是指人们在服装、鞋帽、佩戴、装饰方面的风俗习惯。服饰和饮食一样,是每个人都离不开的。<br />
时代、气候以至人的地位、职业、性别、年龄都对服饰有着直接的影响,所以服饰民俗也有着十分广泛的内容。人们为了适应季节变化,制作出了单衣、夹衣、棉衣、皮衣等各类服装;为了装饰和美化生活,按照不同性别、年龄,创造了各个时期不同的发型、首饰和佩戴方式;为了区别不同的职业分工,又出现了样式各异的职业服装,使人们可以明显地看出穿着者的身份和职业。<br />
生活水平的高低对服饰民俗起着举足轻重的作用。旧时,青岛地区农民大都一年只有两套服装(一套单衣和一套棉衣),还要"新三年,旧三年,缝缝补补又三年",这并不是为了节俭,而是贫穷所致。穿衣只是为了遮蔽身体、抵御风寒,根本谈不上装饰和审美功能。50年代以后农民开始穿针织或细布内衣,服装布料不断更新。改革开放以后,随着人们生活水平的提高,各类款式的服装争奇斗艳,人们的服饰再不是单纯为了蔽体御寒,而更多的则是为了美化生活而从款式、用料、色彩等多方面进行选择和穿戴。<br />
帽子
辛亥革命前,男子多戴瓜皮帽,俗称"半帽"或"瓜皮子",因其形状象半个西瓜而得名。瓜皮帽是用上尖下宽的多块绸布做成,用琉璃蛋或绒布结为顶饰(叫"帽葫芦")。红色顶饰为青年人所戴;中老年戴的顶饰为蓝色;家中遇有丧事,则顶饰用白布包住。<br />
毡帽,又称"毡帽头",农民和商贩多在天冷时戴用。帽分左、右、后3块,翻上去是一圆形帽头,折下来可盖住面颊和后颈,多为褐色。</p>
<p class="i_p"></p>
</div>
</div>
<div id="foot"></div>
</div>
</body>
</html>
CSS样式代码🏡
@charset "utf-8";
/* CSS Document */
* {
margin:0;
padding:0;
font-family: Tahoma, Geneva, sans-serif;
}
.m10 {
margin-top:10px;
padding-bottom:100px;
width: 500px;
}
.center {
text-align:center;
}
a, a:link, a:visited {
color: #7f0d0d;
text-decoration:none;
}
a:hover {
text-decoration: underline;
}
img {
border: none;
}
.clear {
clear:both;
}
#head {
width:960px;
height:350px;
margin:auto;
}
#main {
width:960px;
height:auto;
background:#ffffff;
margin:auto;
margin-bottom:20px;
background-color:rgba(255, 255, 255, 0.9);
padding-bottom:50px;
}
.main_im {
width:400px;
height:250px;
float:left;
margin:20px 60px 20px 30px;
}
.detail {
font-size:18px;
color:#333333;
text-align:center;
}
#D_main {
width:980px;
height:auto;
background:#ffffff;
margin:50px auto;
}
#D_main_im {
width:400px;
height:auto;
margin:30px auto;
}
#D_main_im_title {
font-size:18px;
padding-top:50px;
font-weight:bold;
color:#000000;
}
body {
color: #6e6e6e;
font-size: 13px;
line-height:1.4em;
background:url("../images/bj.jpg") top center no-repeat fixed;
}
.nav {
width:960px;
height:40px;
background-color:rgba(255, 255, 255, 0.8);
margin:10px auto;
text-align:center;
padding-top:20px;
}
.nav a {
font-size:24px;
margin:10px; margin-left:30px; margin-right:30px;
}
.nav a:hover {
color:#F00;
text-decoration:none;
}
.mw {
width:940px;
height:40px;
background-color:rgba(55, 25, 5, 0.6);
margin:auto;
margin-bottom:10px;
text-align:center;
font-size:28px;
color:#FFFFFF;
padding:10px;
padding-top:15px;
}
.i_p {
width:760px;
height:auto;
padding:10px;
margin:auto;
font-size:16px;
color:333;
text-indent:2em;
line-height:28px;
}
.zhuce {
width:820px;
height:150px;
margin:auto;
}
.zhuce_img {
width:160px;
margin:10px;
float:left;
}
.zhuce_info {
width:500px;
margin:10px;
float:left;
}
.zhuce_info h2 {
font-size:18px;
line-height:26px;
color:#09F;
}
.zhuce_info h2 a {
font-size:18px;
line-height:26px;
color:#09F;
}
.zhuce_info p {
font-size:14px;
color:#555;
line-height:22px;
text-indent:2em;
}
.zhuce_jiage {
width:100px;
margin:10px;
float:left;
font-size:28px;
color:#F90;
line-height:120px;
text-align:center;
}
.lx{background:#ccc;}
.lx td{background:#fff; font-size:25px; height:35px;padding-left:15px;}
.lx td input{border:1px solid #ddd;width:400px; height:25px;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥