目录
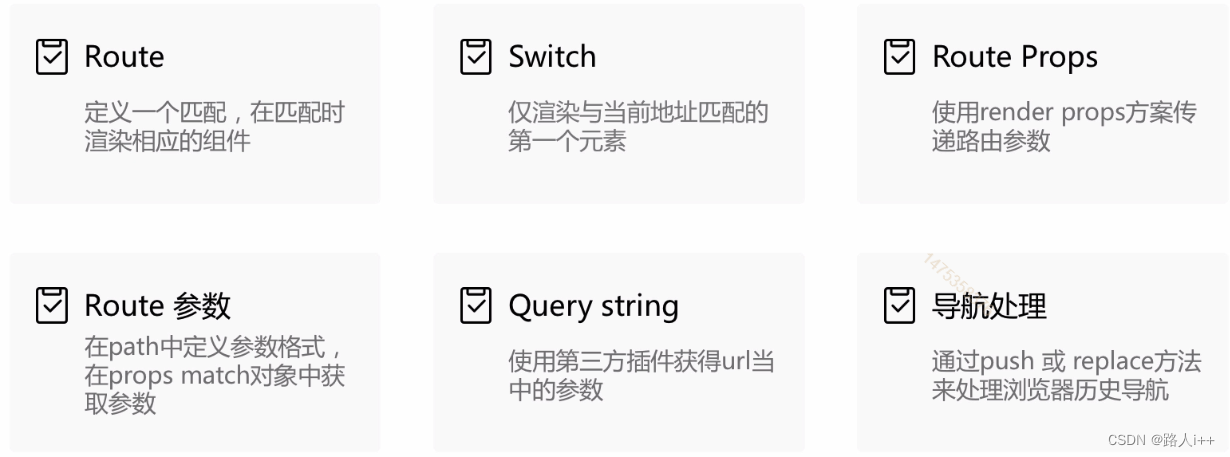
RouteProps
Route参数
重定向Redirect【v5】&& 【v6实现】
导航的处理
练习
使用随堂demo实现一个简单的鉴权:当前用户是admin的时候,可以访问所有菜单;当前用户是user的时候,无法访问admin页面(用户可以模拟后端在页面输入)。
RouteProps
//v5版本语法
<Switch>
<Route path='/products' render={(props)=><Products {...props} groupId="99" />} />
</Switch>
Route参数
// v5语法传参,加上?代表可选参数
<Route path="/products/:id?" component={ProductDetails}>v5语法传参接收
render() {
return (
<div>
<h1>Product - {this.props.match.params.id}</h1>
</div>
)
}v6.0.1语法传参接收
import React from 'react';
import { useParams } from 'react-router-dom';
// useParams 必须在React函数组件或自定义React Hooks函数中调用React Hooks
const Posts = () => {
const params = useParams();
return (
<div>
<h1>Posts</h1>
Year: {params.year}, Month:{params.month}
</div>
);
};
export default Posts;推荐使用query-string 解析路径参数url?s=1&d=2
npm install query-string --save
improt queryString from 'query-string'
const parsed = queryString.parse(location.search)重定向Redirect【v5】&& 【v6实现】
// v5 写法
<Route path='/not-found' component={NotFound} />
<Redirect to='/not-found' />
<Redirect from="/mall" to='/products' />// v6写法
<Route path='/not-found' element={<NotFound />} />
<Route path='*' element={<Navigate to='/not-found' />} />
<Route path='/mall' element={<Navigate to='/products' />} />导航的处理
// v5
history.push('/products')
history.replace('/products')
// v6
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
function handleSave() {
// Navigate to /products
navigate('/products');
navigate('/products',{replace:true});
}