需求::
- 有一个List<Map<String.Object>>,存储了某年某月的数据,
数据是根据用户查询条件进行显示的;所以查询的数据是动态的; - 需按月份统计每个年月数据出现的次数,并且按照月份排序;
- 统计周期不超过一年(前端页面控制);
分析::
后端给前端返回值:不能用对象返回,因为数据是动态的,key是不固定的;
可以使用:List<Map<String,Object>>返回;Map中key为年月;value为统计次数;
Demo案例:
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class day06 {
public static void main(String[] args) {
List<Map<String,Object>> list = new ArrayList<>();
Map<String,Object> map1 = new HashMap<>();
map1.put("month","2023年02月");
Map<String,Object> map2 = new HashMap<>();
map2.put("month","2023年05月");
Map<String,Object> map3 = new HashMap<>();
map3.put("month","2023年04月");
Map<String,Object> map4 = new HashMap<>();
map4.put("month","2023年02月");
Map<String,Object> map5 = new HashMap<>();
map5.put("month","2023年01月");
list.add(map1);
list.add(map2);
list.add(map3);
list.add(map4);
list.add(map5);
String[] auditMonthArr = {"01","02","03","04","05","06","07","08","09","10","11","12"};
int[] count = new int[auditMonthArr.length];
String[] yearArr = new String[auditMonthArr.length];
for (int i = 0; i < list.size(); i++) {
String auditMonth = String.valueOf(list.get(i).get("month")).trim();
String auditMonth2 = auditMonth.substring(auditMonth.indexOf("年")+1,auditMonth.indexOf("月"));
for (int j = 0; j < auditMonthArr.length; j++) {
if(auditMonth2.equals(auditMonthArr[j].trim())){
count[j] = count[j] + 1;
yearArr[j] = auditMonth;
}
}
}
List<Map<String,Object>> listResult = new ArrayList<>();
// 按照1月到12月动态展示数据;
for (int i = 0; i < auditMonthArr.length; i++) {
Map<String,Object> map = new HashMap<>();
String title = yearArr[i];
int value = count[i];
if(!String.valueOf(value).equals("0")){
map.put("title",title);
map.put("value",value);
listResult.add(map);
}
}
for (int i = 0; i < listResult.size(); i++) {
listResult.get(i).put("sortValue",i+1);
}
System.out.println("listResult:"+listResult);
}
}
测试输出:
listResult:
listResult:[{sortValue=1, title=2023年01月, value=1}, {sortValue=2, title=2023年02月, value=2}, {sortValue=3, title=2023年04月, value=1}, {sortValue=4, title=2023年05月, value=1}]
案例二:
需求:前端根据后端的返回数据:画趋势图;
- X轴是动态的,有对应月份数据则展示;
- X轴 按照1-12月排序(没月份则跳过);

// Controller
public Result getTrendData(HttpServletRequest request,@RequestBody String param) {
try {
Map<String, Object> paramMap = JsonUtils.readValue(param, Map.class);
return Result.success().result(questionListService.getTrendData(request,paramMap));
} catch (Exception e) {
log.error("QuestionListController getTrendData is error===:" + e.getMessage(), e);
return Result.failure("统计失败");
}
}
// Service
List<Map<String,Object>> getTrendData(HttpServletRequest request,Map<String, Object> paramMap);
// ServiceImpl
@Override
public List<Map<String,Object>> getTrendData(HttpServletRequest request, Map<String, Object> paramMap) {
List<Map<String,Object>> list = getCountData(request,paramMap); // 封装统计查询的数据(与数据库交互)
List<Map<String,Object>> listResult = new ArrayList<>();
String[] auditMonthArr = {"01","02","03","04","05","06","07","08","09","10","11","12"};
int[] monDataArr = new int[auditMonthArr.length];
String[] yearArr = new String[auditMonthArr.length];
for (int i = 0; i < list.size(); i++) {
String auditMonth = String.valueOf(list.get(i).get("auditMonth"));
String mon = auditMonth.substring(auditMonth.indexOf("年")+1,auditMonth.lastIndexOf("月"));
for (int j = 0; j < auditMonthArr.length; j++) {
if(mon.equals(auditMonthArr[j])){
monDataArr[j] = monDataArr[j] + 1;
yearArr[j] = auditMonth;
}
}
}
// 按照1月到12月动态展示数据;
for (int i = 0; i < auditMonthArr.length; i++) {
Map<String,Object> map = new HashMap<>();
String title = yearArr[i];
int value = monDataArr[i];
// 该判断很重要(仔细品)
if(!String.valueOf(value).equals("0")){
map.put("title",title);
map.put("value",value);
listResult.add(map);
}
}
return listResult;
}
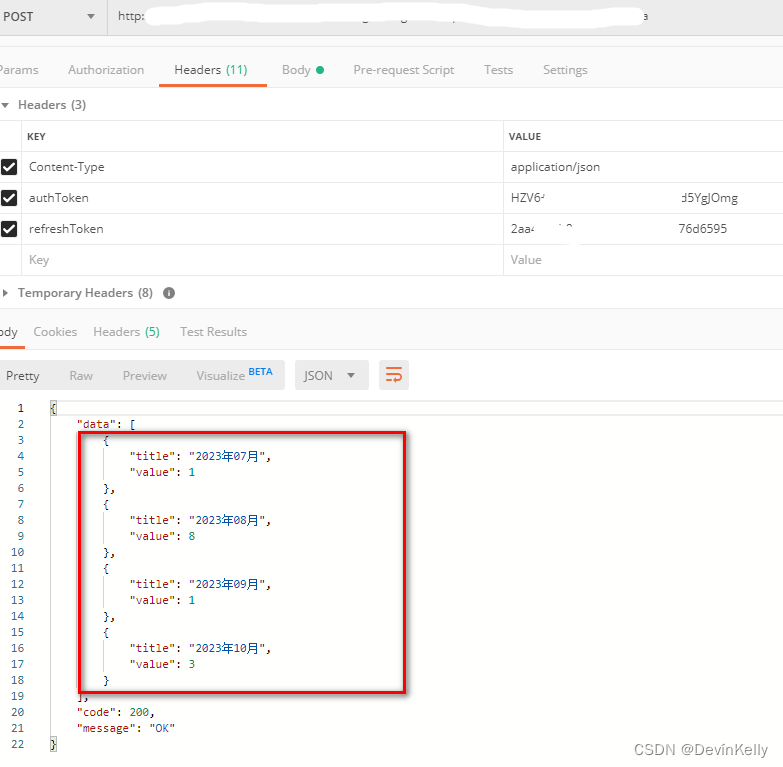
Postman接口测试: