Mermaid是一种用于绘制流程图,状态图,序列图和甘特图的文本标记语言。
Mermaid的主要特点包括:
基于文本 - 使用类似Markdown的语法来描述图表,之后可以转换为SVG图表。
支持流程图 - 使用图形节点和箭头来表示流程步骤和流转方向。
支持状态图 - 可以绘制状态之间的转换条件。
支持序列图 - 用于描绘不同对象之间消息传递的时序。
支持甘特图 - 项目管理常用的甘特图也可以通过Mermaid绘制。
语法简单易学 - 采用声明式编程方式,比直接画图更简单。
跨平台 使用 - 可以在多种环境中生成图表,如Markdown编辑器、网页、报告等。
开源免费 - Mermaid是基于MIT开源协议的免费软件。
总体来说,Mermaid是一个功能强大且易用的文本画图工具,适合在许多场景中进行流程设计和文档输出。非常适合程序员进行思路脑图等绘制。
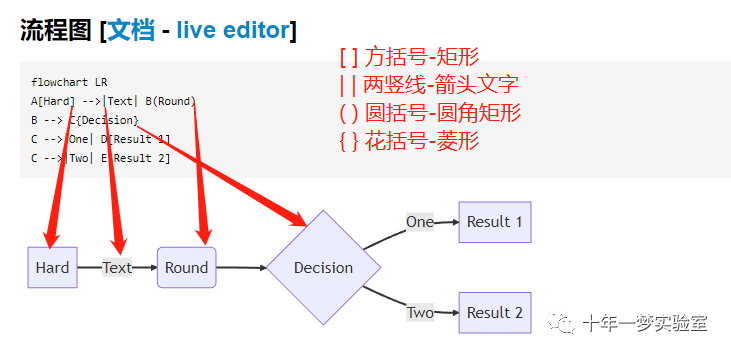
流程图
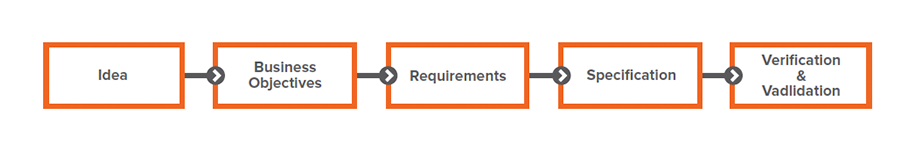
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
注:在markdown编辑器中使用时加上mermaid语言标识
```mermaid
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
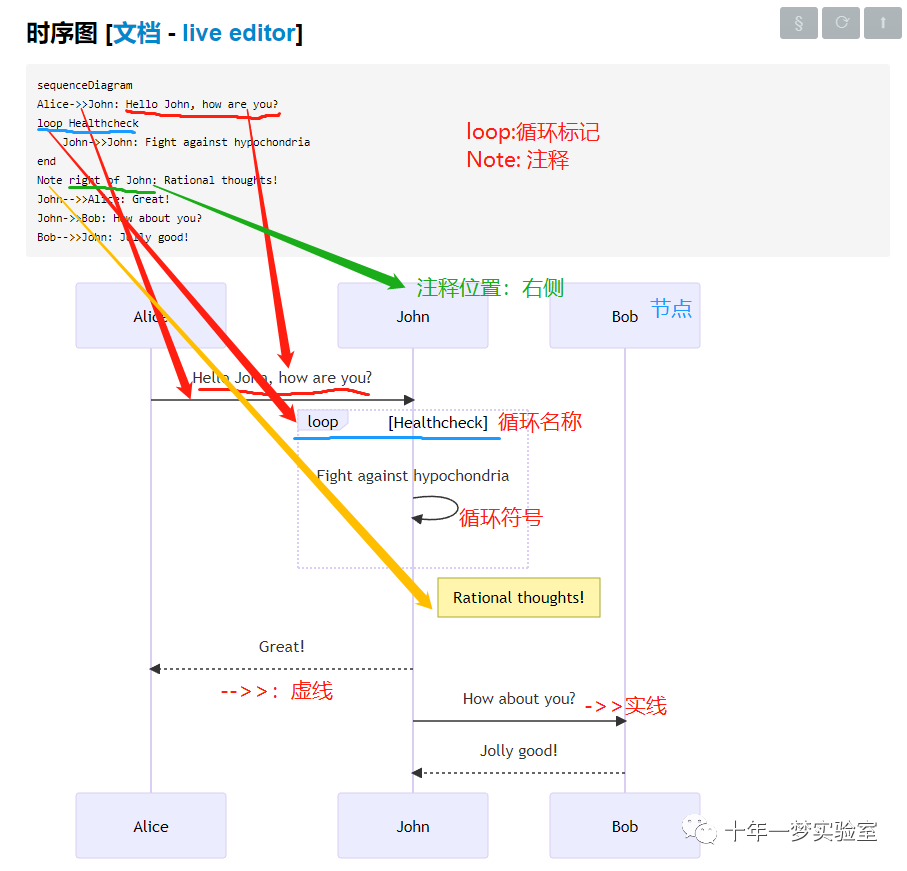
```时序图
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
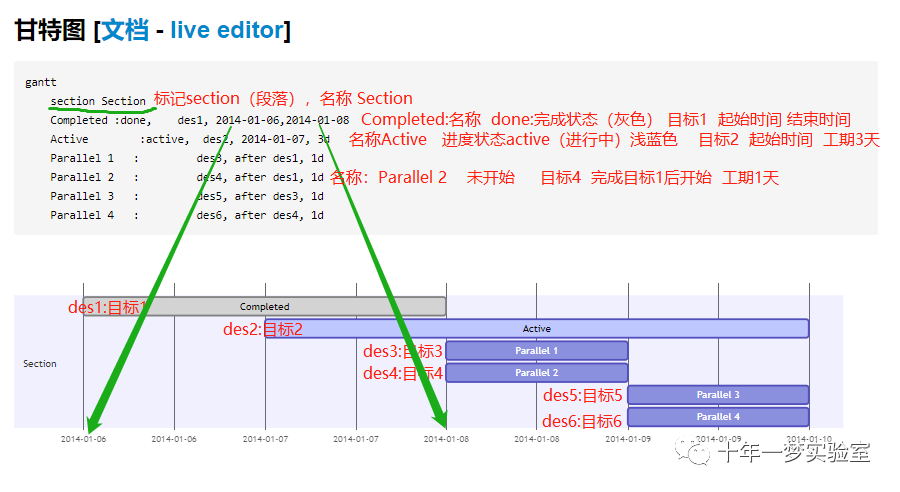
甘特图
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
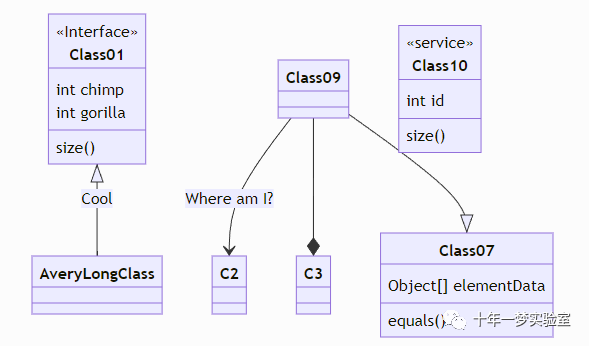
类图
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am I?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
Class01 <|-- AveryLongClass : Cool 表示 AveryLongClass 是 Class01 的子类,它们之间的关系被标记为 “Cool”。
<<Interface>> Class01 表示 Class01 是一个接口。
Class09 --> C2 : Where am I? 表示 Class09 和 C2 之间有一个关系,箭头从 Class09 指向 C2,关系被标记为 “Where am I?”。
Class09 --* C3 表示 Class09 和 C3 之间有一个组合关系,箭头从 Class09 指向 C3。
Class09 --|> Class07 表示 Class09 和 Class07 之间有一个继承关系,箭头从 Class09 指向 Class07。
Class07 : equals() 表示类 Class07 有一个叫做 equals() 的方法。
Class07 : Object[] elementData 表示类 Class07 有一个叫做 elementData 的属性,它是一个对象数组。
Class01 : size() 表示类 Class01 有一个叫做 size() 的方法。
Class01 : int chimp 表示类 Class01 有一个叫做 chimp 的属性,它的类型是 int。
Class01 : int gorilla 表示类 Class01 有一个叫做 gorilla 的属性,它的类型是 int。
语句的最后一部分定义了一个新的类叫做 Class10, 它有一个服务类型,一个叫做 id 的 int 类型属性和一个叫做 size() 的方法。状态图
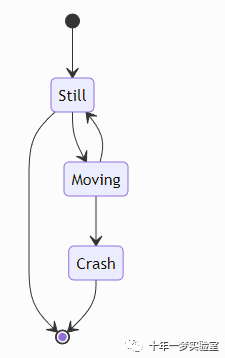
[*] --> Still 表示系统的初始状态是 Still。
Still --> [*] 表示从 Still 状态可以转换到最终状态。
Still --> Moving 表示从 Still 状态可以转换到 Moving 状态。
Moving --> Still 表示从 Moving 状态可以转换回 Still 状态。
Moving --> Crash 表示从 Moving 状态可以转换到 Crash 状态。
Crash --> [*] 表示从 Crash 状态可以转换到最终状态。
这个状态图描述了一个简单的系统,它有三个状态:Still、Moving 和 Crash。系统开始时处于 Still 状态,然后可以转换到 Moving 状态或直接结束。当系统处于 Moving 状态时,它可以转换回 Still 状态,也可以转换到 Crash 状态。当系统处于 Crash 状态时,它只能结束。stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
饼图
pie
"Dogs" : 386
"Cats" : 85
"Rats" : 1579%17%3%DogsCatsRats
pie 表示这是一个饼图。
"Dogs" : 386 表示类别为 “Dogs” 的数据占比为 386。
"Cats" : 85 表示类别为 “Cats” 的数据占比为 85。
"Rats" : 15 表示类别为 “Rats” 的数据占比为 15。
这个饼图显示了三个类别的数据:Dogs、Cats 和 Rats。每个类别的数据占比分别为 386、85 和 15。根据这些数据,饼图将被绘制出来,显示每个类别所占的百分比。用户体验旅程图
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
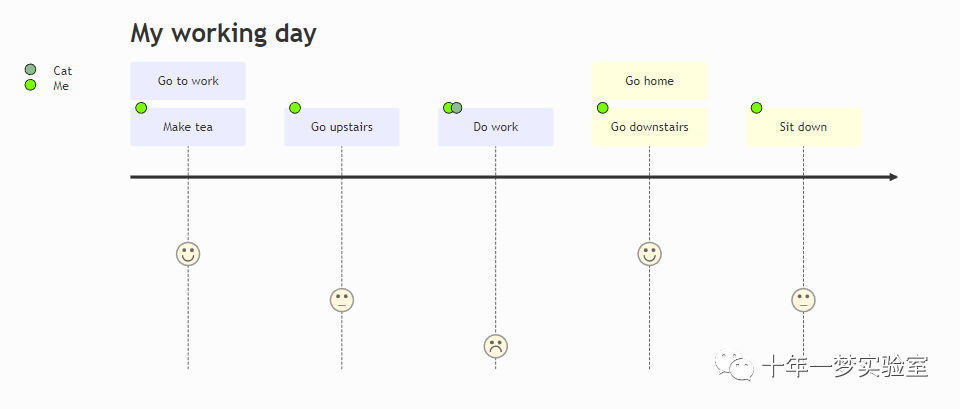
Sit down: 3: Mejourney 表示这是一个旅程图。
title My working day 表示旅程图的标题为 “My working day”。
section Go to work 表示这是一个名为 “Go to work” 的部分。
Make tea: 5: Me 表示在这个部分中,有一个名为 “Make tea” 的步骤,持续时间为 5,执行者为 “Me”。
Go upstairs: 3: Me 表示在这个部分中,有一个名为 “Go upstairs” 的步骤,持续时间为 3,执行者为 “Me”。
Do work: 1: Me, Cat 表示在这个部分中,有一个名为 “Do work” 的步骤,持续时间为 1,执行者为 “Me” 和 “Cat”。
section Go home 表示这是一个名为 “Go home” 的部分。
Go downstairs: 5: Me 表示在这个部分中,有一个名为 “Go downstairs” 的步骤,持续时间为 5,执行者为 “Me”。
Sit down: 3: Me 表示在这个部分中,有一个名为 “Sit down” 的步骤,持续时间为 3,执行者为 “Me”。
这个旅程图描述了一个人一天工作的过程。它分为两个部分:上班和下班。在上班部分中,有三个步骤:泡茶、上楼和工作。在下班部分中,有两个步骤:下楼和坐下。
象限图
quadrantChart
title Reach and engagement of campaigns
x-axis Low Reach --> High Reach
y-axis Low Engagement --> High Engagement
quadrant-1 We should expand
quadrant-2 Need to promote
quadrant-3 Re-evaluate
quadrant-4 May be improved
Campaign A: [0.3, 0.6]
Campaign B: [0.45, 0.23]
Campaign C: [0.57, 0.69]
Campaign D: [0.78, 0.34]
Campaign E: [0.40, 0.34]
Campaign F: [0.35, 0.78]
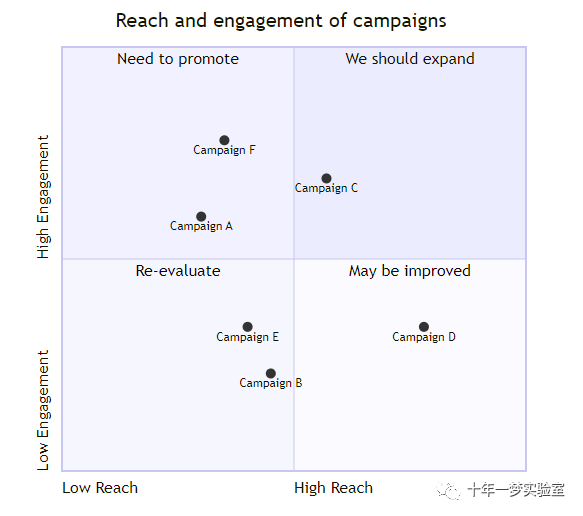
quadrantChart 表示这是一个象限图。
title Reach and engagement of campaigns 表示图的标题为 “Reach and engagement of campaigns”。
x-axis Low Reach --> High Reach 表示x轴的范围从 “Low Reach” 到 “High Reach”。
y-axis Low Engagement --> High Engagement 表示y轴的范围从 “Low Engagement” 到 “High Engagement”。
quadrant-1 We should expand 表示第一象限的标题为 “We should expand”。
quadrant-2 Need to promote 表示第二象限的标题为 “Need to promote”。
quadrant-3 Re-evaluate 表示第三象限的标题为 “Re-evaluate”。
quadrant-4 May be improved 表示第四象限的标题为 “May be improved”。
Campaign A: [0.3, 0.6] 表示活动A在x轴上的值为0.3,在y轴上的值为0.6。
Campaign B: [0.45, 0.23] 表示活动B在x轴上的值为0.45,在y轴上的值为0.23。
Campaign C: [0.57, 0.69] 表示活动C在x轴上的值为0.57,在y轴上的值为0.69。
Campaign D: [0.78, 0.34] 表示活动D在x轴上的值为0.78,在y轴上的值为0.34。
Campaign E: [0.40, 0.34] 表示活动E在x轴上的值为0.40,在y轴上的值为0.34。
Campaign F: [0.35, 0.78] 表示活动F在x轴上的值为0.35,在y轴上的值为0.78。
这个象限图显示了六个活动:A、B、C、D、E和F。每个活动都有一个在x轴和y轴上的值,表示它们在覆盖率和参与度方面的表现。根据这些数据,象限图将被绘制出来,显示每个活动所处的象限。思维导图
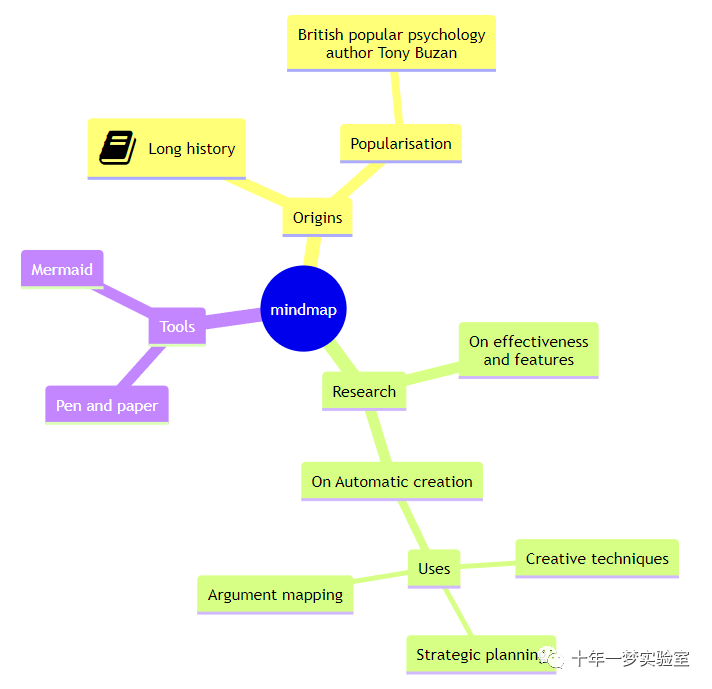
mindmap
root((mindmap))
Origins
Long history
::icon(fa fa-book)
Popularisation
British popular psychology author Tony Buzan
Research
On effectiveness<br/>and features
On Automatic creation
Uses
Creative techniques
Strategic planning
Argument mapping
Tools
Pen and paper
Mermaid
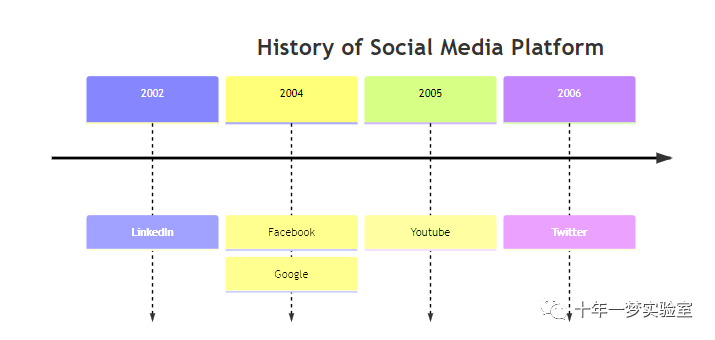
时间线
timeline
title History of Social Media Platform
2002 : LinkedIn
2004 : Facebook
: Google
2005 : Youtube
2006 : Twitter
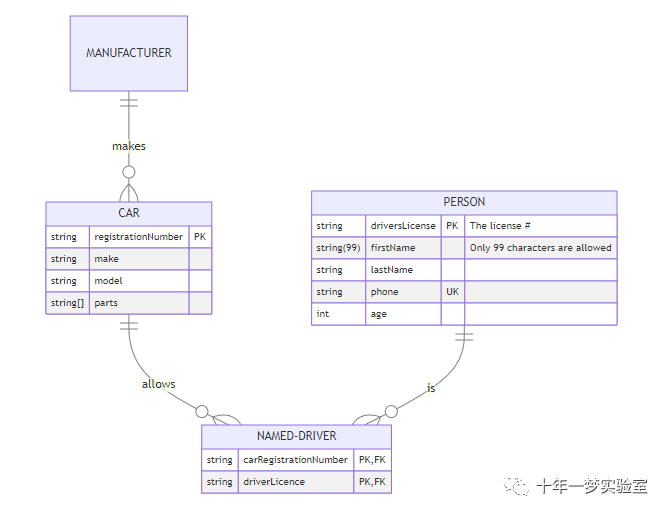
实体关系图(ER图)
erDiagram
CAR ||--o{ NAMED-DRIVER : allows
CAR {
string registrationNumber PK
string make
string model
string[] parts
}
PERSON ||--o{ NAMED-DRIVER : is
PERSON {
string driversLicense PK "The license #"
string(99) firstName "Only 99 characters are allowed"
string lastName
string phone UK
int age
}
NAMED-DRIVER {
string carRegistrationNumber PK, FK
string driverLicence PK, FK
}
MANUFACTURER only one to zero or more CAR : makes
给定的mermaid代码是一个实体关系图,它描述了汽车、人、命名驾驶员和制造商之间的关系。下面是每一行的含义:
erDiagram 表示这是一个实体关系图。
CAR ||--o{ NAMED-DRIVER : allows 表示 CAR 和 NAMED-DRIVER 之间有一个一对多的关系,关系被标记为 “allows”。这意味着一辆汽车可以允许多个命名驾驶员驾驶。
CAR { ... } 定义了 CAR 实体的属性。
string registrationNumber PK 表示 CAR 实体有一个名为 “registrationNumber” 的字符串属性,它是主键。
string make 表示 CAR 实体有一个名为 “make” 的字符串属性。
string model 表示 CAR 实体有一个名为 “model” 的字符串属性。
string[] parts 表示 CAR 实体有一个名为 “parts” 的字符串数组属性。
PERSON ||--o{ NAMED-DRIVER : is 表示 PERSON 和 NAMED-DRIVER 之间有一个一对多的关系,关系被标记为 “is”。这意味着一个人可以成为多个命名驾驶员。
PERSON { ... } 定义了 PERSON 实体的属性。
string driversLicense PK "The license #" 表示 PERSON 实体有一个名为 “driversLicense” 的字符串属性,它是主键,其描述为 “The license #”。
string(99) firstName "Only 99 characters are allowed" 表示 PERSON 实体有一个名为 “firstName” 的字符串属性,其最大长度为99,其描述为 “Only 99 characters are allowed”。
string lastName 表示 PERSON 实体有一个名为 “lastName” 的字符串属性。
string phone UK 表示 PERSON 实体有一个名为 “phone” 的字符串属性,其格式为英国电话号码格式。
int age 表示 PERSON 实体有一个名为 “age” 的整数属性。
NAMED-DRIVER { ... } 定义了 NAMED-DRIVER 实体的属性。
string carRegistrationNumber PK, FK 表示 NAMED-DRIVER 实体有一个名为 “carRegistrationNumber” 的字符串属性,它是主键和外键。
string driverLicence PK, FK 表示 NAMED-DRIVER 实体有一个名为 “driverLicence” 的字符串属性,它是主键和外键。
MANUFACTURER only one to zero or more CAR : makes 表示制造商和汽车之间有一个一对多的关系,关系被标记为 “makes”。这意味着每个制造商只能生产零个或多个汽车。
这个实体关系图描述了汽车、人、命名驾驶员和制造商之间的关系。它显示了一辆汽车可以允许多个命名驾驶员驾驶,一个人可以成为多个命名驾驶员,每个制造商只能生产零个或多个汽车。参考网址:
http://mermaid.js.org/syntax/classDiagram.html 语法-类图
https://mermaid.live/edit 在线编辑器
https://github.com/mermaid-js/mermaid 源网址
The End