文章目录
- 前言
- 环境安装
- 功能测试
- 普通读写
- 读
- 新建Excel表格
- 完全一致测试:成功
- 大小写测试:严格大小写
- 别名读测试:成功
- 写
- 普通写
- 别名写
- 内容追加更新
- 模板写
- 其它功能
- xlsx和CSV互转
前言
Excel的操作是我们最常用的操作,Excel相当于一个小型的数据库,目的是为了方便查看。
最近淘到了MiniExcel,简单来说就是特别好用

MiniExcel Github仓库
环境安装
- Visual Studio 2022
- .NET Core 6.0
- Nuget
- MiniExcel
- Newtonsoft.Json(方便查看数据)
功能测试
普通读写
普通读写就是列名和实体类完全一致
读
新建Person测试类
public class Person
{
public string Name { get;set; }
public int Age { get; set; }
public string Sex { get; set; }
}
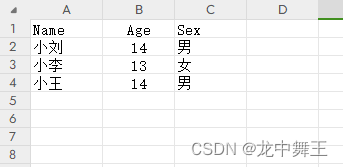
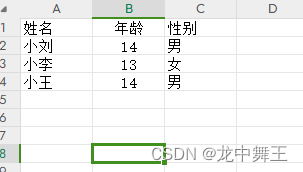
新建Excel表格
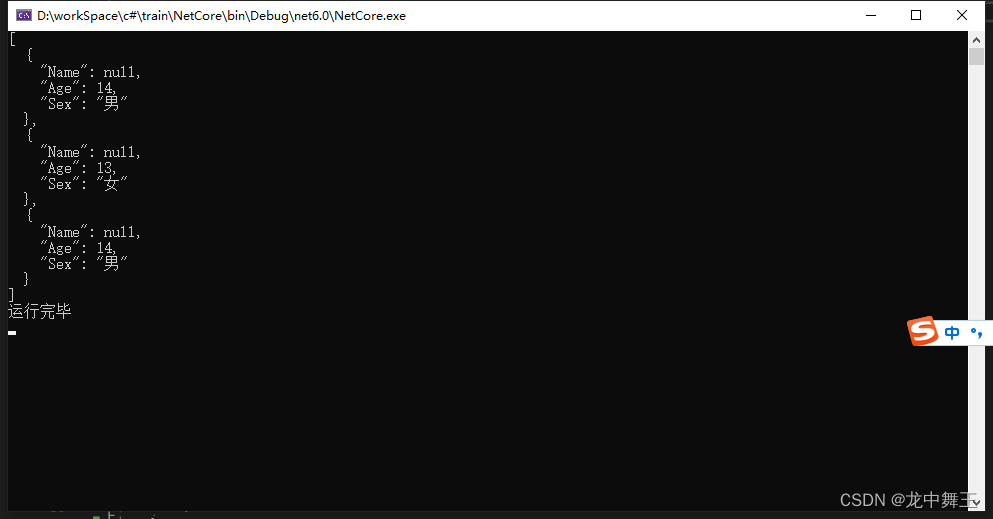
完全一致测试:成功

static void Main(string[] args)
{
//这里填你自己的文件路径
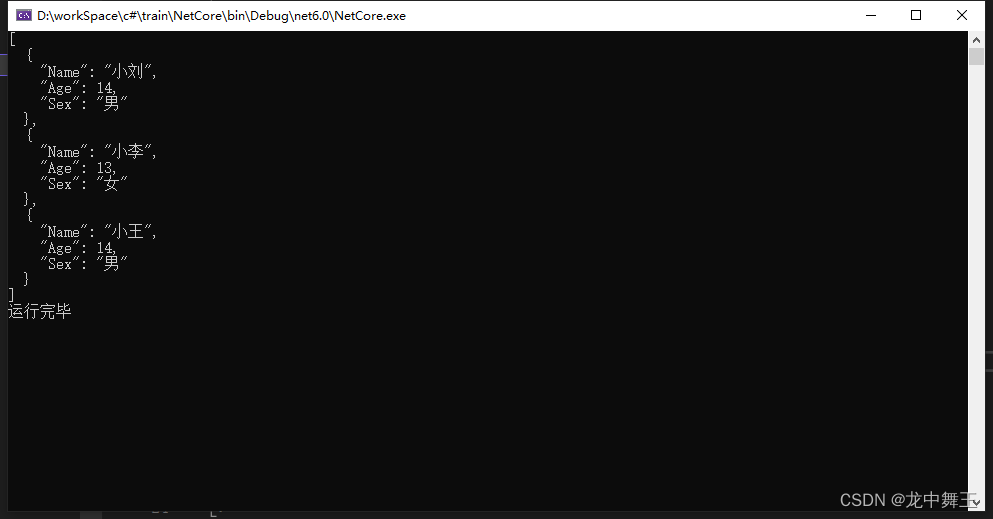
var res = MiniExcel.Query<Person>("Resource\\Person.xlsx");
Console.WriteLine(JsonConvert.SerializeObject(res,Formatting.Indented));
Console.WriteLine("运行完毕");
Console.ReadKey();
}

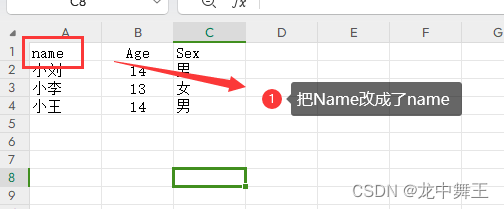
大小写测试:严格大小写

测试了一下,大小写不通过,必须完全一致。
别名读测试:成功
[ExcelColumnName("姓名")]
public string Name { get;set; }
[ExcelColumnName("年龄")]
public int Age { get; set; }
[ExcelColumnName("性别")]
public string Sex { get; set; }


写
我懒得重新写数据了,就直接用之前的Excel数据
var res = new List<T_Person>()
{
new T_Person(){
Name = "小刘",
Age = 2,
Sex = "女"
},
new T_Person(){
Name = "小王",
Age = 4,
Sex = "男"
},
new T_Person(){
Name = "小陈",
Age = 5,
Sex = "女"
},
};
Console.WriteLine(JsonConvert.SerializeObject(res,Formatting.Indented));
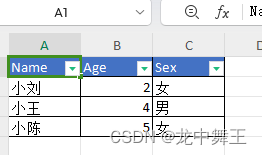
MiniExcel.SaveAs("Resource\\PersonOut2.xlsx",res,true,"Sheet2");
普通写

别名写

内容追加更新
不支持CSV文件内容增加
MiniExcel.Insert("Resource\\Person2.csv", res, "Sheet2");
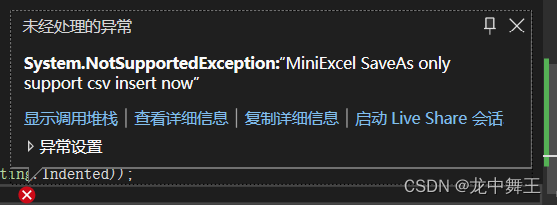
//不支持插入xlsx
MiniExcel.Insert("Resource\\Person2.xlsx", res, "Sheet2");


建议通过xlsx和csv互转来解决。
MiniExcel.ConvertXlsxToCsv("Resource\\Person.xlsx", "Resource\\Person.csv");
模板写
其它功能
xlsx和CSV互转
MiniExcel.ConvertXlsxToCsv("Resource\\Person.xlsx", "Resource\\Person.csv");