Ant Design Pro脚手架 点击查看阅读
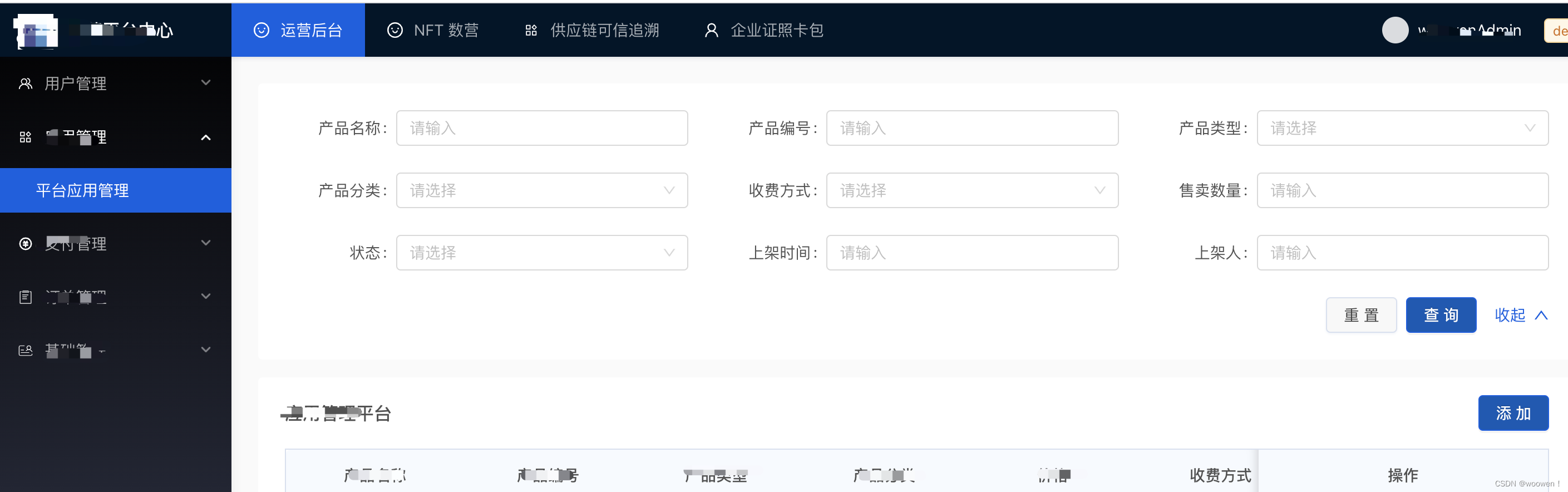
混合导航:
顶部导航和侧边栏导航实现联动效果,点击不同的顶部导航按钮会显示对应的子菜单项。

实现点:
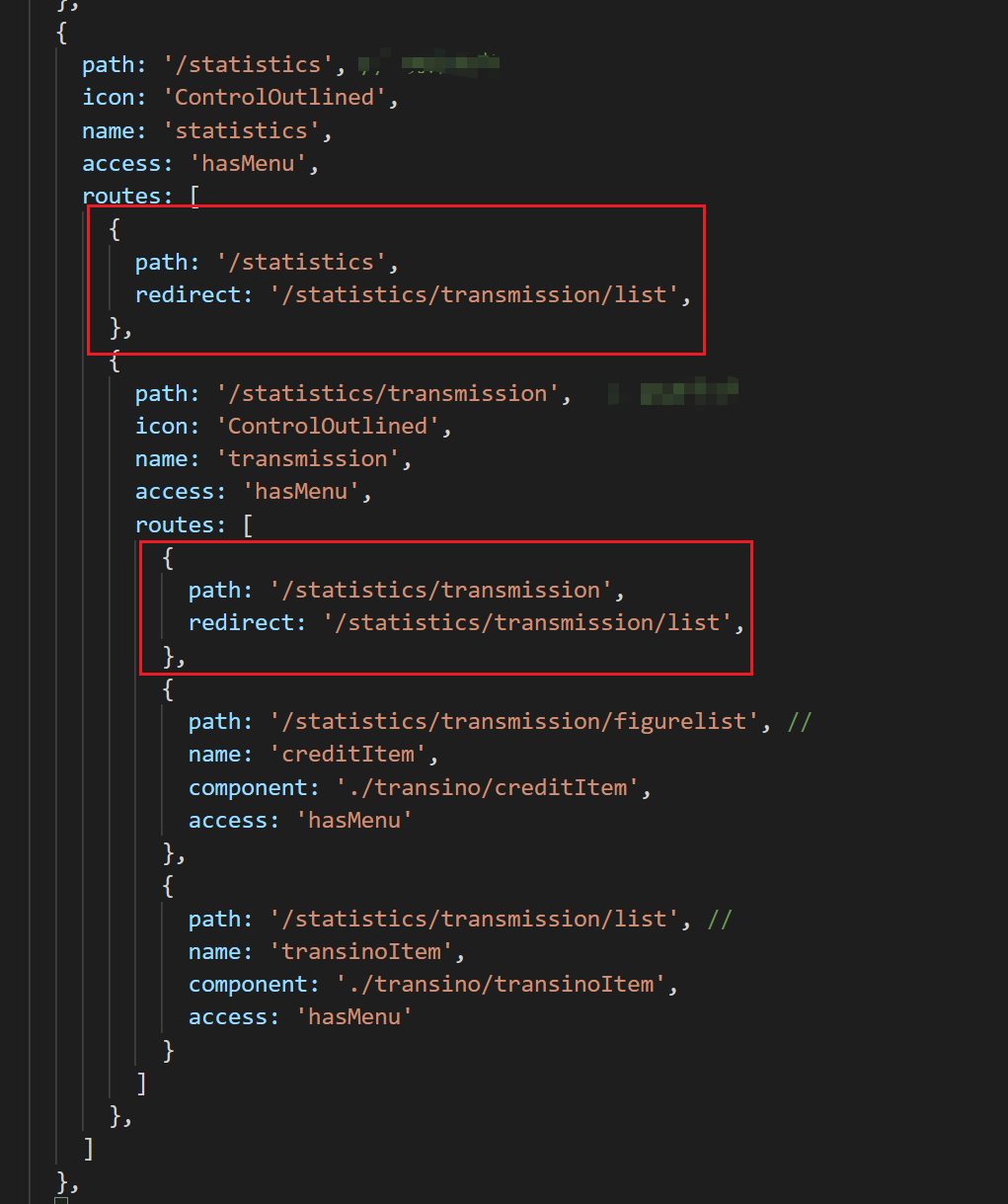
1. 路由的配置
菜单展示
我们可以在 route 中进行 menu 相关配置,来决定当前路由是否会被渲染在菜单中。详细配置说明
当不需要在菜单中展示时,可以在路由上配置 hideInMenu 或者删除 menu 相关的配置;
当不需要展示 children 时,可以在路由上配置 hideChildrenInMenu;
当不需要展示自己,只展示 children,可以在路由上配置 flatMenu;
如果没有配置 menu,没有配置 name 的话,则该路由不会在侧边栏中出现。
嵌套布局
有时我们的页面可能会有一些全局的通用的处理逻辑或者 UI,会希望在页面加载前完成,通常会希望可以在内置布局内部再包一层 layout 来完成需求。
// config/routes.ts
export default [
{
path: '/',
menu: {
flatMenu: true, //当不需要展示自己,只展示 children,可以在路由上配置 flatMenu;
},
routes: [
{
path: '/',
redirect: '/operate/user/user-management-outside',
},
{
path: '/operate',
name: '运营后台',
icon: 'smile',
routes: [
{
path: '/operate',
redirect: '/operate/user/user-management-outside',// 路由重定向,解决点击一级菜单页面显示空白的问题
},
{
path: 'user',
name: '用户管理',
icon: 'icon-yonghuguanli',
routes: [
{
path: 'user-management-outside',
name: '企业用户管理',
component: './user/management',
exact: true,
},
{
path: 'approve',
name: '认证审核',
component: './approve',
access: 'normalRouteFilter'
},
],
},
// 继续添加子菜单
],
},
{
path: '/nft',
name: 'NFT',
icon: 'smile',
routes: [
{
path: '/nft',
redirect: '/nft/nft-marketing', // 路由重定向,解决点击一级菜单页面显示空白的问题
},
{
path: 'nft-marketing',
name: '营销管理',
icon: 'icon-yingxiao',
component: './nft/nftMarketing/index',
exact: true,
}
],
},
// 添加顶部导航以及该顶部导航下对应的子菜单
]
},
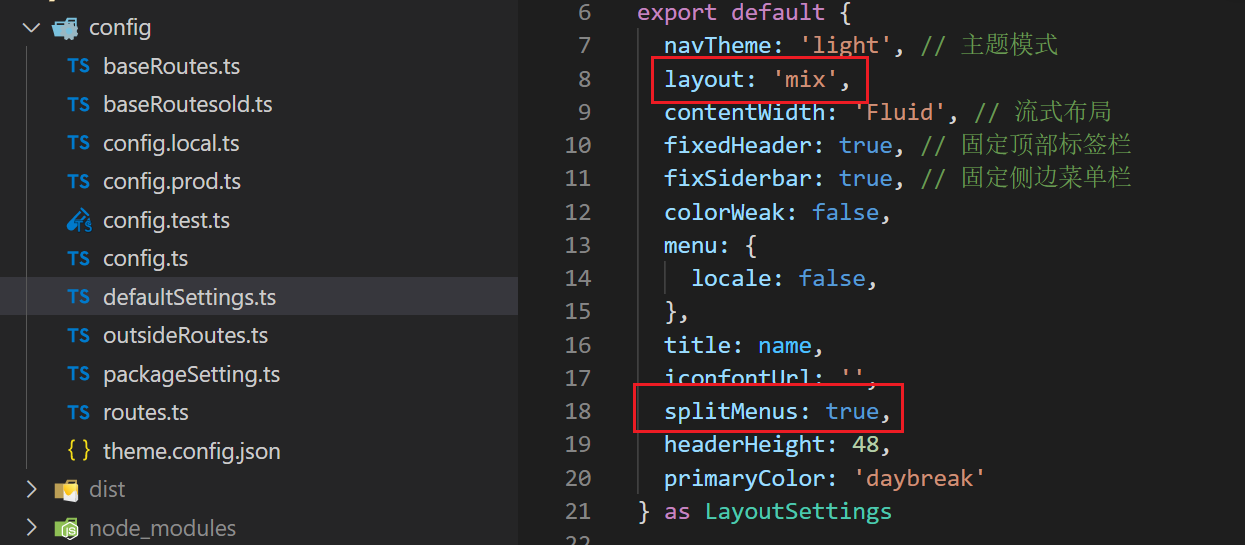
];2. layout的模式
菜单布局展示方式的修改
有时菜单可能需要于顶部显示,左侧显示,或者顶部显示一级菜单,左侧显示二三级菜单。我们可以修改 defaultSettings 中的 layout 的配置来决定菜单的展示方式。
-
top 菜单于顶部展示
-
side 菜单于左侧展示
-
mix 菜单于顶部和左侧混合展示,需要注意,当 mix 模式时,需要添加
splitMenus: true,顶部才可以正确展示一级菜单
同时,当使用
mix模式后,点击一级菜单,并不会直接定位到第一个子级菜单页面,而是会呈现空白页面,需要于配置中设置一下redirect的地址
参考链接:
Pro 的 Layout 组件 - Ant Design Pro
布局 - Ant Design Pro
https://www.cnblogs.com/steamed-twisted-roll/p/15394378.html








![[PCIE 5.0] 第5代PCIe SSD 发展前沿(2023 Q2 更新)](https://img-blog.csdnimg.cn/cba15bd492824237b008d2424b09f920.png)