安装element
npm install element-plus
自动导入
安装自动导入的插件:
npm install -D unplugin-vue-components unplugin-auto-import
配置
vite.config.js文件:
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
如果是webpack的话:vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
大功告成!从始至终没有动过main.js文件哦。是不是很简单,官方也推荐自动导入的方式呢

使用组件
比如el-image


















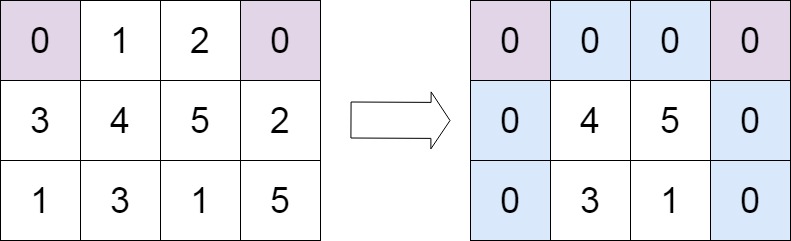
![LeetCode[56]合并区间](https://img-blog.csdnimg.cn/f20f2dd65df94838be0864955f552b72.png)