Element基于Vue2.0的桌面端组件库
组件:组成网页的部件。例如超链接、图片、按钮等。
一、环境配置
1、下载element
在vscode工程终端下下载。一定要注意:是在工程下安装!
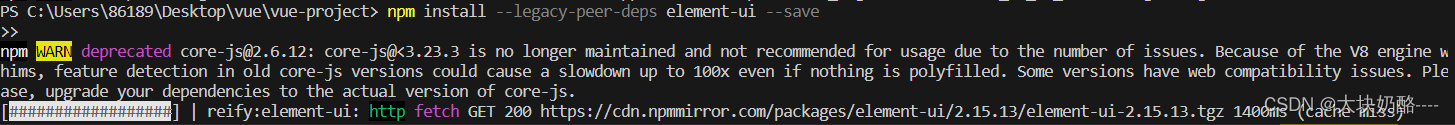
npm install element -ui@2.15.3出现以下问题:

经判断可能为npm版本(9.6.7)太高原因,使用如下命令即可解决
npm install --legacy-peer-deps element-ui --save

在 node_modules文件下会增加element-ui文件,此时安装成功

2、引入ElementUI组件库
在入口文件中引用 main.js中
import Element form 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3、访问官网、复制组件代码,调整
在main.js入口文件引用完成后,在views文件夹下创建文件element用来存放element组件,其中App.vue为根组件。在element文件夹下新建ElementView.vue文件。
在前端服务开启后,默认的展示根组件的内容即App.vue。
在App.vue根组件下引用ElementView.vue文件如下操作:
直接下App.vue根组件下输入<element-view></element-view>,vscode将自动导入elementview.vue的组件

以下组件的测试均在ElementView.vue中进行
二、Table组件
直接复制element官网上代码即可
<template>
<div>
<!-- button按钮 -->
<el-row>
<el-button el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br><br>
<!-- table表格 -->
<!-- shift alt f整理代码 -->
<!-- prop要展示的数据 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
<style>
</style>
三、分页组件
Pagination分页:当数据量过多时,使用分页分解数据。

<!-- pagination分页组件 -->
<el-pagination background layout="prev, pager, next" :total="1000">
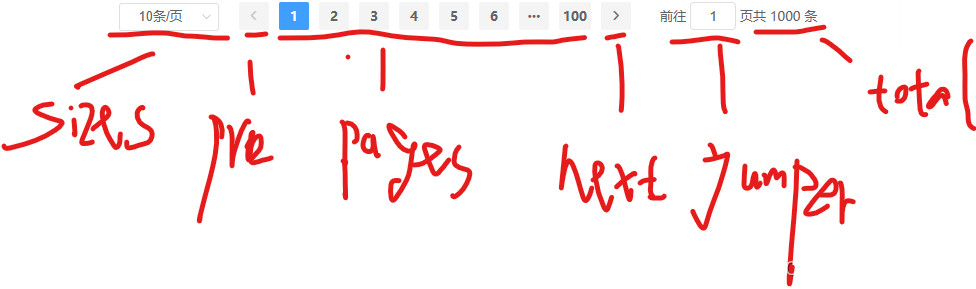
</el-pagination>- layout组件布局,子组件名用逗号分隔
- background 是否为分页按钮添加背景色
layout可选值:'prev, pager, next, jumper, sizes, total'


在标签中添加该两个事件:
size-change事件函数名为handleSizeChange
current-change事件函数名为handleCurrentChange
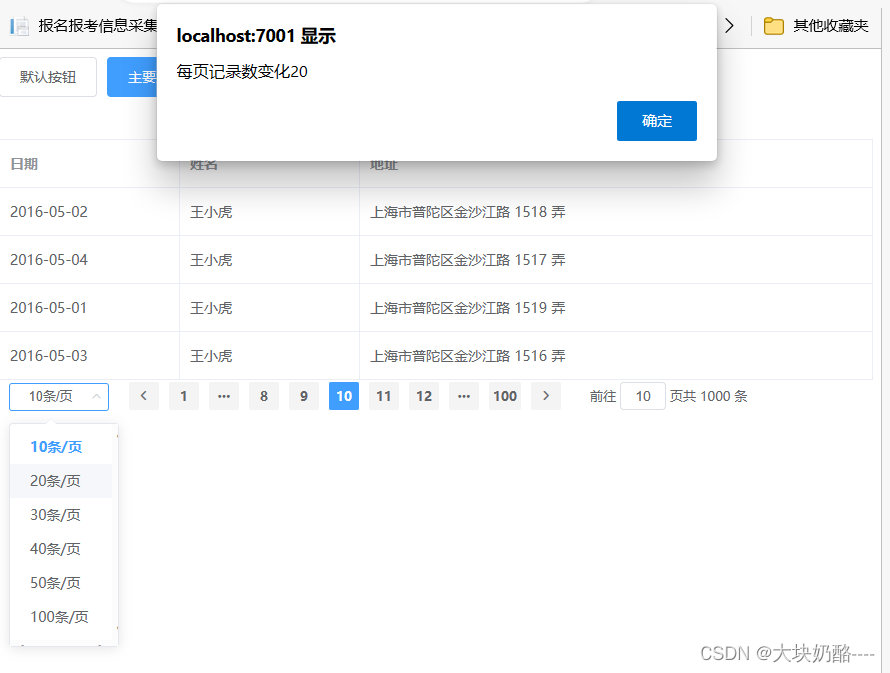
<el-pagination background layout="sizes, prev, pager, next,jumper,total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000">
</el-pagination>在vue中添加事件:
两个函数之间要用“,”隔开,参数为val,即修改后的值
methods: {
handleSizeChange:function(val){
alert("每页记录数变化"+val);
},
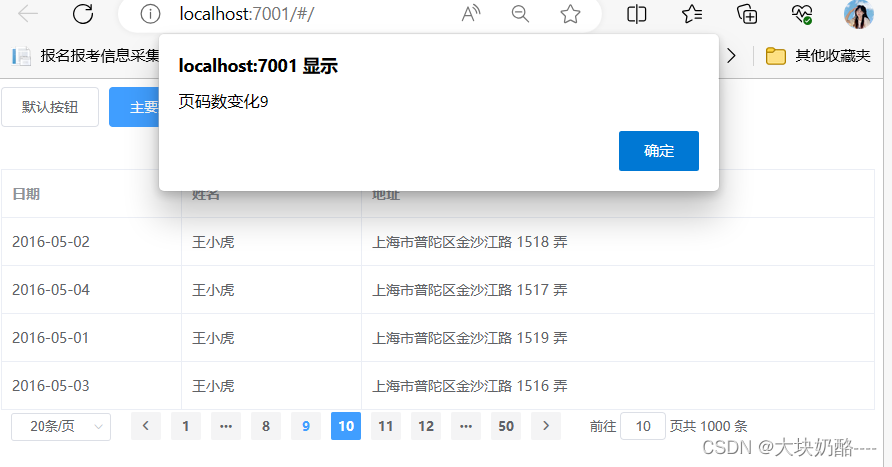
handleCurrentChange:function(val){
alert("页码数变化"+val);
}
} 改变每页记录10--->20
改变页码数
四、对话框组件
保留当前页面信息,弹出一个对话框。
<!-- Dialog对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true"
>打开嵌套表格的 Dialog</el-button
>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column
property="date"
label="日期"
width="150"
></el-table-column>
<el-table-column
property="name"
label="姓名"
width="200"
></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>js部分
<script>
export default {
data() {
return {
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
},
};
},
};
</script>在html中::data="gridData"定义了数据的来源,即来自于vue对象的数据模型,名称为gridData。
visible.sync="dialogTableVisible",visible.sync该属性用来控制是否对表格展示,其属性值为
dialogTableVisible,当dialogTableVisible = true时显示,否则隐藏。
在vue对象中dialogTableVisible的值默认为隐藏(false),当被点击后,值变为true。即如下代码:;
<el-button type="text" @click="dialogTableVisible = true"
>打开嵌套表格的 Dialog</el-button
>五、表单组件
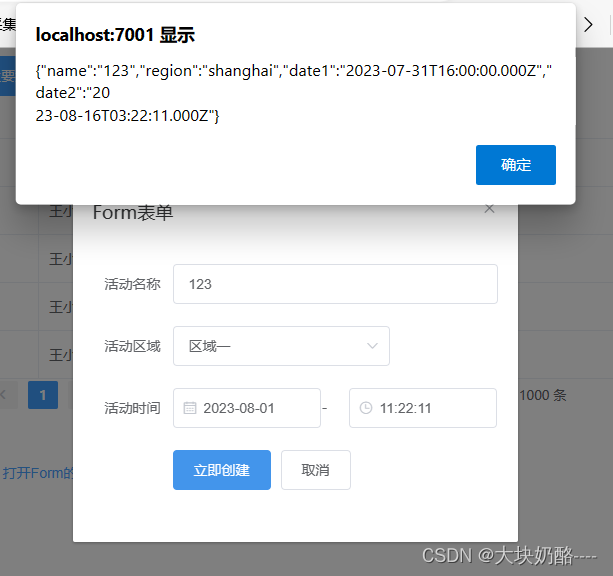
Form表单:由输入框、选择器、单选框、多选框等控件组成,用于收集、校验、提交数据。
使用对话框形式弹出form表单
1、创建form表单的对话框
默认不显示form表单,只有在点击后才会显示
<!-- Dialog对话框 展示表单 -->
<el-button type="text" @click="dialogFormVisible = true"
>打开Form的 Dialog</el-button>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible"></el-dialog>2、创建form表单
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%"
></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker
placeholder="选择时间"
v-model="form.date2"
style="width: 100%"
></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>el-form-item创建表单项目,并且属性使用v-model绑定数据--->vue->data->form
3、创建form表单的数据模型,并添加onSumbit方法
<script>
export default {
data() {
return {
form: {
name: "",
region: "",
date1: "",
date2: "",
},
};
},
methods: {
onSubmit:function(){
alert(JSON.stringify(this.form));
}
},
} ;
</script>当提交表单后,显示输入的内容,注意:此时不能直接打印this.form因为它只是个对象,需将其转换为字符串再输出,即使用JSON.stringify方法。
JSON.stringify(this.form)













![LeetCode[56]合并区间](https://img-blog.csdnimg.cn/f20f2dd65df94838be0864955f552b72.png)