在Markdown中,可以通过简单的语法插入图片。
一、普通的添加图片:
下面的代码,在上一节生成超链接的代码(链接到网站)前面添加一个感叹号(!),同时把链接换成图片地址。
其中,
图片描述是可选的,用于描述图片的内容,可以在鼠标悬停在图片上时显示。图片链接可以是图片的URL地址,也可以是本地图片的相对路径。
示例:
markdown的形式输入:

markdown代码: []
HTML渲染后输出:

这个示例将插入一个Markdown的Logo图片,并显示图片描述为"Markdown Logo"。我们可以看到上面的这个图片,但是这个图片并不能点击。
如果要插入本地图片,可以使用相对路径。假设你的Markdown文件和图片在同一个文件夹中,可以使用相对路径来引用图片。例如,如果图片的文件名为example.jpg,可以使用以下语法插入图片:

但需要注意的是,Markdown不支持直接调整图片的大小、位置或其他样式。如果需要对图片进行更复杂的操作,可以使用HTML标签来插入图片,并应用相应的样式。
二、带链接的图片:[](链接地址)
当在Markdown中插入图片时,你可以为图片添加一个链接,使其成为可点击的链接图片。这样,当用户点击图片时,会跳转到指定的链接。
其中,
图片描述是可选的,用于描述图片的内容,可以在鼠标悬停在图片上时显示。图片链接是图片的URL地址。链接地址是图片链接的目标URL地址。
下面的代码,把生成图片的代码放到了超链接的名称里面,超链接的用法见上一篇博客:
[](https://markdown-here.com/)
这个示例将插入一个带链接的Markdown Logo图片。当用户点击该图片时,会跳转到https://markdown-here.com/这个链接地址。
效果如下:
markdown的形式输入:

HTML渲染后输出:

需要注意的是,链接地址可以是任何有效的URL地址,包括外部链接和内部链接。如果要链接到本地文件,可以使用相对路径。
三、带title的图片:
在Markdown中,你可以为图片添加一个`title`属性,用于在鼠标悬停在图片上时显示额外的描述信息。这个`title`属性可以提供有关图片的更多细节或相关信息。
其中,`图片描述`是可选的,用于描述图片的内容。`图片链接`是图片的URL地址。`标题`是图片的`title`属性值。
下面是一个示例:
markdown的形式输入:
markdown代码:

这个示例将插入一个带`title`的Markdown Logo图片。当鼠标悬停在图片上时,会显示`Markdown Logo`作为标题。
需要注意的是,`title`属性是可选的,如果不提供`title`属性,鼠标悬停在图片上时不会显示额外的描述信息。
四、注意事项:
当使用Markdown插入图片时,有一些注意事项需要注意:
1. 图片链接:确保提供正确的图片链接。如果是外部图片,需要提供完整的URL地址;如果是本地图片,需要提供正确的相对路径。
2. 图片大小:Markdown本身不支持直接调整图片大小。如果需要调整图片大小,可以使用HTML标签来实现,例如`<img src="图片链接" alt="图片描述" width="300" height="200">`,其中`width`和`height`属性可以调整图片的宽度和高度。
3. 图片格式:Markdown支持插入常见的图片格式,如JPEG、PNG、GIF等。
4. 图片描述:可以为图片添加描述,以提供更多的信息。描述文本会在鼠标悬停在图片上时显示。
5. 图片位置:Markdown默认将插入的图片居中显示。如果需要对图片进行更复杂的布局,可以使用HTML标签或CSS样式来实现。
6. 图片引用:如果需要在Markdown文档中多次引用同一张图片,可以使用图片引用的方式,即先定义一个图片标识符,然后在需要插入图片的地方引用该标识符。

![[PCIE 5.0] 第5代PCIe SSD 发展前沿(2023 Q2 更新)](https://img-blog.csdnimg.cn/cba15bd492824237b008d2424b09f920.png)


















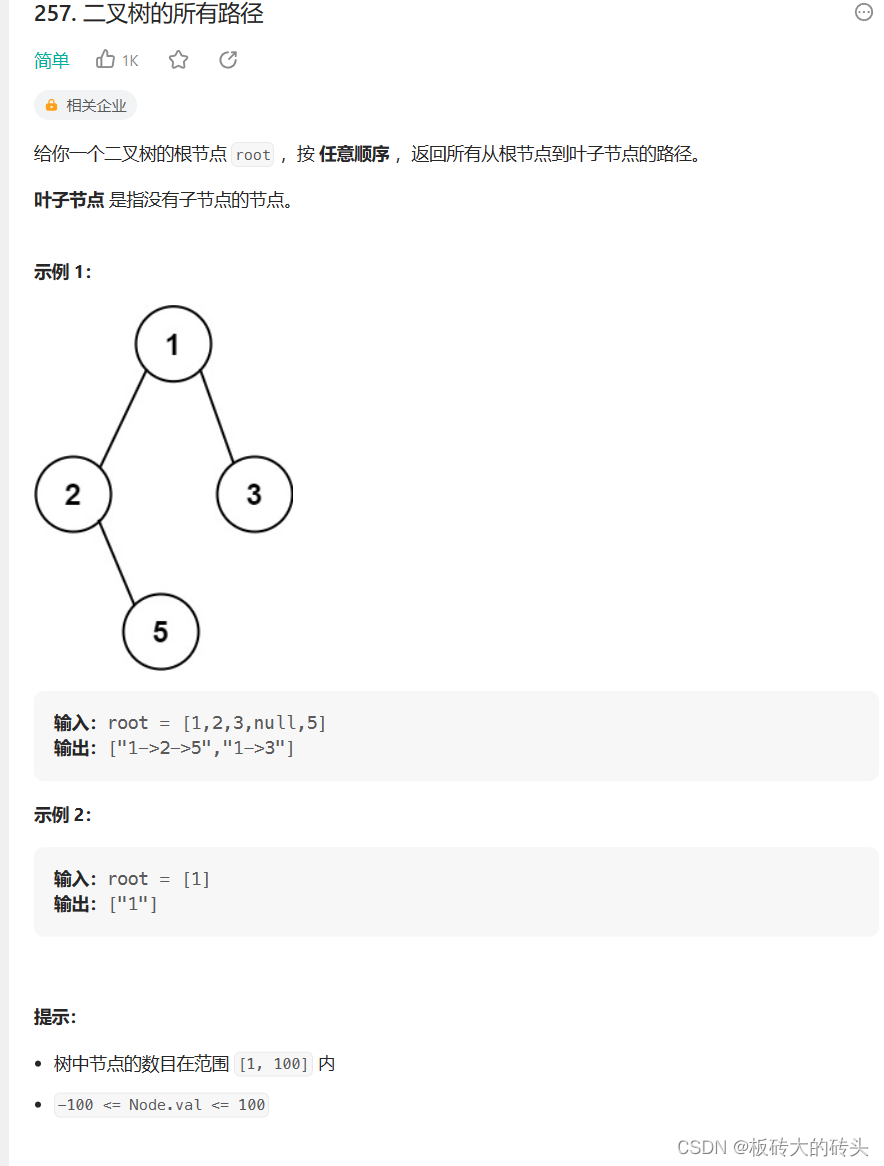
![LeetCode[56]合并区间](https://img-blog.csdnimg.cn/f20f2dd65df94838be0864955f552b72.png)