FirmAE官方推荐使用Ubuntu 18.04系统进行安装部署,FirmAE工具的安装部署十分简单,只需要拉取工具仓库后执行安装脚本即可。
首先运行git clone --recursive https://kgithub.com/pr0v3rbs/FirmAE命令
拉取FirmAE工具仓库,因为网络的问题,这边使用国内镜像,如果网络不稳定会导致文件下载不全等问题,所有稍等修改几个文件中的github地址,在前面加一个k就好了
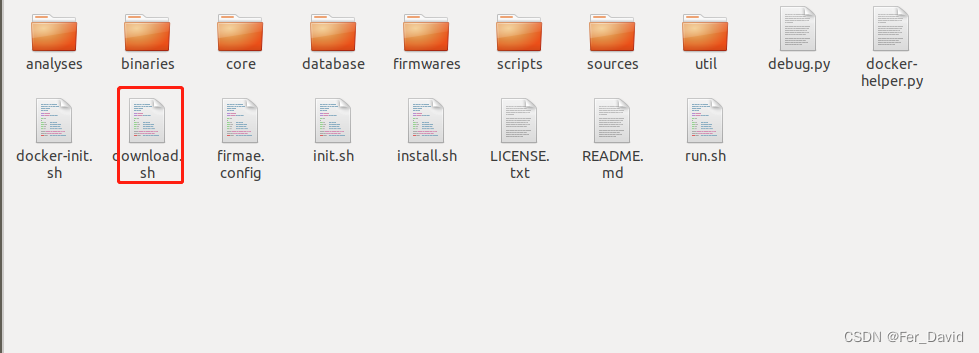
download.sh文件
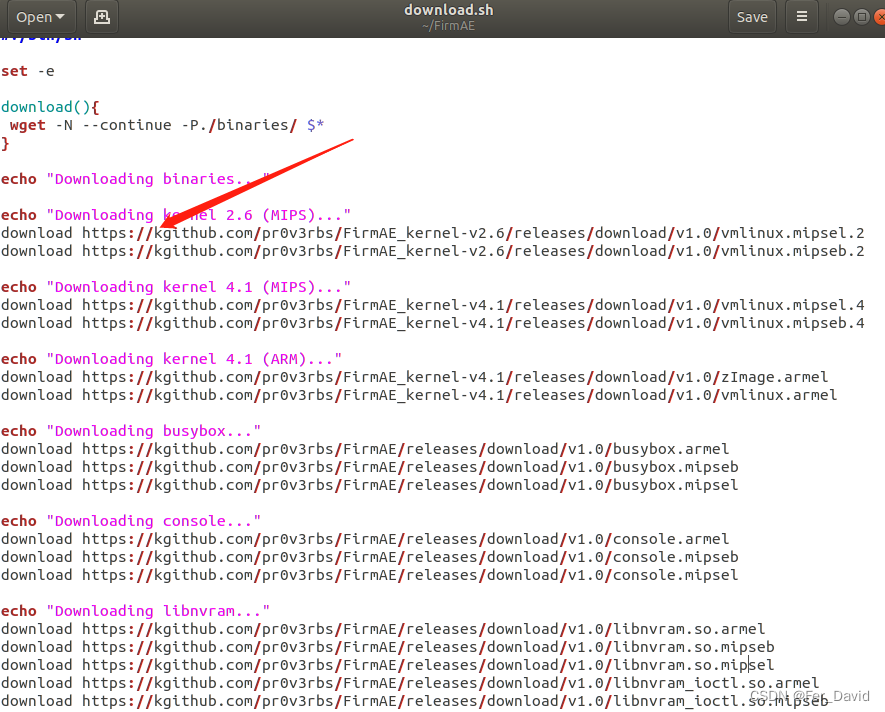
将/download.sh文件里面的github地址前面加上k


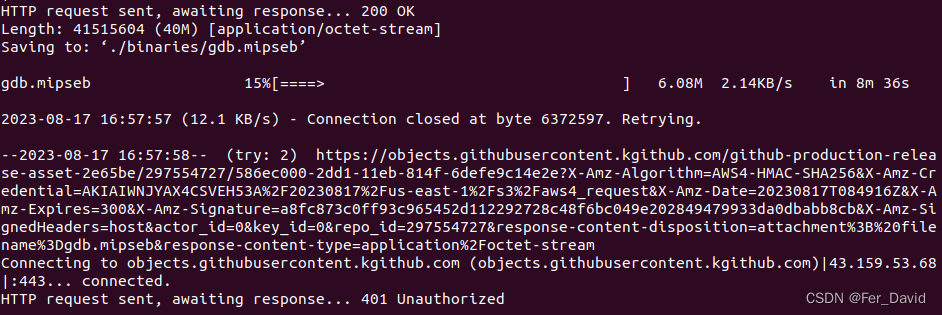
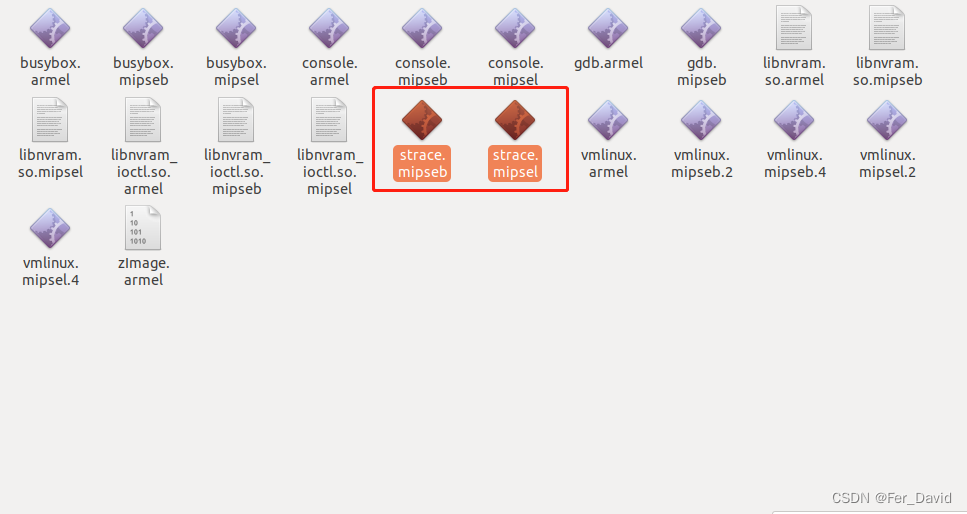
通过git下载还是出现网络问题,直接通过URL访问下载,在放到binaries文件夹里面


这两个文件是我通过git下载出现网络问题,自己下载复制进去的。

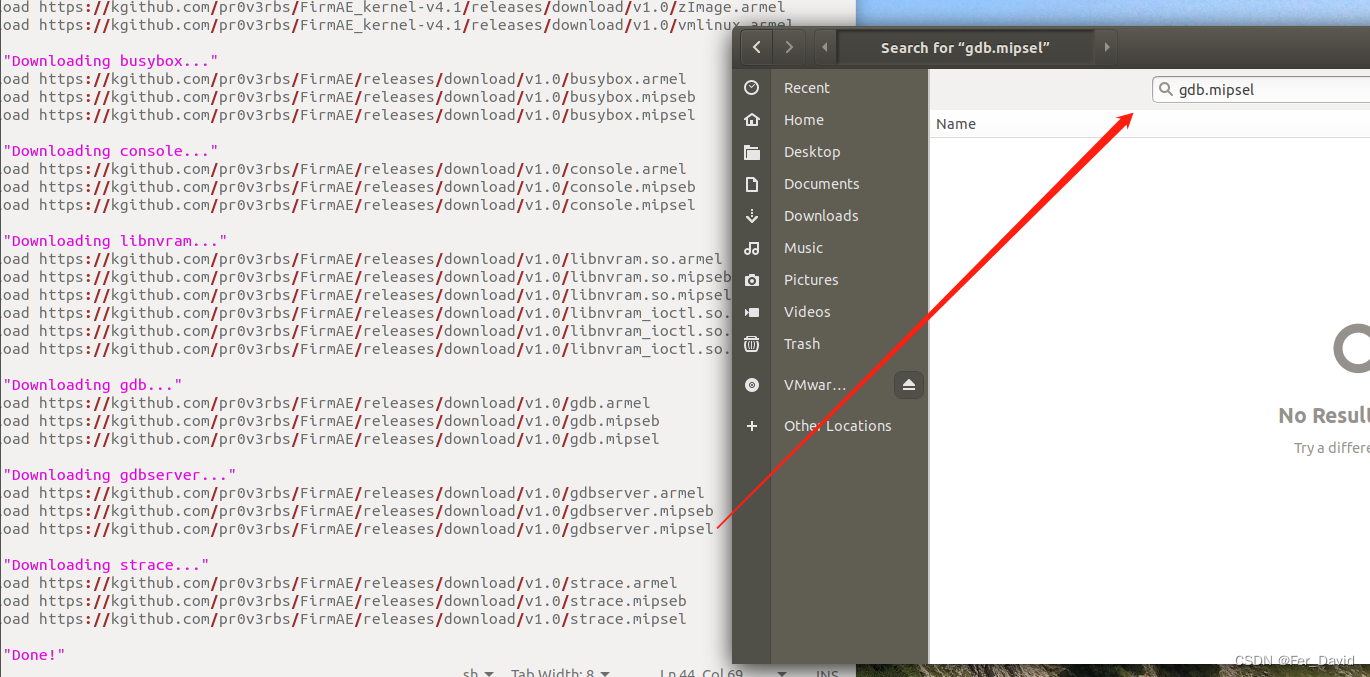
通过./download.sh文件我发现git没有下载全,还是有缺失的文件,一共是27个文件(URL有多个就是多少个文件)需要手动下载补回文件,或者一个个全部下载后在放到binaries文件夹里面

install.sh文件

为了网络能通正常的下载我只能这样做,代理的话可以考虑如果嫌弃麻烦直接国内镜像就好了,修改我们在安装官方项目进行安装。
./download.sh
./install.sh
然后等它跑完就ok了,如果有些模块缺失的在自己补上去。