下载
我的MySQL版本是 5.7.37的,用的是日志审计插件(audit-plugin)是1.1.10的,大家可以对应自己版本去下载。
https://github.com/trellix-enterprise/mysql-audit/releases
配置
1、进入到/opt目录下载 audit,可以从本地下载完上传到你的linux系统中
cd /opt
wget --no-check-certificate https://github.com/trellix-enterprise/mysql-audit/releases/download/v1.1.10/audit-plugin-mysql-5.7-1.1.10-980-linux-x86_64.zip
2、解压缩
unzip audit-plugin-mysql-5.7-1.1.10-980-linux-x86_64.zip
3、找到你MySQL的安装插件目录
show global variables like 'plugin_dir';

4、复制安装相关插件包,执行相应以下命令
cp audit-plugin-mysql-5.7-1.1.10-980/lib/libaudit_plugin.so /usr/lib64/mysql/plugin/
chmod +x /usr/lib64/mysql/plugin/libaudit_plugin.so
chown mysql:mysql /usr/lib64/mysql/plugin/libaudit_plugin.so
5、登录到你的MySQL,安装 audit插件
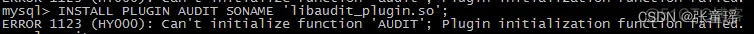
install plugin audit soname 'libaudit_plugin.so';

如果没有出现以下命令,则说明是安装好了。
ERROR 1123 (HY000): Can’t initialize function ‘audit’; Plugin initialization function failed.
坑

网上都是shi!
从github上老外回答问题上找到了解决方法:https://github.com/trellix-enterprise/mysql-audit/issues/157
只需要关闭Linux的selinux即可
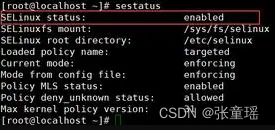
查看 是否开启
sestatus

临时关闭,重新启动系统后,此设置将消失。
echo 0 > /selinux/enforce
或者
setenforce 0

永久性关闭,重启后不会失效
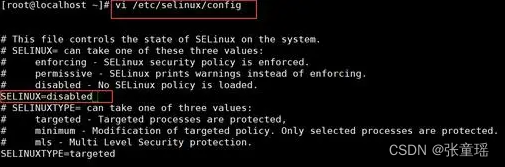
cat /etc/selinux/config
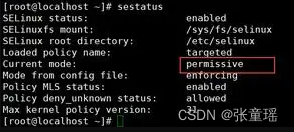
接下来修改配置文件中的selinux选项,修改为disabled。

保存重启后再次查看状态

文章参考:https://baijiahao.baidu.com/s?id=1730368050174256968&wfr=spider&for=pc














![[C++] 迭代器失效示例](https://img-blog.csdnimg.cn/0722629f7a69499599216f0327597092.png)