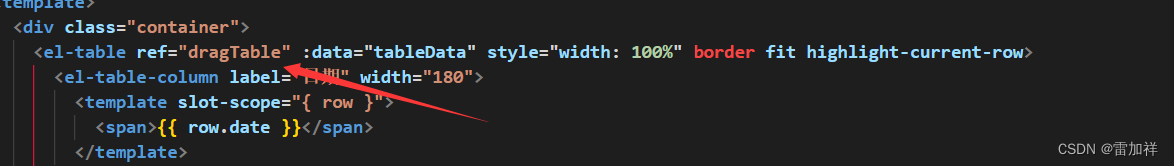
< el-tableref = " dragTable" :data = " tableData" style = " width : 100%" border fit highlight-current-row > < el-table-columnlabel = " 日期" width = " 180" > < templateslot-scope = " { row }" > < span> </ span> </ template> </ el-table-column> < el-table-columnlabel = " 姓名" width = " 180" > < templateslot-scope = " { row }" > < span> </ span> </ template> </ el-table-column> < el-table-columnprop = " address" label = " 地址" > </ el-table-column> < el-table-columnlabel = " 拖拽" > < template> < istyle = " cursor : pointer; " class = " el-icon-setting" > </ i> </ template> </ el-table-column> </ el-table> import Sortable from 'sortablejs'
data ( ) {
return {
sortable : null ,
} ;
} ,
mounted ( ) {
this . dragTable ( )
} ,
methods : {
dragTable ( ) {
const el = this . $refs. dragTable. $el. querySelectorAll ( '.el-table__body-wrapper > table > tbody' ) [ 0 ]
this . sortable = Sortable. create ( el, {
onEnd : ( ) => {
alert ( '成功' )
}
} )
}
} ,