Arduino 入门学习笔记10 使用I2C的OLED屏幕
- 一、准备工具
- 二、JMD0.96C-1介绍
- 1. 显示屏参数
- 2. SSD1306驱动芯片介绍:
- 三、使用Arduino开发步骤
- 1. 安装库
- (1)Adafruit_GFX_Library 库
- (2)Adafruit_SSD1306 驱动库
- (3)常用函数
- display.setCursor()
- display.drawRect()
- display.setTextSize()
- display.setCursor
- 四、示例代码
- 1. 显示简单的图形和文本
- 2. 显示一段简单的动画
- 3. 一个圆随机移动的效果

一、准备工具
- arduino UNO
- JMD0.96C-1 OLED显示屏模块

二、JMD0.96C-1介绍
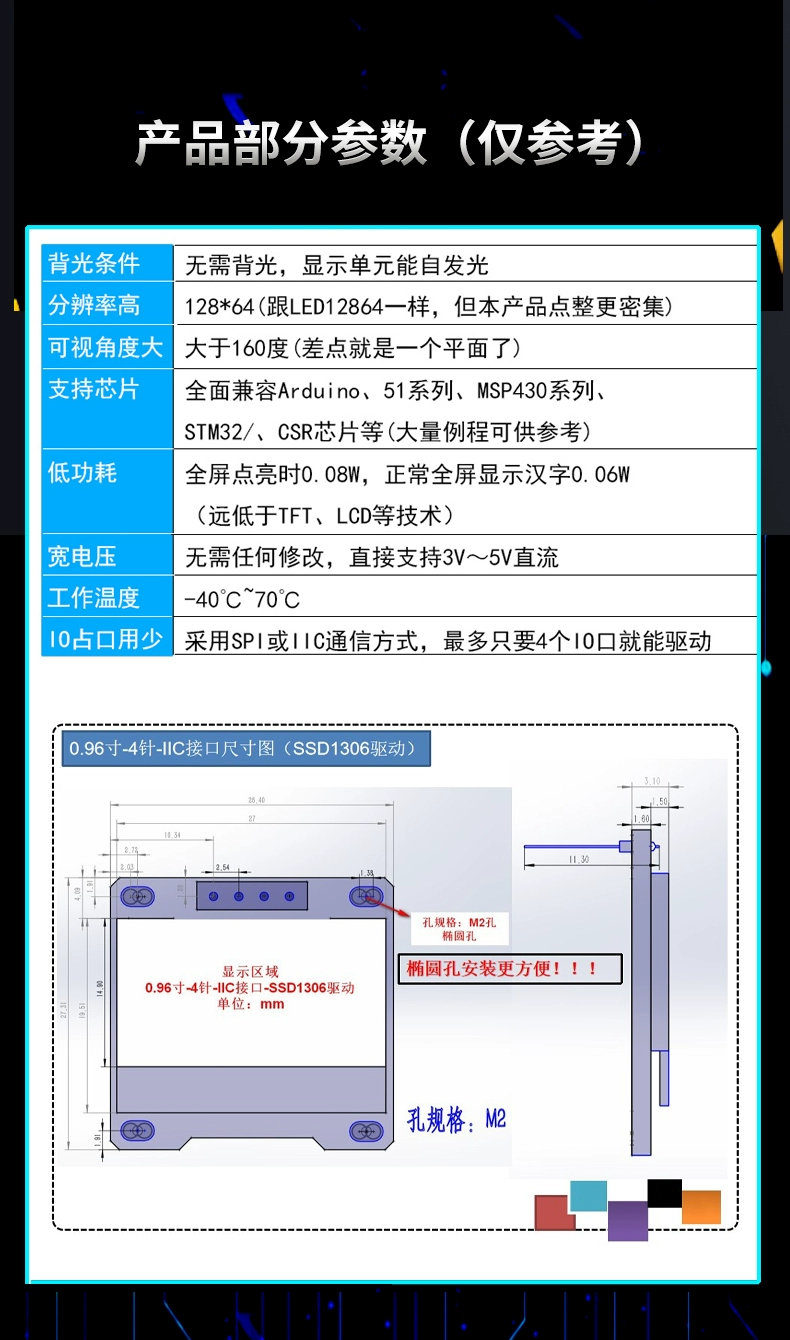
1. 显示屏参数
本次试验采用的OLED屏是使用I2C接口通讯的0.96寸屏,采用 SSD1306 驱动,有4个引脚。单色, 128x64像素。
2. SSD1306驱动芯片介绍:
SSD1306是一款单片CMOS OLED/PLED驱动器,具有有机/聚合物发光控制器二极管点阵图形显示系统。这款芯片专为共阴极OLED面板设计,具有内置对比度控制器、显示RAM和振荡器,可以减少外部元件的数量和功耗。其分辨率为128x64,适用于许多小型便携式应用,如手机副显示屏、MP3播放器和计算器等。
要驱动SSD1306,可以使用通用微控制器通过硬件选择的6800/8000系列通用并行接口、I2C接口或SPI接口发送数据或命令。该芯片内置128x64位SRAM显示缓冲区,可以方便地实现滚动屏幕的功能。此外,该芯片还支持可编程帧速率和多路复用比,具有行映射和列映射功能。其工作温度范围为-40℃至85℃。
某宝上截的部分参数截图:

三、使用Arduino开发步骤
1. 安装库
(1)Adafruit_GFX_Library 库
Adafruit GFX 是一个显示用的核心图形库,提供了一组通用的基本点、线、圆等处理功能。Adafruit GFX由Limor Fried/Ladyada为Adafruit Industries撰写。 留意其使用的是 BSD 许可证。
(2)Adafruit_SSD1306 驱动库
(3)常用函数
display.setCursor()
display.setCursor(x, y) 是一个函数,用于设置文本绘制的起始位置。它将文本光标移动到指定的屏幕坐标 (x, y),以便在该位置开始绘制文本。这里是关于参数的解释:
- x: 这是屏幕上的水平位置,表示从左边缘到光标开始位置的像素数。数值越大,光标越靠右,从左边缘算起。
- y: 这是屏幕上的垂直位置,表示从顶部到光标开始位置的像素数。数值越大,光标越靠底部,从顶部算起。
display.setCursor(30, 10) 将光标设置在屏幕上离左边缘 30 个像素,离顶部 10 个像素的位置。
display.drawRect()
画正方形
display.setTextSize()
设置文本大小
display.setCursor
设置光标位置
四、示例代码
1. 显示简单的图形和文本
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// 初始化OLED显示屏对象,设置分辨率为128x64
Adafruit_SSD1306 display = Adafruit_SSD1306(128, 64, &Wire);
void setup() {
Serial.begin(9600);
// 初始化OLED显示屏
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
// 设置文本样式
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
// 显示提示信息 Drawing Shapes
display.setCursor(30, 8);
display.println("Drawing Shapes");
// 绘制文本 Square:
display.setTextSize(1);
display.setCursor(10, 25);
display.println("Square:");
// 在屏幕内部绘制正方形
display.drawRect(15, 40, 20, 20, SSD1306_WHITE); // (x, y, width, height, color)
// 显示文本 Circle:
display.setTextSize(1);
display.setCursor(60, 25);
display.println("Circle:");
// 在屏幕内部绘制圆
display.drawCircle(80, 50, 12, SSD1306_WHITE); // (centerX, centerY, radius, color)
// 更新显示内容
display.display();
}
void loop() {
}
2. 显示一段简单的动画
下面示例是文字跑马灯效果:
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display = Adafruit_SSD1306(128, 64, &Wire);
int posX = 0; // 初始X坐标
int posY = 32; // 初始Y坐标
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
}
void loop() {
display.clearDisplay(); // 清空屏幕内容
// 在当前位置显示文本
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(posX, posY);
display.println("Moving Text!");
display.display(); // 显示文本
delay(100); // 延迟一段时间
// 移动位置
posX += 2; // X轴坐标增加
if (posX > 128) {
posX = -50; // 移动到屏幕外部
}
}
3. 一个圆随机移动的效果
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Wire.h>
Adafruit_SSD1306 display = Adafruit_SSD1306(128, 64, &Wire);
int circleX, circleY; // 圆的当前位置
int circleRadius = 10; // 圆的半径
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
randomSeed(analogRead(0)); // 初始化随机数生成器
circleX = random(circleRadius, display.width() - circleRadius); // 在X轴随机位置
circleY = random(circleRadius, display.height() - circleRadius); // 在Y轴随机位置
}
void loop() {
display.clearDisplay(); // 清空屏幕内容
// 随机生成下一个位置
int newX = circleX + random(-2, 3); // 在[-2, 2]范围内随机移动
int newY = circleY + random(-2, 3); // 在[-2, 2]范围内随机移动
// 确保圆不会移动出屏幕范围
newX = constrain(newX, circleRadius, display.width() - circleRadius);
newY = constrain(newY, circleRadius, display.height() - circleRadius);
// 更新圆的位置
circleX = newX;
circleY = newY;
// 在新位置绘制圆
display.fillCircle(circleX, circleY, circleRadius, SSD1306_WHITE);
display.display(); // 显示绘制内容
delay(100); // 延迟一段时间
}