不要让鲲流太嚣张,我们杰流才是最弔的 ———— 阳光dua郎大男孩
目录
项目搭建
初始化three.js基础代码
获取项目所需素材
加载图片语音模型
今天简单实现一个three.js的3D故事小游戏,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用 。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
因为我搭建的是vue3项目,为了便于代码的可读性,所以我将three.js代码单独抽离放在一个组件当中,在App根组件中进入引入该组件。具体如下:
<template>
<!-- 3D故事小游戏 -->
<ThreeDStory></ThreeDStory>
</template>
<script setup>
import ThreeDStory from './components/3DStory.vue'
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
}
</style>初始化three.js基础代码
three.js开启必须用到的基础代码如下:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比
0.1, // 近平面
1000 // 远平面
);
// 设置相机位置
camera.position.z = 1;
// camera.position.y = 2;
// camera.position.x = 2;
camera.lookAt(0, 0, 0);初始化渲染器:
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true; // 启用阴影映射
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
// 监听窗口变化
window.addEventListener("resize", () => {
// 重置渲染器宽高比
renderer.setSize(window.innerWidth, window.innerHeight);
// 重置相机宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
});导入轨道控制器:
// 添加轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
controls.maxDistance = 50;
// 设置旋转速度
// controls.autoRotate = true;设置渲染函数:
// 渲染函数
const animate = () => {
controls.update();
requestAnimationFrame(animate);
// 渲染
renderer.render(scene, camera);
}
animate();ok,写完基础代码之后,接下来开始具体的Demo实操。
获取项目所需素材
讯飞星火模型生成剧本:
最近不知道咋回事,我的朋友圈爆了。刷屏全是注册使用讯飞星火模型。博主也去试了一下感觉还是不错的,里面的好多AI选择还是比较全面的,对了,我找科大讯飞的朋友申请了一个专属申请链接:,官方链接在这。通过该链接申请体验的,审核更快(最快5分钟,最慢4小时),如果你还没体验过星火大模型的话,那我强烈建议通过专属链接来申请,审核会更快。还可以有更高的星火大模型API测试额度,比普通渠道申请多30%,至高可申请500w Tokens。想玩的朋友大家可以试一下,我选择了剧情编剧,给他设定了一个 阳光dua郎大男孩 的人设,给出如下剧情:

根据剧情关键词生成对应全景图:
我们可以把剧情上关键的词句提取出来,放到 Blockade Labs Skybox 中,Blockade Labs Skybox 是由 Blockade Labs 开发的一款虚拟现实(VR)应用程序中的天空盒(Skybox)它通过将一个包含天空图像的立方体或球体嵌入到场景中来模拟天空。当用户在虚拟现实环境中移动时,天空盒会随之变化,呈现出不同的天空景象,增强了沉浸感和视觉效果。
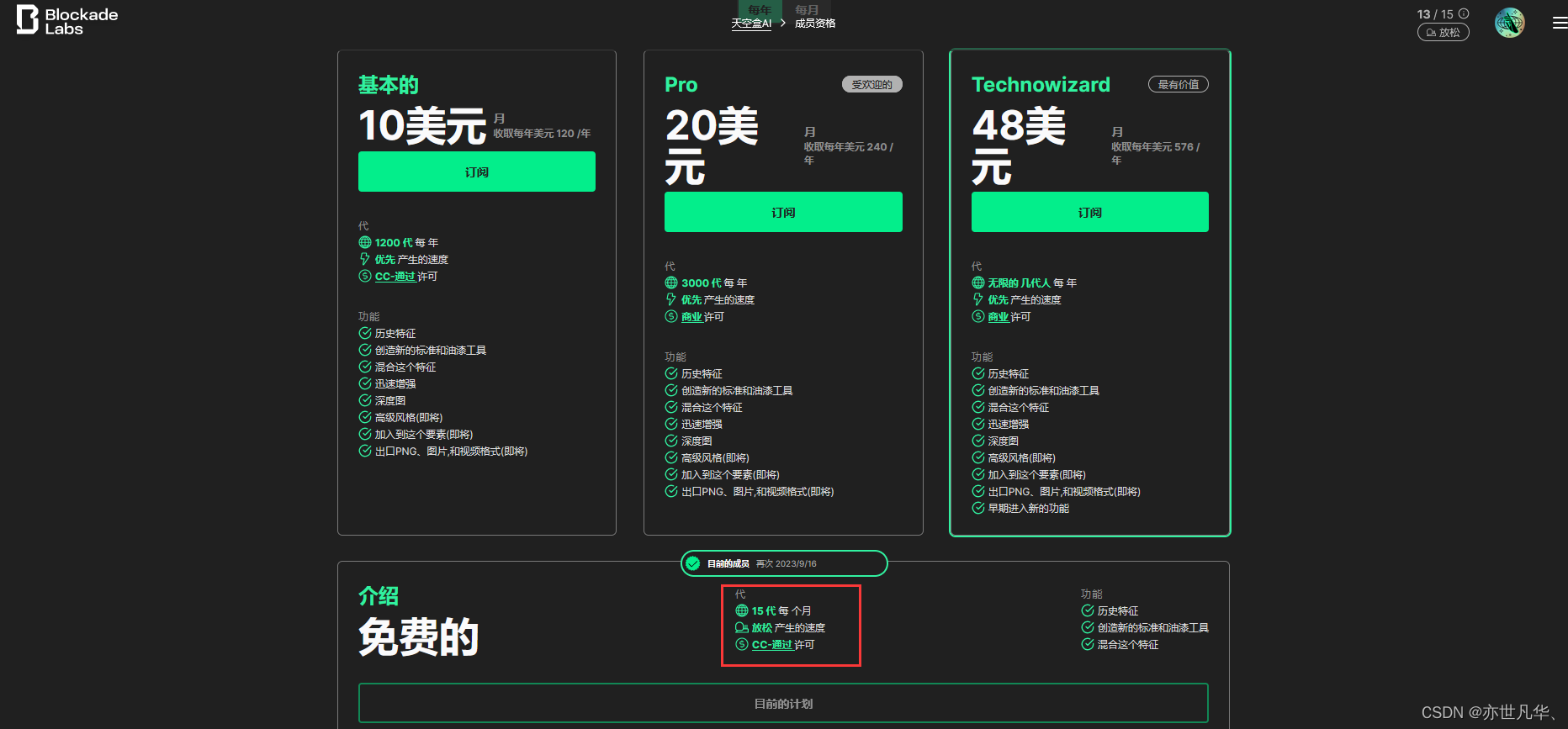
这个工具不登录也能用,但是生成全景图巨慢;登录之后生成的图片速度明显提高,普通用户每月只能生成15张,氪金之后数量会上来,但是对于囊中羞涩的博主来说还是太贵了,其具体的价格如下,如果有看到这篇文章的人是个富哥并且有这方面兴趣的,可以冲一冲:

作为普通用户的我(穷哭),只有15次机会而且全景图还要可恶的水印(咬牙切齿),后面项目的全景图可能会和场景有一点点偏差(没有试错的机会),还请大家抱歉,咱们主要是学习知识不是,图不图的无所谓了(摆正心态)。 学生党还是建议别冲了而且订阅也是需要一些手段,正常国内账户是订阅不了的。
给文字生成旁白语音:
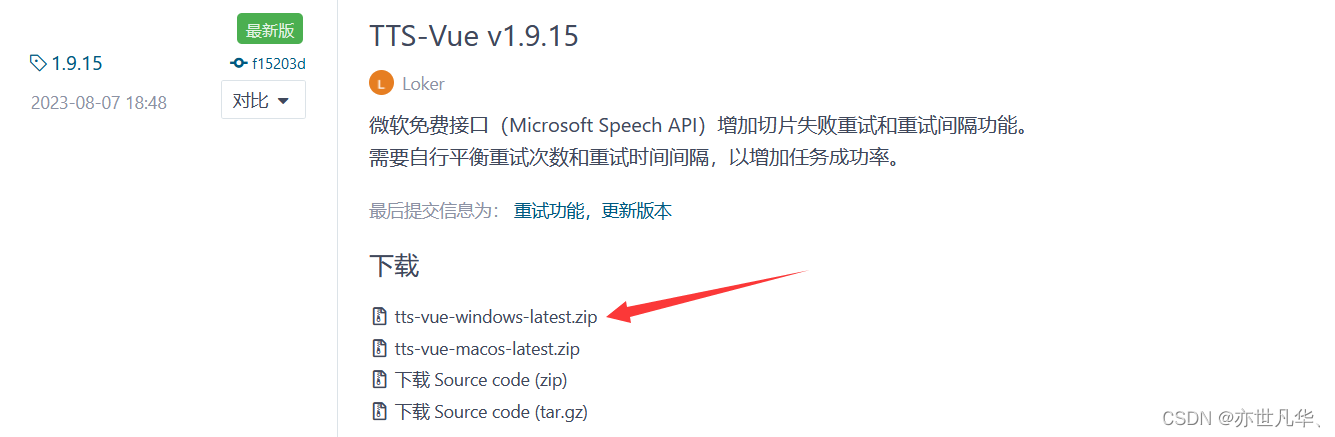
这里使用TTS-Vue这个微软语音合成工具对我们的剧情文案生成语音,进行点击 网址 ,进入相应的网站,点击下面的安装运行进行安装:

在国内就点击 Gitee 码云进行安装吧。

这里就点击 window 版本即可,当然如果你是mac电脑就选择macos下载即可

下载完成之后,将你想要转换成语音的文字粘贴到工具中,选择自己喜欢的语音进行转换即可:

加载图片语音模型
获取完图片和语音素材之后,接下来开始对素材进行整合,和文字一起放置在响应式 reactive 当中
let data = reactive({
contentList: [
{
content:
"阿伟坐在电脑前,一边打游戏,一边听着妈妈的唠叨。他的脸上满是不耐烦,心中充满了对妈妈的反感。此时,他的朋友小刚走进来,邀请他一起去网吧游玩。阿伟欣然答应,两人一起出门。",
img: "./textures/story/1.jpg",
sound: "./sounds/1.mp3",
startAngle: { x: 0, y: 0 },
endAngle: { x: -Math.PI / 8, y: Math.PI / 2 },
duration: 15000,
btns: [
{
name: "不能听妈妈的唠叨,我决定必须和朋友出去玩~",
index: 1,
},
{
name: "阿伟回头想了想,现在是学习的关键时刻,不能老是沉迷于游戏。悬崖勒马回头是岸!",
index: 2,
},
],
},
{
content:
"阿伟和小刚在网吧里玩得不亦乐乎,他们在游戏中大显身手,引来了众人的羡慕目光。下机后,他们准备离开,却被一位名叫杰哥的人叫住。",
img: "./textures/story/2.jpg",
sound: "./sounds/2.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI - Math.PI / 16 },
endAngle: { x: Math.PI / 16, y: Math.PI + Math.PI / 16 },
duration: 20000,
btns: [
{
name: "是要发生什么事吗...",
index: 3,
},
],
},
{
content:
"阿伟和妈妈重新回到了宁静的生活,他们学会了如何面对生活中的困境和挑战,也更加珍惜彼此之间的感情。",
img: "./textures/story/3.jpg",
sound: "./sounds/3.mp3",
startAngle: { x: 0, y: -Math.PI / 4 },
endAngle: { x: 0, y: -Math.PI / 2 },
duration: 25000,
btns: [],
},
{
content:
"杰哥热情地邀请阿伟和小刚到他家玩,他们在欢笑声中喝得烂醉如泥。杰哥看着阿伟,眼神中闪烁着诡异的光芒。",
img: "./textures/story/4.jpg",
sound: "./sounds/4.mp3",
startAngle: { x: Math.PI / 16, y: -Math.PI / 2 - Math.PI / 8 },
endAngle: { x: Math.PI / 16, y: -Math.PI / 2 },
duration: 20000,
btns: [
{
name: "阿伟被半推半就的被杰哥拉扯着...",
index: 4,
},
],
},
{
content:
"杰哥把阿伟带到他的房间,让他坐在桌前。阿伟的视线落在桌上,他看到了一些他从未见过的物品,他的心跳开始加速。",
img: "./textures/story/5.jpg",
sound: "./sounds/5.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "这些到底是什么...",
index: 5,
},
],
},
{
content:
"杰哥趁阿伟脸红的时候,想看他法语正不正常。阿伟感到有些不安,但他无法反抗。杰哥一拳把他打到床上,他无力反抗,只能任由杰哥为所欲为。",
img: "./textures/story/6.jpg",
sound: "./sounds/6.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "事后...",
index: 6,
},
],
},
{
content:
"杰哥笑着对阿伟说:“我是阳光dua郎大男孩,这是我们的秘密你别给我说出去。”阿伟无奈地点头,心中充满了恐惧和无助。第二天阿伟收到了杰哥发来的消息,说依然想他再来他家开party。阿伟心中充满了恐惧,他知道,他已经陷入了一个无法逃脱的深渊。",
img: "./textures/story/7.jpg",
sound: "./sounds/7.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "阿伟:我不能就这么完了~",
index: 7,
},
],
},
{
content:
"阿伟决定向警察求助,他要揭露杰哥的罪行,让他得到应有的惩罚。他知道,这将是一场艰难的战斗,但他没有退路,他必须站出来,为自己和其他可能成为杰哥目标的人争取公正。",
img: "./textures/story/8.jpg",
sound: "./sounds/8.mp3",
startAngle: { x: 0, y: -Math.PI / 2 - Math.PI / 4 },
endAngle: { x: -Math.PI / 8, y: -Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [],
},
],
contentVisible: false,
modalVisible: true,
index: 0,
});接下来通过 TextureLoader 加载纹理,处理各种常见的图像格式,如JPEG、PNG和GIF,并将它们转换为WebGL可用的纹理对象。这里我们处理我们刚生成好的全景图:
let textureLoader = new THREE.TextureLoader();
let textures = data.contentList.map((item, i) => {
let texture = textureLoader.load(data.contentList[i].img); // 循环加载每一张图片
texture.mapping = THREE.EquirectangularReflectionMapping; // 通过使用全景纹理图像来模拟环境反射
texture.colorSpace = THREE.SRGBColorSpace; // 表示和描述颜色的数学模型或系统
return texture;
});创建几何球体模,然后将处理好的图片进行纹理贴图,形成一个完整的3D球体面:
let SphereGeometry = new THREE.SphereGeometry(100, 32, 32);
SphereGeometry.scale(1, 1, -1);
let material = new THREE.MeshBasicMaterial({ map: textures[data.index] });
let sphere = new THREE.Mesh(SphereGeometry, material);
sphere.rotation.order = "XYZ";
scene.add(sphere);在html页面中通过我们设置的点击事件不断的切换场景:
<template>
<div class="modal" v-show="data.modalVisible">
<div class="playGame">
<div class="btn" @click="toggleContent(0)">开始操作</div>
<audio ref="audioPlayer" loop autoplay src="../../public/sounds/LOVE.mp3"></audio>
</div>
</div>
<div class="textDiv" v-show="data.contentVisible">
<div class="text">{{ data.contentList[data.index].content }}</div>
<div class="footer">
<div
v-for="(item, i) in data.contentList[data.index].btns"
class="btn"
@click="toggleContent(item.index)"
>
{{ item.name }}
</div>
</div>
</div>
</template>接下来需要借助tween动画库,终端执行如下命令:
npm i tween在我们设置的点击切换场景图片后,播放我们设置的音频,这里我还添加了一个背景音乐,还有借助tween动画库实现画面的自动旋转操作:
function toggleContent(dataIndex) {
audioPlayer.value.play();
setTimeout(() => {
data.contentList[data.index].sound &&
(audio.src = data.contentList[data.index].sound);
audio.play();
}, 500);
data.contentVisible = true;
data.modalVisible = false;
data.index = dataIndex;
camera.position.set(0, 0, 1);
sphere.rotation.y = data.contentList[dataIndex].startAngle.y;
sphere.rotation.x = data.contentList[dataIndex].startAngle.x;
material.map = textures[data.index];
material.needsUpdate = true;
tween && tween.stop();
tween = new TWEEN.Tween(sphere.rotation);
tween.to(
{
y: data.contentList[data.index].endAngle.y,
x: data.contentList[data.index].endAngle.x,
},
data.contentList[data.index].duration
);
// 设置缓动函数
tween.easing(TWEEN.Easing.Quadratic.InOut);
// 启动补间动画
tween.start();
}当然还有众多css样式,这里就不再一一赘述了,具体的3D画面,我的gif动画工具支撑不住,这里直接看图片效果吧:




demo做完,给出本案例的完整代码:(获取素材也可以私信博主)
<template>
<div class="modal" v-show="data.modalVisible">
<div class="playGame">
<div class="btn" @click="toggleContent(0)">开始操作</div>
<audio ref="audioPlayer" loop autoplay src="../../public/sounds/LOVE.mp3"></audio>
</div>
</div>
<div class="textDiv" v-show="data.contentVisible">
<div class="text">{{ data.contentList[data.index].content }}</div>
<div class="footer">
<div
v-for="(item, i) in data.contentList[data.index].btns"
class="btn"
@click="toggleContent(item.index)"
>
{{ item.name }}
</div>
</div>
</div>
</template>
<script setup>
import { ref ,reactive, onMounted } from 'vue'
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入TWEEN
import * as TWEEN from "tween";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比
0.1, // 近平面
1000 // 远平面
);
// 设置相机位置
camera.position.z = 1;
// camera.position.y = 2;
// camera.position.x = 2;
camera.lookAt(0, 0, 0);
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true; // 启用阴影映射
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
controls.maxDistance = 50;
// 设置旋转速度
// controls.autoRotate = true;
// 渲染函数
const animate = () => {
controls.update();
TWEEN.update();
requestAnimationFrame(animate);
// 渲染
renderer.render(scene, camera);
}
animate();
let data = reactive({
contentList: [
{
content:
"阿伟坐在电脑前,一边打游戏,一边听着妈妈的唠叨。他的脸上满是不耐烦,心中充满了对妈妈的反感。此时,他的朋友小刚走进来,邀请他一起去网吧游玩。阿伟欣然答应,两人一起出门。",
img: "./textures/story/1.jpg",
sound: "./sounds/1.mp3",
startAngle: { x: 0, y: 0 },
endAngle: { x: -Math.PI / 8, y: Math.PI / 2 },
duration: 15000,
btns: [
{
name: "不能听妈妈的唠叨,我决定必须和朋友出去玩~",
index: 1,
},
{
name: "阿伟回头想了想,现在是学习的关键时刻,不能老是沉迷于游戏。悬崖勒马回头是岸!",
index: 2,
},
],
},
{
content:
"阿伟和小刚在网吧里玩得不亦乐乎,他们在游戏中大显身手,引来了众人的羡慕目光。下机后,他们准备离开,却被一位名叫杰哥的人叫住。",
img: "./textures/story/2.jpg",
sound: "./sounds/2.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI - Math.PI / 16 },
endAngle: { x: Math.PI / 16, y: Math.PI + Math.PI / 16 },
duration: 20000,
btns: [
{
name: "是要发生什么事吗...",
index: 3,
},
],
},
{
content:
"阿伟和妈妈重新回到了宁静的生活,他们学会了如何面对生活中的困境和挑战,也更加珍惜彼此之间的感情。",
img: "./textures/story/3.jpg",
sound: "./sounds/3.mp3",
startAngle: { x: 0, y: -Math.PI / 4 },
endAngle: { x: 0, y: -Math.PI / 2 },
duration: 25000,
btns: [],
},
{
content:
"杰哥热情地邀请阿伟和小刚到他家玩,他们在欢笑声中喝得烂醉如泥。杰哥看着阿伟,眼神中闪烁着诡异的光芒。",
img: "./textures/story/4.jpg",
sound: "./sounds/4.mp3",
startAngle: { x: Math.PI / 16, y: -Math.PI / 2 - Math.PI / 8 },
endAngle: { x: Math.PI / 16, y: -Math.PI / 2 },
duration: 20000,
btns: [
{
name: "阿伟被半推半就的被杰哥拉扯着...",
index: 4,
},
],
},
{
content:
"杰哥把阿伟带到他的房间,让他坐在桌前。阿伟的视线落在桌上,他看到了一些他从未见过的物品,他的心跳开始加速。",
img: "./textures/story/5.jpg",
sound: "./sounds/5.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "这些到底是什么...",
index: 5,
},
],
},
{
content:
"杰哥趁阿伟脸红的时候,想看他法语正不正常。阿伟感到有些不安,但他无法反抗。杰哥一拳把他打到床上,他无力反抗,只能任由杰哥为所欲为。",
img: "./textures/story/6.jpg",
sound: "./sounds/6.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "事后...",
index: 6,
},
],
},
{
content:
"杰哥笑着对阿伟说:“我是阳光dua郎大男孩,这是我们的秘密你别给我说出去。”阿伟无奈地点头,心中充满了恐惧和无助。第二天阿伟收到了杰哥发来的消息,说依然想他再来他家开party。阿伟心中充满了恐惧,他知道,他已经陷入了一个无法逃脱的深渊。",
img: "./textures/story/7.jpg",
sound: "./sounds/7.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "阿伟:我不能就这么完了~",
index: 7,
},
],
},
{
content:
"阿伟决定向警察求助,他要揭露杰哥的罪行,让他得到应有的惩罚。他知道,这将是一场艰难的战斗,但他没有退路,他必须站出来,为自己和其他可能成为杰哥目标的人争取公正。",
img: "./textures/story/8.jpg",
sound: "./sounds/8.mp3",
startAngle: { x: 0, y: -Math.PI / 2 - Math.PI / 4 },
endAngle: { x: -Math.PI / 8, y: -Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [],
},
],
contentVisible: false,
modalVisible: true,
index: 0,
});
let textureLoader = new THREE.TextureLoader();
let textures = data.contentList.map((item, i) => {
let texture = textureLoader.load(data.contentList[i].img); // 循环加载每一张图片
texture.mapping = THREE.EquirectangularReflectionMapping; // 通过使用全景纹理图像来模拟环境反射
texture.colorSpace = THREE.SRGBColorSpace; // 表示和描述颜色的数学模型或系统
return texture;
});
let SphereGeometry = new THREE.SphereGeometry(100, 32, 32);
SphereGeometry.scale(1, 1, -1);
let material = new THREE.MeshBasicMaterial({ map: textures[data.index] });
let sphere = new THREE.Mesh(SphereGeometry, material);
sphere.rotation.order = "XYZ";
scene.add(sphere);
let audio = new Audio();
let tween;
let audioPlayer = ref(null);
function toggleContent(dataIndex) {
audioPlayer.value.play();
setTimeout(() => {
data.contentList[data.index].sound &&
(audio.src = data.contentList[data.index].sound);
audio.play();
}, 500);
data.contentVisible = true;
data.modalVisible = false;
data.index = dataIndex;
camera.position.set(0, 0, 1);
sphere.rotation.y = data.contentList[dataIndex].startAngle.y;
sphere.rotation.x = data.contentList[dataIndex].startAngle.x;
material.map = textures[data.index];
material.needsUpdate = true;
tween && tween.stop();
tween = new TWEEN.Tween(sphere.rotation);
tween.to(
{
y: data.contentList[data.index].endAngle.y,
x: data.contentList[data.index].endAngle.x,
},
data.contentList[data.index].duration
);
// 设置缓动函数
tween.easing(TWEEN.Easing.Quadratic.InOut);
// 启动补间动画
tween.start();
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vh;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
.textDiv {
width: 80%;
max-width: 500px;
height: auto;
padding: 20px 50px;
border-radius: 10px;
border: 1px solid #9999cc;
box-shadow: 0 0 5px #ddddff;
z-index: 100;
position: fixed;
left: 50%;
bottom: 30px;
transform: translate(-50%, 0);
color: #ffffff;
background-color: rgba(0, 0, 0, 0.5);
text-align: left;
line-height: 25px;
}
.playGame {
width: 800px;
height: 450px;
background-image: url(../assets/imgs/boys.jpg);
background-size: 100% 100%;
border-radius: 50px;
position: absolute;
left: calc(50% - 400px);
top: calc(50% - 225px);
z-index: 100;
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 100;
background-color: rgba(0, 0, 0, 0.9);
}
.playGame .btn {
width: 200px;
height: 50px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
position: absolute;
left: calc(50% - 100px);
bottom: 50px;
cursor: pointer;
}
.playGame .btn:hover {
background: red;
}
.textDiv .footer {
display: flex;
justify-content: end;
padding: 15px 0;
flex-direction: column;
align-items: start;
}
.textDiv .btn {
width: auto;
height: auto;
background-color: rgba(50, 50, 100, 0.5);
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
font-size: 12px;
padding: 5px 10px;
margin-bottom: 10px;
line-height: 24px;
cursor: pointer;
}
.textDiv .btn:hover {
background: red
}
</style>