跨域
作为一个前端开发者来说不可避免的问题就是跨域,那什么是跨域呢?
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。浏览器的同源策略是指协议,域名,端口都要相同,其中有一个不同都会产生跨域
那如何解决跨域问题呢。跟后端商量一下也是可以通过CORS解决跨域问题的。但是一生要强的前端崽儿也是可以自己解决的。
webpack-dev-server反向代理
webpack-dev-server帮我们解决了这个痛点,它基于Node代理中间件http-proxy-middleware实现。
配置:
proxy: {
'/api': {
target: 'https://xxx.com', // 反向代理的目标服务
changeOrigin: true, // 开启后会虚拟一个请求头Origin
cookieDomainRewrite: {
'.xxx.com': 'localhost',
}, // 修改响应头中 cookie 中的域名
}
}什么是反向代理
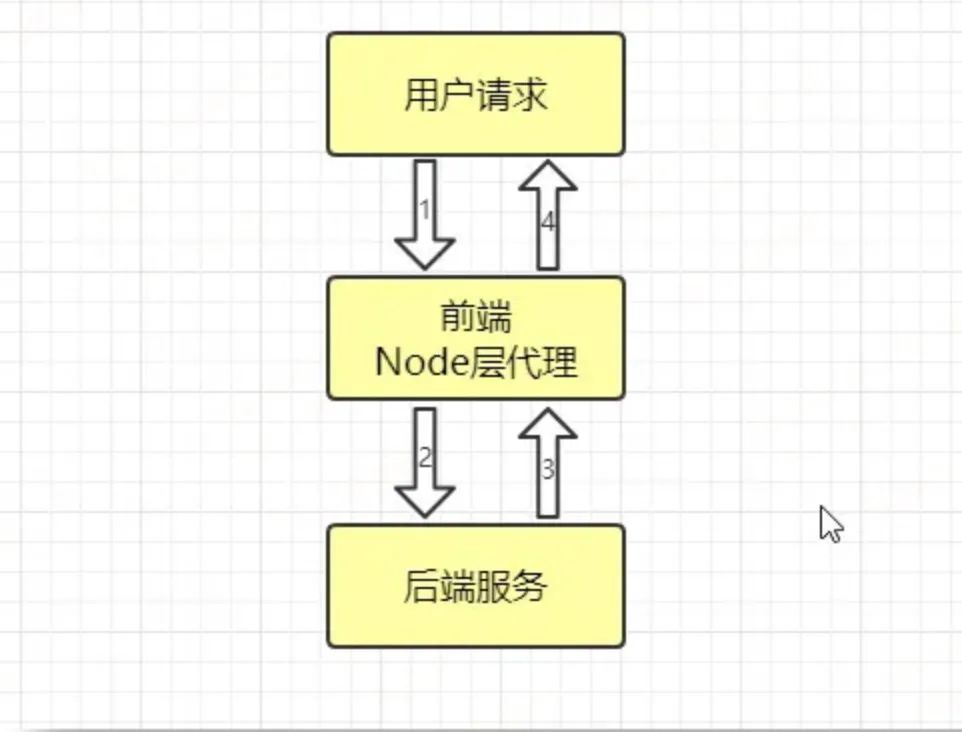
简单的说就是A需要向C发送请求,但是C不认识A自然是不愿意的,但是A认识B,A向B发送请求,可是B也不会返回什么东西但是他认识可以返回请求C,那么B再次向C发送请求,C看在B的面子上给B返回请求了,B再给A返回请求。。。。
具体到开发中就是,前端需要向https://xxx.com这个域名调用接口,但是前端开发环境启动项目是https://localhost:8080服务,直接调用接口会跨域。
所以前端需要做一层代理。从https://localhost:8080直接请求到https://xxx.com域名的接口,这对于前端来说应该是无感知的。

反向代理隐藏了真实的服务端;
切换环境debug
问题来了,如果我们正在开发新需求,但是此时有线上bug,那我们怎么办呐?
首先切换分支
修改target的域名
重新启动
每次到了第二步的时候我还得问问可以在哪个环境复现,这套流程下来虽然也不复杂但是如果可以省略是不是想想就更开心了。
抽离代理层
如果可以,前端不再需要把前端编译过程和服务代理目标捆绑在一起。不妨使用Nginx试试呢。
安装Nginx
固定前端代理
proxy: {
'/api': {
target: '127.0.0.1:8080', // 固定IP
changeOrigin: true, // 开启后会虚拟一个请求头Origin
cookieDomainRewrite: {
'.xxx.com': 'localhost',
}, // 修改响应头中 cookie 中的域名
}
}Nginx代理
server {
listen 8080; // 这里是我们想要默认访问的端口
server_name 127.0.0.1; // 这里是想在浏览器里访问的地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://xxx.com; // 这里是你在本地启动的时候的链接,例如localhost:4043,换个端口号就行了
autoindex on;
}
}有了以上的配置,我们就可以将前端代理层和Nginx代理层解耦,前端固定通过本地127.0.0.1:8080访问后端接口,而具体接口是代理到开发环境、测试环境或是生产环境,由Nginx决定,只需要修改nginx.conf后重启即可。而Nginx热重启是非常快的,一条命令即可实现,几乎零等待时间。
// windows下是这个命令
nginx.exe -s reload
// linux是这样的
nginx -s reload固定端口
如果端口被占用怎么办呢?
最简单的办法是换个端口,但是换端口修改Nginx配置文件比修改代理更复杂些,所以只能另辟蹊径。那有没有什么方法可以再次转一下ip或者端口呢。答案是修改hosts文件
127.0.0.1 www.jia.com当用户访问
www.jia.com时给解析到127.0.0.1这个IP。所以修改Nginx配置监听127.0.0.1的80端口
server {
listen 80; // 这里是我们想要默认访问的端口
server_name 127.0.0.1; // 这里是想在浏览器里访问的地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://xxx.com; // 这里是你在本地启动的时候的链接,例如localhost:4043,换个端口号就行了
autoindex on;
}
}然后修改本地代理配置
proxy: {
'/api': {
target: 'www.jia.com', // 固定IP
changeOrigin: true, // 开启后会虚拟一个请求头Origin
cookieDomainRewrite: {
'.xxx.com': 'localhost',
}, // 修改响应头中 cookie 中的域名
}
}这样前端去访问接口域名https://xxx.com会被代理到https://www.jia.com,而https://www.jia.com被本地hosts解析到127.0.0.1,然后Nginx监听了127.0.0.1的80端口,请求转发到真实的后端服务!
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。









![[计算机入门] 设置屏幕分辨率](https://img-blog.csdnimg.cn/67e0e85044aa45d38b81bc96ef02663d.png)

![[自学记录06|*百人计划]Gamma矫正与线性工作流](https://img-blog.csdnimg.cn/img_convert/fb9053fca186cfaba119a681ab098e7a.jpeg)