承接上一篇:【Unity项目实战】手把手教学:飞翔的小鸟(4)文本添加,我们已经使得主角小鸟接触到地面后跳转到Game Over状态,接下来我们将继续往下,讲解得分机制。
一、重新进入游戏
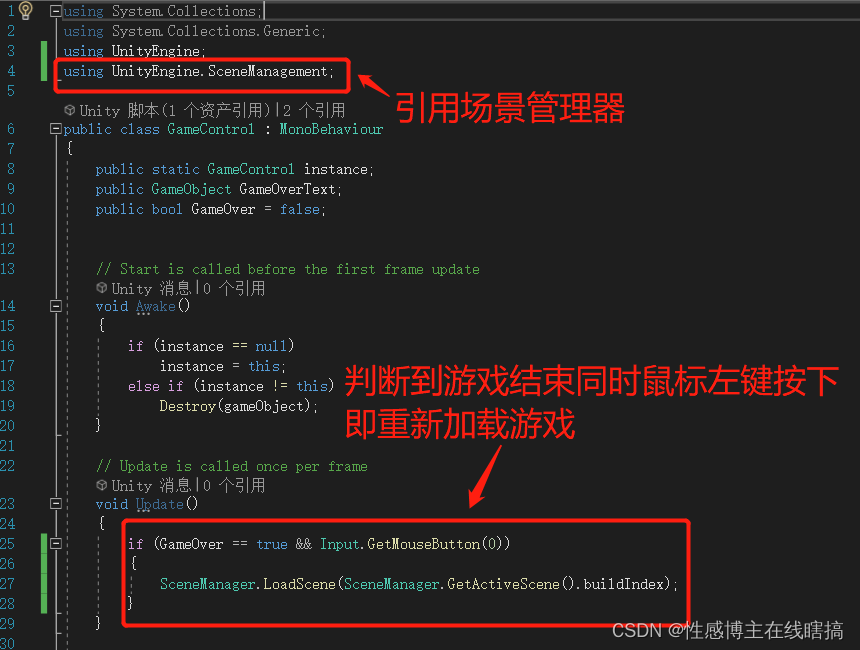
根据上篇最后的描述,我们小鸟掉到草地就会立马被判断为游戏失败,并且播放“GameOver”文本,播放小鸟“DIE”动画,点击鼠标不能再飞起来。而我们可以将点击鼠标视为重新进入游戏,实现的方法也很简单,只需要在游戏已经结束的情况下检测到鼠标左键有点触动作,即将游戏自动开始,我们回到GameControl脚本里面添加以下代码段:

填写完成后我们保存,跳转到unity主页面,就可以看到失败后再次点击鼠标,游戏会自动开始。
二、背景滚动
接下来我们要让角色小鸟真正地往右边飞翔起来躲避障碍物,虽说是飞翔,但实际上我们的主角小鸟是静止不动的,真正在动的是背景,我们控制小鸟不断地飞翔,背景不断地在滚动,使得我们看起来就像是小鸟在动一样。
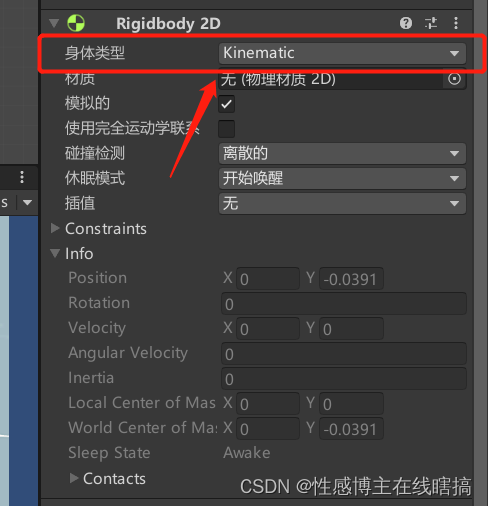
为此,我们需要在背景图里面添加一个刚体以及控制脚本,用来控制背景图按照某个速度慢慢向左移动。首先我们在背景图的控件下添加一个2D刚体,方便我们控制背景图:

添加刚体后,我们还需要将材质改变成为“Kinematic”,这样我们的背景图就不会受到物理重力的影响往下坠。下一步,我们来到“GameControl”脚本中,因为我们往左移动背景图是需要一个速度的,而我们就在“GameControl”脚本下的单例模式中定义这个变量,使得这个变量可以被单例化以及全局化(如果不明白什么是单例模式,可以查看我的上一篇文章:【Unity项目实战】手把手教学:飞翔的小鸟(4)文本添加):

添加完速度变量后,接着我们在背景图地控件下新建一个名字为“ScrollingObject”的脚本:

双击图上标志处进入到脚本中, 添加以下代码:

接下来,我们还需要判断,当游戏失败时,背景图也停止移动,在Update函数下添加以下内容:

我们保存一下,回到unity主界面上运行一下游戏,就可以观察到背景图在往左移动,并且小鸟在接触到草地后背景图将停止移动,但是新的问题又来了:背景图会逐渐远离我们的视野,最后只留下一片空无的场景和我们的小鸟在假飞!所以我们要做到的效果应该是背景图在即将飞出视野框的时候,在右边重新生成一张新的背景图!这样我们的小鸟才会看起来像是永远都在背景图里面飞翔。为此我们需要的是一份一摸一样的背景控件,将背景图复制、粘贴一份:

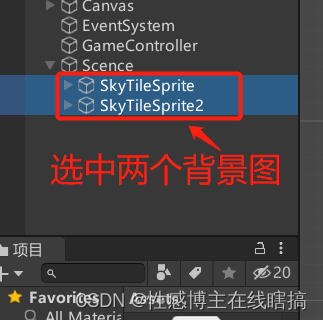
然后在将两个背景图拼接起来:

接下来我们要做的就是通过脚本来让这两个背景图交替出现,当小鸟在红框背景图的时候,蓝框背景图就在右边待命,小鸟进入到蓝框背景图时,红框背景图就立马跑到右边待命,如此循环。 因此我们需要添加一个负责让背景图来回跑的脚本:

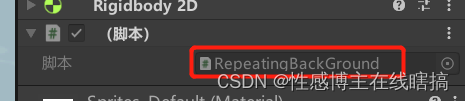
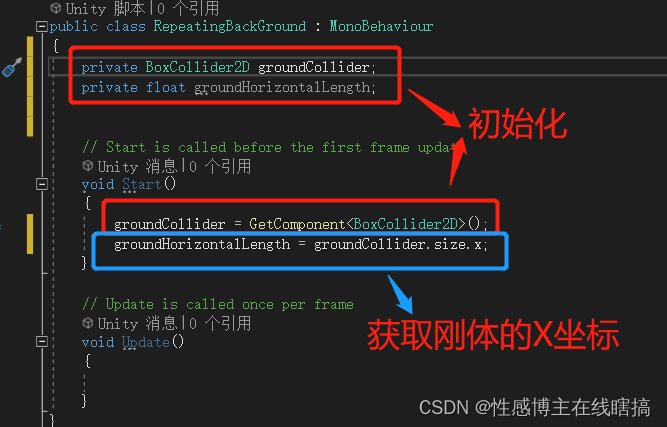
并且创建一个名字为“RepeatingBackGround”的脚本:

双击打开后先初始化以下参数:

接着我们编写背景图偏移函数,使得两个背景图都能保持跳到右边等待小鸟飞过来:

最后,我们在Update函数中实时判断,当小鸟飞到距离背景图边边的时候,就立马调用背景图偏移函数将背景图往右移动一个,使得小鸟视界中没有空无背景:

如果不知道我在说什么,没有关系,我们保存好后回到unity主页面运行一下游戏,你就会明白了。在下一个文章中,我们将会将障碍添加进来,为游戏增加游戏性。

![[附源码]Node.js计算机毕业设计二手书交易软件设计与实现Express](https://img-blog.csdnimg.cn/4d89004b29114f7482bc1a2f20e4c84d.png)