Java地图专题课 基本API BMapGLLib 地图找房案例 MongoDB
百度地图鹰眼轨迹服务
鹰眼轨迹服务概述
鹰眼是一套轨迹管理服务,提供各端SDK和API供开发者便捷接入,追踪所管理的车辆/人员等运动物体。
基于鹰眼提供的接口和云端服务,开发者可以迅速构建一套完全属于您自己的完整、精准且高性能的轨迹管理系统,可应用于车队管理、人员管理等领域。
文档:鹰眼轨迹服务 | 百度地图API SDK

鹰眼轨迹服务基本概念
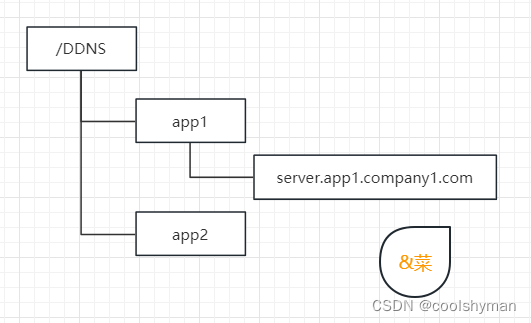
service
一个service(即鹰眼轨迹服务)对应一个轨迹管理系统,一个service里可管理多个终端设备(即entity),service的唯一标识符是service_id。
entity
一个entity代表现实中一个被追踪轨迹的终端设备,它可以是一个人、一辆车或者任何运动物体。同一个service中,entity以entity_name作为唯一标识。
track
entity移动所产生的连续轨迹被称为track,track由一系列轨迹点(point)组成。
fence
fence即地理围栏,是指一定范围(如:圆形、多边形、线型、行政区)的虚拟地理区域。当entity进入/离开该区域时,鹰眼将自动推送报警至开发者。开发者接收到报警后,可进行业务处理。
更多说明:鹰眼轨迹服务 | 百度地图API SDK
权限与配额
鹰眼开发者的使用权限包括:
数据存储:
开发者可向自己的鹰眼服务中上传轨迹数据。
鹰眼将为开发者存储最近1年的轨迹数据。
若需保留1年之外的轨迹数据,需要自己查询或导出数据进行自行存储。
数据访问:
开发者创建的鹰眼服务可被该帐号下的ak访问,除非开发者授权,否则不可被其他用户访问。
鹰眼轨迹管理台提供授权功能,支持开发者将自有 service 授权给其他开发者访问。
开放平台的每一类 API 都有调用配额限制,配额为帐号下所有ak和service共用。

创建鹰眼服务
使用鹰眼轨迹服务首先需要创建service,用于存储、访问和管理自己的一批终端和轨迹。
服务管理系统:百度鹰眼
每个service最多可管理100万终端(人、车等),一个开发者最多可创建10个 service。
若开发者拥有超过100万的终端,可以创建多个 service 分别管理。

获取服务id

终端管理

添加Entity

添加Entity自定义字段


更新Entity自定义字段

删除Entity

查询Entity

轨迹上传
为 entity 上传轨迹点,支持为一个 entity上传一个或多个轨迹点,也支持为多个 entity 上传多个轨迹点。
目前中国主要有以下三种坐标系:
WGS84:为一种大地坐标系,也是目前广泛使用的GPS全球卫星定位系统使用的坐标系
GCJ02:是由中国国家测绘局制订的地理信息系统的坐标系统。由WGS84坐标系经加密后的坐标系
BD09:为百度坐标系,在GCJ02坐标系基础上再次加密。其中bd09ll表示百度经纬度坐标,bd09mc表示百度墨卡托米制坐标
非中国地区地图,统一使用WGS84坐标
文档:鹰眼Web API v3.0 | 百度地图API SDK
单点轨迹上传

多点轨迹上传

轨迹上传


查询轨迹
可以根据entity的名称查询路线中的轨迹点信息。
百度地图查询路线轨迹信息是支持轨迹纠偏的。
各种定位方式或多或少都存在着一定的误差,GPS信号不好的时候(例如,楼宇密集处、高架桥下、隧道等),可能就会使用WI-FI或基站定位,特别是当周边WI-FI热点比较少的时候会使用基站定位,定位误差会有所加大,产生轨迹漂移的现象。
为了纠正轨迹漂移,提升轨迹和里程的准确性,鹰眼在轨迹查询服务中提供了高性能的轨迹纠偏功能。
支持查询实时位置、一段时间内的轨迹里程、一段时间内的轨迹点。
文档:鹰眼Web API v3.0 | 百度地图API SDK
根据时间查询轨迹


轻骑项目概述

微信小程序
注册微信小程序开发者账号

获取AppID

小程序开发者工具

搭建项目环境
导入微信小程序项目



打包npm的时候遇到各种问题,反正就是npm缺了fibers好像,fibers缺visual studio 我电脑内存不够先做下一个项目吧
P44就没看了

npm ERR! code 1
npm ERR! path D:\DevelopCode\WXCode\node_modules\fibers
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node build.js || nodejs build.js
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp info using node-gyp@8.4.1
npm ERR! gyp info using node@16.14.2 | win32 | x64
npm ERR! gyp info find Python using Python version 3.10.4 found at "D:\Python\Python3.10.4\python.exe"
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS msvs_version not set from command line or npm config
npm ERR! gyp ERR! find VS VCINSTALLDIR not set, not running in VS Command Prompt
npm ERR! gyp ERR! find VS could not use PowerShell to find Visual Studio 2017 or newer, try re-running with '--loglevel silly' for more details
npm ERR! gyp ERR! find VS looking for Visual Studio 2015
npm ERR! gyp ERR! find VS - not found
npm ERR! gyp ERR! find VS not looking for VS2013 as it is only supported up to Node.js 8
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS You need to install the latest version of Visual Studio
npm ERR! gyp ERR! find VS including the "Desktop development with C++" workload.
npm ERR! gyp ERR! find VS For more information consult the documentation at:
npm ERR! gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Could not find any Visual Studio installation to use
npm ERR! gyp ERR! stack at VisualStudioFinder.fail (D:\app\nodejs\node_modules\npm\node_modules\node-gyp\lib\find-visualstudio.js:122:47)前后端接口定义
前后端的接口定义在yapi系统中,地址: https://mock-java.itheima.net/
登录的用户名: qingqi@itcast.cn 密码:123456

部署MongodDB、Redis服务
在后台实现服务中,需要使到MongoDB以及Redis服务。
按照资料中的《docker安装MongoDB、Redis.md》文档进行部署安装。
导入后端服务工程

配置说明

小程序授权登录
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
文档地址: 小程序登录 | 微信开放文档

更新用户信息

查询用户信息

Token校验拦截器

通用响应原则

骑行路线服务
开始骑行

停止骑行

实现创建路线服务




实现创建路线服务 – 测试

实现删除路线服务

上报地理位置
说明

实现功能


单元测试

更新地理位置


非常感谢您阅读到这里,创作不易,如果这篇文章对您有帮助,希望能留下您的点赞👍 关注💖 收藏 💕评论💬感谢支持!!!