一、下拉框(select类实现的)
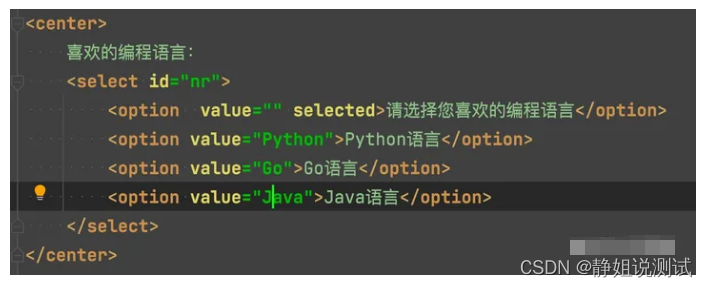
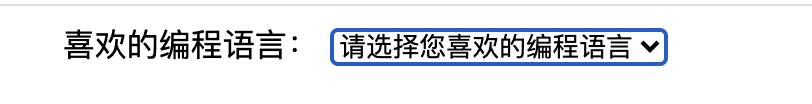
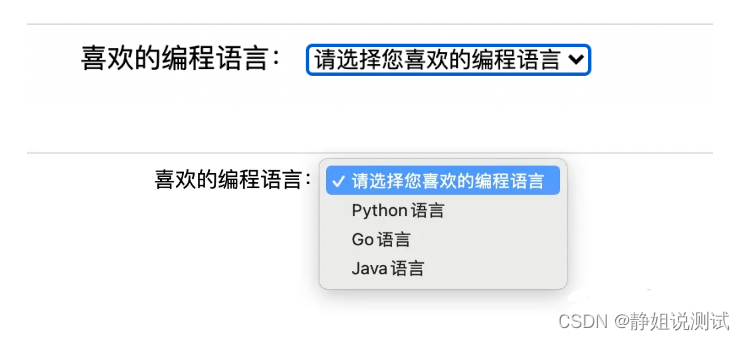
在UI的自动化测试实战中,如果遇到下拉框的选择,我们可以使用Select类里面的方法来具体进行定位和解决。下面我们使用HTML的代码来写一个下拉框的页面交互,让大家从直观上知道下拉框的交互:

如上是HTML的源代码,下面具体看看交互的信息,如下所示:


二、下拉框实战
1.select_by_index 索引的方式
select_by_index()的方法是通过索引的方式,如我们在上面的交互中,我们想选择下拉框中的Go语言,它是在第三位,那么它的索引就是2,因为索引是从0开始,下面的代码案例主要是以索引的方式来进行定位的,具体案例实战代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/testdev/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/index.html')
t.sleep(2)
nr=driver.find_element_by_id('nr')
#针对Select进行实例化
select=Select(webelement=nr)
#索引方式
select.select_by_index(2)
t.sleep(3)
driver.quit()2.select_by_value
select_by_value()方法是通过value的方式来进行定位,也就是标签中option里面的value属性来进行定位,比如我们还是Go语言,那么它的value的值就是“Go”,实战代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/testdev/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/index.html')
t.sleep(2)
nr=driver.find_element_by_id('nr')
#针对Select进行实例化
select=Select(webelement=nr)
#value的方式
select.select_by_value('Go')
t.sleep(3)
driver.quit()3.select_by_visible_text
select_by_text()的方法是通过文本信息来定位的,比如下拉框还是想选择Go,那么它的文本信息其实就
是“Go语言”,见这部分的案例实战代码:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/testdev/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/index.html')
t.sleep(2)
nr=driver.find_element_by_id('nr')
#针对Select进行实例化
select=Select(webelement=nr)
#文本的方式
select.select_by_visible_text('Go语言')
t.sleep(3)
driver.quit()4.拉勾网下拉框实战
但是拉勾网比较特殊,比如我们想在拉勾网搜索测试开发工程师,并点击学历要求的下拉框,选择本科,但我们发现,它的源代码中本大专本科等这些并没有写在select中,这时我们可以使用xpath来进行定位,具体实现的代码如下:
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.lagou.com/')
t.sleep(3)
driver.find_element_by_id('search_input').send_keys('测试开发工程师')
t.sleep(3)
#点击搜索按钮
driver.find_element_by_id('search_button').click()
t.sleep(3)
#点击学历要求
driver.find_element_by_xpath('//*[@id="jobsContainer"]/div[2]/div[1]/div[1]/div[2]/div/ul/li[2]/div/span').click()
t.sleep(3)
#选择本科
driver.find_element_by_xpath('//*[@id="jobsContainer"]/div[2]/div[1]/div[1]/div[2]/div/ul/li[2]/div/div/ul[2]/li[2]/span').click()
t.sleep(3)
driver.quit()现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
三、多窗口实战
实现从当前页面切换到另外一个新的页面,那么这个时候就需要使用到多窗口的操作和实战。其实坦白说,多窗口更多值的是两个窗口,如果是2个以上的窗口,是很难判断的,因为缺少判断的基准.
多窗口的解决步骤可以具体的描述为:
- 先获取当前窗口句柄
- 然后点击链接,打开一个新的窗口句柄
- 然后获取到所有的窗口句柄
- 循环所有的窗口句柄,判断如果不是当前窗口句柄,那么就切换到新的窗口句柄(如果当前的,就只能是新的窗口了)
- 切换到新的窗口后,进行操作完成后,然后关闭新的窗口,再切换到当前窗口句柄
比如我们在百度首页,又打开了hao123页面,这时我们打开了两个窗口,我们想要对他们分别进行操作,用如下代码实现:
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
#首先打开百度
driver.get('http://www.baidu.com/')
#获取当前窗口(百度)
nowHandle=driver.current_window_handle
t.sleep(3)
#打开hao123的窗口
driver.find_element_by_partial_link_text('hao').click()
t.sleep(3)
#获取所有的窗口 (百度和hao123)
allHandles=driver.window_handles
t.sleep(3)
for item in allHandles: #循环所有的窗口,我们把它赋item
if item!=nowHandle: #如果item不是百度的页面,就是hao123
driver.switch_to.window(item) #切换到hao123
t.sleep(3)
driver.find_element_by_xpath('//*[@id="search"]/form/div[2]/input').send_keys('hao123')
t.sleep(3)
driver.close()
driver.switch_to.window(nowHandle) #切换到百度页面
t.sleep(3)
driver.find_element_by_id('kw').send_keys('百度')
t.sleep(3)
driver.quit()四、webdriver浏览器属性
在WebDriver的测试框架中,WebDriver的类里面提供了很多的方法来专门针对浏览器的操作,这些方法都是在WebDriver的类里面,如测试被测试的浏览器地址,获取被测试的浏览器名称。下面针对这部分结合具体的案例实战来说明这些的案例应用实战。
1.获取测试的地址
from selenium import webdriver
driver=webdriver.Chrome()
'''获取测试的地址'''
driver.get('http://www.baidu.com')
driver.find_element_by_partial_link_text('hao').click()
#断言
assert driver.current_url.endswith('hao123.com/')==True #断言测试的地址是不是以'hao123.com/'结尾如果是返回True 如果不是返回False
driver.close()2.获取当前页面代码
from selenium import webdriver
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
print('获取网页的源代码: ',driver.page_source)
driver.quit()3.获取当前的Title
获取浏览器的title其实很简单的,比如百度的title它就是“百度一下,你就知道”,那么下面针对这部分进行具体的验证
from selenium import webdriver
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('http://www.baidu.com')
assert driver.title=='百度一下,你就知道'
driver.close()4.前进和后退
from selenium import webdriver
driver=webdriver.Chrome()
driver.maximize_window()
'''前进和后退'''
import time as t
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
t.sleep(3)
driver.get('http://www.bing.com')
t.sleep(3)
#后退
driver.back()
print('地址为:',driver.current_url)
t.sleep(3)
#前进
driver.forward()
print('地址为:',driver.current_url)
t.sleep(3)5.刷新页面
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.find_element_by_id('sb_form_q').send_keys('python')
t.sleep(3)
driver.refresh()
t.sleep(3)
driver.close()
五、类的方法实战
在UI自动化测试中,WebElement的类里面提供了很多的方法可以进行调用,比如进行具体的清空的操作,和
获取一个文本输入框里面输入的关键字的信息。下面详细的演示下这部分的具体应用和案例实战。
1.clear()清空
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('http://www.baidu.com')
so=driver.find_element_by_id('kw')
so.send_keys('asdfgh')
t.sleep(3)
#清空文本框内输入的信息
so.clear()
t.sleep(3)
driver.quit()2.get_attribute():获取元素属性的值
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('http://www.lagou.com')
t.sleep(3)
driver.find_element_by_link_text('登录').click()
t.sleep(3)
login=driver.find_element_by_xpath('/html/body/div[3]/div[1]/div/div/div[2]/div[3]/div[1]/div/div[2]/form/div[1]/div/input')
print(login.get_attribute('placeholder'))
t.sleep(3)
driver.quit()3.所有的input里面输入的值,都是在value的属性
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com/')
so=driver.find_element_by_id('kw')
so.send_keys('admin')
print(so.get_attribute('value'))
driver.quit()4.is_displayed()是否可见
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com/')
aboutBaidu=driver.find_element_by_link_text('关于百度')
print(aboutBaidu.is_displayed())
driver.quit()5.is_enabled():是否可编辑
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com/')
so=driver.find_element_by_id('kw')
#is_enabled():是否可编辑
print(so.is_enabled())
driver.quit()6.is_selected()针对单选按钮是否勾选
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://mail.sina.com.cn/#')
autoLogin=driver.find_element_by_id('store1')
t.sleep(3)
print('是否勾选:',autoLogin.is_selected())#默认勾选,所以为真
t.sleep(3)
autoLogin.click() #取消勾选自动登录
t.sleep(3)
print('是否勾选:',autoLogin.is_selected())
driver.quit()下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

资料获取方式 :











![[已解决]使用sqlplus连接oracle,提示ORA-01034和ORA-27101](https://img-blog.csdnimg.cn/1e5cbb04c1e74f8bbfc41e1dacc5956a.png)