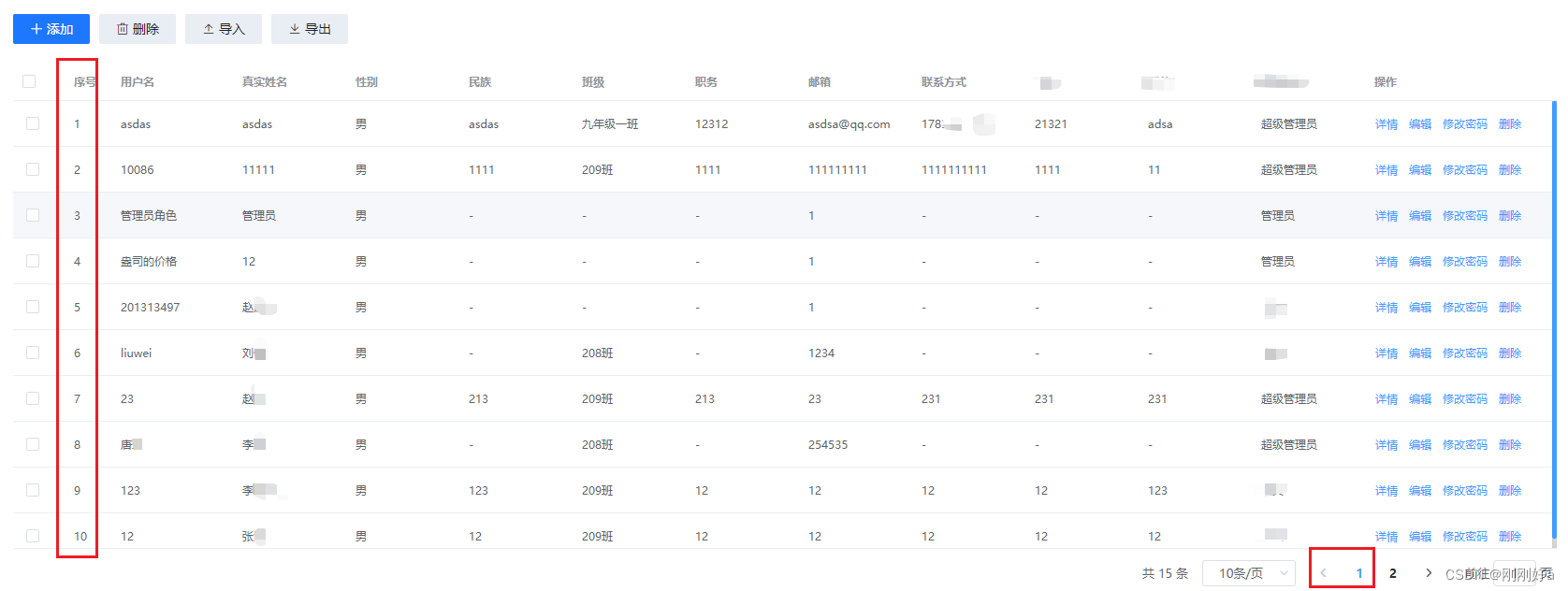
实现效果:
第一页排序到10,第二页的排序应从11开始


实现方法一:
在el-table的序号列中使用template定义
<el-table>
<el-table-column
min-width="10%"
label="序号"
>
<template slot-scope="scope">
<span>{{(currentPage - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
</el-table>实现方法二:
在el-table的序号列中进行index的方法定义,本质上还是进行了当前页码数乘以每页条数后加1的操作。
<el-table-column label="序号" type="index" :index="indexAdd" width="50" />在methods中:
indexAdd(index) {
const page = this.pageParams.page // 当前页码
const pagesize = this.pageParams.pagesize // 每页条数
return index + 1 + (page - 1) * pagesize
}
















![[已解决]使用sqlplus连接oracle,提示ORA-01034和ORA-27101](https://img-blog.csdnimg.cn/1e5cbb04c1e74f8bbfc41e1dacc5956a.png)