<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绑定样式</title>
<style>
.basic{
width:400px;
height:100px;
border:1px solid black;
}
.happy{
border:4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border:4px dashed rgb(2,197,2);
background-color: gray;
}
.normal{
background-color: blueviolet;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size:30px;
text-shadow: 2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<!--引入Vue-->
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<!--
绑定样式:
1.class样式(常用)
写法:class="xxx" xxx可以是字符串、对象、数组
字符串写法适用于:类名不确定,要动态获取
数组写法适用于:要确定多个样式,个数确定,名字也确定,但不确定用不用
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
2.style样式
:style="{fontsize:xxx}"其中xxx是动态值
:style="[a,b]"其中a、b是样式对象
-->
<!--准备好一个容器-->
<div id="root">
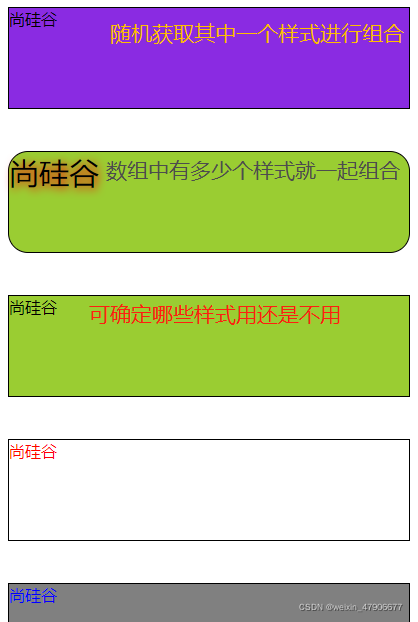
<!--绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定-->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br/><br/>
<!--绑定class样式--数组写法,适用于:要确定多个样式,个数确定,名字也确定,但不确定用不用-->
<div class="basic" :class="classArr">{{name}}</div><br/><br/>
<!--绑定class样式--对象写法,适用于:要绑定多个样式,个数不确定,名字也不确定 -->
<div class="basic" :class="classObj">{{name}}</div><br/><br/>
<!--绑定style样式--对象写法-->
<div class="basic" :style="styleObj">{{name}}</div><br/><br/>
<!--绑定style样式--数组写法-->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时生存生产提示
//创建Vue示例
new Vue({
el:"#root",//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{//data中用于存储数据,数据供el所指定的容器去使用,值暂时写成一个对象。
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:true,
atguigu2:false
},
styleObj:{
fontsize:'40px',
color:'red'
},
styleArr:[
{
fontsize:'40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr=['happy','sad','normal']
const index=Math.floor(Math.random()*3) //向下取整,Math.random()无限接近1但不等于1
this.mood=arr[index]
}
}
})
</script>
</body>
</html>