背景
我需要获得新闻,然后tts,在每天上班的路上可以听一下。具体的方案后期我也会做一次分享。先看我喜欢的万能的老路:获得html内容-> python的工具库解析,获得元素中的内容,完成。

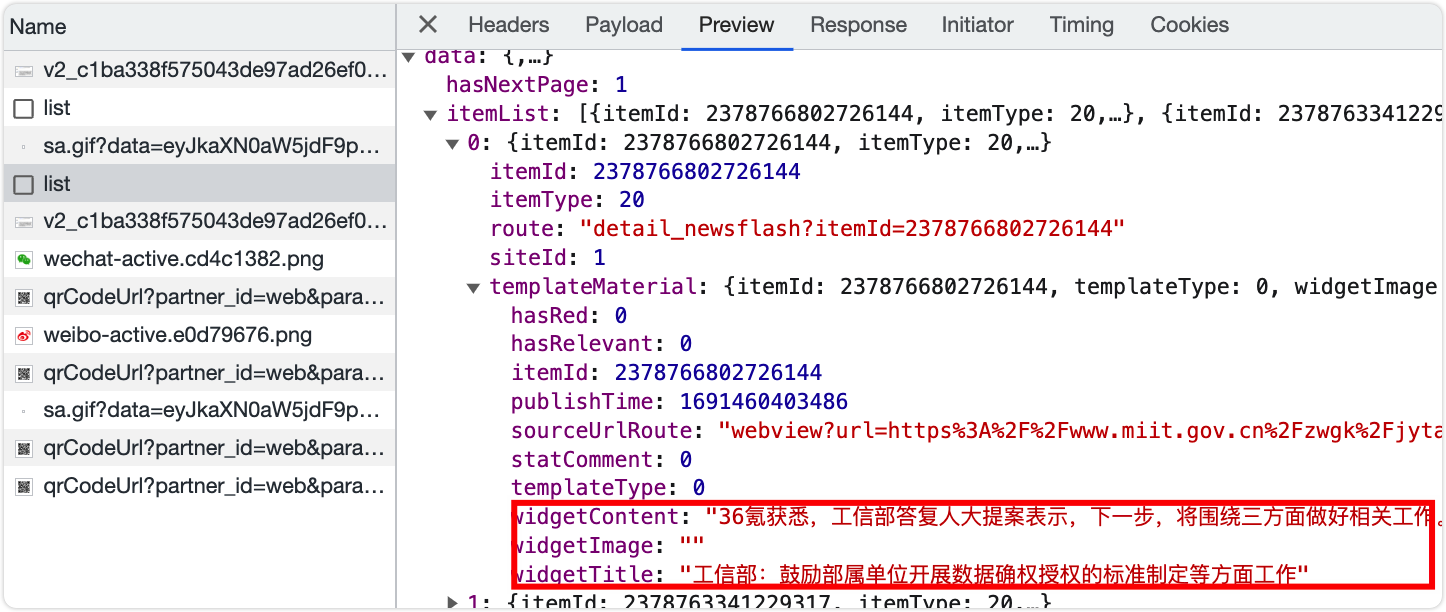
好家伙,我知道我爬取失败了。一堆js代码,看得我烦。我一去看页面发现:原来新闻的获得是走的接口,然后js插入文档的,于是啃接口。
又被难住了!接口的pageCallback是什么,感觉我的经验,这个是复杂的js加密之后的,因为没有带这个参数,可以轻易的通过接口获得想要的数据。

假如没有这个参数,我其实可以为所欲为了。所以,分析pageCallback这个参数的加密非常耗时间了。也不打算研究,我决定换一种方式去研究。 拿出我的终极大招:
拿出我的终极大招:Selenium。模拟用户的操作,该不会拦截我吧。
爬虫2.0
使用Selenium模拟用户爬取页面内容,并输出成文件。关于Selenium是什么,欢迎看这篇文章:selenium Python教程。在这里,我只讲我主要的实现。
首先作为一款工具脚本,我们应该不喜欢窗口界面吧,除非你需要动态的观察程序的操作。所以,我开启了无头浏览器模式。
# 无头浏览器
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--headless')
driver = webdriver.Chrome(options=chrome_options)
关键的driver拿到之后,剩下的过程就简单了。和一般的requests、spider爬虫一样,需要获得页面的代码,然后解析对应的元素,拿到属性或者文本。
# titles
title_elems = driver.find_elements(by=By.CLASS_NAME, value="item-title")
titles = [title_elem.text for title_elem in title_elems]
是不是很神奇,看到了By.CLASS_NAME,是不是一下子联想到了CSS了。是的,你的预感足够的正确。如果以上的内容带给你足够的震撼和惊奇,请继续往下看,
# 所有的更新时间
related_elems = driver.find_elements(by=By.CSS_SELECTOR, value="div.item-related > span.time")
relateds = [related_elem.text for related_elem in related_elems]
# 所有的描述信息
desc_elems = driver.find_elements(by=By.CSS_SELECTOR, value="div.item-desc > span")
# 需要去除新闻摘要结尾的()内容
descs = [desc_item.text[:desc_item.text.rfind('(')] for desc_item in desc_elems]
没错,"div.item-related > span.time"这个是什么选择起来着?后代选择器。nice,CSS的选择器它都支持。
来个小插曲:你知道的CSS选择器有哪些?
- 元素选择器
p div- 类选择器
.highlight- ID选择器
#id- 属性选择器
[type='text']- 后代选择器
ul li- 子元素选择器
ul > li- 相邻兄弟选择器
h2+p- 通用选择器
*
不要觉得我是多余的了,其实这些选择器会了,基本上在页面的爬取上就是无敌了。另外,selenium还有这几种选择器:
class By:
"""Set of supported locator strategies."""
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
常用的还是XPATH TAD_NAME CLASS_NAME CSS_SELECTOR 大家感兴趣的话可以自行的研究。
最后插一句话哈,作为后端的开发人员,我很希望我的接口、网站是可以正常访问的,给用户提供稳定的服务。但是,爬虫的话,对网站的危害很大的,特别是计算机的运行速度要比人快很多倍,相当于一下子加重了服务器的负担,类似于DOS攻击了。一旦爬虫劫持了流量,其它的用户就不能正常的访问了。
所以,在后端的接口设计上一般采取的是限流,但是也会降低用户的使用体验。所以,适当的学习学习就可以啦。也得守住法律的底线,话说:“python是包四餐的学科”。