需求要求:业务人员有个非常复杂得excel表格,各种表头等,但是模板是固定得。当然也可以实现在excel上搞出各种表格,但是不如直接用已有模板替换其中要动态得内容方便,这里我们用到CSDN得 xlsx-populate 插件。
实列中我们使用node做一个服务
一、首先创建一个空白文件夹 my-xlsx-populate
1、创建index.html文件
这里得html主要用来点击操作作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Excel 文件处理</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f9;
}
button {
padding: 10px 20px;
background-color: #007BFF;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<button id="processButton">处理文件</button>
<script>
const processButton = document.getElementById('processButton');
processButton.addEventListener('click', async () => {
try {
const response = await fetch('/process', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
}
});
if (response.ok) {
const blob = await response.blob();
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = '修改后.xlsx';
a.click();
window.URL.revokeObjectURL(url);
} else {
const errorText = await response.text();
alert(`处理文件时出错: ${errorText}`);
}
} catch (error) {
alert(`网络请求出错: ${error.message}`);
}
});
</script>
</body>
</html>1、创建server.js文件
const express = require('express');
const XlsxPopulate = require('xlsx-populate');
const path = require('path');
const fs = require('fs');
const app = express();
// 检查 uploads 目录是否存在,不存在则创建
const uploadDir = path.join(__dirname, 'uploads');
if (!fs.existsSync(uploadDir)) {
fs.mkdirSync(uploadDir);
}
// 处理静态文件,使得前端页面可以被访问
app.use(express.static(__dirname));
// 处理文件处理请求
app.post('/process', async (req, res) => {
try {
// 获取 uploads 目录下的所有文件
const files = fs.readdirSync(uploadDir);
if (files.length === 0) {
console.error('uploads 目录中没有文件');
return res.status(400).send('uploads 目录中没有文件');
}
// 选择第一个文件进行处理
const selectedFile = path.join(uploadDir, files[0]);
console.log('选定文件:', selectedFile);
// 检查文件扩展名
const fileExtension = path.extname(selectedFile).toLowerCase();
if (fileExtension !== '.xlsx') {
console.error('文件扩展名不正确:', fileExtension);
return res.status(400).send('仅支持 .xlsx 文件');
}
try {
// 检查文件是否可读
fs.accessSync(selectedFile, fs.constants.R_OK);
// 读取 Excel 文件
const workbook = await XlsxPopulate.fromFileAsync(selectedFile);
console.log('成功读取文件:', selectedFile);
const sheet = workbook.sheet(0);
// 获取第一行
const firstRow = sheet.row(1);
// 示例修改:在 A1 单元格写入特定文本
sheet.cell('B1').value('此文件已被处理');
sheet.cell('F9').value(22.00);
sheet.cell('C9').value('测试文件内容替换');
// 生成修改后的文件路径
const outputPath = path.join(__dirname, 'output.xlsx');
await workbook.toFileAsync(outputPath);
// 检查修改后的文件是否存在
if (!fs.existsSync(outputPath)) {
console.error('修改后的文件未生成:', outputPath);
return res.status(500).send('修改后的文件未生成');
}
// 对文件名进行严格编码
const originalFileName = '修改后.xlsx';
const encodedFileName = encodeURIComponent(originalFileName).replace(/'/g, '%27');
// 设置响应头
res.setHeader('Content-Disposition', `attachment; filename="${encodedFileName}"`);
res.setHeader('Content-Type', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');
// 发送修改后的文件给客户端下载
res.download(outputPath, originalFileName, async (err) => {
if (err) {
console.error('下载文件时出错:', err);
res.status(500).send('下载文件时出错');
}
try {
// 删除临时文件
if (fs.existsSync(selectedFile)) {
fs.unlinkSync(selectedFile);
}
if (fs.existsSync(outputPath)) {
fs.unlinkSync(outputPath);
}
} catch (unlinkErr) {
console.error('删除临时文件时出错:', unlinkErr);
}
});
} catch (parseError) {
console.error('解析 Excel 文件时出错:', parseError.message);
res.status(500).send(`解析 Excel 文件时出错,请检查文件是否损坏或格式是否正确: ${parseError.message}`);
}
} catch (error) {
console.error('处理文件时出错:', error.message);
res.status(500).send(`处理文件时出错: ${error.message}`);
}
});
// 启动服务器
const port = 3000;
app.listen(port, () => {
console.log(`服务器运行在端口 ${port}`);
});
3.my-xlsx-populate目录中下创建uploads文件里面存放 .xlxs文件模板
3.my-xlsx-populate目录中右键打开CMD
安装依赖:
npm init -y
npm install express multer xlsx-populate具体结构:

启动服务器:运行 server.js 文件
node server.js打开页面
在浏览器中访问 http://localhost:3000
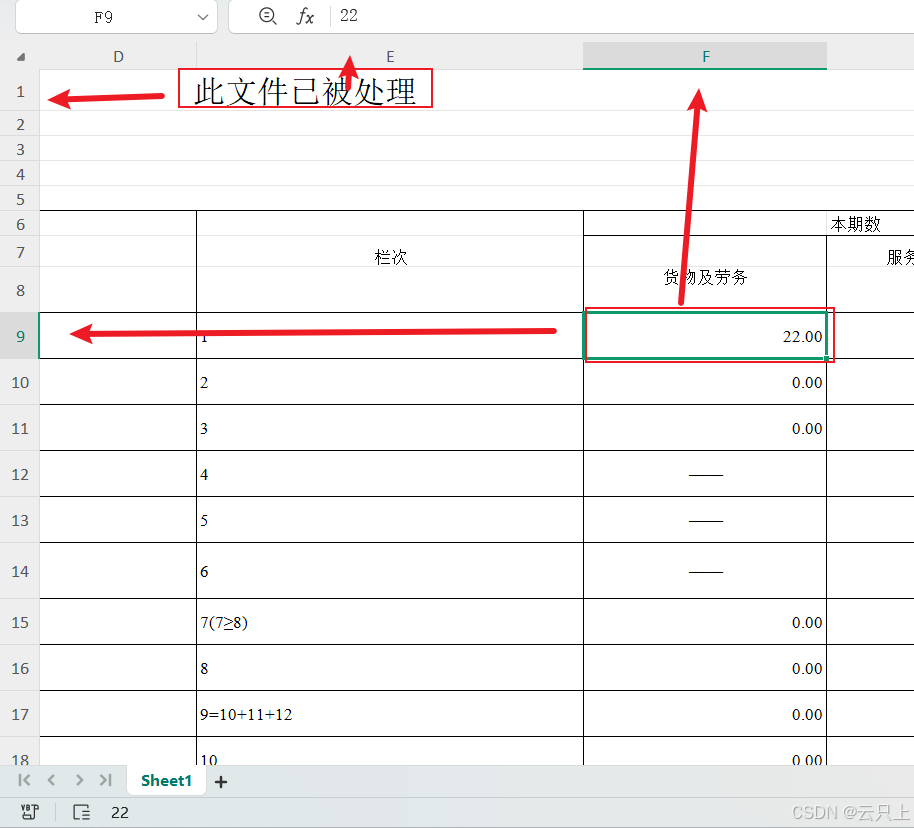
运行后下载文件打开:
server.js中代码对应exce代码中得坐标

下面我们会详细介绍一下 xlsx-populate ,这做效果演示
下载修改完得excel文件

xlsx-populate介绍
xlsx-populate主要是为 Node.js 环境设计的,因为它依赖于一些仅在 Node.js 环境中可用的功能和库,比如文件系统访问(fs模块)等。这意味着它不能直接在浏览器端的 JavaScript 中使用,因为浏览器环境缺乏对本地文件系统的直接访问权限,并且存在安全限制。
生产环境中Linux中可以使用pm2来运行server.js文件保持node运行。
主要功能
- 读写Excel文件:可以打开现有的 .xlsx 文件进行编辑或创建新的文件。
- 数据处理:支持对单元格的数据进行各种操作,如设置值、公式计算等。
- 格式调整:能够修改单元格的样式,包括字体大小、颜色、背景色等。
- 图片插入:支持在工作表中添加图片。
- 图表支持:可以在工作表内生成图表。
-
示例修改:在单元格写入特定文本
sheet.cell('B1').value('此文件已被处理');
sheet.cell('F9').value(22.00);
sheet.cell('C9').value('测试文件内容替换');
2. 设置公式
sheet.cell('D1').formula('SUM(F9:F10)');3.设置样式
sheet.cell('B1').style({
fontColor: 'FF0000', // 红色
bold: true,
horizontalAlignment: 'center'
});3.插入图片
const fs = require('fs');
const imageBuffer = fs.readFileSync('path/to/image.png');
sheet.addImage({
image: imageBuffer,
type: 'picture',
position: {
x: 5, // 列号
y: 5, // 行号
}
});4.添加或删除行/列
// 添加一行在第3行的位置
sheet.insertRow(3);
// 删除第4行
sheet.deleteRow(4);5.设置列宽和行高
// 设置列宽
sheet.column('C').width(20);
// 设置行高
sheet.row(9).height(30);更多高级和实用的操作方法:
6. 数据验证(Data Validation)
你可以为单元格添加数据验证规则。
sheet.cell('A1').dataValidation({
type: 'list',
allowBlank: true,
formula1: '"Apple,Banana,Cherry"'
});7.条件格式(Conditional Formatting)
为单元格或范围设置条件格式。
sheet.range('A1:A10').conditionalFormat({
type: 'cellIs',
operator: 'greaterThan',
formula: 50,
style: {
fill: 'FFFF00' // 黄色背景
}
});8.添加图表
可以在工作表中插入图表。
sheet.addChart({
type: 'column', // 图表类型
range: sheet.range('A1:B10'), // 数据范围
position: {
x: 12, // 列号
y: 12 // 行号
},
width: 400,
height: 300
});9. 复制和移动区域
可以复制或移动指定的区域。
// 复制 A1:B2 区域到 C3
sheet.range('A1:B2').copyTo(sheet.range('C3'));
// 移动 A1:B2 区域到 D4
sheet.range('A1:B2').moveTo(sheet.range('D4'));10.获取单元格值和属性
获取特定单元格的值、公式或其他属性。
const value = sheet.cell('A1').value(); // 获取单元格值
const formula = sheet.cell('A1').formula(); // 获取单元格公式
const style = sheet.cell('A1').style(); // 获取单元格样式11.批量操作
使用批量操作可以提高性能,尤其是在处理大量数据时。
sheet.batch(() => {
for (let i = 1; i <= 100; i++) {
sheet.cell(`A${i}`).value(i);
}
});12.设置页眉和页脚、
可以为工作表设置页眉和页脚。
sheet.headerFooter({
oddHeader: '&C&"Arial,Bold"Page &P of &N',
oddFooter: '&L&"Arial,Italic"Confidential&R&D&T'
});13. 设置打印区域
可以指定打印区域和打印标题行/列。
sheet.printArea('A1:D20'); // 设置打印区域
sheet.printTitles({
rows: '1:1', // 设置第一行为标题行
columns: 'A:A' // 设置第一列为标题列
});14.保存到流(Stream)
可以将修改后的文件保存到一个流中,而不是直接保存到文件系统。
const fs = require('fs');
const writeStream = fs.createWriteStream('output.xlsx');
workbook.toStream().pipe(writeStream);15.冻结窗格
你可以设置工作表中的冻结窗格,方便查看大量数据时固定某些行或列。
sheet.freezePanes('B2'); // 冻结 B2 左上方的所有单元格16.隐藏行列
可以隐藏指定的行或列。
// 隐藏第3行
sheet.row(3).hidden(true);
// 隐藏第C列
sheet.column('C').hidden(true);17.保护工作表
可以设置工作表的保护功能,防止未经授权的修改。
sheet.protect({
password: 'your-password',
selectLockedCells: false,
selectUnlockedCells: true
});18. 设置超链接
可以在单元格中插入超链接。
sheet.cell('A1').hyperlink('https://www.example.com');
sheet.cell('A1').value('点击这里访问 Example.com');19.设置注释
可以为单元格添加注释。
sheet.cell('A1').comment({
text: '这是一个示例注释',
author: '作者名字'
});20. 批量设置样式
可以通过 range 方法对多个单元格应用相同的样式。
sheet.range('A1:C3').style({
fontColor: '0000FF', // 蓝色字体
bold: true,
horizontalAlignment: 'center'
});21.设置单元格类型
可以设置单元格的数据类型(如日期、数字、文本等)。
sheet.cell('A1').type('date'); // 设置单元格为日期类型
sheet.cell('A1').value(new Date()); // 设置当前日期
sheet.cell('B1').type('number'); // 设置单元格为数字类型
sheet.cell('B1').value(12345); // 设置数值22.导入和导出 JSON 数据
可以从 JSON 数据导入到 Excel 文件,或者将 Excel 文件导出为 JSON 数据。
// 导入 JSON 数据到 A1 开始的区域
const jsonData = [
{ "Name": "John", "Age": 30, "City": "New York" },
{ "Name": "Anna", "Age": 22, "City": "London" }
];
sheet.importData(jsonData, 'A1');
// 将 A1 开始的区域导出为 JSON 数据
const exportedData = sheet.exportData('A1:C3');
console.log(exportedData);

![[数据结构]二叉搜索树详解](https://i-blog.csdnimg.cn/direct/ccad8812386c4f36a69c9c2dd204da65.png)
















