TX Text Control .NET Server for ASP.NET Crack
TX Text Control.NET Server for ASP.NET是用于Web应用程序或服务的服务器端组件。它是一个完全可编程的ASP.NET文字处理引擎,提供了广泛的文字处理功能。使用TX Text Control.NET Server,程序员可以开发服务器端的最终用户应用程序,使用数据库、二进制文件(Microsoft Word DOC和DOCX)、ASCII文件(XML、RTF、HTML)和图像数据(JPG、PNG、BMP、TIF、GIF、WMF)中的数据动态生成文档。文档可以在浏览器中创建、修改和编辑,也可以在批处理过程中打印。所有文档都可以导出为可打印的Adobe PDF文档,无需任何第三方软件。
用于ASP.NET功能的TX文本控件.NET服务器
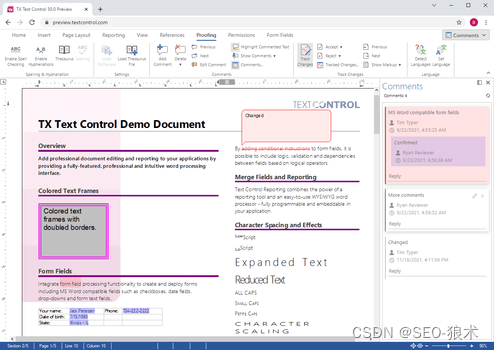
文档编辑器-将功能齐全的文档编辑集成到您的web应用程序中。集成在所有浏览器中运行的功能最强大、兼容MS Word的文档编辑器。TX Text Control基于现代浏览器技术,为您的业务应用程序提供专业的开箱即用文档编辑功能。

一致、像素完美的渲染。
MS Word启发的用户界面和用户体验。
功能丰富的JavaScript API。
基于HTML Canvas 2D渲染上下文。
该文档编辑器由TX Text Control.NET Server后端支持,可用于各种客户端框架,包括Angular、ASP.NET和ASP.NET Core。
文档查看器-将文档查看、注释和表单填充功能集成到您的应用程序中。使用轻量级文档查看器可以在任何设备上的任何浏览器中查看任何支持的文档类型。
在任何文档上部署和共享注释。
在文档上进行协作。

填写表单字段。
以电子方式签署文件。
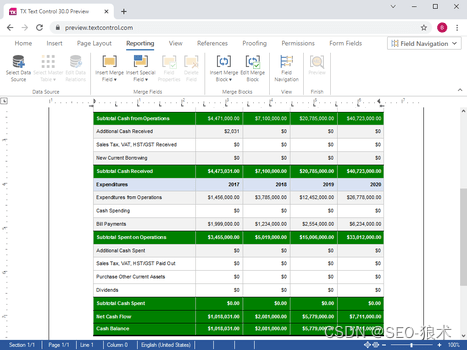
服务器端处理-在服务器端创建、合并、转换和修改文档,无需任何UI。服务器端组件用于在控制器代码中以编程方式生成、合并或修改文档。将模板与数据合并,生成各种文档格式,包括Adobe PDF、Office Open XML和RTF。
将JSON和其他数据合并到MS Word模板中。
创建像素完美的PDF文档。
生成PDF/A-3b电子发票。



![NLP文本匹配任务Text Matching [无监督训练]:SimCSE、ESimCSE、DiffCSE 项目实践](https://img-blog.csdnimg.cn/img_convert/44d419b05793d534eec259bf37dde5f9.png)