目录
- 引出
- 创建vue-cli前端工程
- vue-cli是什么
- 自动构建
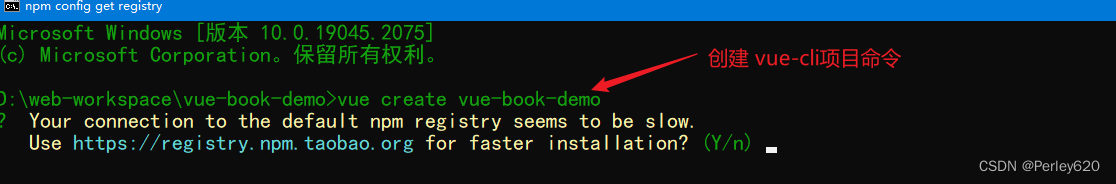
- 创建vue-cli项目
- 选择Vue的版本号
- 手动安装
- 进行选择
- 创建成功
- 手动创建router版
- 多了一个router
- 运行测试
- bug解决
- Vue项目结构
- main.js
- package.json
- vue.config.js
- Vue项目初步
- hello案例
- 总结
引出
1.vue-cli是啥,创建项目的方式;
2.vue项目目录结构,以及项目初步
创建vue-cli前端工程
vue-cli是什么
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。

自动构建
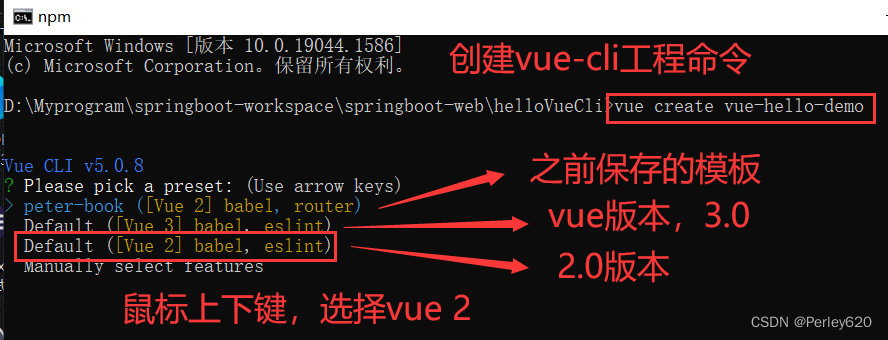
vue create vue-hello2
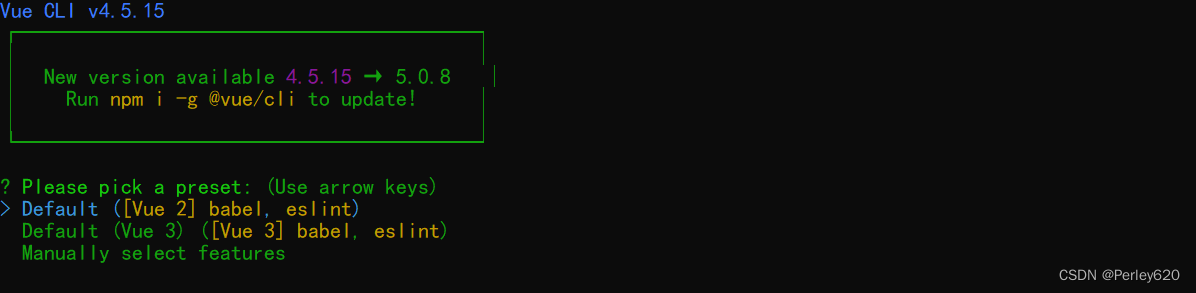
创建vue-cli项目

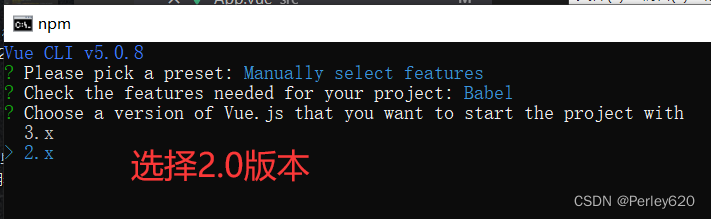
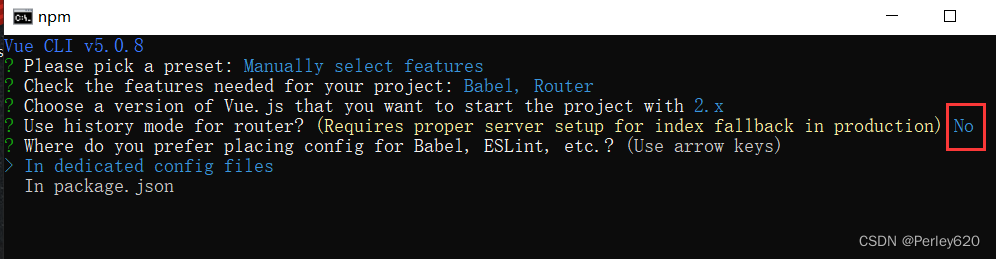
选择Vue的版本号


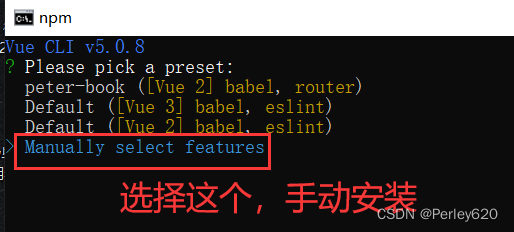
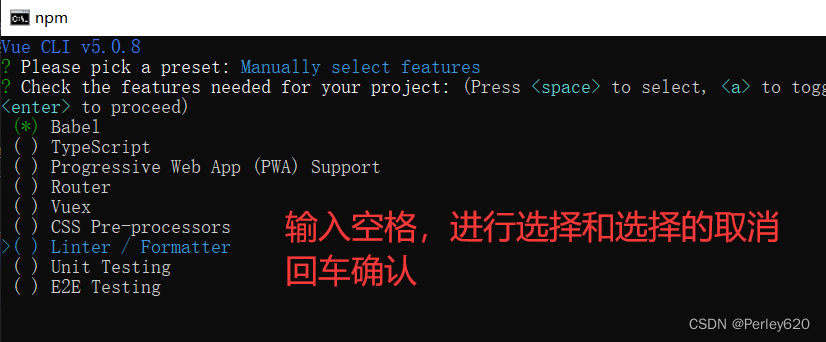
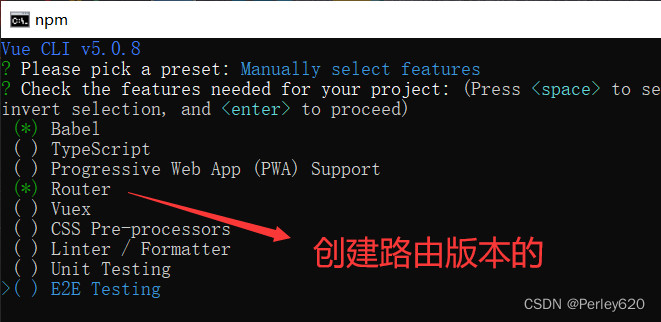
手动安装

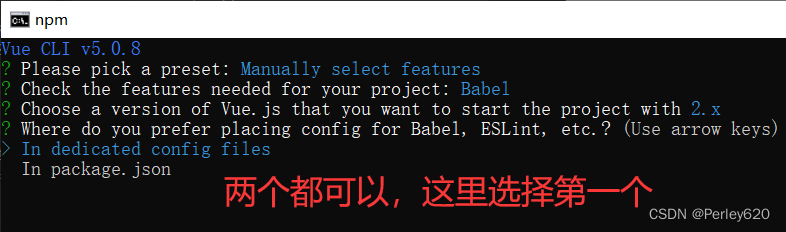
进行选择

2.0版本

选择第一个

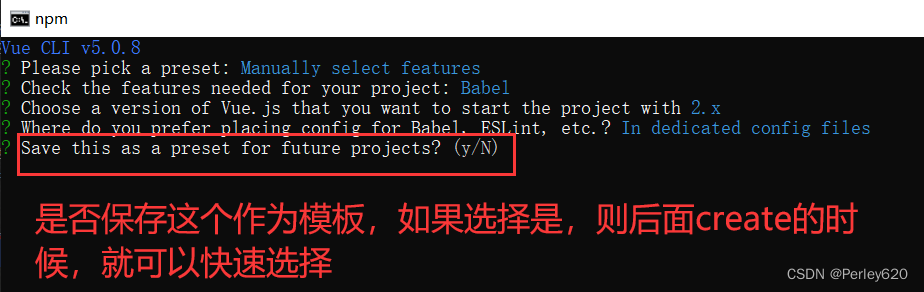
模板保存

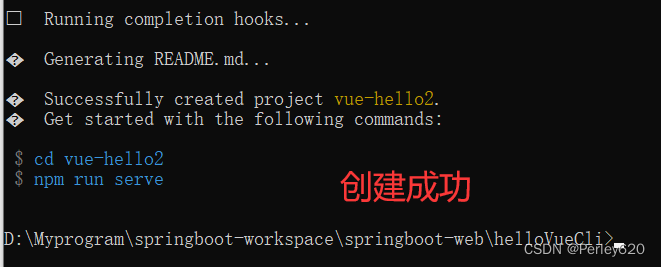
创建成功

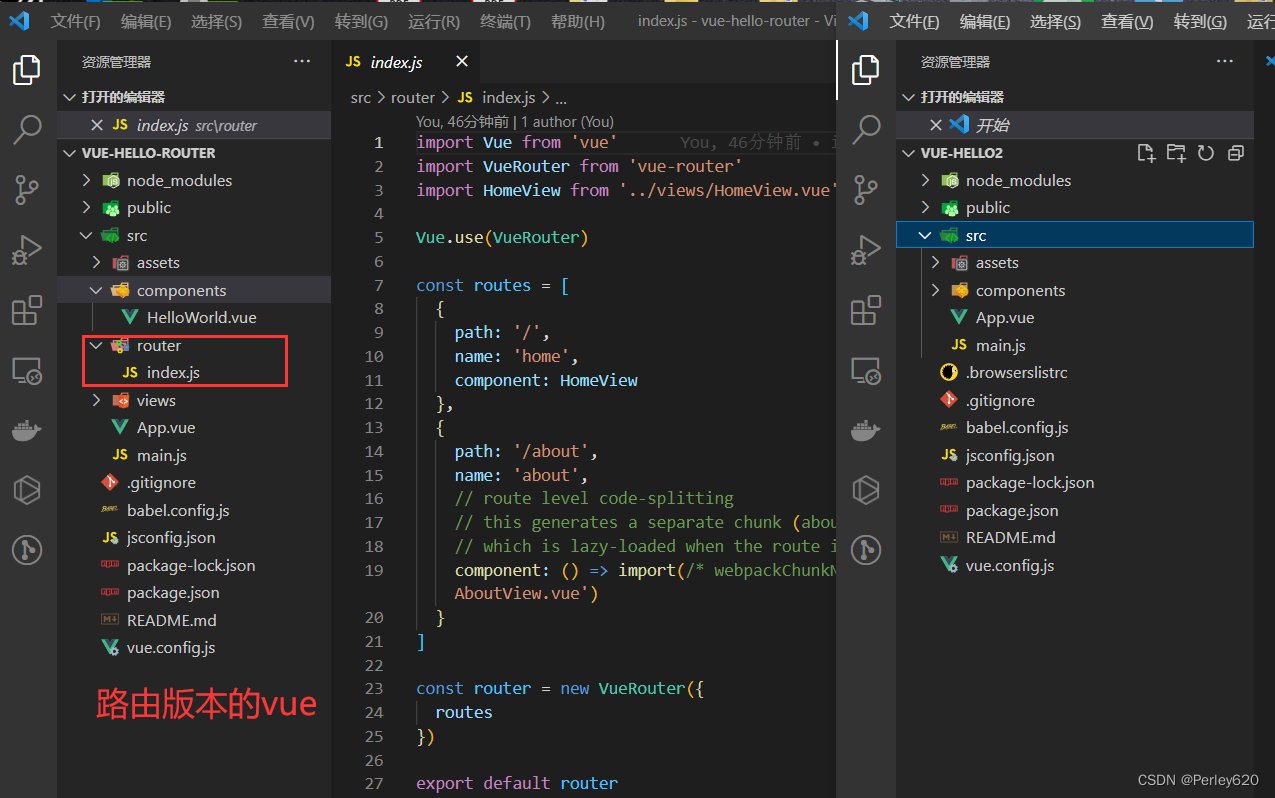
手动创建router版


多了一个router

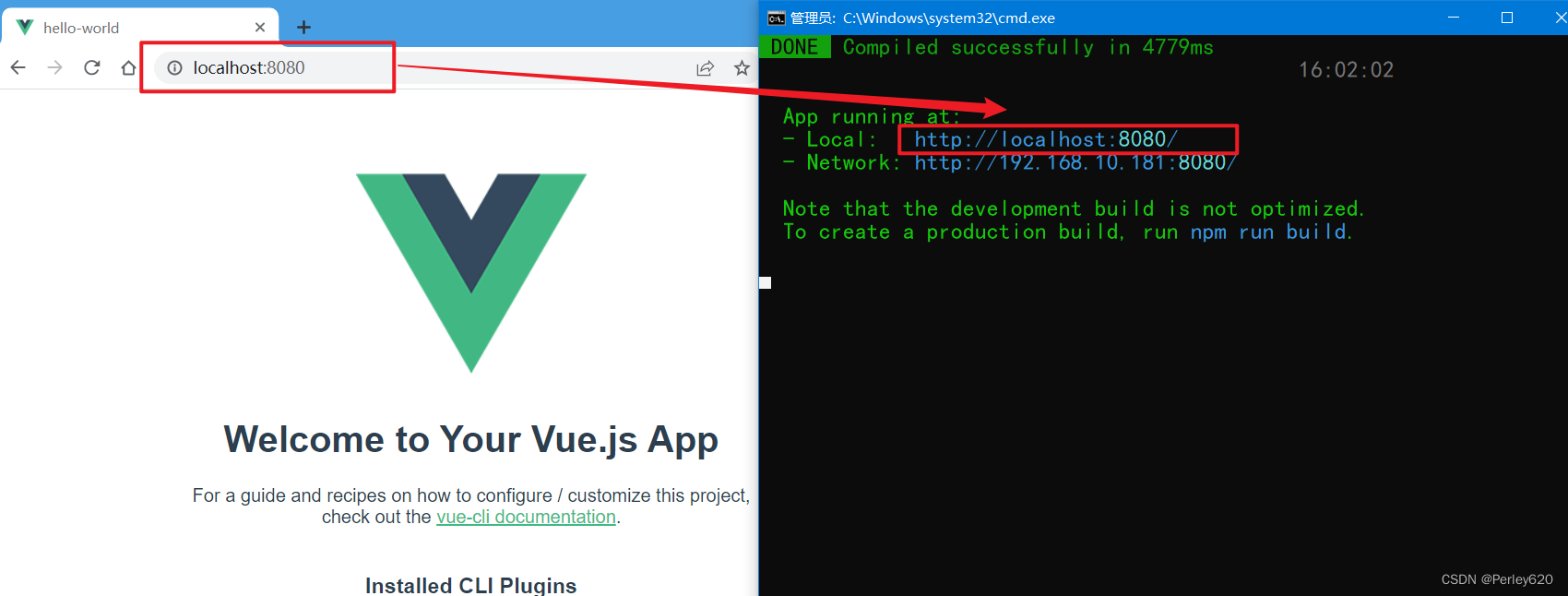
运行测试
npm run serve

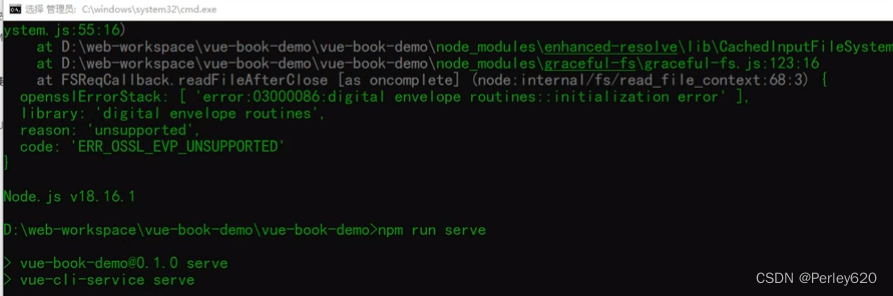
bug解决
如果出现Error: error digital envelope routines::unsupported,在命令行输入

SET NODE_OPTIONS=--openssl-legacy-provider
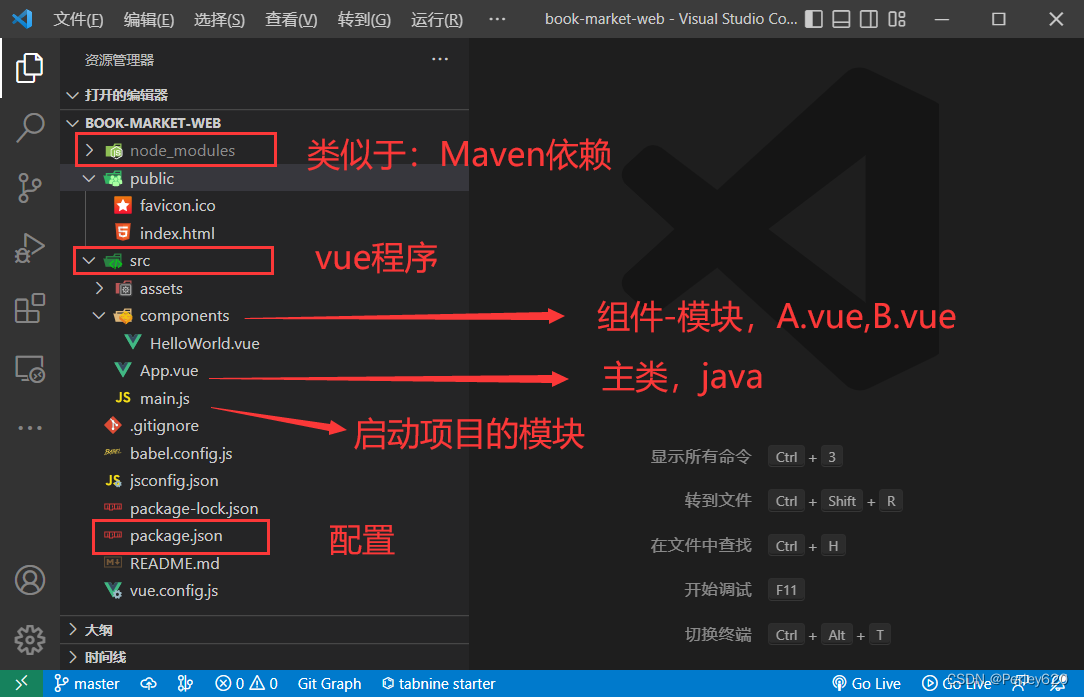
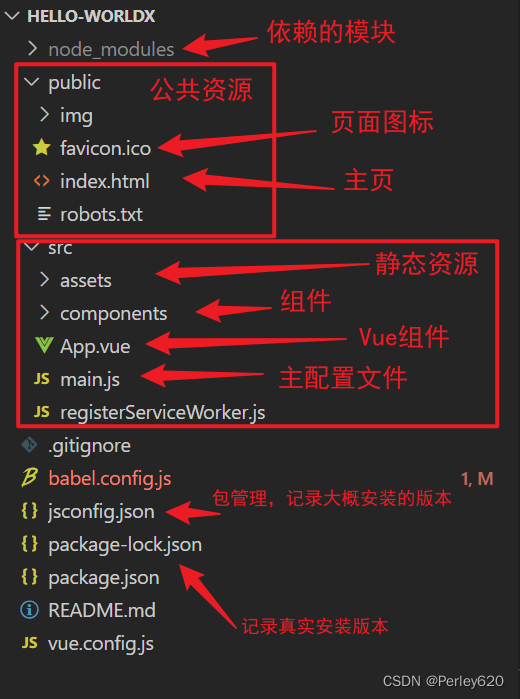
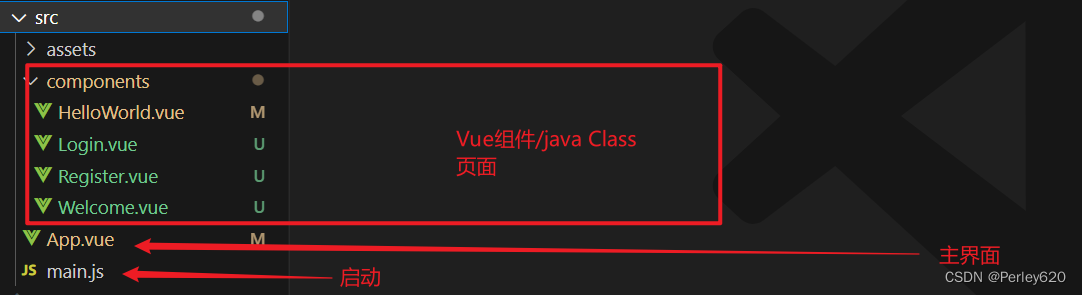
Vue项目结构

文件作用


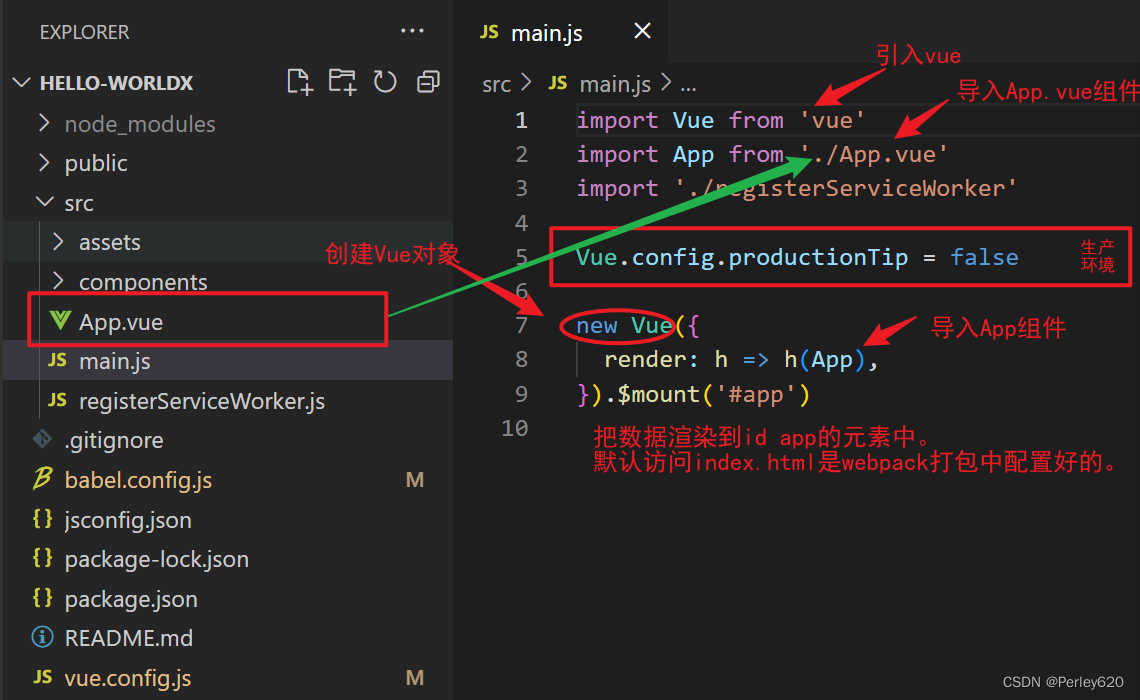
main.js
src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件
在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素

运行的流程

package.json
{
"name": "hello-worldx", //项目名称
"version": "0.1.0", //项目包版本 「主版本号. 次版本号. 修订号」
"private": true, //防止我们意外地将私有库发布到 npm 服务器。
"scripts": { //scripts 是 package.json 中内置的脚本入口
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": { //生产环境中所必须的依赖包,将来可以通过这里的配置 下载依赖 dependencies :参与编译和打包
"core-js": "^3.8.3",
"register-service-worker": "^1.7.2",
"vue": "^2.6.14"
},
"devDependencies": { //开发阶段需要的依赖包,不参与打包
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-pwa": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"less": "^4.0.0",
"less-loader": "^8.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [ //告知支持哪些浏览器及版本。
"> 1%",
"last 2 versions",
"not dead"
]
}
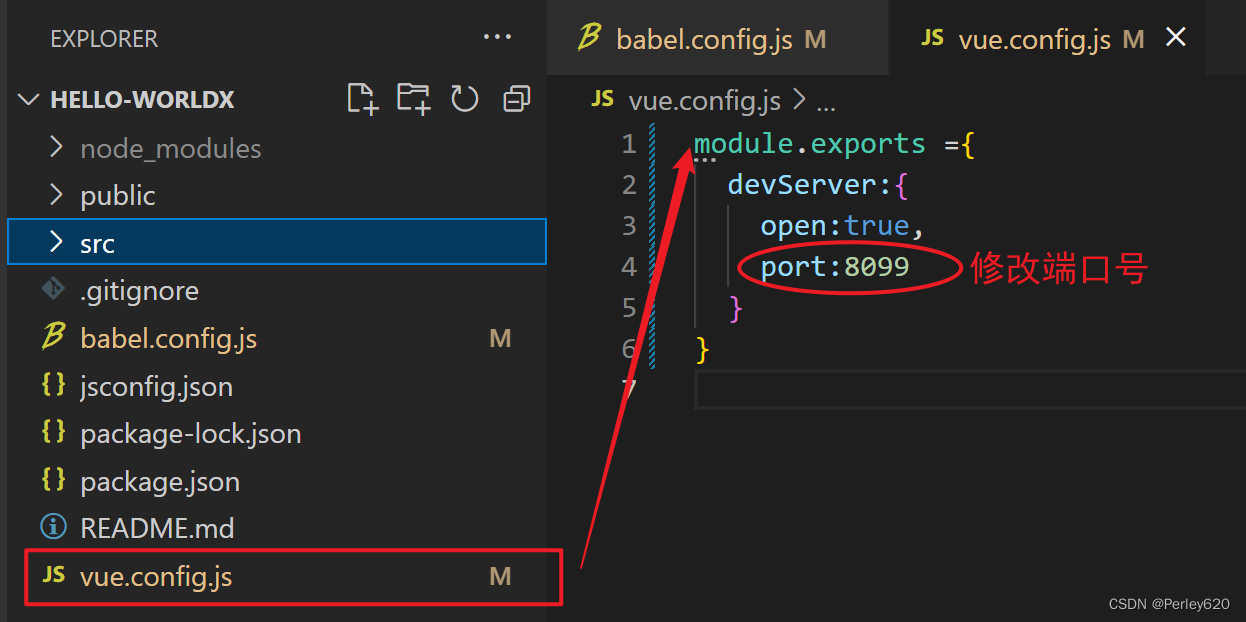
vue.config.js
如果修改启动的服务端口,可以修改vue.config.js文件

module.exports ={
devServer:{
open:true,
port:8099
}
}
Vue项目初步
hello案例


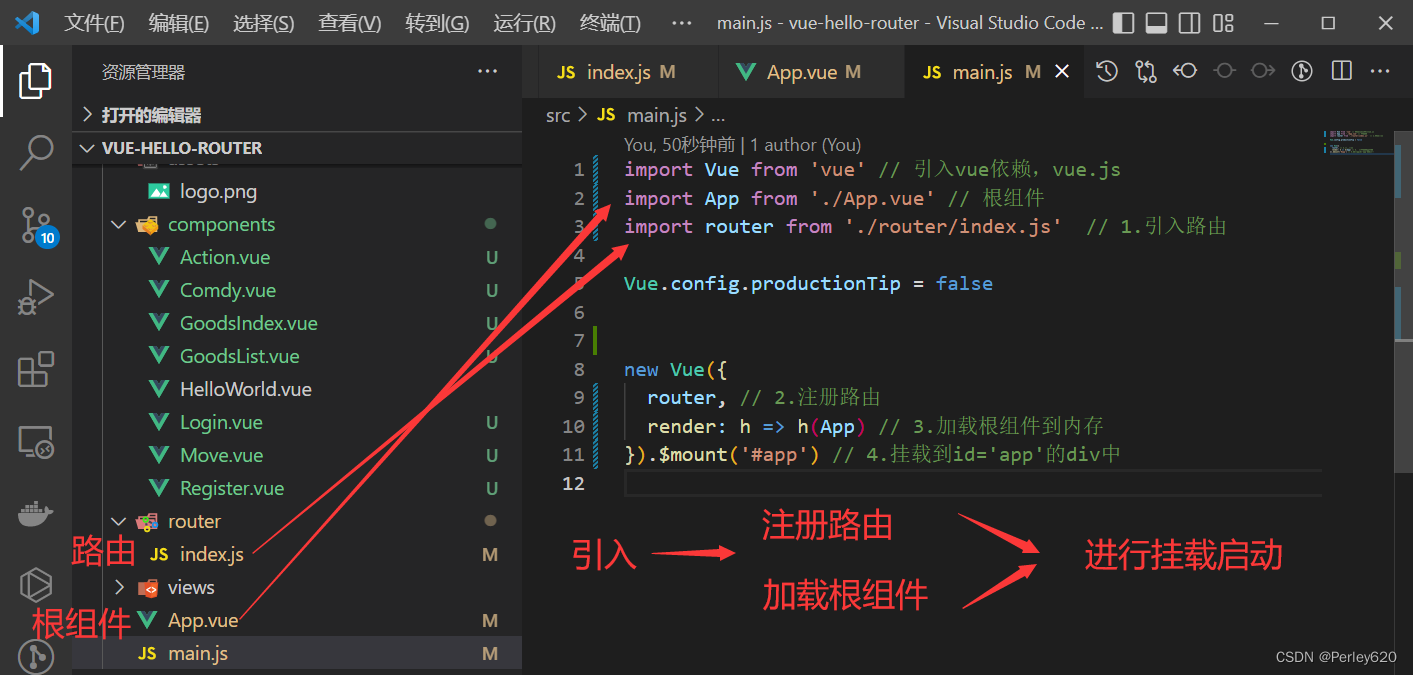
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Move from '../components/Move.vue'
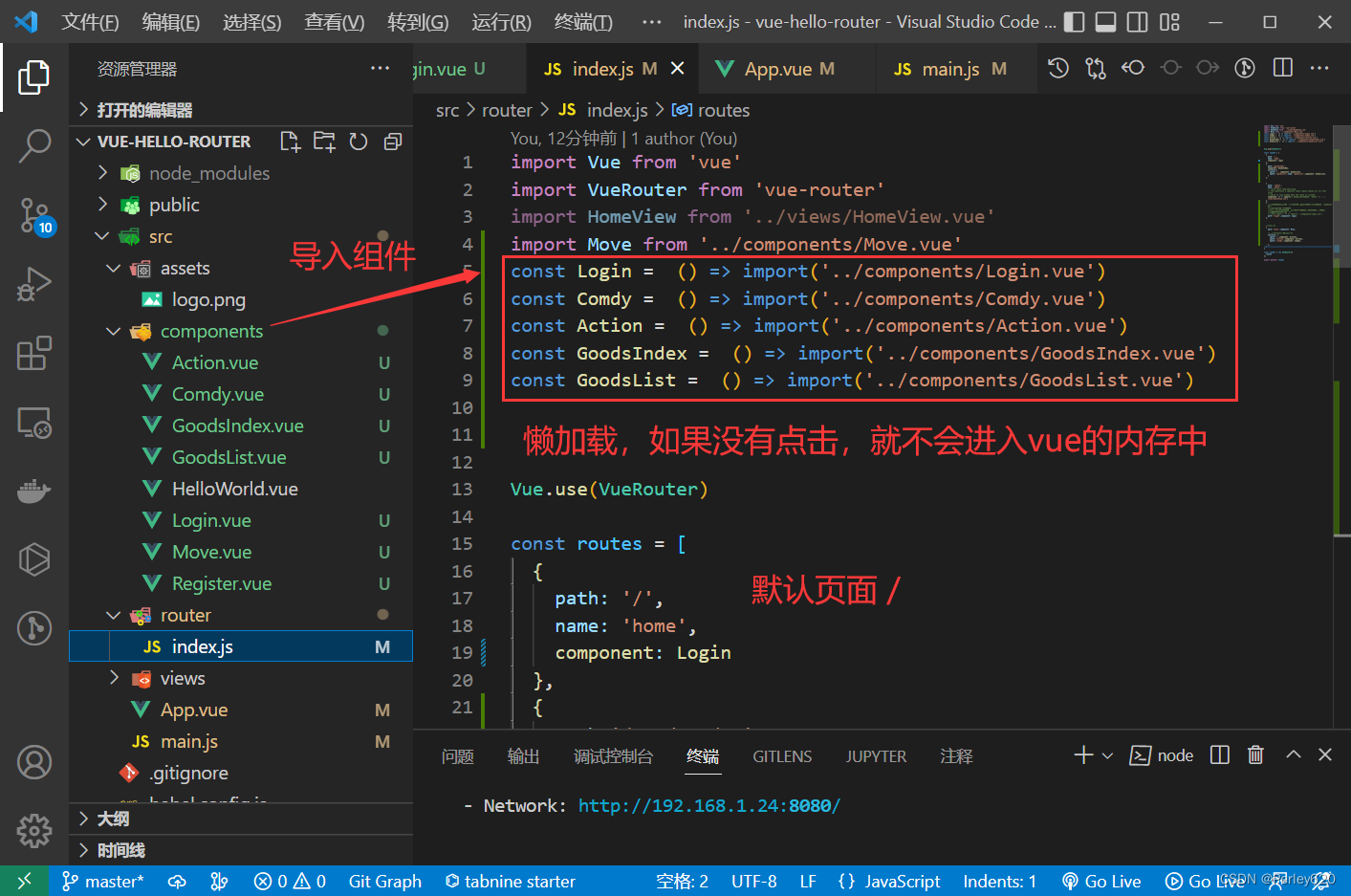
const Login = () => import('../components/Login.vue')
const Comdy = () => import('../components/Comdy.vue')
const Action = () => import('../components/Action.vue')
const GoodsIndex = () => import('../components/GoodsIndex.vue')
const GoodsList = () => import('../components/GoodsList.vue')
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Login
},
{
path:'/goodsIndex',
component: GoodsIndex,
children:[
{path:'/', component: GoodsList},
{path:'/goodsList',name: 'goodsList',component: GoodsList},
]
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
//导入组件的方法:懒加载,没有点击到对应组件路由,就不会加载到Vue内存中
//好处:可以节省内存资源
//应用场景:改组件页面简单,或者访问量不多的(比如注册页面)
//系统首页不适合做懒加载
// const Login = () => import('../components/Login.vue')
path:'/login',component: Login
},
//嵌套路由
{
path:'/move',component: Move,
//使用children实现嵌套路由
children: [
{path:'/',component: Action},
{path:'/action',component: Action},
{path:'/comdy',component: Comdy},
],
}
]
const router = new VueRouter({
routes
})
export default router
默认登陆页面

登陆成功后跳转

<template>
<div class="login">
<h1>登陆页面</h1>
<form>
账号:<input type="text" name=""/>
账号:<input type="text" name=""/>
<input type = "button" value="登陆" @click="login"/>
</form>
</div>
</template>
<script>
export default {
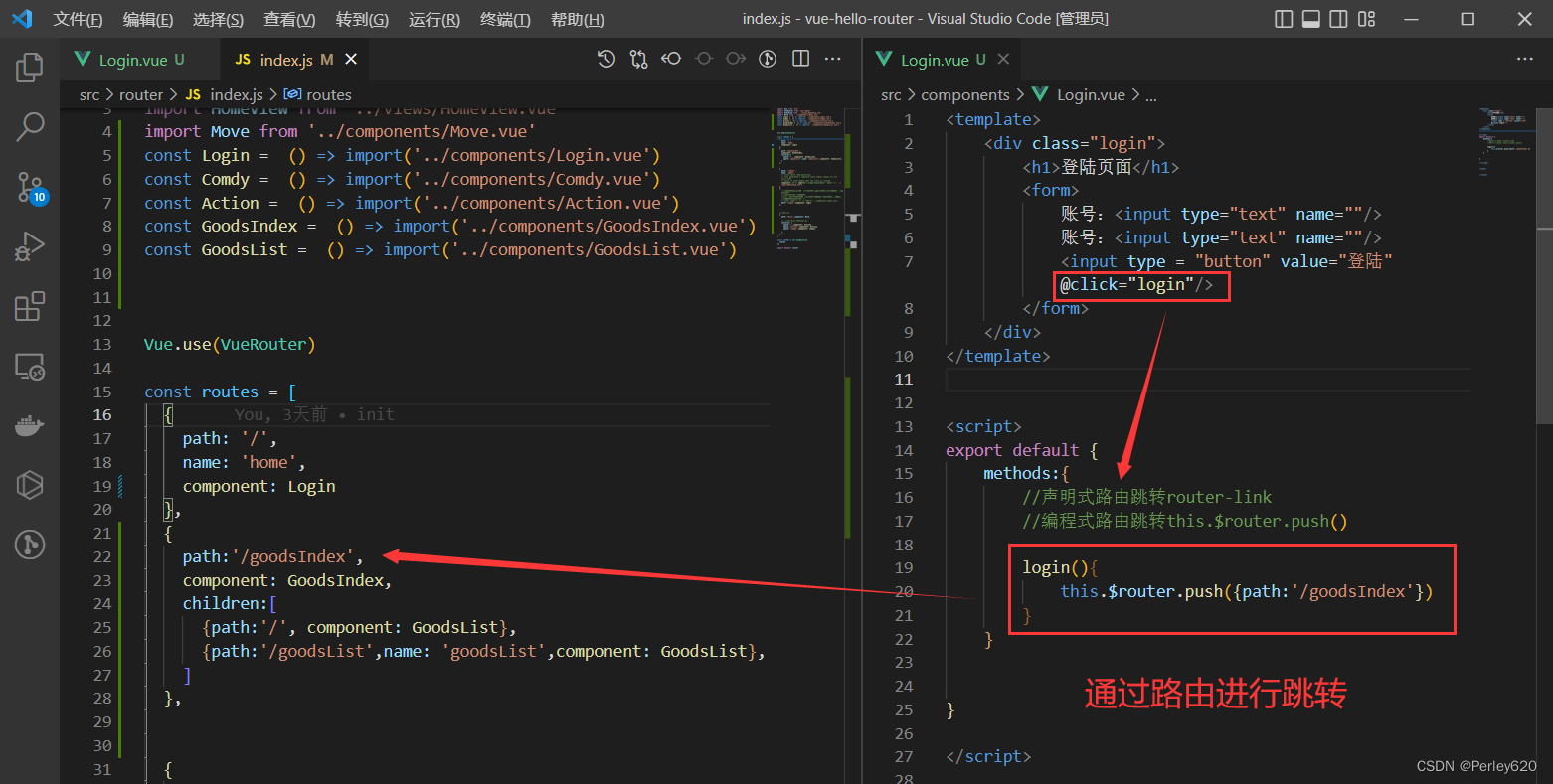
methods:{
//声明式路由跳转router-link
//编程式路由跳转this.$router.push()
login(){
this.$router.push({path:'/goodsIndex'})
}
}
}
</script>
<style>
</style>

总结
1.vue-cli是啥,创建项目的方式;
2.vue项目目录结构,以及项目初步