文章目录
- 1 前言
- 1.1 探索 Streamlit:轻松创建交互式应用
- 1.2 最全 Streamlit 教程专栏
- 2 我的个人博客网站已上线!
- 2.1 一个集成了智能中医舌诊-中e诊专栏的博客网站
- 2.2 前期准备
- 2.3 使用 Streamlit Cloud 运行
- 3 知识点讲解
- 3.1 实现多页面:两种方案
- 3.2 代码讲解
- 3.3 实现步骤
- 3.4 完整代码
- 4 结语

1 前言
大家好,欢迎来到我的博客!在这篇文章中,我将为大家详细介绍如何使用 Streamlit 这一强大的工具来搭建个人博客网站。如果你对数据可视化、交互式应用和博客撰写有兴趣,那么这篇文章一定会给你带来很大的帮助。
1.1 探索 Streamlit:轻松创建交互式应用
首先,让我们来认识一下 Streamlit。Streamlit 是一个用于数据科学家和开发者的开源 Python 库,它能够让你以简单的方式构建交互式和高度定制化的数据应用程序。无需繁琐的前端开发,你只需要使用 Python 编写代码,就能够快速创建具有交互性的数据可视化应用。Streamlit 提供了丰富的组件和布局选项,使你能够轻松地将数据展示出来,与用户进行互动,以及分享你的成果。
1.2 最全 Streamlit 教程专栏
在我的专栏:最全 Streamlit 教程 中,我已经分享了一系列关于 Streamlit 的教程,带你从零开始掌握这个工具。如果你还没有了解过 Streamlit,我建议你先阅读以下几篇文章,以便更好地理解本文中将要讲解的内容:
Streamlit 讲解专栏(一):安装以及初步应用
Streamlit 讲解专栏(二):搭建第一个应用
Streamlit 讲解专栏(三):两种方案构建多页面
Streamlit 讲解专栏(五):探索强大而灵活的 st.write() 函数
Streamlit 讲解专栏(六):展示文本魔力
Streamlit 讲解专栏(八):图像、音频与视频魔法
2 我的个人博客网站已上线!
我的个人博客网站已经成功上线啦!你可以通过以下链接访问我的博客网站:网站链接
2.1 一个集成了智能中医舌诊-中e诊专栏的博客网站
这个博客网站是一个汇集了我在 智能中医舌诊-中e诊 专栏中所有文章的地方。你可以在这里轻松浏览、阅读每一篇专栏文章,并且查看每篇文章中的图片和内容。这个网站的搭建是基于 Streamlit 技术完成的,这使得我能够以简单的方式构建了这个交互式的博客网站,无需过多的前端开发。

2.2 前期准备
这里需要将你的博文导出,贴心的CSDN为我们提供了导出功能!
在博客编辑页面点击导出→点击导出为MarkDown文件
ps:这也可以作为你博客备份的方法


将你的博客都导出后,整理到一个文件夹中,前期准备结束!
2.3 使用 Streamlit Cloud 运行
我将这个博客网站部署在了 Streamlit Cloud 上,这是 Streamlit 官方提供的一项服务。通过 Streamlit Cloud,我能够将我的应用程序直接部署到云端,并与大家分享。如果你想了解更多关于如何使用 Streamlit Cloud 运行和部署应用的知识,我会在 最全 Streamlit 教程 专栏中进行详细讲解,敬请期待!
我非常期待大家能够访问我的个人博客网站,体验其中的交互性和丰富多样的内容。如果你对 Streamlit、数据可视化和交互式应用感兴趣,那么这个博客网站一定会为你带来很多收获。
3 知识点讲解
3.1 实现多页面:两种方案
在我的个人博客网站中,我采用了两种不同的方法来实现多页面功能,让读者能够更加方便地浏览和阅读不同的博文。下面,我将为大家简要介绍这两种方案,如果你想深入了解每个方案的实现细节,可以前往我的文章:Streamlit 讲解专栏(三):两种方案构建多页面。
第一种方案:使用 Session State 实现多页面交互
在这种方案中,我使用了 Streamlit 的 Session State 功能,通过共享状态来实现多页面的交互。每个页面都对应一个不同的状态,使得我能够根据用户的选择和操作在不同页面之间进行切换,并保持页面状态的一致性。这种方法适用于相对简单的多页面应用,而且在不需要额外的 URL 路由设置的情况下,实现起来相对较为简单。
第二种方案:Streamlit 内置多页面
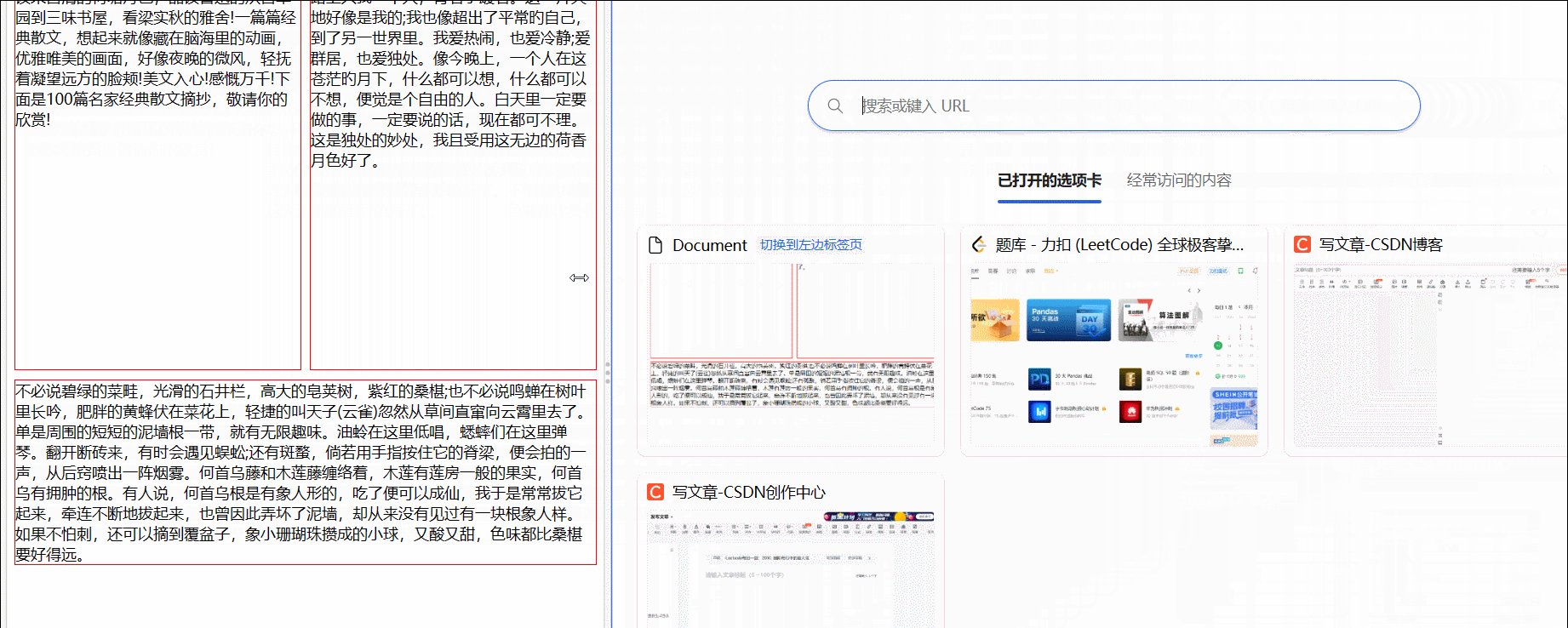
另一种方法是使用 Streamlit 内置的多页面功能。Streamlit 最新的版本已经支持创建多个页面,并通过不同的按钮或链接进行导航。我通过为每个页面编写不同的函数,然后在用户点击不同的链接时调用相应的函数,来实现了多页面的切换。这种方法对于较复杂的多页面应用来说非常实用,它可以让你更灵活地组织你的应用结构,并提供更多的自定义选项。
如果你对这两种方案感兴趣,我强烈建议你阅读我的文章:Streamlit 讲解专栏(三):两种方案构建多页面,其中我详细介绍了每种方案的实现步骤和注意事项。无论你是初学者还是有一定经验的开发者,这篇文章都将为你带来有益的指导和启发。
3.2 代码讲解
下面是我们使用 Streamlit 搭建个人博客网站的代码实现。首先,让我们看一下代码的整体结构:
# 导入所需的库
import streamlit as st
import os
import re
import requests
from PIL import Image
from io import BytesIO
# 获取当前路径
current_path = os.getcwd()
# ...(略去了其他导入和定义函数的部分)
# 主应用程序
def main():
# 在侧边栏添加标题
st.sidebar.title("博文选择")
# 设置博文文件夹路径(相对于当前路径)
markdown_folder = current_path + '/blog/' # 修改为你的文件夹路径
markdown_files = [file for file in os.listdir(markdown_folder) if file.endswith('.md')]
# 创建博文选择的下拉列表
selected_file = st.sidebar.selectbox("选择要阅读的博文", markdown_files)
# 构建博文的完整文件路径
file_path = os.path.join(markdown_folder, selected_file)
# 调用创建博文页面函数
blog_page(file_path)
if __name__ == "__main__":
main()
接下来,让我们逐个分块详细讲解代码中涉及的 Streamlit 知识点。
导入所需的库
首先,我们导入了我们将在代码中使用的库,包括 Streamlit、os、re、requests、PIL(用于处理图像)、BytesIO(用于处理字节流)。
获取当前路径
我们使用 os.getcwd() 函数获取当前工作路径,这将帮助我们确定博客文件夹的路径。
读取 Markdown 文件内容
这一部分代码定义了一个函数 read_markdown_file(file_path),用于读取 Markdown 文件的内容。我们使用 with open() 来打开文件,读取内容并返回。
将 Markdown 内容按图片链接分割
这一部分代码定义了一个函数 split_markdown_by_images(markdown_content),用于将 Markdown 内容按图片链接分割为多个部分。我们使用正则表达式和字符串操作来实现分割。
创建博文页面
这一部分代码定义了一个函数 blog_page(file_path),用于创建单篇博文的页面。首先,我们使用 st.title() 设置页面标题。然后,我们获取文件名并使用 st.write() 插入博文标题。
接着,我们调用之前定义的函数来读取并显示 Markdown 内容。通过判断行中是否包含图片链接,我们将内容分割成多个部分。如果是图片链接,我们使用 requests 库获取图片并使用 st.image() 将图片显示在页面上;否则,我们使用 st.markdown() 将文字内容以 Markdown 格式显示。
主应用程序
在主应用程序中,我们首先在侧边栏添加一个标题。然后,我们设置博文文件夹路径,并列出文件夹中的所有 Markdown 文件。使用 st.sidebar.selectbox(),我们创建了一个下拉列表,允许用户选择要阅读的博文。
最后,我们构建了博文的完整文件路径,并调用之前定义的函数 blog_page() 来创建博文页面。
3.3 实现步骤
步骤一:安装 Streamlit
在开始之前,确保你已经安装了 Streamlit。如果没有安装,可以在命令行中输入以下命令:
pip install streamlit
步骤二:准备 Markdown 文章
首先,你需要准备好你的 Markdown 文章,这些文章将会成为你博客网站的内容。你可以将这些 Markdown 文章放在一个文件夹中,例如 “blog” 文件夹。
步骤三:编写 Streamlit 应用
现在,让我们一步步编写 Streamlit 应用,创建一个个人博客网站。
首先,导入所需的库:
import streamlit as st
import os
import re
import requests
from PIL import Image
from io import BytesIO
接下来,获取当前路径:
current_path = os.getcwd()
定义一个函数来读取 Markdown 文件内容:
def read_markdown_file(file_path):
with open(file_path, 'r', encoding='utf-8') as file:
content = file.read()
return content
实现一个函数,将 Markdown 内容按图片链接分割:
def split_markdown_by_images(markdown_content):
parts = []
current_part = ""
lines = markdown_content.splitlines()
for line in lines:
if re.match(r'\!\[.*\]\(http[s]?://.*\)', line):
if current_part:
parts.append(current_part)
parts.append(line)
current_part = ""
else:
current_part += line + "\n"
if current_part:
parts.append(current_part)
return parts
创建博文页面的函数:
def blog_page(file_path):
st.title("蓝色是天的中医舌诊博客网站")
# 获取博文标题
markdown_title = os.path.splitext(os.path.basename(file_path))[0]
st.write(f"## {markdown_title}") # 插入博文标题
# 读取并显示Markdown内容
markdown_content = read_markdown_file(file_path)
# 将Markdown内容按图片链接分割
content_parts = split_markdown_by_images(markdown_content)
for part in content_parts:
if re.match(r'\!\[.*\]\(http[s]?://.*\)', part):
image_url = re.search(r'\((http[s]?://.*)\)', part).group(1)
response = requests.get(image_url)
response = response.content
bytes_io_obj = BytesIO()
bytes_io_obj.write(response)
img = Image.open(bytes_io_obj)
st.image(img, use_column_width=True)
else:
st.markdown(part)
最后,创建主应用程序:
def main():
st.sidebar.title("博文选择")
markdown_folder = current_path + '/blog/' # 修改为你的文件夹路径
markdown_files = [file for file in os.listdir(markdown_folder) if file.endswith('.md')]
selected_file = st.sidebar.selectbox("选择要阅读的博文", markdown_files)
file_path = os.path.join(markdown_folder, selected_file)
blog_page(file_path)
if __name__ == "__main__":
main()
步骤四:运行 Streamlit 应用
在终端中运行以下命令来启动你的 Streamlit 应用:
streamlit run your_app_name.py
替换 “your_app_name.py” 为你保存代码的文件名。这将启动一个本地服务器,并在浏览器中显示你的个人博客网站。
步骤五:发布网站
你可以使用 Streamlit Cloud 将你的博客网站发布到互联网上。Streamlit Cloud 是一个允许你分享和发布 Streamlit 应用的平台。具体的发布步骤,你可以在我的专栏文章中找到更多信息。
这就是使用 Streamlit 搭建个人博客网站的完整流程。通过这个简单的应用,你可以将你的 Markdown 博文与图像展示在一个美观的交互式界面中,让读者更加愉快地阅读你的内容。不仅如此,Streamlit 还提供了更多的定制选项,你可以进一步改进你的博客网站。
我希望这篇文章对于想要使用 Streamlit 构建个人博客网站的你们有所帮助。欢迎探索 Streamlit 的更多功能,创造出令人赞叹的交互式数据应用!
3.4 完整代码
import streamlit as st
import os
import re
import requests
from PIL import Image
from io import BytesIO
# 获取当前路径
current_path = os.getcwd()
# 读取Markdown文件内容
def read_markdown_file(file_path):
with open(file_path, 'r', encoding='utf-8') as file:
content = file.read()
return content
# 将Markdown内容按图片链接分割
def split_markdown_by_images(markdown_content):
parts = []
current_part = ""
lines = markdown_content.splitlines()
for line in lines:
if re.match(r'\!\[.*\]\(http[s]?://.*\)', line):
if current_part:
parts.append(current_part)
parts.append(line)
current_part = ""
else:
current_part += line + "\n"
if current_part:
parts.append(current_part)
return parts
# 创建博文页面
def blog_page(file_path):
# 设置页面标题
st.title("蓝色是天的中医舌诊博客网站")
# 获取博文标题
markdown_title = os.path.splitext(os.path.basename(file_path))[0]
st.write(f"## {markdown_title}") # 插入博文标题
# 读取并显示Markdown内容
markdown_content = read_markdown_file(file_path)
# 将Markdown内容按图片链接分割
content_parts = split_markdown_by_images(markdown_content)
for part in content_parts:
if re.match(r'\!\[.*\]\(http[s]?://.*\)', part):
image_url = re.search(r'\((http[s]?://.*)\)', part).group(1)
response = requests.get(image_url)
response = response.content
bytes_io_obj = BytesIO()
bytes_io_obj.write(response)
img = Image.open(bytes_io_obj)
st.image(img, use_column_width=True)
else:
st.markdown(part)
# 主应用程序
def main():
# 在侧边栏添加标题
st.sidebar.title("博文选择")
# 设置博文文件夹路径(相对于当前路径)
markdown_folder = current_path + '/blog/' # 修改为你的文件夹路径
markdown_files = [file for file in os.listdir(markdown_folder) if file.endswith('.md')]
# 创建博文选择的下拉列表
selected_file = st.sidebar.selectbox("选择要阅读的博文", markdown_files)
# 构建博文的完整文件路径
file_path = os.path.join(markdown_folder, selected_file)
# 调用创建博文页面函数
blog_page(file_path)
if __name__ == "__main__":
main()
4 结语
通过本文,我们学习了如何使用 Streamlit 这一强大的工具来搭建个人博客网站,将 Markdown 内容和图像展示在一个交互式界面中。无需繁琐的前端开发,我们可以专注于用 Python 编写代码,创造出优雅而功能丰富的博客平台。
Streamlit 提供了简单易用的界面元素,使我们能够迅速构建出交互式的数据应用,从而与读者分享我们的知识和见解。在搭建个人博客网站的过程中,我们探索了如何读取 Markdown 文件内容、处理图片链接、创建多页面交互等知识点。同时,我们还了解了如何通过 Streamlit Cloud 将我们的网站发布到互联网上,与更多的读者分享我们的内容。
随着技术的不断发展,我们能够以更加创新和便捷的方式与读者进行互动。使用 Streamlit,我们不仅能够搭建个人博客,还可以创造出各种交互式数据应用,将复杂的数据和见解以直观的方式展示给大众。
在这个信息时代,拥有一个个性化的博客网站,是分享知识、交流经验的绝佳途径。我鼓励大家尝试使用 Streamlit,将你的想法和见解呈现给世界,创造出一个充满创意和交互性的学习平台。
希望本文能够帮助你入门 Streamlit,探索搭建个人博客网站的乐趣。无论你是数据科学家、开发者还是博主,Streamlit 都能够助你创造出令人惊叹的交互式应用。让我们一起在技术的海洋中留下自己的足迹,创造出更多精彩的故事!











![034_小驰私房菜_[问题复盘] Qcom平台,某些三方相机拍照旋转90度](https://img-blog.csdnimg.cn/img_convert/376fd6b3a7af82217ab2a9b854749004.png)