文章目录
- 1 前言
- 2 st.image:嵌入图像内容
- 2.1 图像展示与描述
- 2.2 调整图像尺寸
- 2.3 使用本地文件或URL
- 3 st.audio:嵌入音频内容
- 3.1 播放音频文件
- 3.2 生成音频数据播放
- 4 st.video:嵌入视频内容
- 4.1 播放视频文件
- 4.2 嵌入在线视频
- 5 结语:走向更高级的Streamlit应用开发

1 前言
欢迎各位读者来到“最全Streamlit教程”专栏系列!如果您正在寻找一种简单而强大的方式来创建交互式数据应用程序,那么Streamlit无疑是您的最佳选择。作为该领域的热门框架,Streamlit让数据科学家、开发者和爱好者能够以前所未有的速度构建出引人入胜的数据可视化工具。
专栏名称:最全Streamlit教程
在这个专栏中,我们将深入探索Streamlit的各个方面,从入门基础到高级技巧,从数据可视化到交互式应用,无一不涵盖。您将逐步掌握Streamlit的核心概念,并学会如何将其灵活应用于您的项目中。
不论您是数据分析师,机器学习工程师,还是想要将数据与技术相结合的创业者,这个专栏都将为您提供所需的知识和技能,助您成为一名Streamlit的高级使用者。
在本篇博客中,我们将聚焦于Streamlit的媒体元素功能,包括st.image、st.audio和st.video。通过本文,您将了解如何使用这些功能,为您的应用增添图像、音频和视频内容,从而提升用户体验。
2 st.image:嵌入图像内容
在Streamlit应用程序中展示图像内容是增强用户体验的重要一环。Streamlit的st.image函数为您提供了在应用中嵌入图像的便捷方法。通过该函数,您可以轻松地将图像文件或URL集成到应用中,从而为用户呈现各种视觉元素。
2.1 图像展示与描述
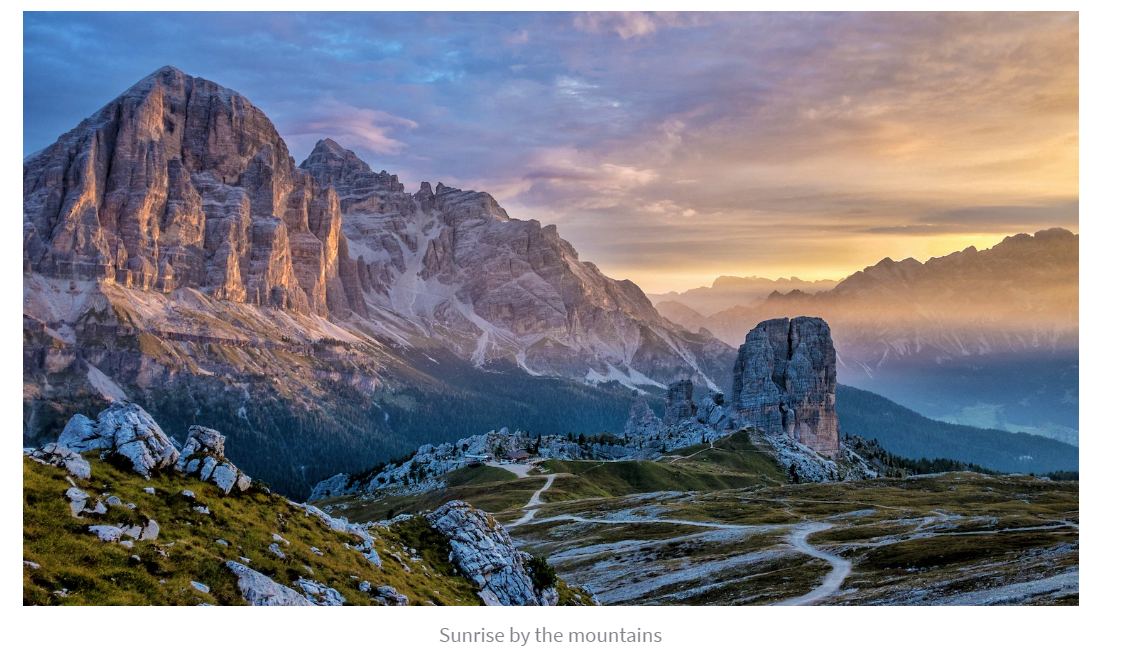
让我们从一个简单的示例开始。假设您有一张名为’sunrise.jpg’的图像,您可以使用以下代码将其展示在您的Streamlit应用中:
import streamlit as st
from PIL import Image
# 打开图像文件
image = Image.open('sunrise.jpg')
# 使用st.image函数展示图像
st.image(image, caption='Sunrise by the mountains')

在这个示例中,我们首先通过PIL库的Image.open函数打开了一个图像文件。接着,使用st.image函数将图像嵌入到了应用程序中。通过caption参数,您可以为图像添加标题,提供更多信息给用户。这个标题将显示在图像下方。
2.2 调整图像尺寸
除了简单地展示图像,st.image函数还支持调整图像的尺寸。通过width参数,您可以设置图像的显示宽度,从而控制图像在应用中的呈现大小。例如:
st.image(image, caption='Sunrise by the mountains', width=300)
在上述代码中,图像的宽度被设置为300像素,可以根据实际需要进行调整。
2.3 使用本地文件或URL
值得注意的是,您可以通过本地文件路径或者URL来加载图像。如果您想要从网络上加载图像,只需将URL传递给Image.open函数即可。这使得您可以轻松地在应用中展示在线图像资源。
url = 'https://example.com/sunrise.jpg'
image_url = Image.open(url)
st.image(image_url, caption='Sunrise by the mountains')
通过st.image函数,您可以轻松地在Streamlit应用程序中展示图像内容,并为图像添加描述和适当的尺寸。不论是数据可视化、图像处理还是展示项目,嵌入图像将使您的应用更加生动有趣。在接下来的部分中,我们将继续探索其他媒体元素,以丰富您的应用体验。
在下一个章节,我们将深入了解如何使用st.audio函数来嵌入音频内容。
3 st.audio:嵌入音频内容
在Streamlit应用程序中嵌入音频内容是提升用户交互体验的关键之一。Streamlit的st.audio函数使得将音频文件或音频数据嵌入应用变得非常简单。让我们深入了解如何使用这个功能来在您的应用中播放音频。
3.1 播放音频文件
首先,我们来看一个展示如何使用st.audio播放音频文件的示例代码:
import streamlit as st
# 打开音频文件
audio_file = open('myaudio.ogg', 'rb')
audio_bytes = audio_file.read()
# 使用st.audio函数播放音频
st.audio(audio_bytes, format='audio/ogg')

在这个示例中,我们使用了open函数打开了一个名为’myaudio.ogg’的音频文件。接着,将音频文件的字节内容传递给st.audio函数,通过format参数指定音频格式。这将在应用中显示一个音频播放器,允许用户播放音频文件。
3.2 生成音频数据播放
除了播放预先录制的音频文件,st.audio还支持播放通过代码生成的音频数据。以下是一个示例代码,展示如何生成一个440Hz的音符并播放:
import streamlit as st
import numpy as np
sample_rate = 44100 # 44100 samples per second
seconds = 2 # 音符持续2秒钟
frequency_la = 440 # 音符的频率为440 Hz
# 生成时间数组
t = np.linspace(0, seconds, seconds * sample_rate, False)
# 生成440 Hz的正弦波音符
note_la = np.sin(frequency_la * t * 2 * np.pi)
# 使用st.audio播放生成的音频
st.audio(note_la, sample_rate=sample_rate)
在上述代码中,我们使用NumPy库生成了一个持续2秒钟的440Hz正弦波音符。通过将生成的音频数据传递给st.audio函数,我们可以在应用中播放这个音符。
请注意,在使用st.audio播放音频数据时,您需要确保提供正确的音频格式和采样率。同时,音频文件或数据的大小可能会影响应用程序的加载和响应时间。确保优化音频内容以提供最佳用户体验。
通过st.audio函数,您可以在Streamlit应用程序中播放音频文件或自动生成的音频数据。无论是为您的数据分析可视化增加声音效果,还是用于教育或娱乐性应用,嵌入音频内容都能丰富您的应用交互性。接下来的部分中,我们将深入探讨st.video函数,让您了解如何嵌入视频内容。
4 st.video:嵌入视频内容
在Streamlit应用程序中嵌入视频内容是吸引用户关注的有效手段之一。Streamlit的st.video函数使得将视频文件或视频数据嵌入到应用中变得非常简单。让我们深入了解如何使用这个功能来在您的应用中展示视频。
4.1 播放视频文件
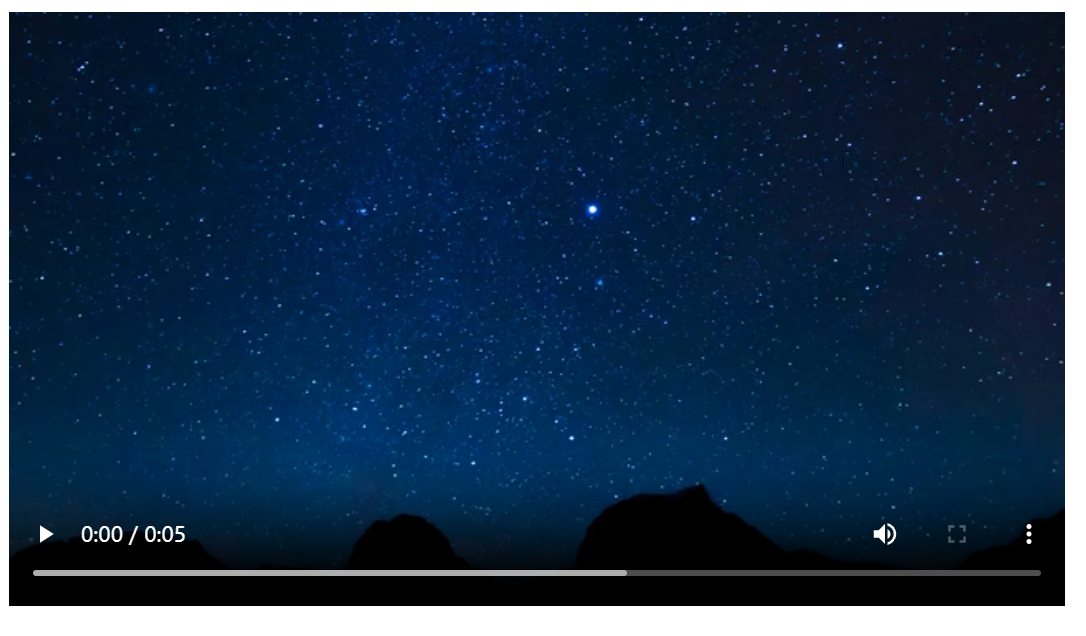
首先,我们来看一个展示如何使用st.video播放视频文件的示例代码:
import streamlit as st
# 打开视频文件
video_file = open('myvideo.mp4', 'rb')
video_bytes = video_file.read()
# 使用st.video函数播放视频
st.video(video_bytes)

在这个示例中,我们使用了open函数打开了一个名为’myvideo.mp4’的视频文件。接着,将视频文件的字节内容传递给st.video函数。这将在应用中嵌入一个视频播放器,允许用户观看视频内容。
请注意,st.video函数支持多种视频格式,但由于不同浏览器和操作系统的差异,一些格式可能会出现兼容性问题。确保选择一种广泛支持的视频格式,以确保您的应用在各种环境中能够正常播放。
4.2 嵌入在线视频
除了播放本地视频文件,st.video还支持通过URL嵌入在线视频。以下是一个示例代码,展示如何通过URL播放YouTube视频:
video_url = 'https://www.youtube.com/watch?v=your_video_id'
st.video(video_url)
在上述代码中,您只需将YouTube视频的URL传递给st.video函数,即可将视频嵌入到应用中。这使得您可以轻松地在应用中展示在线视频资源。
通过st.video函数,您可以在Streamlit应用程序中嵌入本地视频文件或在线视频。不论是为数据可视化增加动态内容,还是在培训或演示中使用视频,嵌入视频内容都能让您的应用更具吸引力。
5 结语:走向更高级的Streamlit应用开发
在本篇技术博客中,我们深入探索了Streamlit框架中的媒体元素功能,包括st.image、st.audio和st.video。通过这些功能,您可以轻松地在您的Streamlit应用程序中嵌入丰富多彩的图像、音频和视频内容,为用户带来更加丰富的交互体验。
通过st.image函数,我们学会了如何展示图像内容,并为图像添加标题和调整尺寸。这使得您的数据可视化和展示项目更具视觉冲击力,为用户带来更好的沉浸式体验。
使用st.audio函数,我们了解了如何嵌入音频文件和自动生成的音频数据。不论是为数据分析结果增添声音效果,还是在教育应用中使用音频提示,嵌入音频内容将为您的应用增添更多维度。
最后,我们深入探讨了st.video函数,了解了如何嵌入本地视频文件和在线视频。这为您提供了在应用中展示动态内容的有效方式,使得您的应用更加生动有趣。
总之,Streamlit作为一款强大而易用的数据应用开发框架,为我们提供了丰富的工具和功能,以快速构建交互式应用。通过熟练使用媒体元素,您能够为您的应用增加更多的多媒体元素,从而让用户体验更加丰富和吸引人。
在本篇博客的示例代码和解释的基础上,您可以进一步探索更多高级功能,如用户输入控件、数据交互、布局调整等。通过不断实践和学习,您将能够创建出更加复杂和功能丰富的Streamlit应用。
感谢您阅读本篇博客!如果您有任何问题、反馈或想法,欢迎在评论区与我互动。期待看到您在未来的项目中运用Streamlit创造出惊艳的交互式应用!不要停止学习和创新,祝您在Streamlit的世界中取得更多的成就。





![034_小驰私房菜_[问题复盘] Qcom平台,某些三方相机拍照旋转90度](https://img-blog.csdnimg.cn/img_convert/376fd6b3a7af82217ab2a9b854749004.png)