目录
一、2019版Idea
1.1. Maven配置
1.2. Tomcat配置
二、2023版Idea
2.1 Maven配置
2.2. Tomcat配置
一、2019版Idea
1.1. Maven配置
在这篇 http://t.csdn.cn/oetKq 我已经详细讲述了Maven的下载安装及配置,本篇就直接开始实操 :
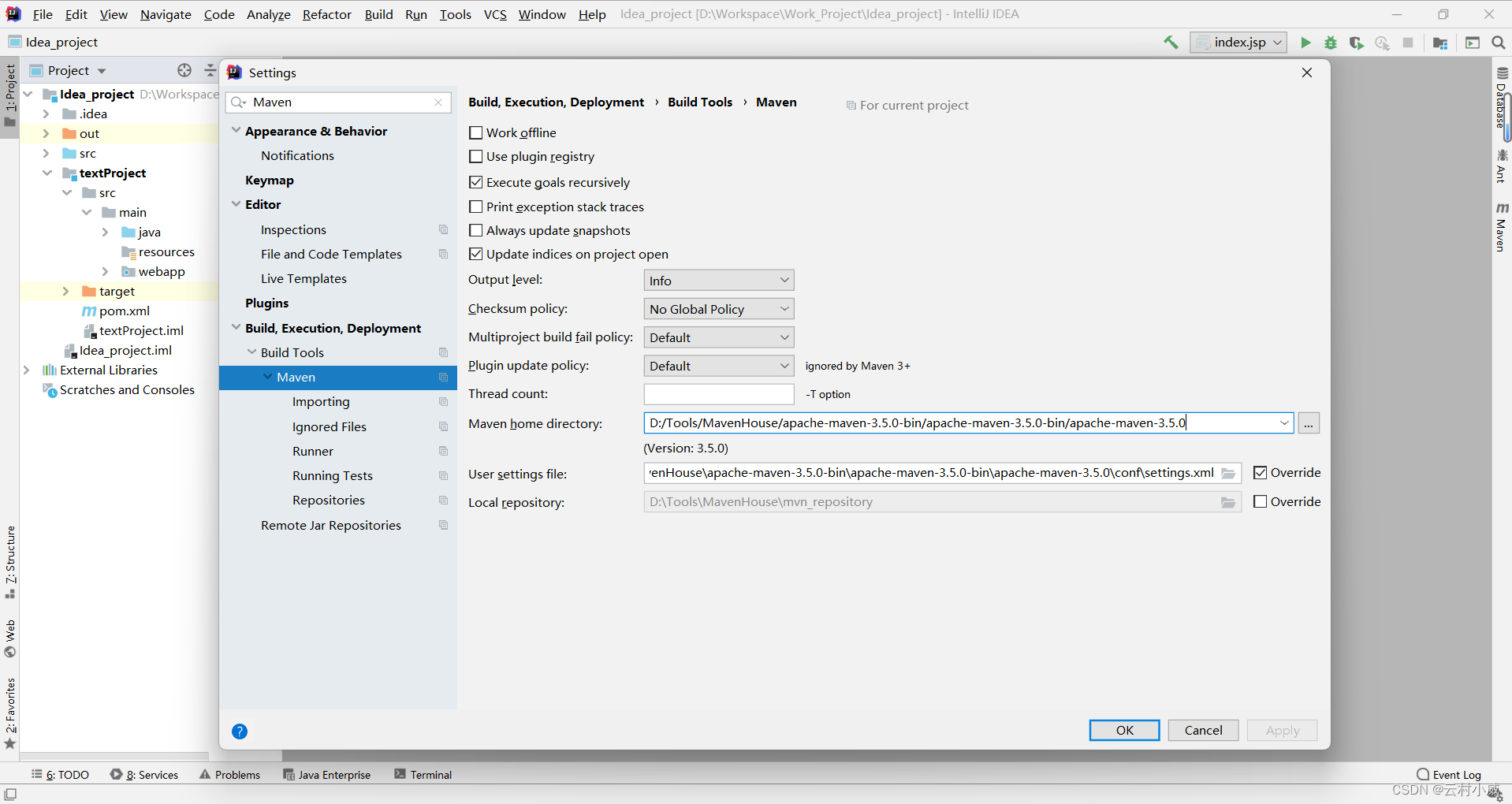
1. 首先进入设置搜索Maven -->配置Maven路径

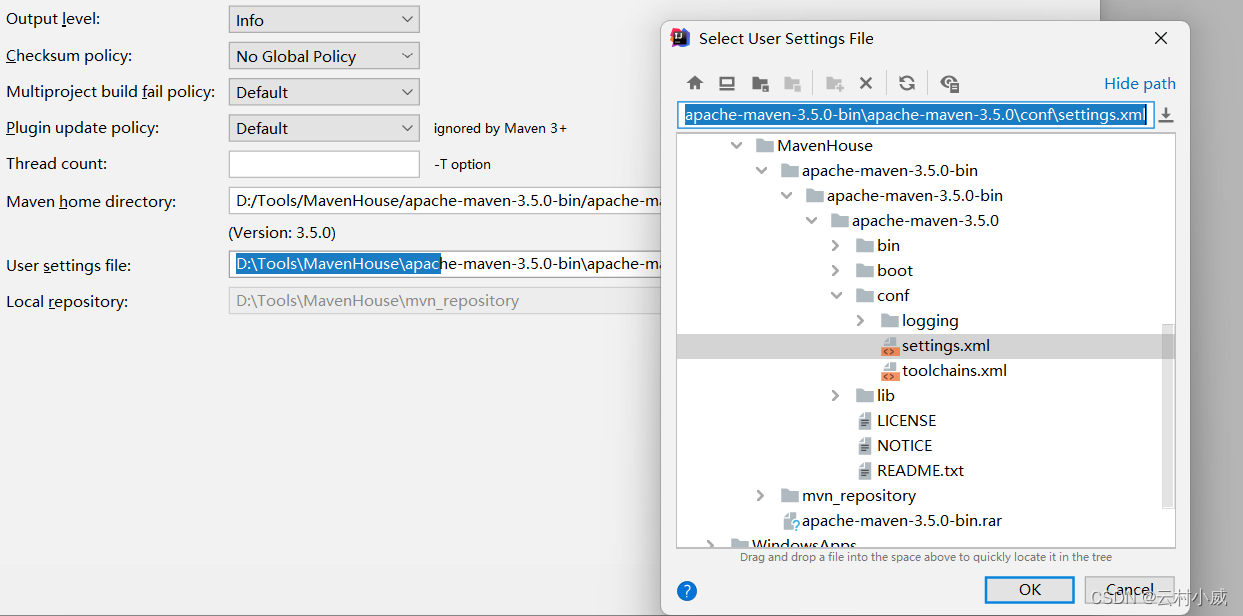
2. 配置user setting file (默认是c盘,需要勾选重新设置路径)

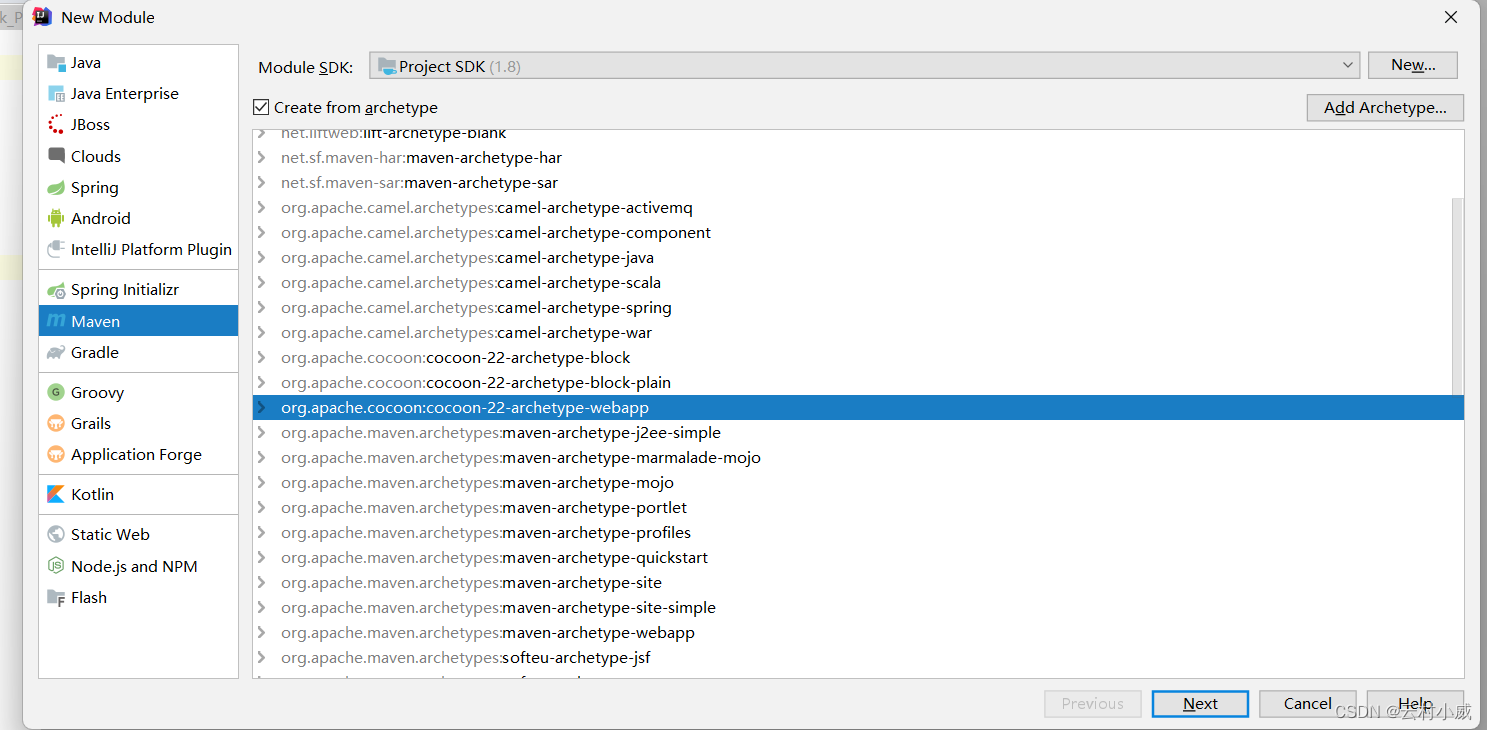
3. 创建maven项目-->选择勾选 archetype --> 选择如图选项 -->Next

4. 编写项目名(如:textMaven),点击Artifact打开编写 GroupId(对象组名称可不写默认)

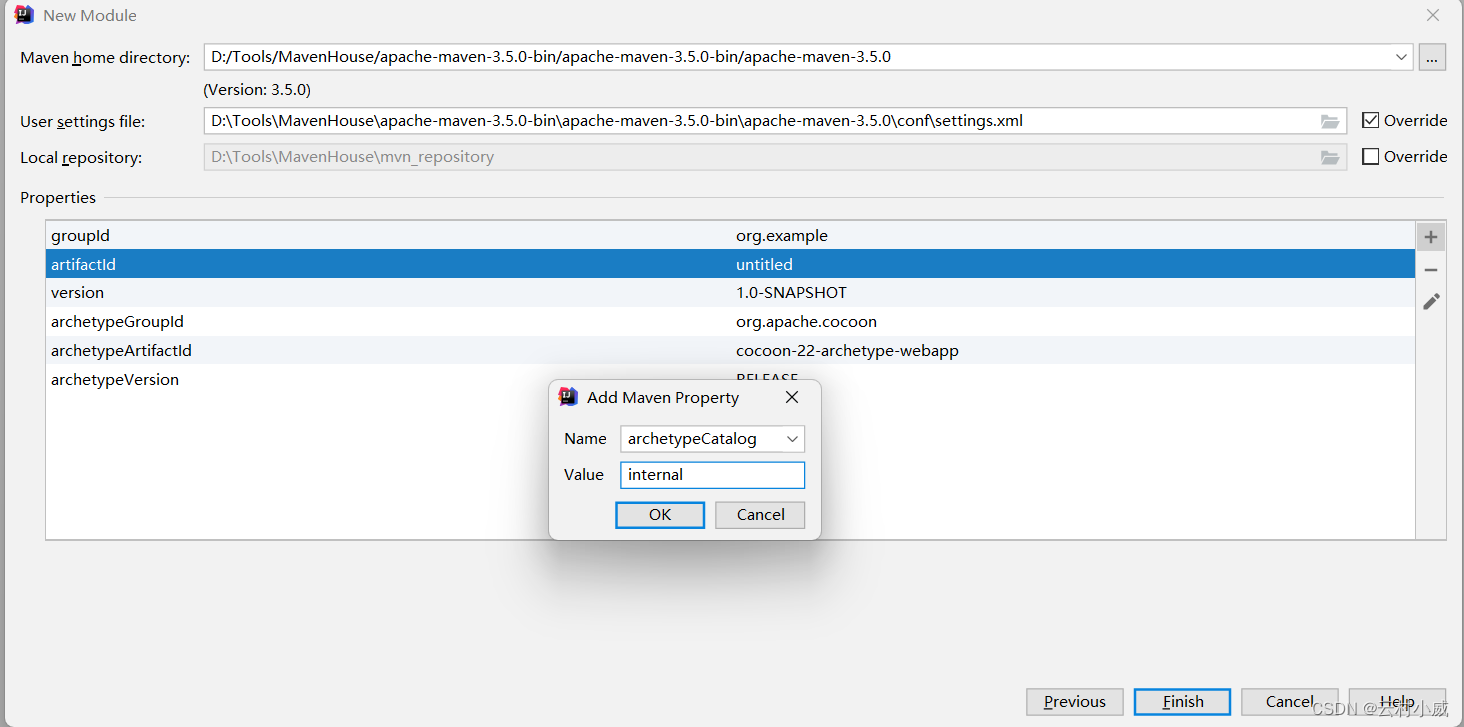
5. 之后就能看到这个界面 点击+添加 Properties --> 输入如下图,最后finish就OK了

创建完后可配置pom.xml文夹的插件和web.xml文件的配置(刚新建的maven项目web.xml的版本是2.6需要手动修改成3.1),下面新版idea有实例👇
1.2. Tomcat配置
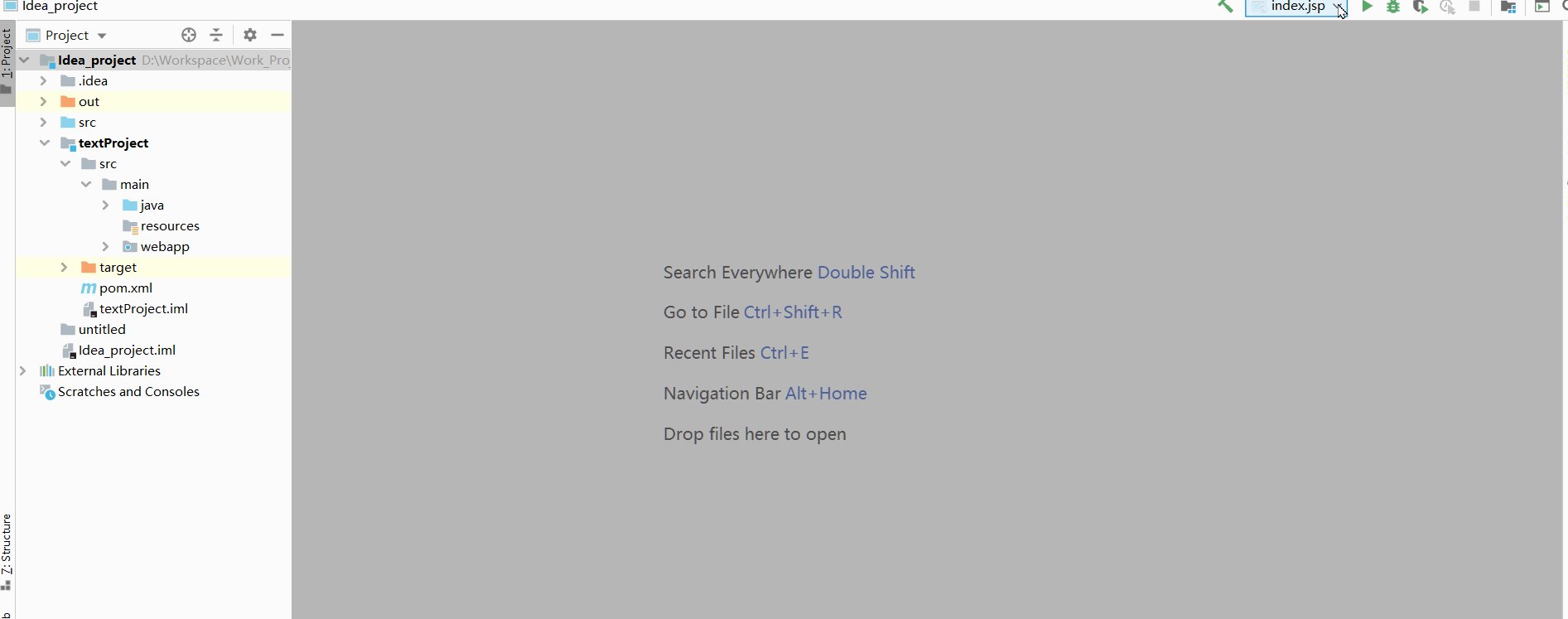
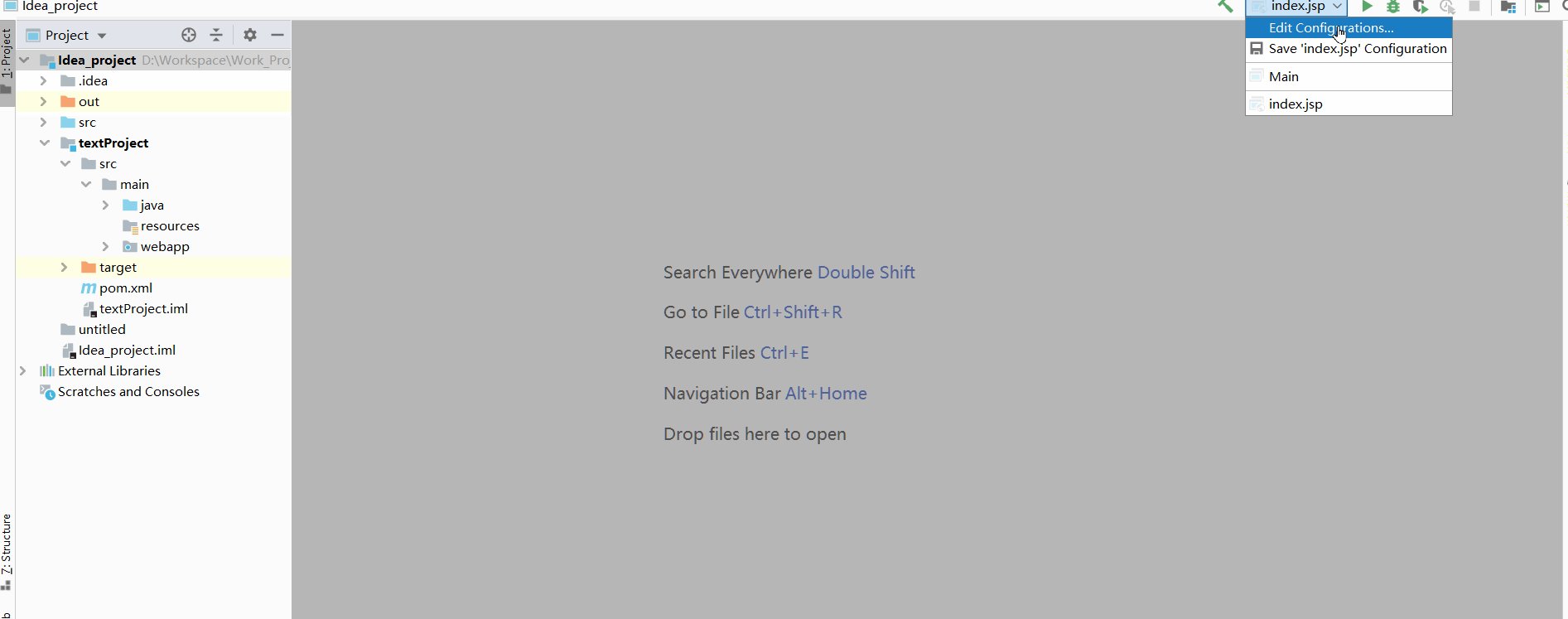
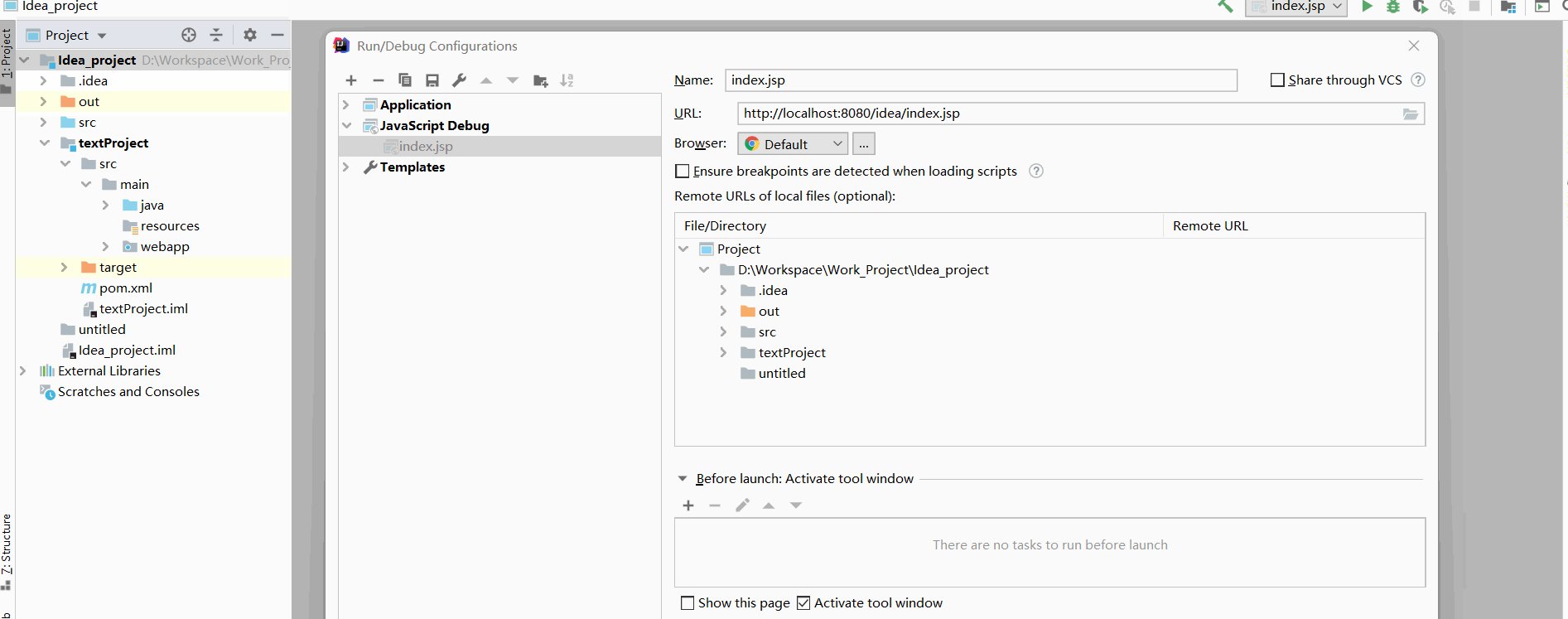
1. 点击修改运行配置进入下界面

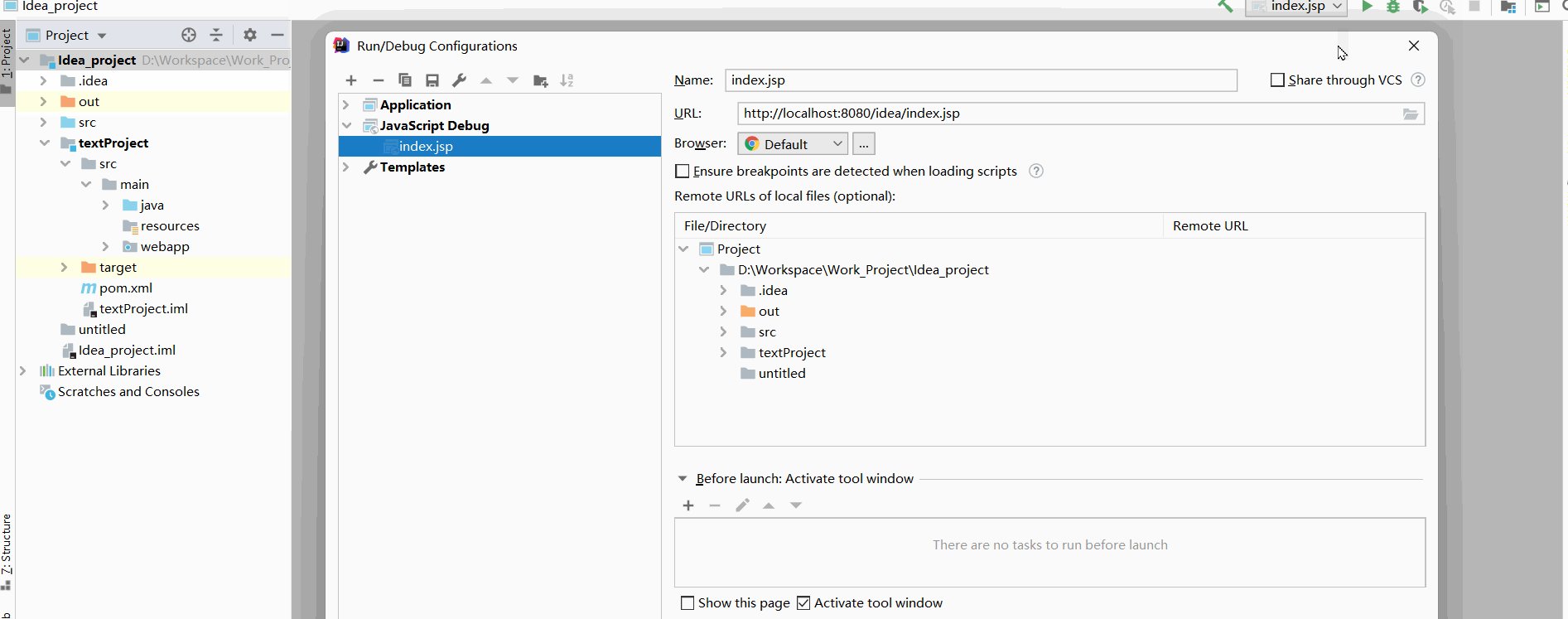
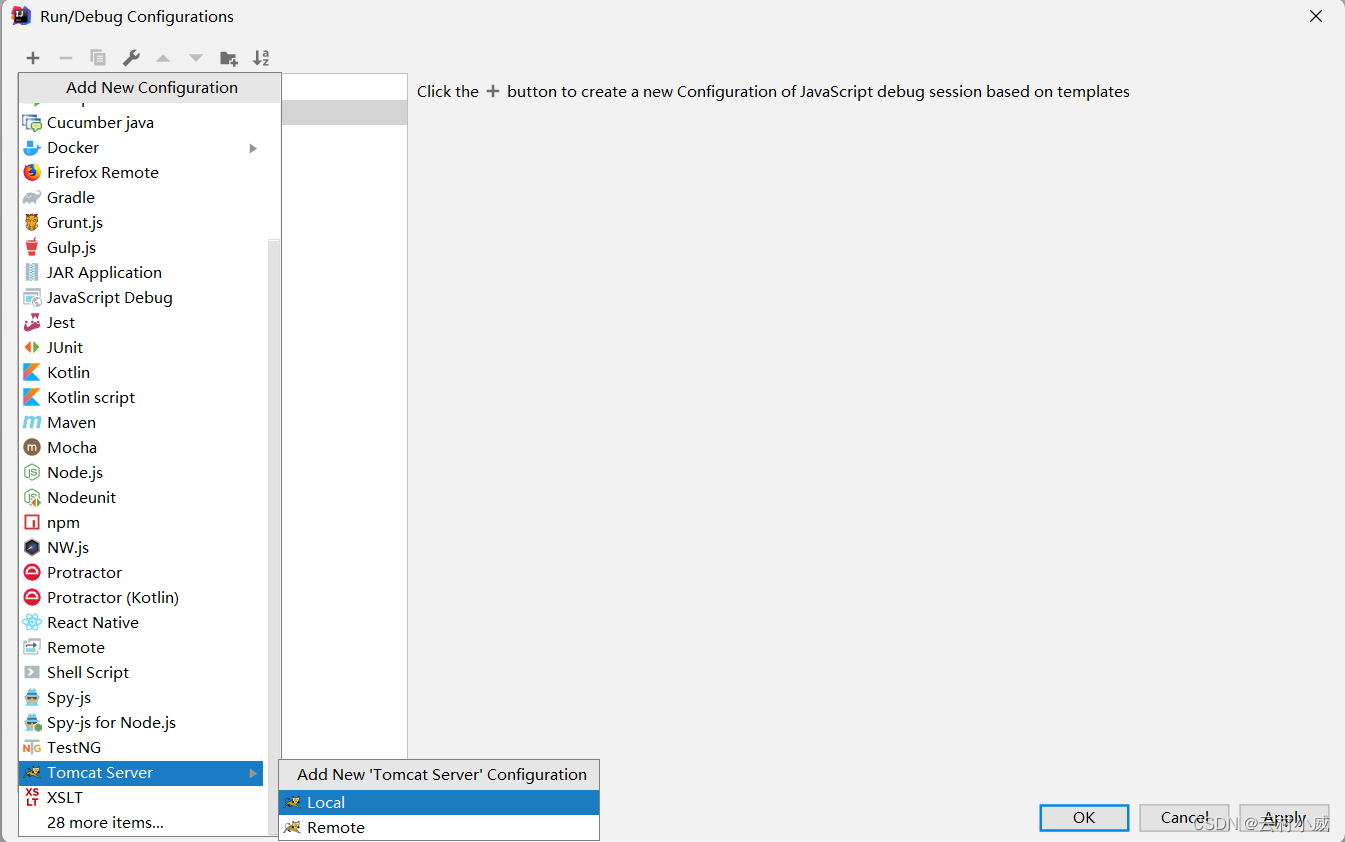
2. 点击+号 添加配置找到Tomcat --> 点击Local

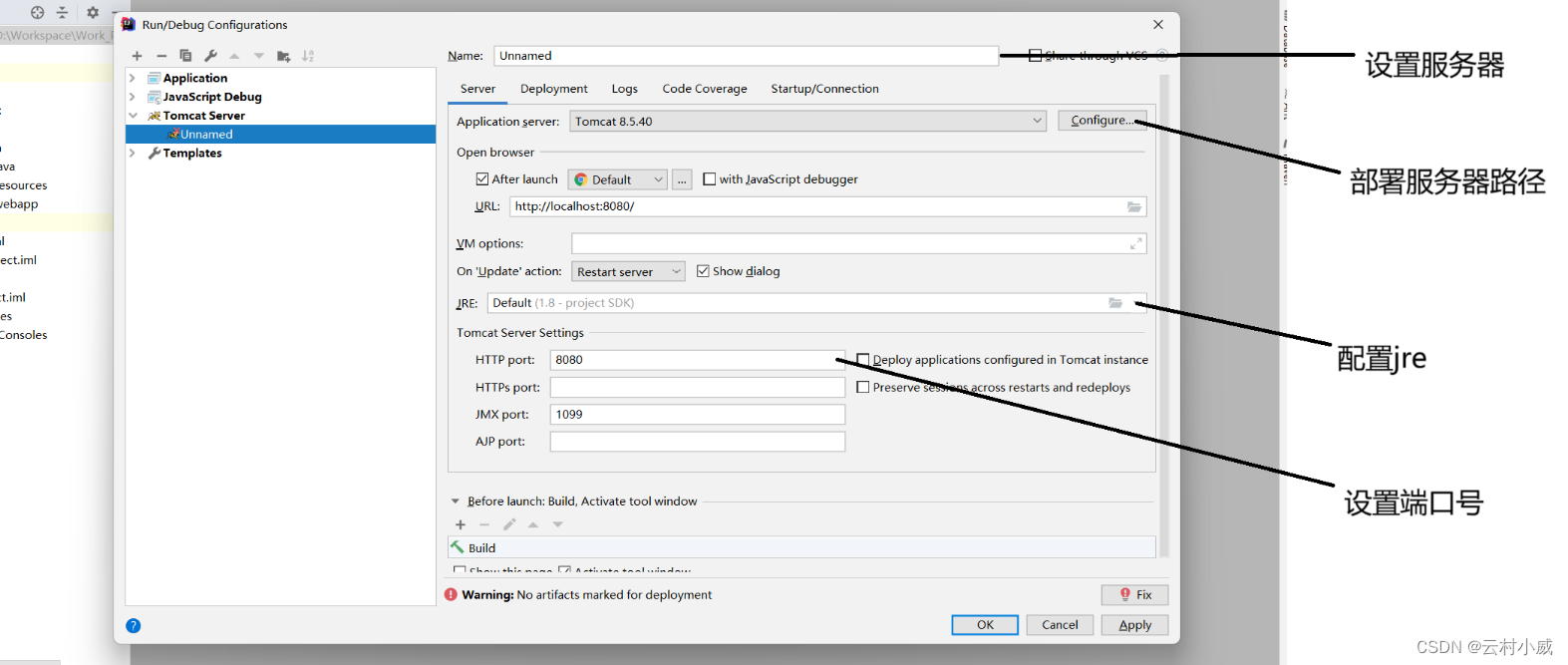
3. 根据自身需求进行配置

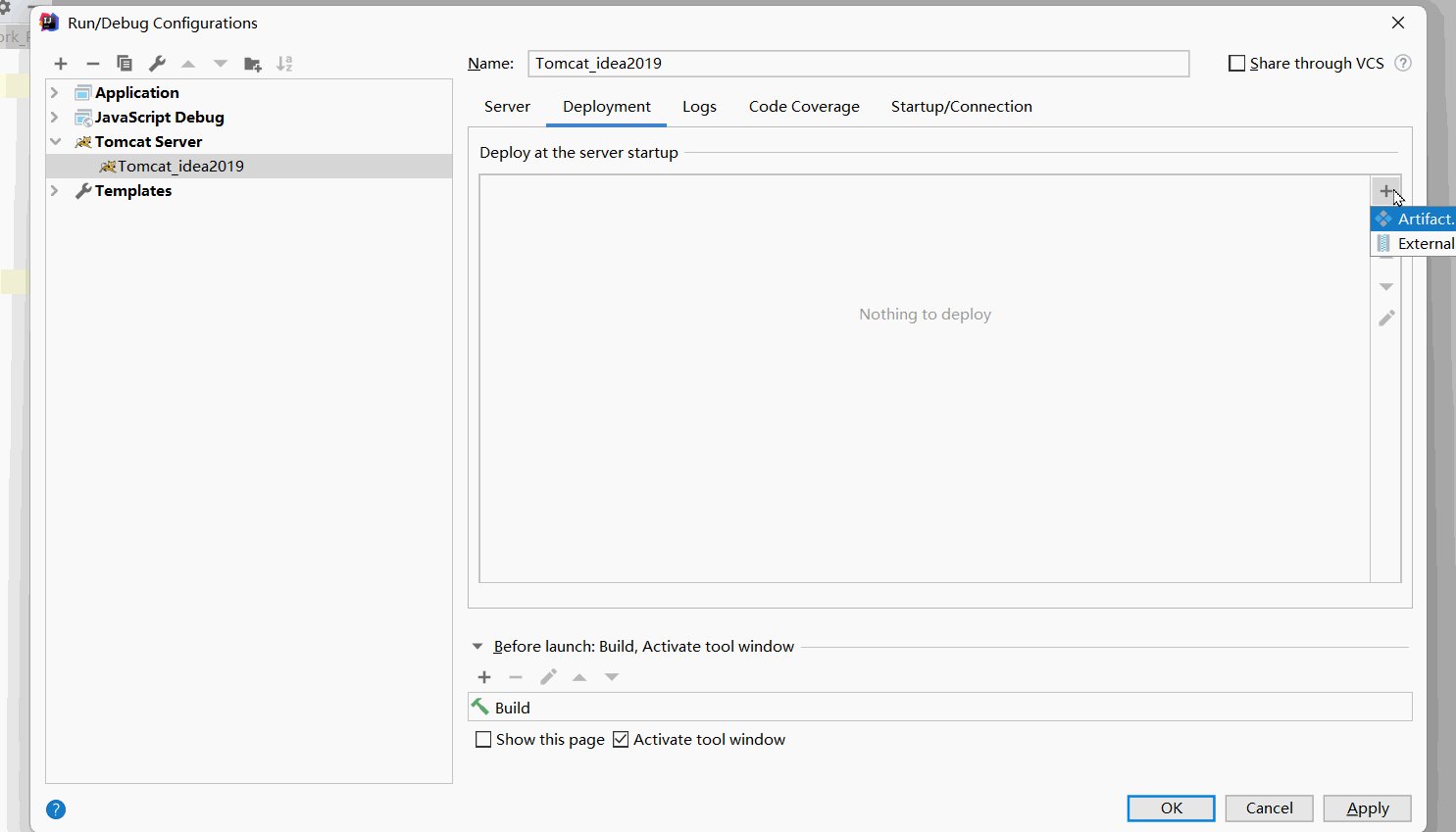
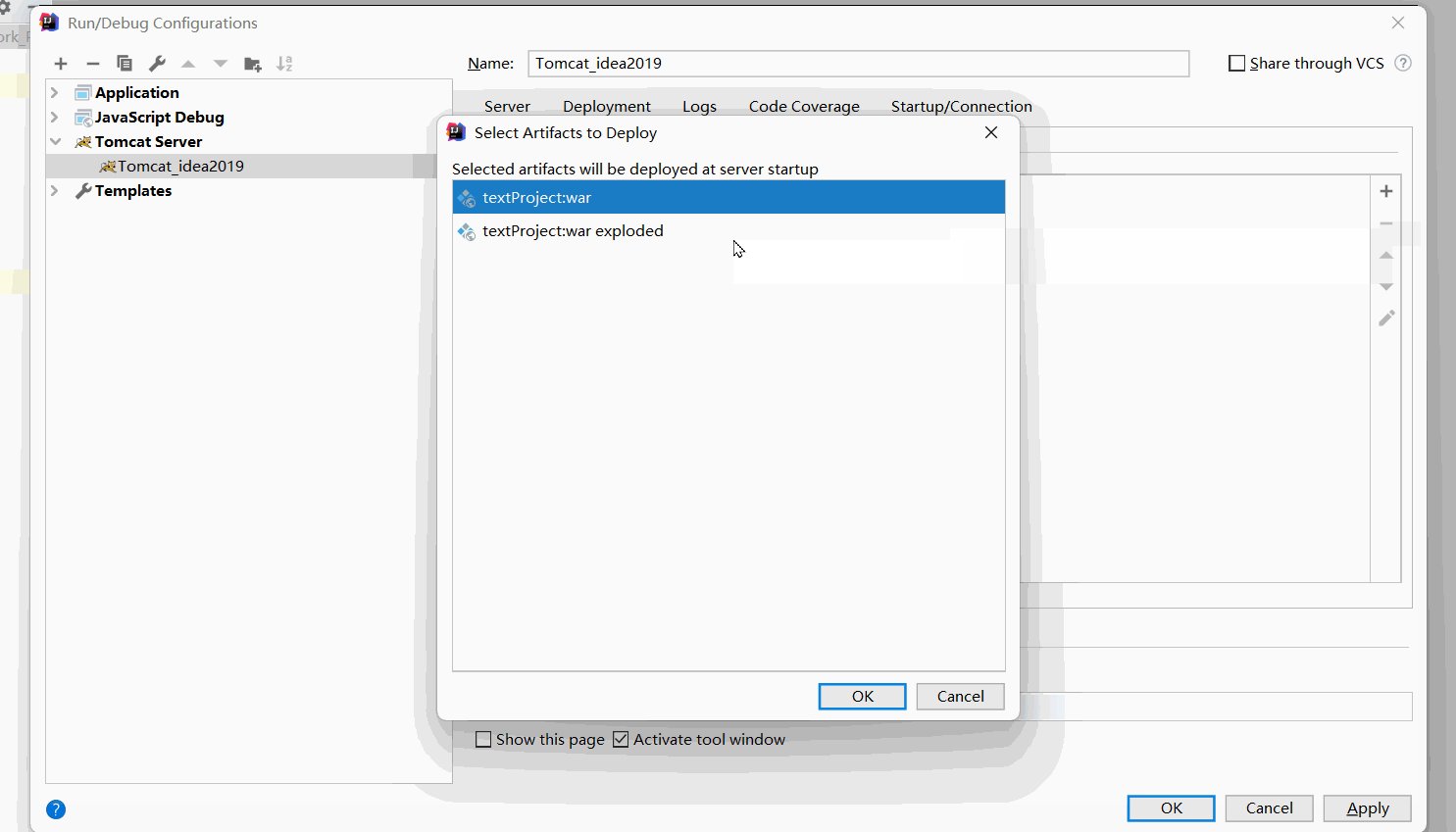
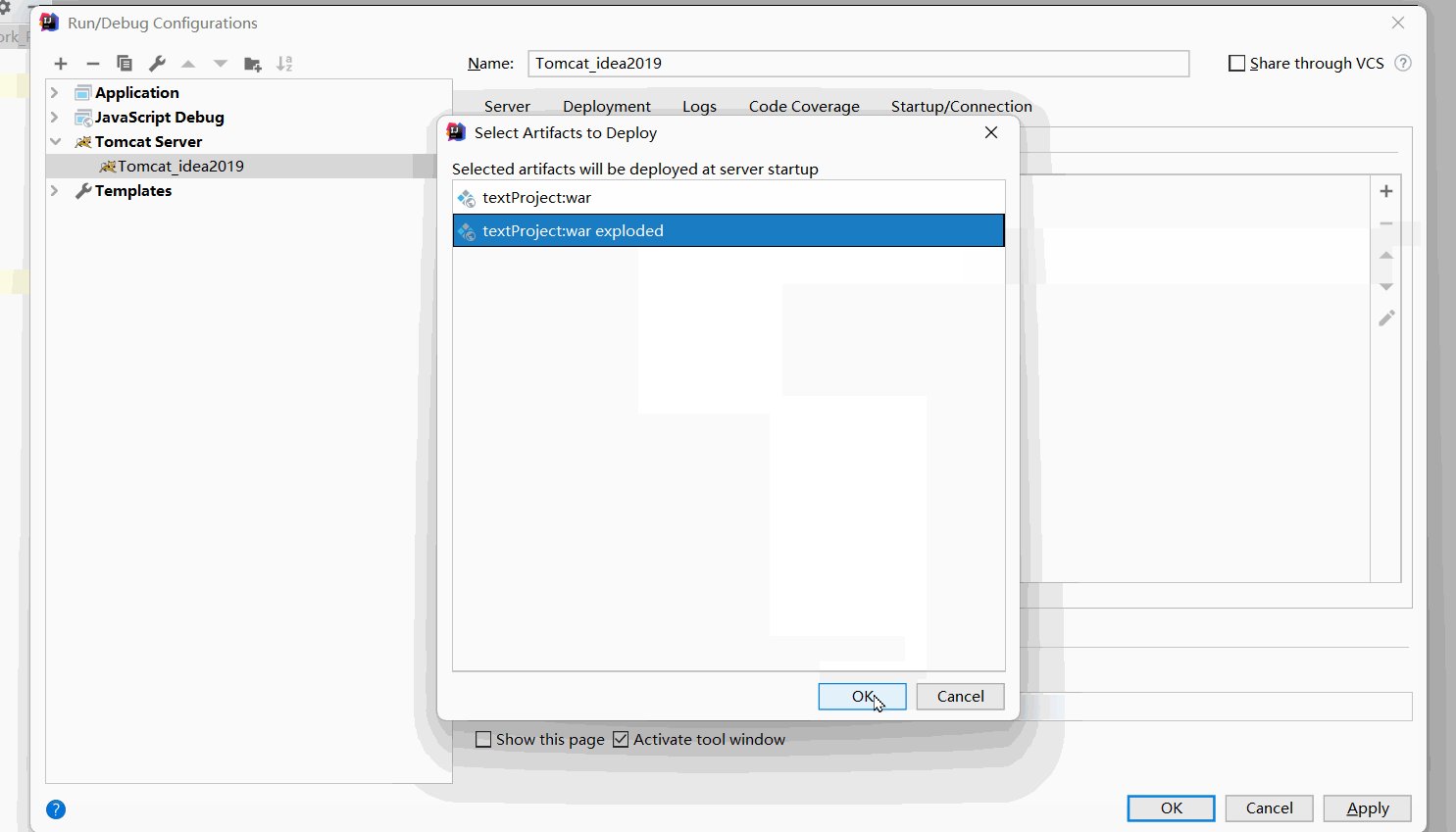
4. 部署到项目中

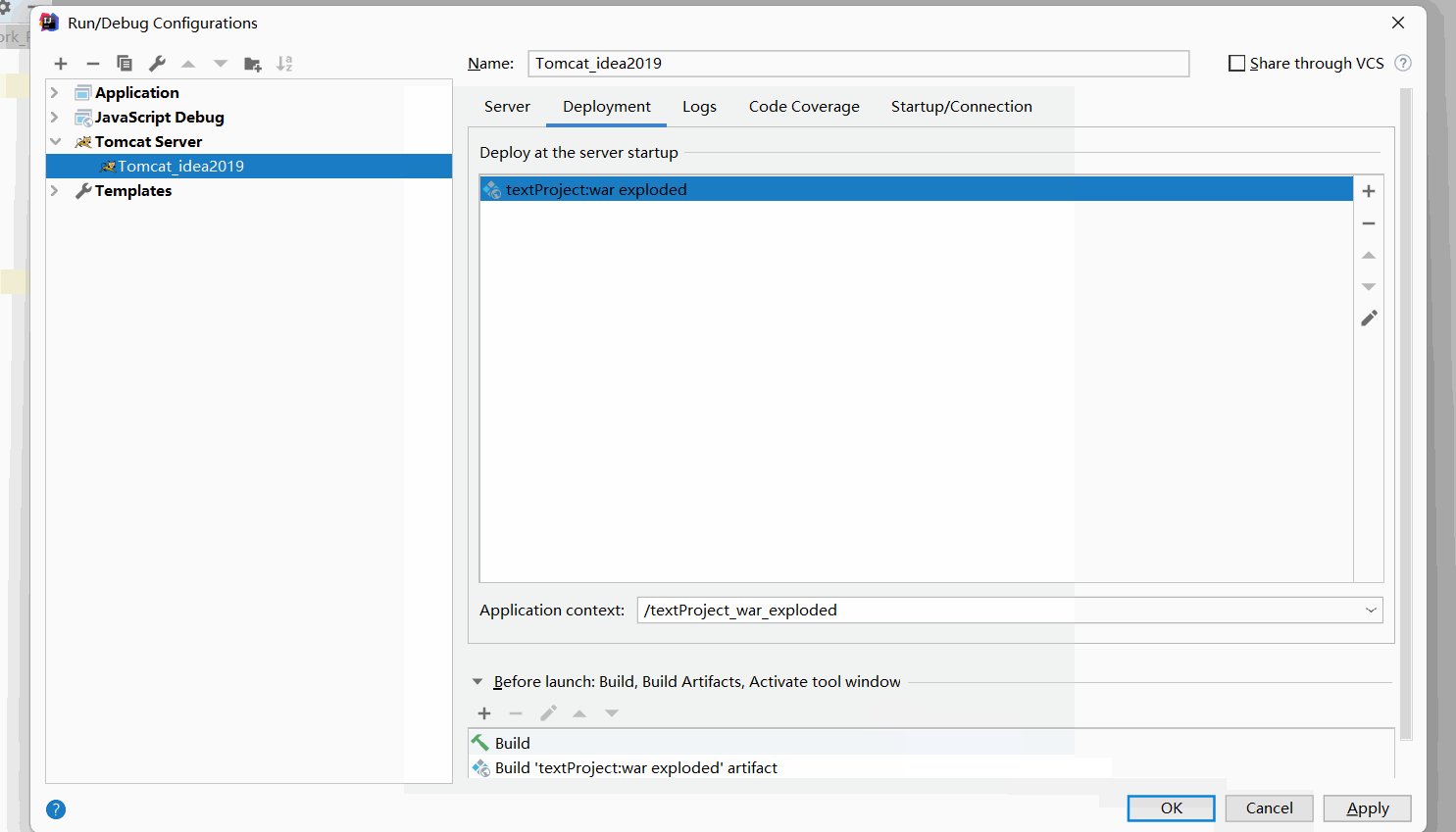
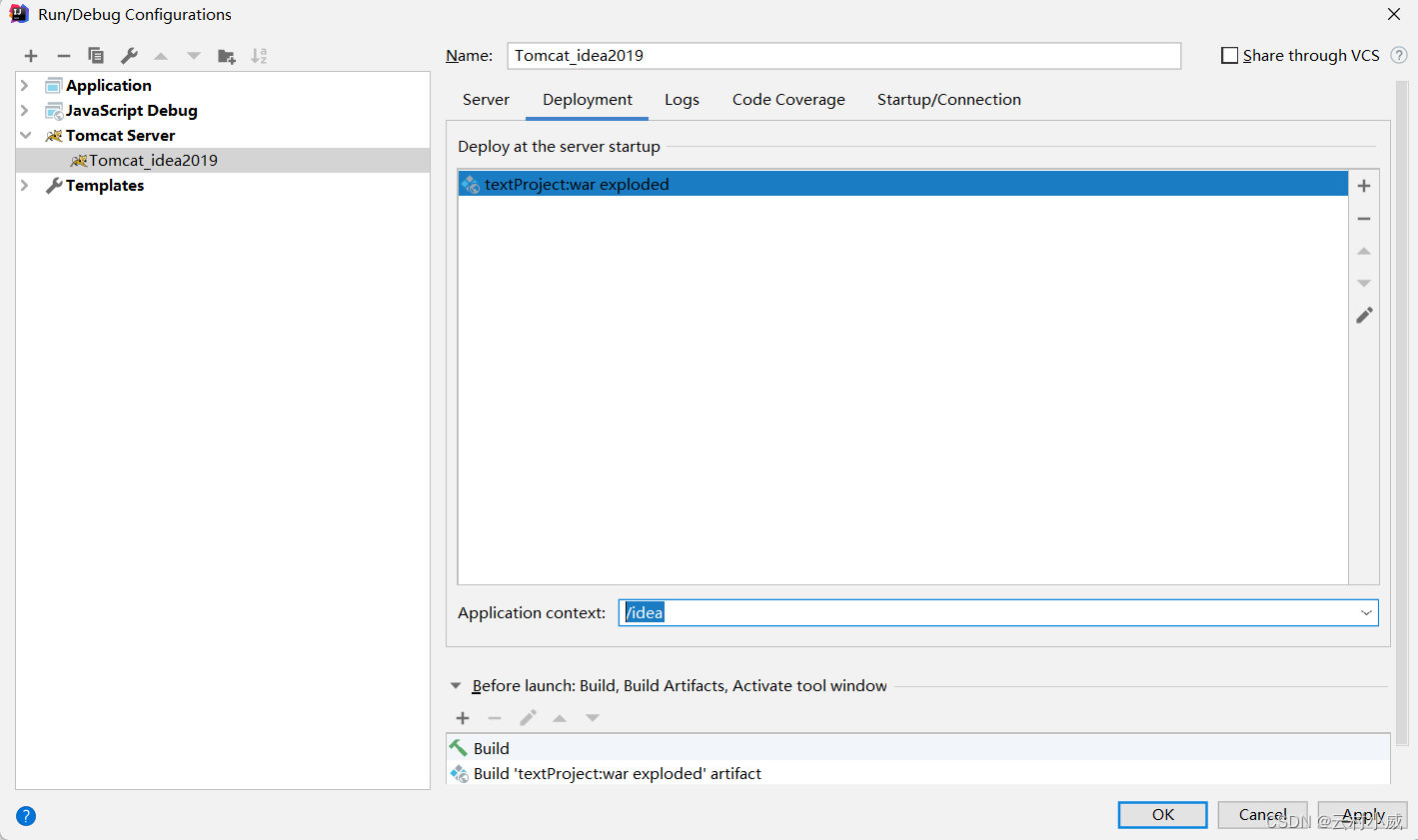
5. 修改项目路径为 /idea 最后ok了

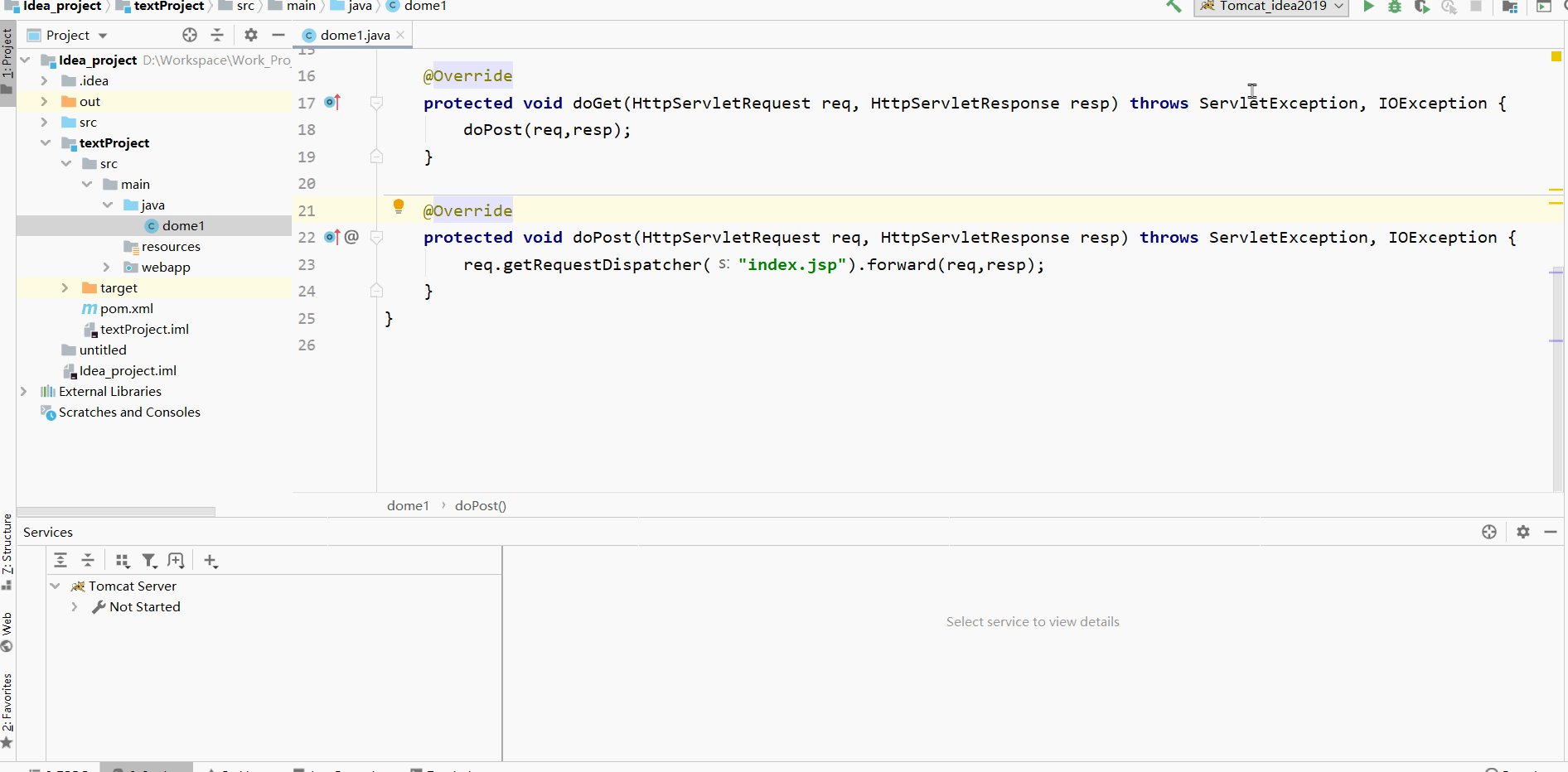
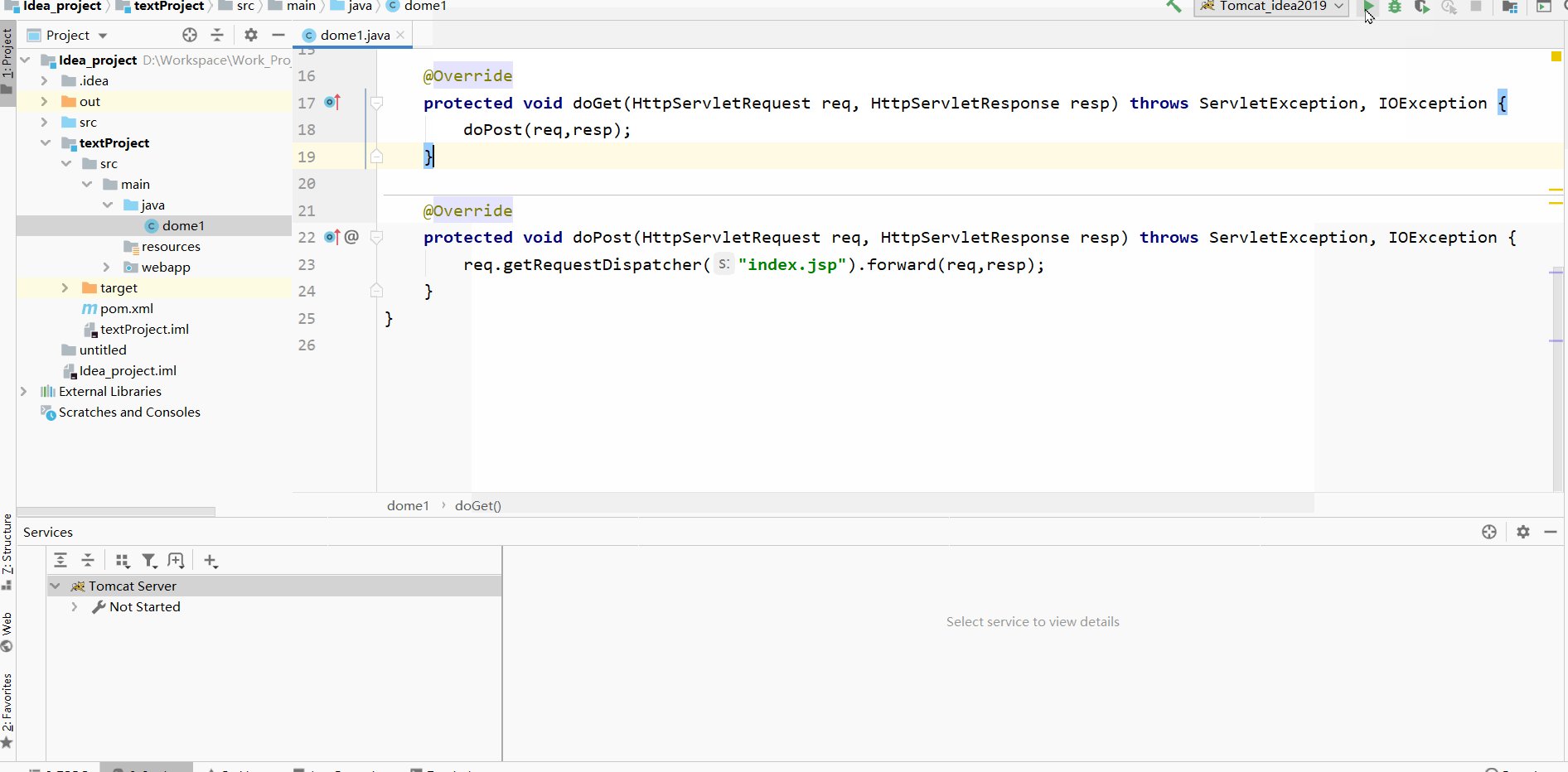
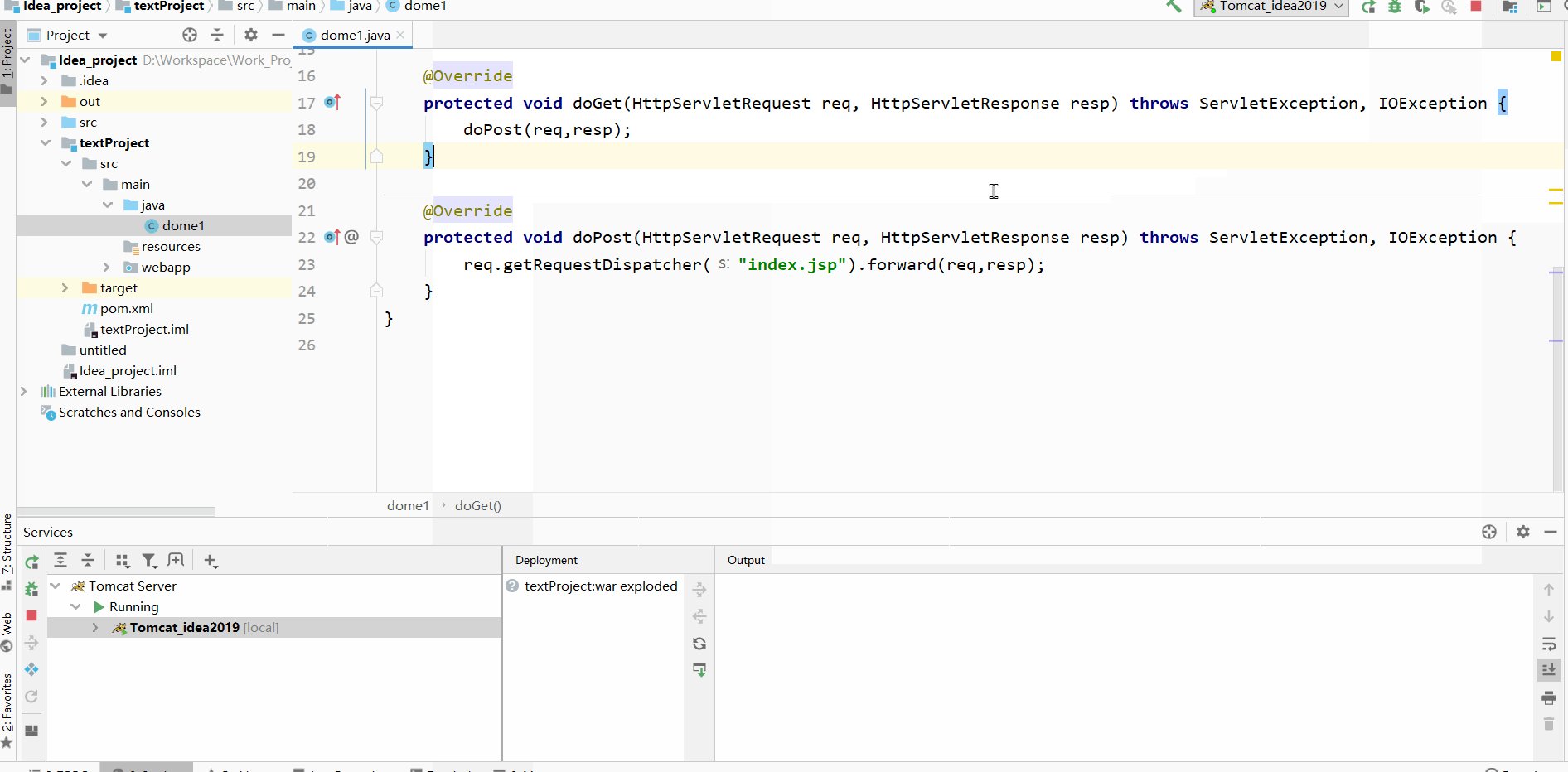
6. 运行测试

二、2023版Idea
2.1 Maven配置
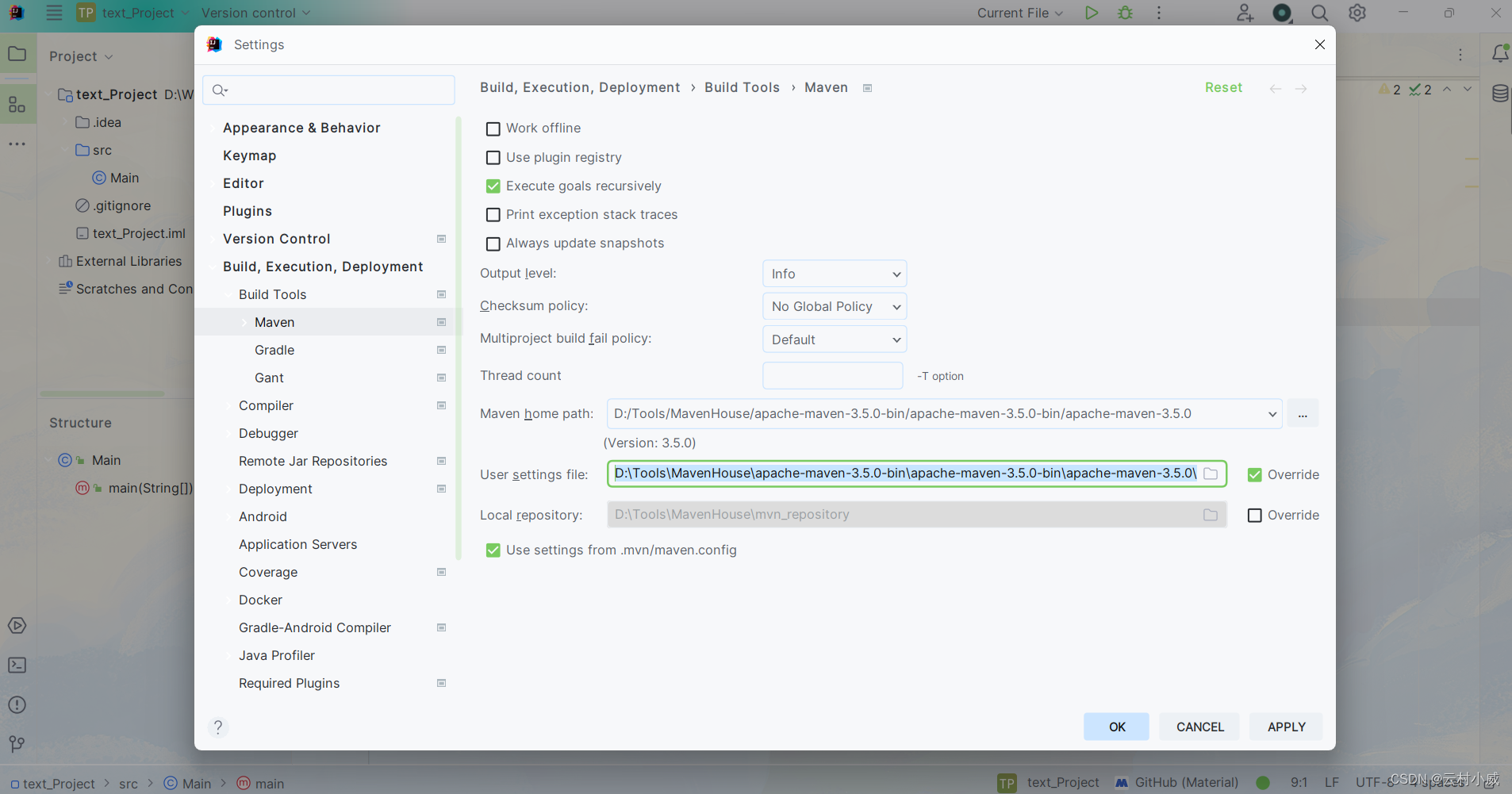
1. 跟老版一样进入设置搜索Maven 配置自己的Maven路径 (注意勾选user setting file 默认是c盘,需要勾选重新设置路径) ,然后点击应用...进入下一步

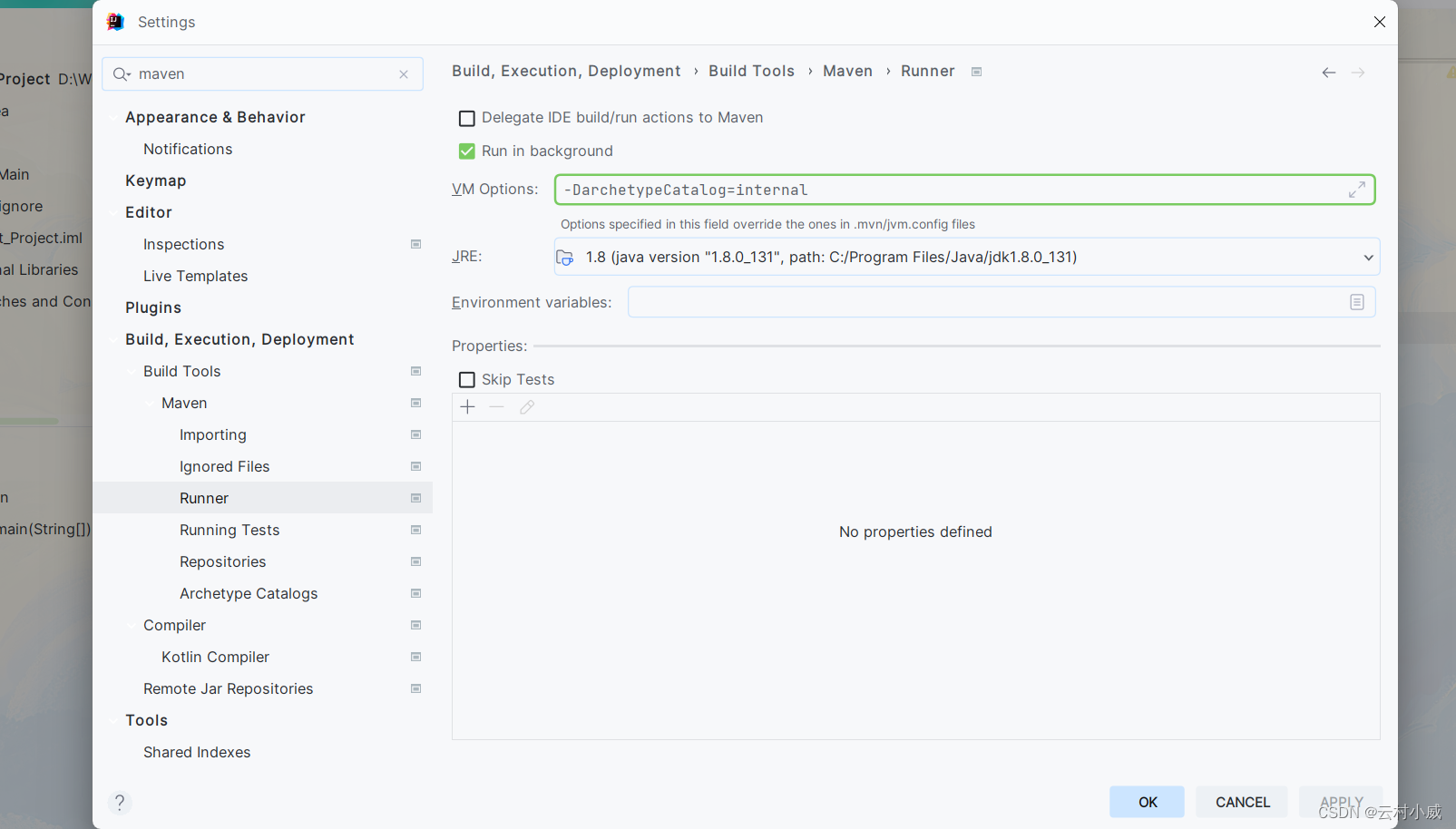
2. 点击Maven 下面的Runner 输入 一下配置:
VM Options: -DarchetypeCatalog=internal

注意:如果重启idea之后maven配置恢复原样了再次配置路径即可
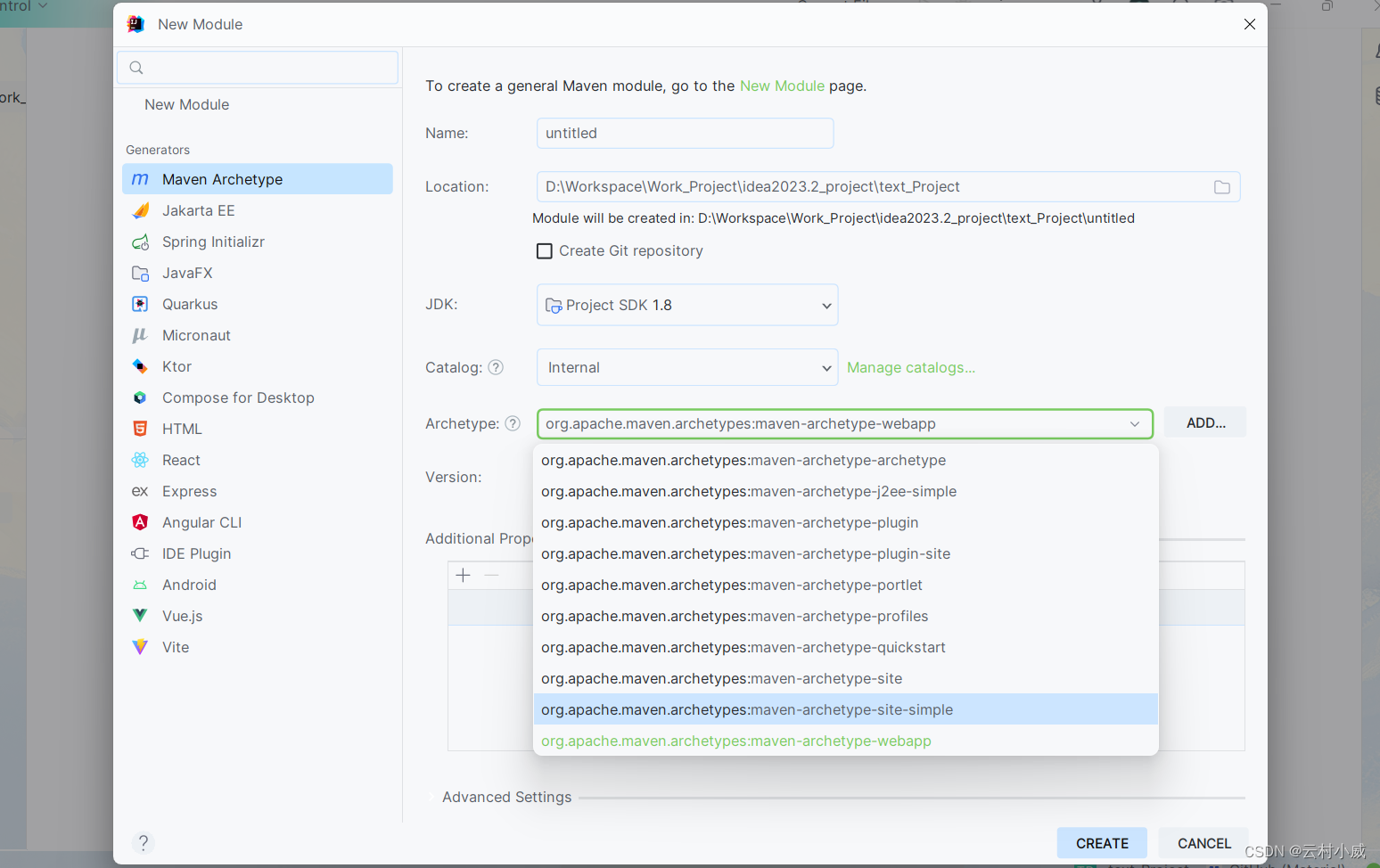
3. 创建maven项目-->选择左侧Maven Archetype --> 设置项目名 --> 选择archetype(如图) --> CREATE

创建好后会自动下载好插件

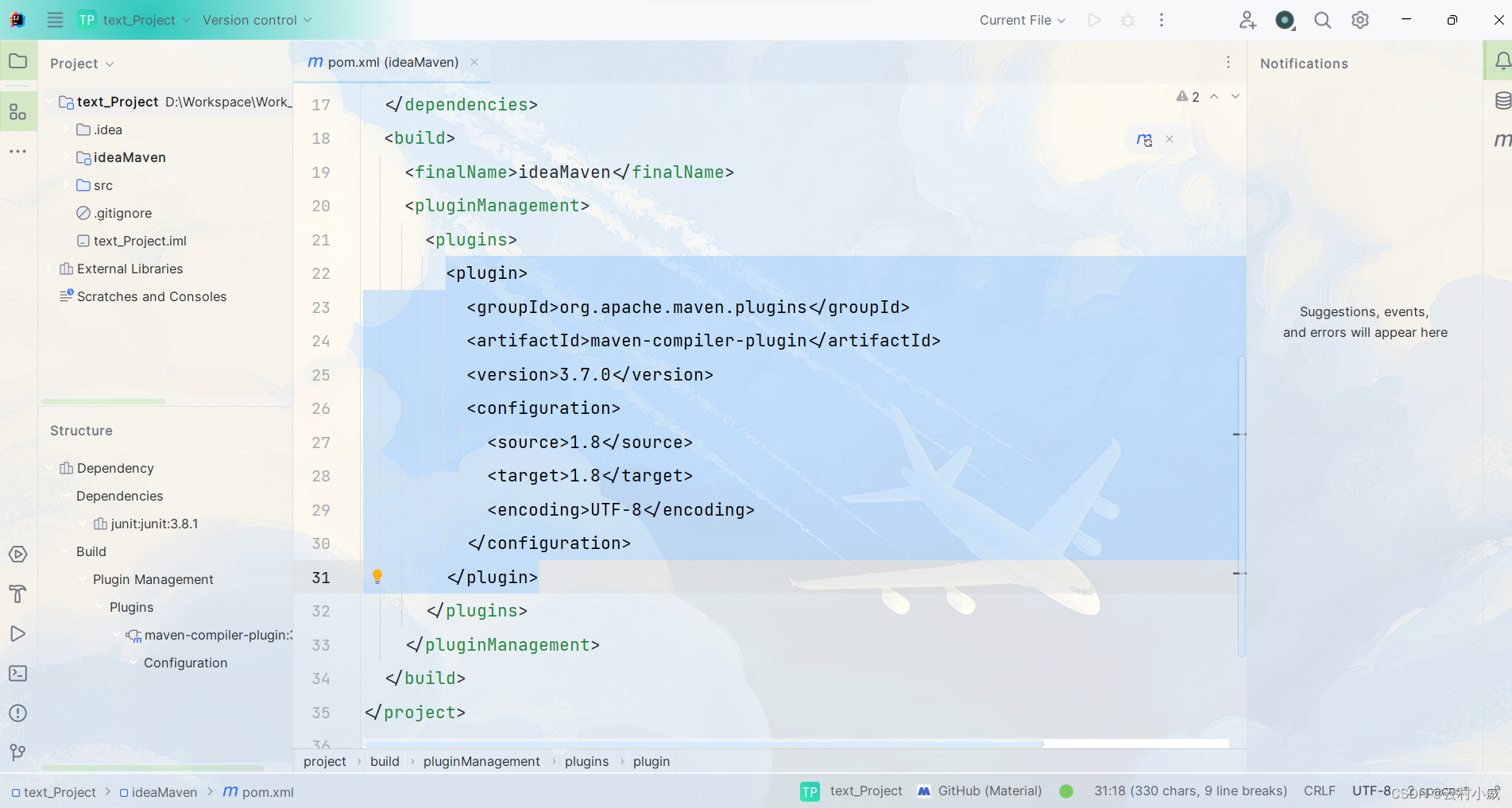
4. 配置pom.xml文件
<pluginManagement>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</pluginManagement>
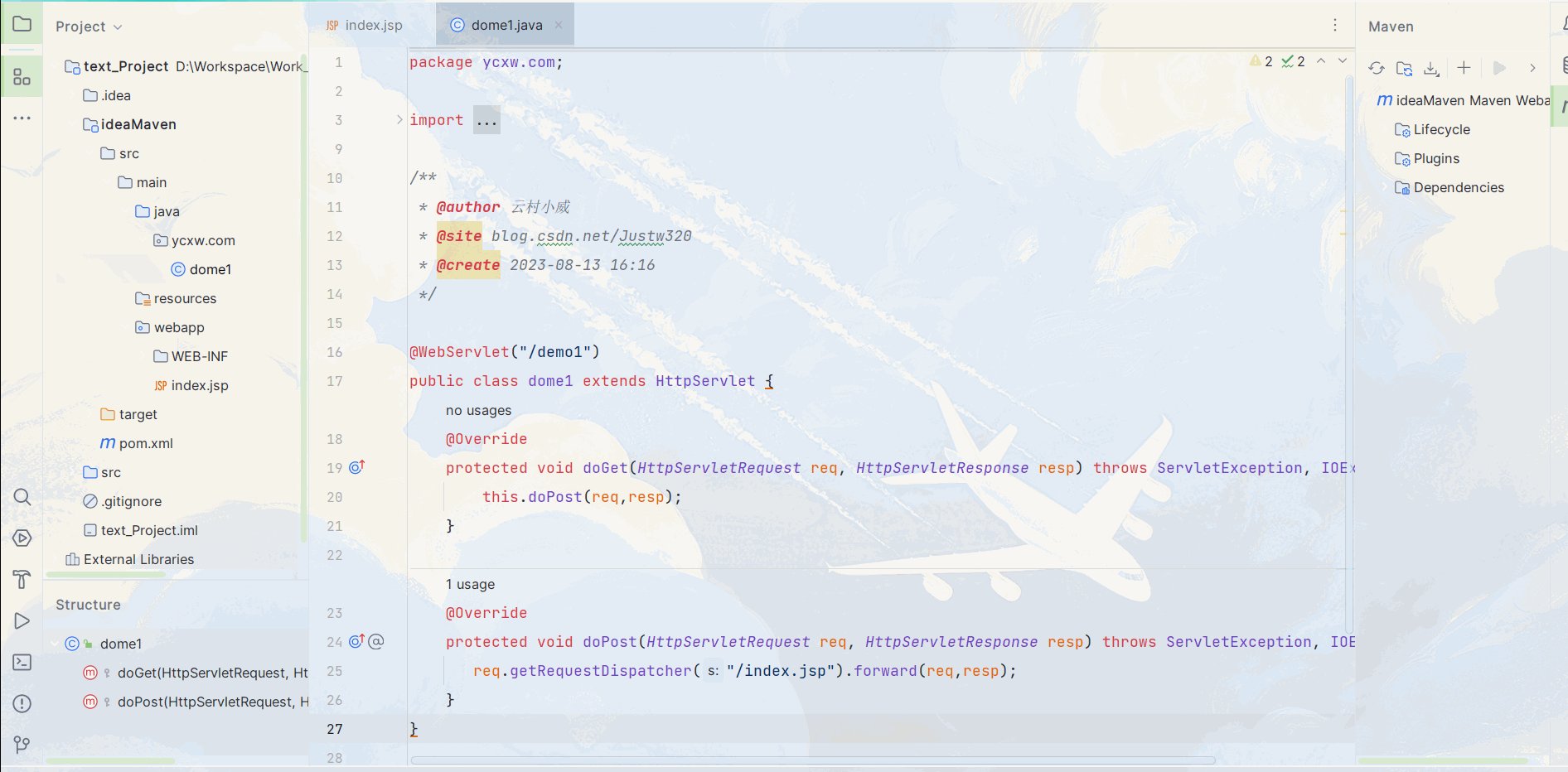
5. 修改web.xml文件
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>Archetype Created Web Application</display-name>
</web-app>
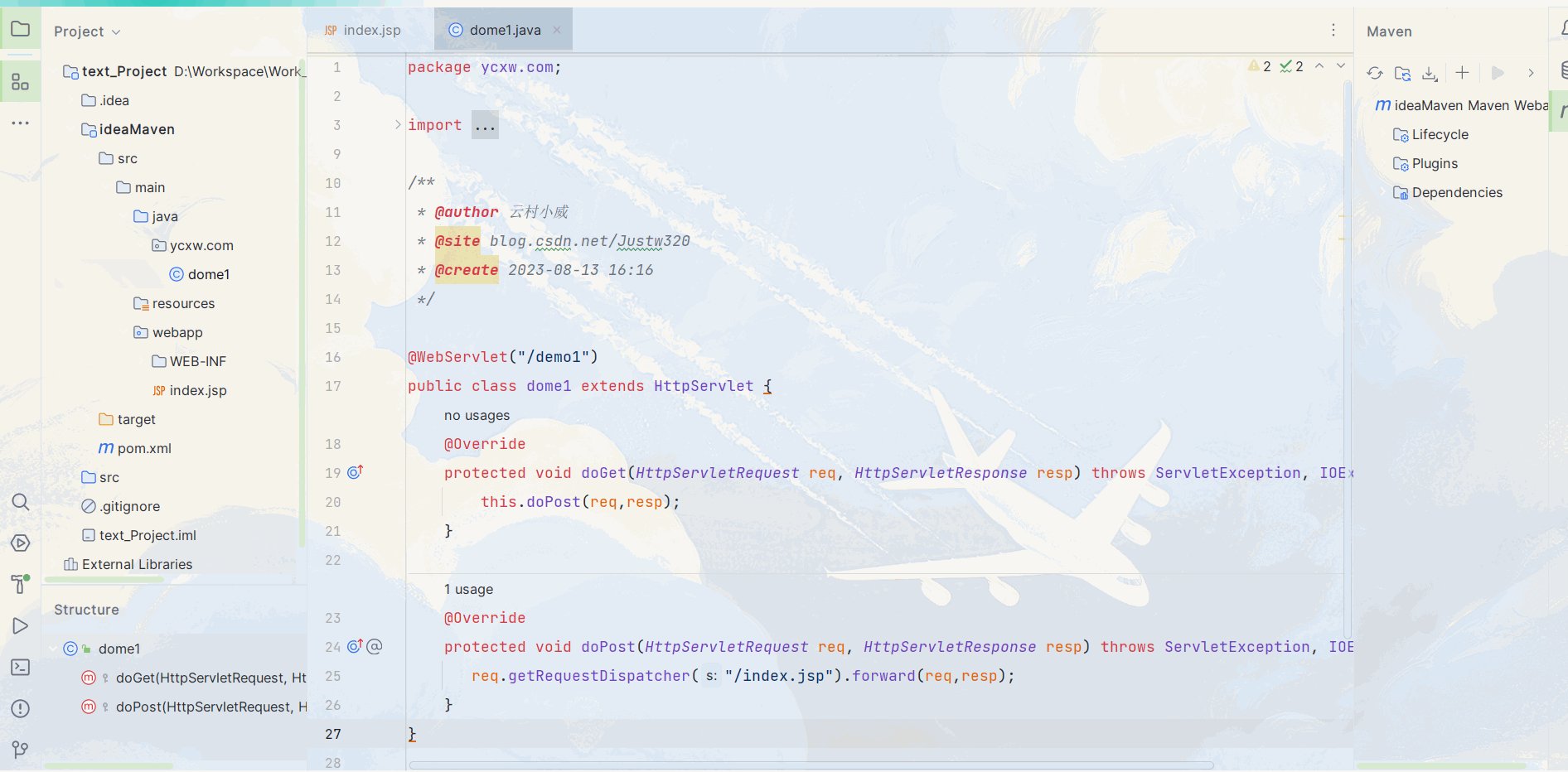
2.2. Tomcat配置
在这篇 http://t.csdn.cn/y4kmk 我已详细的介绍了Tomcat以及它的安装,它的配置在Idea里尤为简单。点击进入Tomcat下载网址!
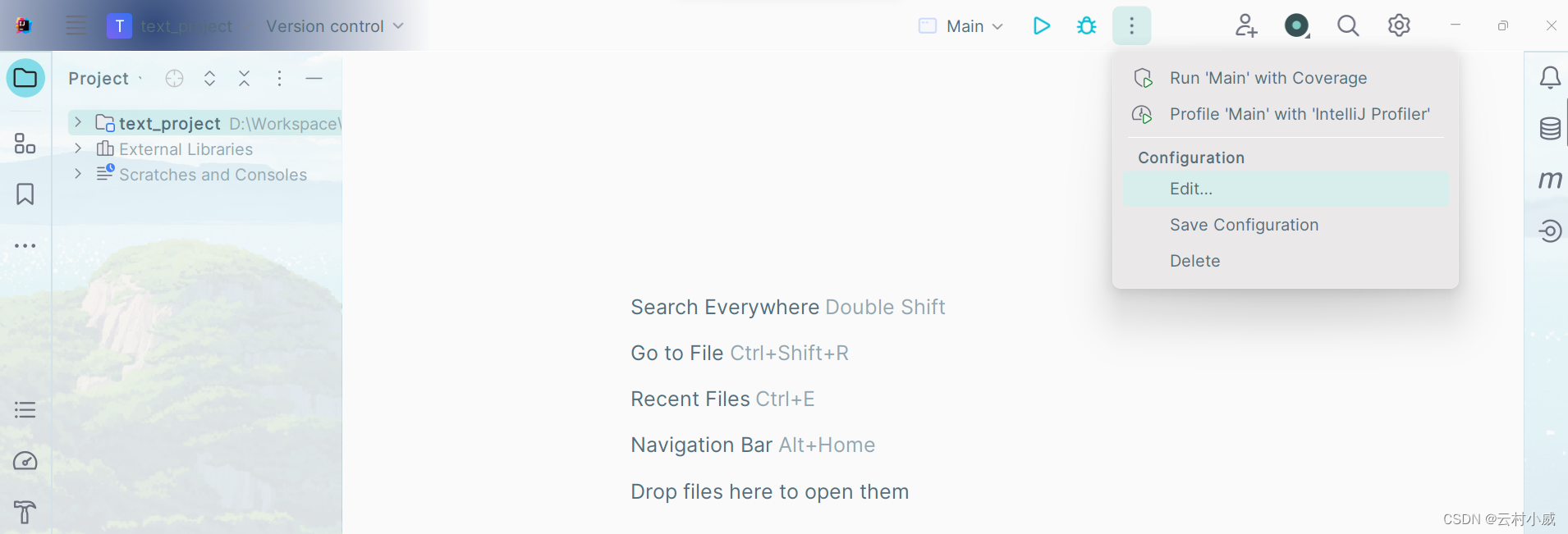
1. 点击更多 --> 点击修改配置 
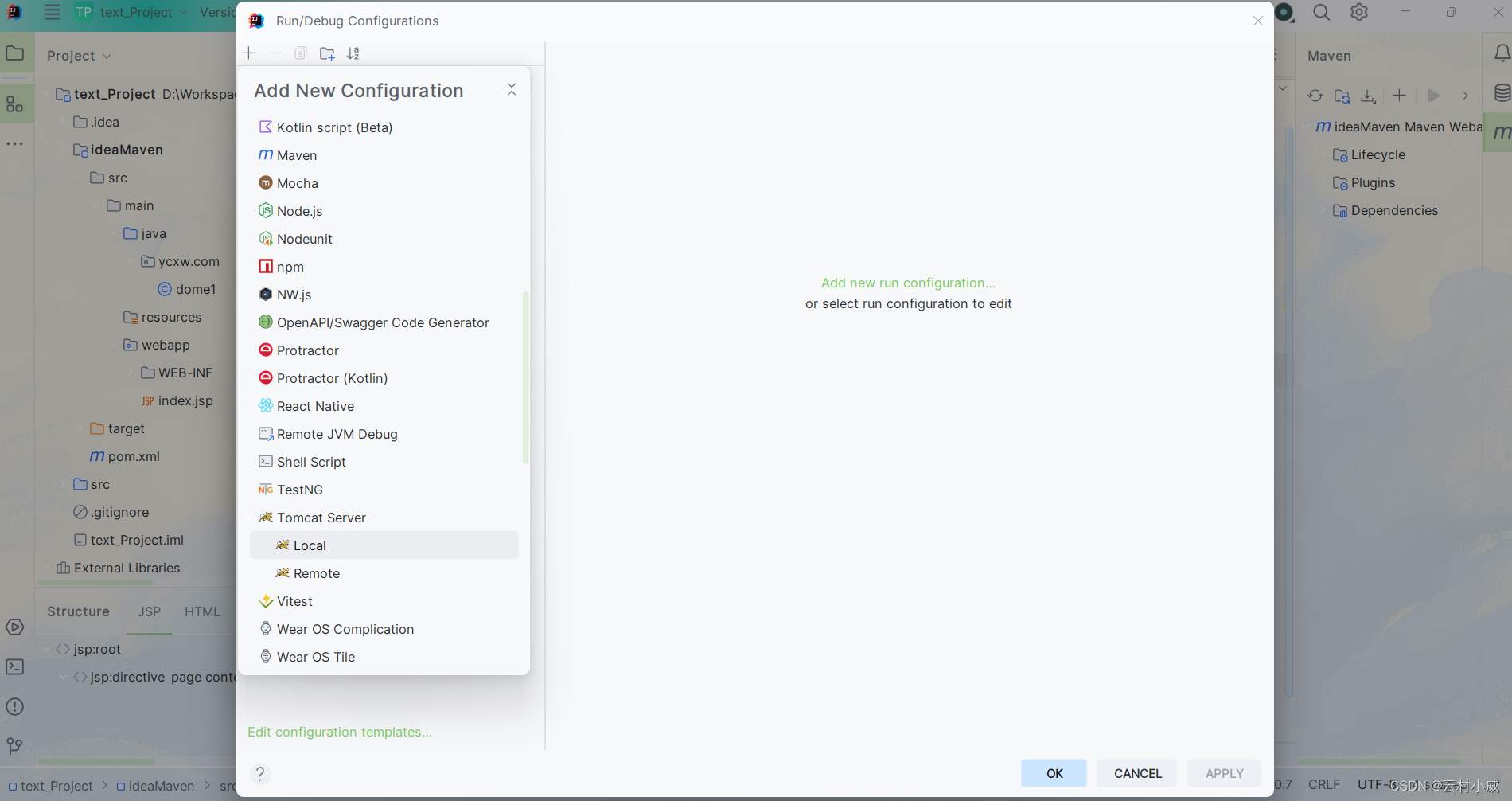
2. 点击 + 配置找到Tomcat Server --> Local

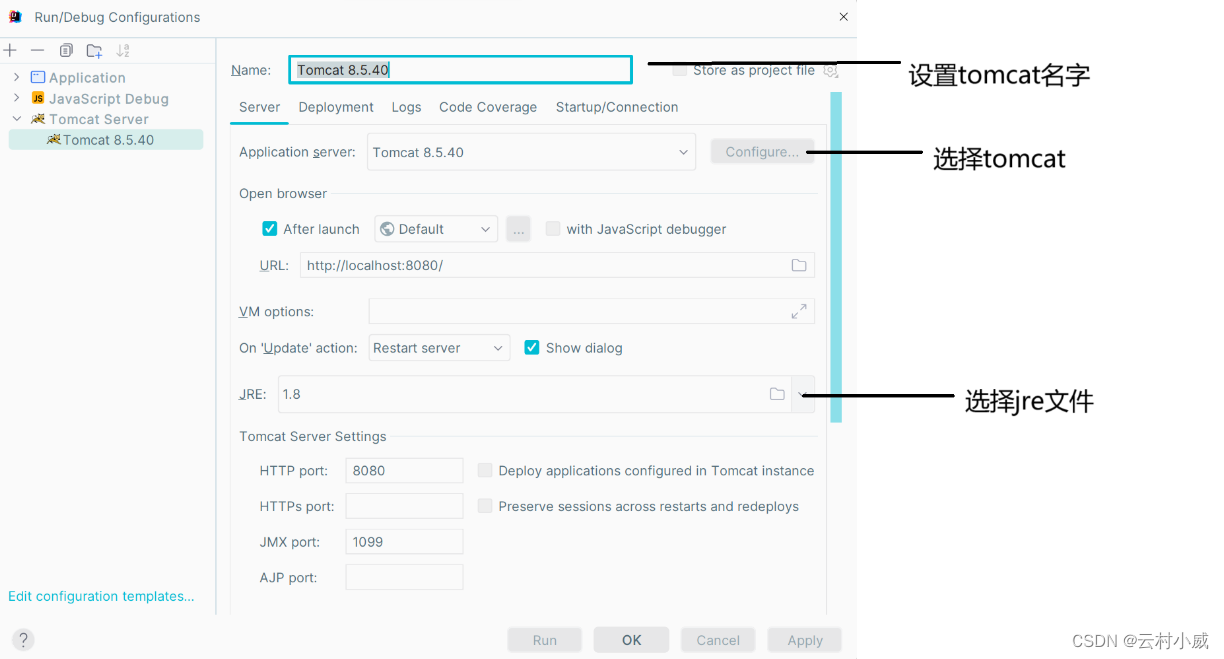
点击进入就会出现这样的界面

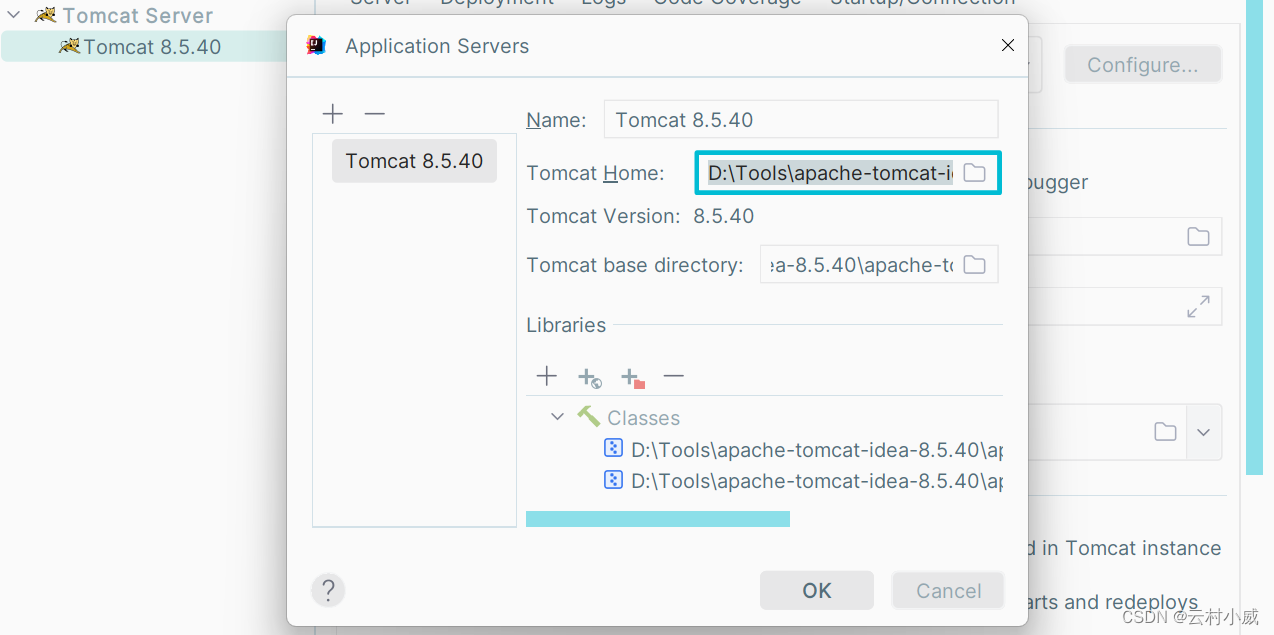
3. 点击 configuration 选择Tomct路径

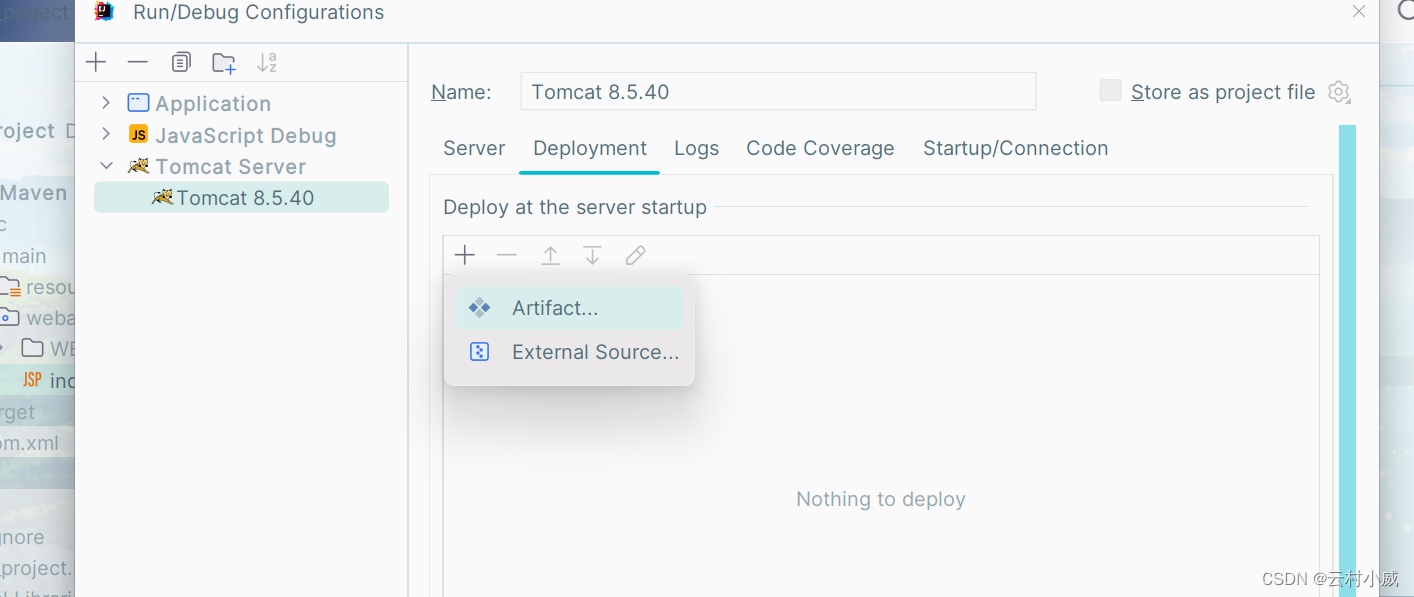
4. 添加部署到项目中

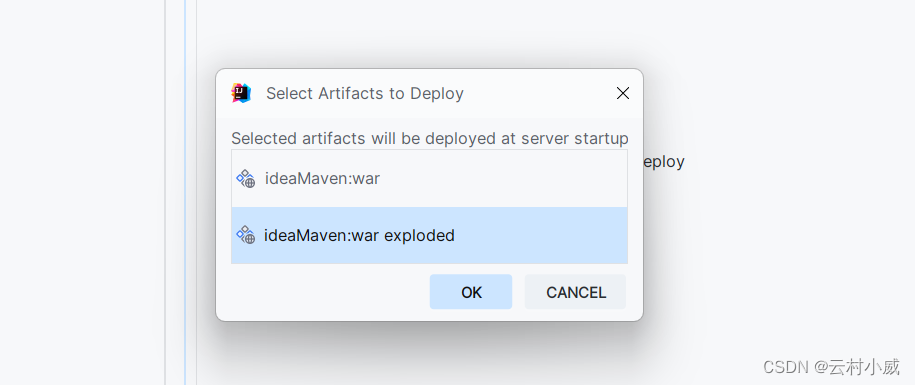
选择第二个

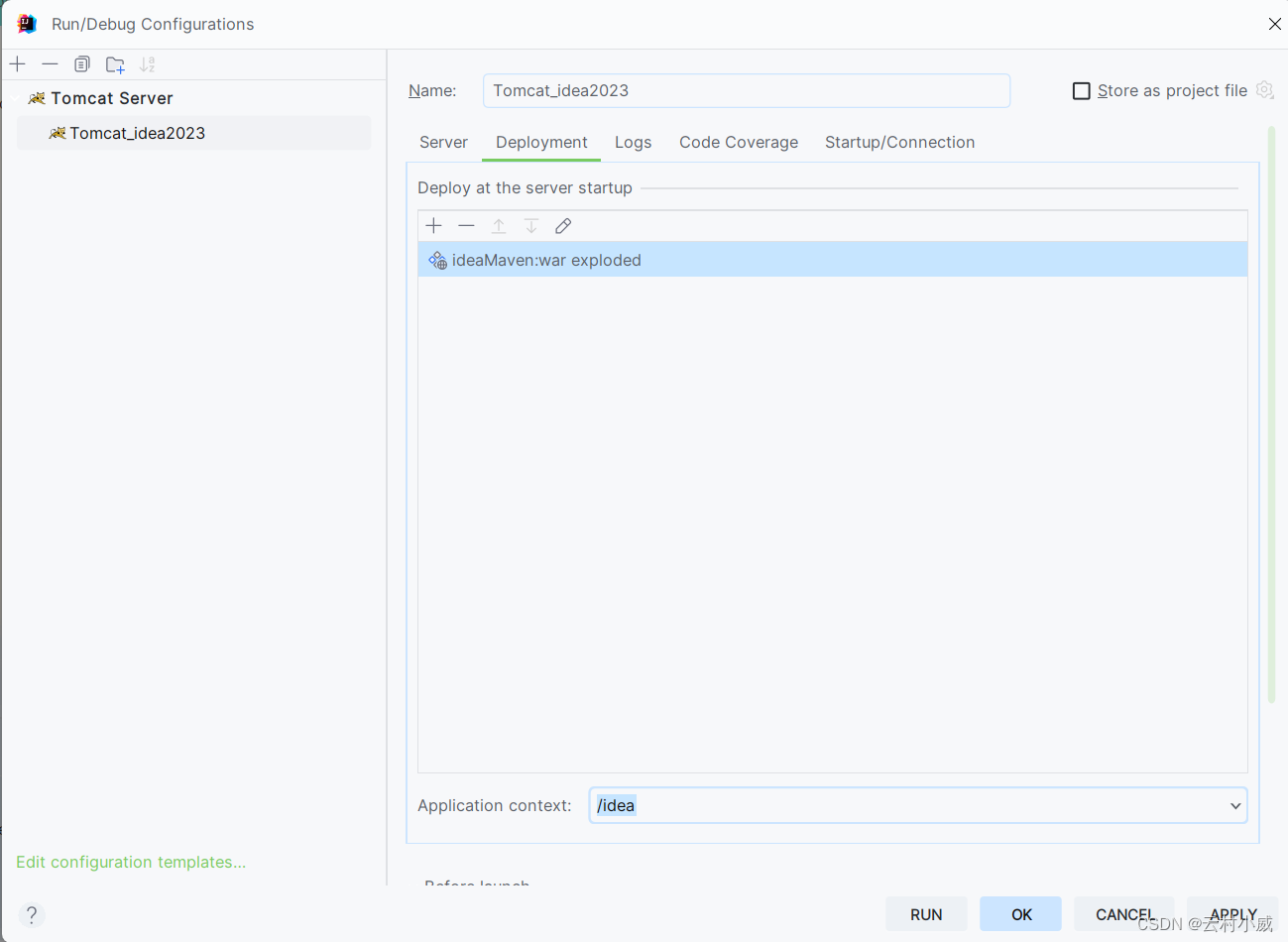
5. 修改成 /idea ,最后ok

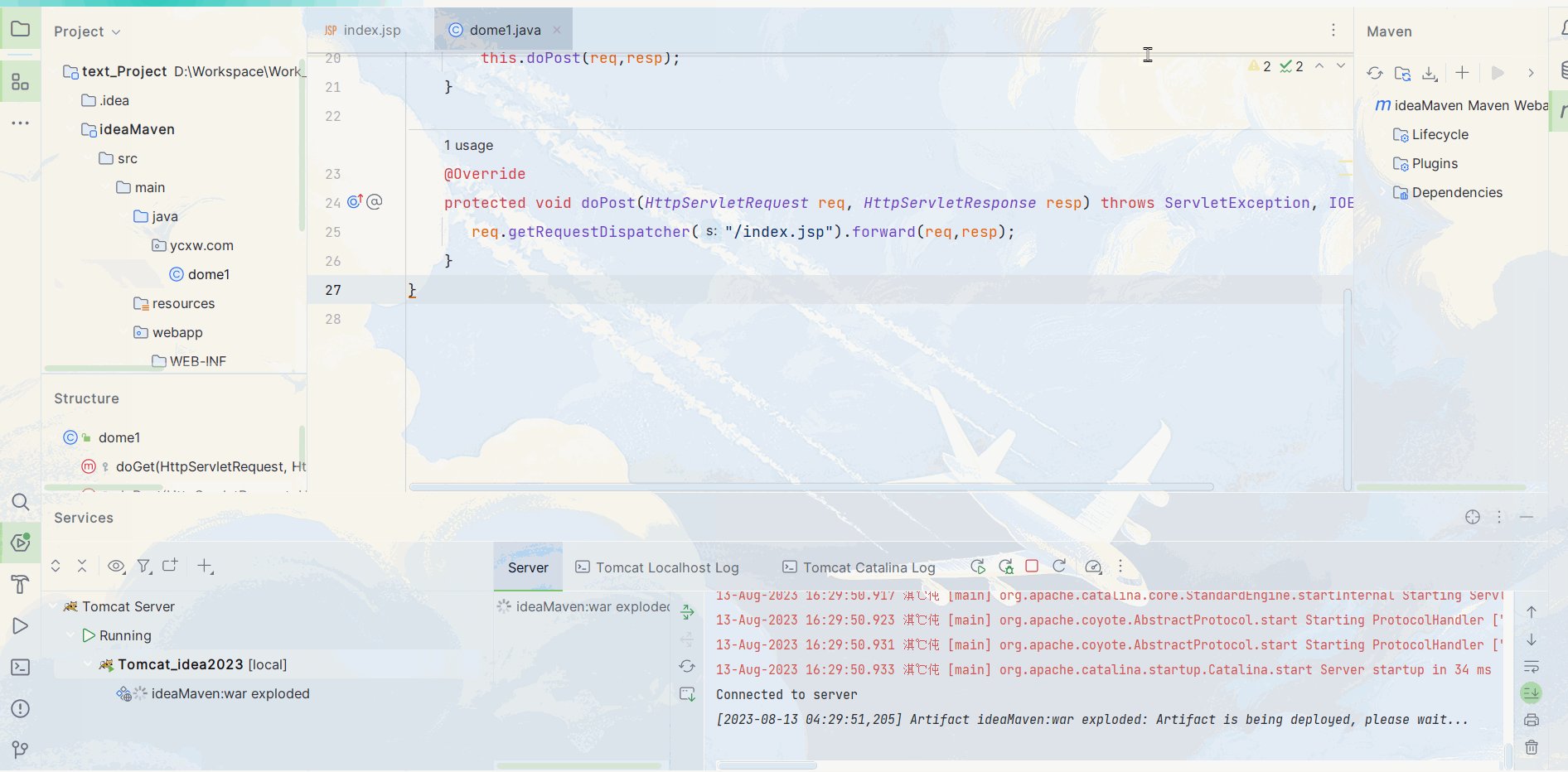
6. 运行测试