目录
- Map
- 创建一个 Map 对象的示例代码:
- Map的常用属性
- Map的常用方法
- MapView
- MapView的常用属性
- MapView的常用方法
在 ArcGIS Maps SDK for JavaScript 中,Map 和 MapView 是两个重要的概念,用于创建和展示地图应用程序。
Map
Map 表示一个地图对象,它是地图应用程序的基础。Map 可以包含一个或多个图层(Layer),可以是基础底图图层、矢量图层、栅格图层或者任何其他类型的图层。Map 也可以包含地图符号化(Symbology)、标注、注记等信息。
创建一个 Map 对象的示例代码:
const map = new Map({
basemap: 'streets-vector'
});
这里的代码创建了一个包含 ‘streets-vector’ 底图的地图对象。
Map的常用属性
- allLayers(图层)
- 类型:Collection
- 描述:地图中所有图层的展开集合(包含底图)
- basemap(底图)
- 类型:String 或 Basemap 对象
- 描述:指定地图的底图样式。可以是预定义的字符串(如 “streets”、“satellite”、“topo” 等),也可以是自定义的 Basemap 对象。
- ground(地面)
- 类型:Ground 对象
- 描述:用于指定地球表面的可视化。Ground 对象可以设置地面的类型,如 “world-elevation”、“world-topobathymetry” 等。
- layers(图层)
- 类型:Layer 集合
- 描述:包含当前地图上的所有图层。可以通过添加或移除 Layer 对象来调整地图上的图层显示,不包含底图。
// 创建一个具有默认底图的地图对象
const map = new Map({
basemap: "streets"
});
// 添加一个图层到地图上
const layer = new TileLayer({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"
});
map.layers.add(layer);
// 创建一个地图视图
const mapView = new MapView({
container: "viewDiv ",
map: map,
zoom: 10,
center: [-122.4194, 37.7749]
});
上面的代码创建了一个具有 “streets” 底图的地图对象,然后添加了一个切片图层,并最后使用 MapView 在一个指定的 HTML 元素中展示地图。
Map的常用方法
-
add(layer)(添加图层)
- 参数:layer: Layer 对象
- 描述:将指定的图层添加到地图上。可以通过此方法动态添加图层,并显示在地图上。
-
remove(layer)(移除图层)
- 参数:layer: Layer 对象
- 描述:从地图上移除指定的图层。使用此方法可以在运行时移除地图上的图层。
-
findLayerById(id)(根据 ID 查找图层)
- 参数:id: String
- 返回值:Layer 对象
- 描述:根据指定的 ID 查找并返回地图上的图层对象。
-
findLayersByName(name)(根据名称查找图层)
- 参数:name: String
- 返回值:Layer[](图层数组)
- 描述:根据指定的名称查找并返回与名称匹配的图层对象数组。
-
removeAll()(移除所有图层)
- 描述:从地图上移除所有的图层。
-
destroy()(销毁地图)
- 描述:销毁地图对象及其相关资源。使用此方法可以清理地图对象,释放内存,特别是在不再需要地图时。
MapView
MapView 是用于显示 Map 对象的视图组件,它负责将地图渲染到 HTML 页面上。MapView 提供了用户与地图交互的功能,如平移、缩放、旋转等操作。MapView 还支持添加图形和弹出窗口,并提供了鼠标事件和交互控制等功能。
创建一个 MapView 对象的示例代码:
const mapView = new MapView({
container: 'viewDiv',
map: map,
zoom: 10,
center: [longitude, latitude]
});
这里的代码创建了一个 MapView 对象,将其渲染到 id 为 ‘viewDiv’ 的 HTML 元素中,并将前面创建的 Map 对象传入。还可以设置初始的缩放级别和中心坐标。
MapView的常用属性
-
container(容器)
- 类型:String 或 HTML 元素
- 默认值:无
- 描述:指定用于显示地图的 HTML 容器元素的 ID 或实际的 HTML 元素。地图将在该容器中进行渲染。
-
map(地图)
- 类型:Map 对象
- 默认值:无
- 描述:指定地图对象,代表 MapView 的地图内容。
-
zoom(缩放级别)
- 类型:Number
- 默认值:无
- 描述:指定地图的初始缩放级别。可以设置一个介于最小缩放级别和最大缩放级别之间的数字。
-
center(中心坐标)
- 类型:Number[]
- 默认值:无
- 描述:指定地图的初始中心点坐标。以经度和纬度的形式表示,如 [longitude, latitude]。
-
rotation(旋转角度)
- 类型:Number
- 默认值:0
- 描述:指定地图的初始旋转角度,以度数为单位。可以设置一个介于-360到360之间的数字。
-
constraints(约束条件)
- 类型:ViewpointConstraints 对象
- 默认值:无
- 描述:用于设置地图的约束条件,如最大缩放级别、最小缩放级别、可见范围等。
创建 MapView 对象,并配置属性的示例如下:
// 创建 Map 对象
const map = new Map({
basemap: "streets"
});
// 创建 MapView 对象,并配置属性
const view = new MapView({
container: "viewDiv", // 将地图渲染到指定的 HTML 元素中
map: map, // 指定要显示的地图对象
zoom: 10, // 设置初始缩放级别为 10
center: [0, 0] // 设置初始中心点坐标为 [0, 0]
});
// 添加图层到地图
const layer = new TileLayer({
url: "https://example.com/path/to/layer" // 设置图层的 URL
});
map.add(layer);
在上面的代码中,首先创建了一个 Map 对象,并指定了要使用的底图(basemap)。然后,创建了一个 MapView 对象,并在配置中设置了以下属性:
container:指定地图要渲染到的 HTML 容器元素的 ID 或实际的 HTML 元素(这里使用mapContainerID 的元素)。map:指定要显示的地图对象,即之前创建的 Map 对象。zoom:设置初始缩放级别为 10。center:设置初始中心点坐标为 [0, 0]。
然后,创建了一个图层对象,并将其添加到地图上。
MapView的常用方法
1、goTo()(跳转)
将视图跳转到指定的视点。可以指定要跳转到的视点对象,包括缩放级别、中心点和旋转角度等。可以使用 options 参数来指定动画和持续时间等跳转的选项。
MapView的goto方法是一个非常实用的方法,它可以让我们将视图切换到指定的位置并缩放级别。
goto方法的基本语法:
goTo(target, options){[Promise]}
该方法接受两个参数:
target:要查看的目标位置。它可以是Geometry(如点、线或面)、Graphic(地图上的一个图形)或任何具有位置信息的对象。options:可选参数,用于指定视图切换的选项,如动画过渡、缩放级别等。
goto方法返回一个Promise对象,该对象在视图切换完成后解析。可以通过.then()方法来处理视图切换完成后的操作。
使用goto方法将地图视图转到指定位置并进行缩放:
const target = {
target: [-118.80500, 34.02700], // 目标位置的经纬度坐标
zoom: 13 // 缩放级别
};
view.goTo(target)
.then(() => {
// 视图切换完成后的操作
console.log('视图已切换完成');
})
.catch((error) => {
console.error('切换视图时发生错误', error);
});
在上面的代码中,我们首先创建了一个包含目标位置和缩放级别信息的对象。然后,我们调用view.goTo()方法,并传递该对象作为参数。在视图切换完成后,.then()方法中的回调函数将被调用,可以在其中执行视图切换完成后的操作。如果切换视图时发生错误,.catch()方法中的回调函数将被调用,可以在其中处理错误情况。
这里需要注意,goto方法也可以接受其他选项,如动画过渡时间、旋转角度等。可以在options参数中进行配置。详细的方法和参数说明可以参考ArcGIS API for JavaScript的官方文档。
2、on()(事件监听)
- 参数:Object对象
- 描述:注册监听地图事件。
MapView的on方法是一个事件监听器,可以用于监听和处理地图事件。MapView的on方法返回一个Promise对象,可以通过调用该对象的then方法来处理事件。
MapView的on()方法常用的注册事件如下:
- “click”:当用户在地图上单击时触发。
- “double-click”:当用户在地图上双击时触发。
- “drag”:当用户在地图上拖拽时触发。
- “mouse-wheel”:当用户在地图上使用鼠标滚轮时触发。
- “pointer-down”:当用户在地图上按下任意指针设备按钮(鼠标按钮、触摸屏等)时触发。
- “pointer-move”:当用户在地图上移动任意指针设备时触发。
- “pointer-up”:当用户释放任意指针设备按钮(鼠标按钮、触摸屏等)时触发。
on方法使用示例代码如下:
<template>
<div id="viewDiv">
</div>
</template>
<script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
onMounted(()=>{
initArcGisMap()
})
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
zoom: 4,
container: "viewDiv",
map: map
});
view.ui.components = [];
const target = {
target:[-118.80500, 34.02700],
zoom:13
}
view.goTo(target)
.then(()=>{
// 视图切换完成后的操作
console.log('视图已切换完成');
})
.catch((error)=>{
console.error('切换视图时发生错误', error);
})
view.on('click', (event) => {
// 处理点击事件
console.log('click事件触发')
})
view.on('double-click', (event) => {
// 处理双击事件
console.log('double-click事件触发')
});
view.on('drag', (event) => {
// 处理拖拽事件
console.log('drag事件触发')
});
view.on('mouse-wheel', (event) => {
// 处理鼠标滚轮事件
console.log('mouse-wheel 事件触发')
});
view.on('pointer-down', (event) => {
// 在地图上按下任意指针设备按钮(鼠标按钮、触摸屏等)时触发事件
console.log('pointer-down 事件触发')
});
view.on('pointer-move', (event) => {
// 在地图上移动任意指针设备时触发事件
console.log('pointer-move 事件触发')
});
view.on('pointer-up', (event) => {
// 释放任意指针设备按钮(鼠标按钮、触摸屏等)时触发事件
console.log('pointer-up 事件触发')
});
view.on('extent-change', (event) => {
// 地图视图的范围发生变化时触发事件
console.log('extent-change 事件触发')
});
}
</script>
<style scoped>
#viewDiv {
width: 100%;
height: 100vh;
}
</style>
3、toMap()方法
MapView的toMap()方法是用来将页面上的像素坐标转换为地图上的经纬度坐标的方法。它接受一个包含页面上的像素坐标的对象作为参数,并返回对应的地图上的经纬度坐标。
使用toMap()方法的示例:
<template>
<div id="viewDiv">
</div>
</template>
<script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
let view
onMounted(() => {
initArcGisMap()
})
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
view = new MapView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map
});
view.ui.components = [];
view.on('click', handleMapClick)
}
const handleMapClick = (event) => {
const screenPoint = {
x: event.x,
y: event.y
};
const mapPoint = view.toMap(screenPoint);
console.log(`点击点的经纬度坐标为 经度:${mapPoint.latitude},纬度:${mapPoint.longitude}`)
}
</script>
<style scoped> #viewDiv {
width: 100%;
height: 100vh;
}
</style>
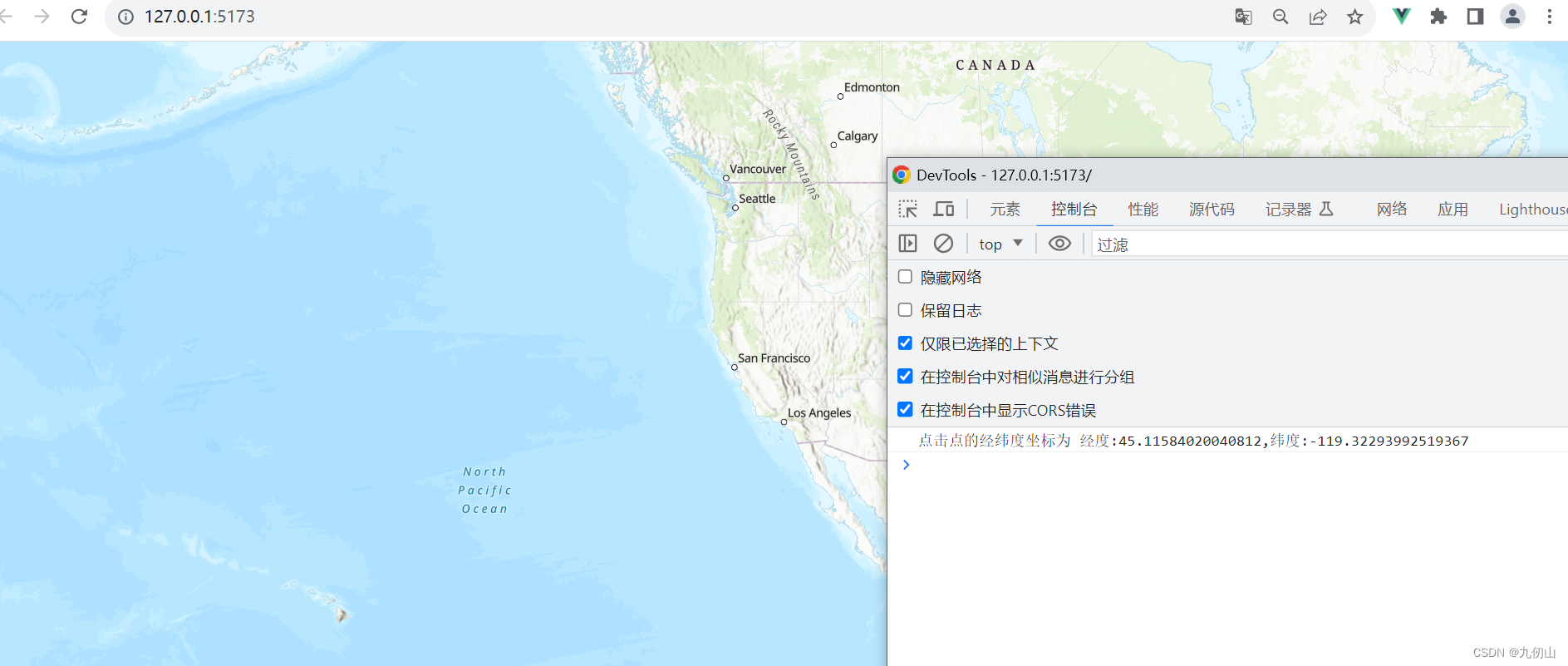
在上述代码中,当我们点击地图时,handleMapClick方法会被调用。在该方法中,我们通过event对象获取到用户点击的页面像素坐标。然后,使用view.toMap(screenPoint)方法将页面像素坐标转换为地图上的经纬度坐标。最后,将获取到的经纬度值打印到控制台。
运行代码,可以看到控制台输出的经纬度坐标

4、toScreen()方法
MapView的toScreen()方法是用来将地图上的经纬度坐标转换为页面上的像素坐标的方法。它接受一个包含地图上经纬度坐标的对象作为参数,并返回对应的页面上的像素坐标。
使用toScreen()方法的示例
<template>
<div id="viewDiv">
</div>
</template>
<script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
import Point from "@arcgis/core/geometry/Point.js";
let view
onMounted(() => {
initArcGisMap()
})
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
view = new MapView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map
});
view.ui.components = [];
view.on('click', handleMapClick)
}
const handleMapClick = (event) => {
const mapPoint = new Point({
x: event.mapPoint.longitude,
y: event.mapPoint.latitude,
spatialReference: view.spatialReference
});
const screenPoint = view.toScreen(mapPoint);
console.log(`点击点的屏幕坐标为 x:${screenPoint.x},y:${screenPoint.y}`)
}
</script>
<style scoped> #viewDiv {
width: 100%;
height: 100vh;
}
</style>
上述代码中,当用我们击地图时,handleMapClick方法会被调用。在该方法中,我们通过event.mapPoint获取到用户点击位置的地图上的经纬度坐标。然后,创建一个Point对象表示地图上的坐标点,并指定相应的空间参考。接下来,使用view.toScreen(mapPoint)将地图坐标点转换为页面上的像素坐标。最后,将获取到的像素坐标在控制台打印出来。
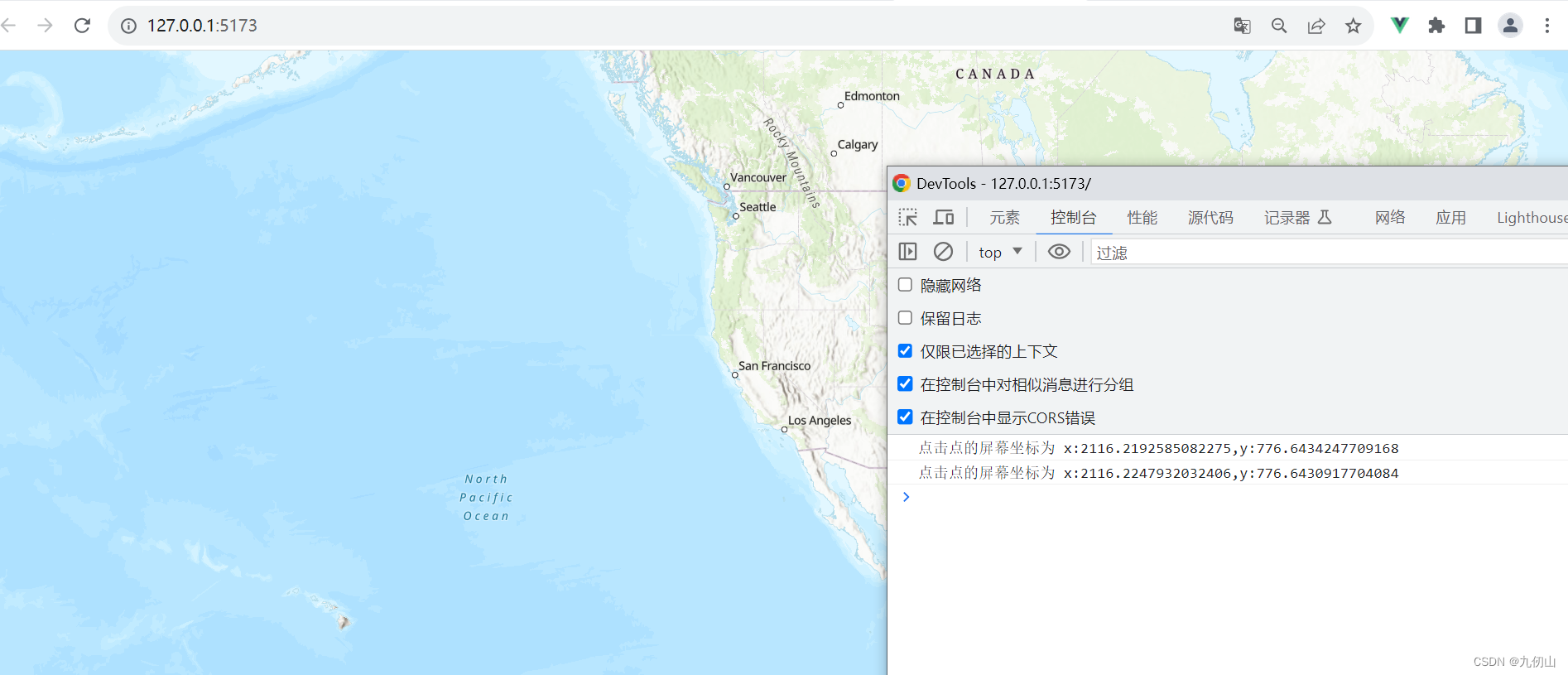
运行程序,点击地图上任意位置,可以在控制台看到该点的屏幕坐标

好了,关于Map和MapView的相关内容就介绍到这里,关于ArcGIS Maps SDK for JavaScript的更多内容,咱们下次接着聊。