四、函数基础、函数种类、形实参和映射关系
编程基本原则:高内聚、低耦合。
我总结:
- 模块自身,要求高内聚:模块中代码相关性变强,代码紧密联系程度变高,希望它能独立完成一个功能。
- 模块之间,要求低耦合:把重复的代码提取出来,组成一个功能模块,谁需要谁来用。
js中为了满足这个基本原则->引入了函数概念,即函数式编程。
函数的作用:让程序可以在不同位置执行同一个功能。
注:函数只有被调用时才会执行
函数基础
函数的组成部分:
- 关键字:function
- 函数名
- return,没有的话默认返回undefined
- 参数(可选)
命名规则:
- 不能数字开头
- 字母,下划线,$开头
- 小驼峰
函数种类
目前学的:函数声明、函数表达式
函数定义方式:
-
函数声明:
function name(参数){ //statements } -
函数表达式:当省略函数名时,该函数就成为了匿名函数。
var myFunction = function test(参数){ //statements console.log(1) } console.log(myFunction.name); //可以获取函数的名字test myFunction(); //正常执行 test(); //报错在函数定义的过程中,function test()是赋值给变量myFunction,调用时,是看不到test(),而myFunction是外部真正执行的名称。
函数表达式的作用:我的思考:开始即命名便于维护,函数本身不会变量提升
函数中的return
- 函数中没有写return,js引擎隐式添加return语句,终止函数执行。
- 函数中有return,return终止函数的执行,语句执行到return时,它之后的语句不会被执行。
- return终止程序执行的同时,也可以返回变量/值。
function test(name) {
if (!name) {
return '请填入姓名';
}
return name;
}
console.log(test()); //'请填入姓名'
console.log(test('white')); //'white'
可以用或运算||符代替if分支
function test(name) {
return name || '请输入姓名';
}
console.log(test()); //'请填入姓名',不传入参数name为undefined
console.log(test('white')); //'white'
再次强调逻辑判断为假的情况有:六大假货
undefined null ‘空字符串’ 0 false NaN
注意:''这是空字符串,' '不是空字符串!!!
形实参与映射
形参实参
function test1(a, b){ //形参
// 形参起到一个占位的作用,形式上占位,所以叫形式参数
}
test1(aa, bb); //实参
参数相当于函数内部声明的变量,参数可以在函数被调用时赋值;
而函数内部的变量,无法在函数被调用时赋值。
function test1(a, b) {
a = 5
var c = 20;
console.log(a,b,c); //5,15,20
}
test1(10, 15);
关于参数的几个问题:
-
参数有数据类型的规范吗? ×
-
函数内部能知道所有实参的长度吗?是什么吗?√ 通过arguments
-
函数内部能知道所有形参的长度吗?√
function test(a, b){ console.log(test.length); console.log(arguments.length); } test(1, 5, 7); //执行结果2 3 -
传参时,实参与形参个数不同:
- 实参个数 < 形参个数,不报错,多的形参值为undefined
- 实参个数 > 形参个数,不报错
形实参映射
提问:a = 3 这里的a和agruments[0]是同一个变量吗?
function test(a, b){
a = 3;
console.log(arguments[0]);
}
test(1,2);//执行结果 3
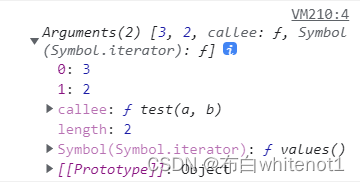
我们打印一下arguments:

答:不是,a存在栈内存中,arguments中的值存在于堆内存中,在栈中存的是类数组的地址。
形参和实参不是一个东西,在系统内部是一个映射关系;只要实参和形参对应,实参改变时形参会改变,形参改变时也会改变实参。即:实参和形参只有一 一对应时,才有映射关系。
//形实参没有做到一 一对应,改变未对应形参的值,并不会修改未对应实参的值
function test(a,b){
b = 3;
console.log(arguments[1]);//undefined
}
test(1)
形参中但凡有一个参数有默认值,arguments就不会跟踪参数最终值。
当形参个数>实参个数时,形参是有默认值的,无论它是默认的undefined,还是手动给了一个形参值,这时arguments就不跟踪参数值了;arguments对应参数值的实参列表,这题中没有第二个实参,访问arguments[1]为undefined。
简单理解函数作用域
作用域:变量/函数能访问的范围,可使用的范围。
函数内部的能访问函数外部的变量。
总结函数式编程
函数式编程:一个固定的功能或者代码段被封装的过程,目的是为了实现一个固定的功能或者程序。这个封装体需要一个入口和一个出口,入口就是参数;出口就是返回。













![[附源码]计算机毕业设计的小区宠物管理系统Springboot程序](https://img-blog.csdnimg.cn/8ff98497ddf54ccda64f3bb70909c70d.png)