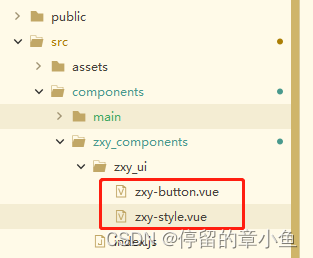
目录结构:
本案例是在根目录下components文件夹测试的,文件位置项目内任意,确保在main.js挂载路径正确即可


1、新建文件夹(名字随意)zxy_components (放自己组件的地方)
2、在zxy_components文件夹下
!新建文件夹zxy_ui(放vue文件)
!!新建index.js(放挂载全局组件的方法)
3、自定义两个组件zxy-style.vue和zxy-button.vue
代码: 自定义组件中切记有组件名name:'组件名'
zxy-style.vue
<template>
<div>
<h1>这是我的全局组件!!!</h1>
</div>
</template>
<script>
export default {
name: 'zxy-style',
data() {
return {}
},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped>
</style>zxy-button.vue
<template>
<div class="row button">
<el-button type="primary" size="mini" @click="$emit('add')">新增</el-button>
<el-button type="primary" size="mini" @click="$emit('authorizeBtn')">审批</el-button>
<el-button type="primary" size="mini" @click="$emit('exportBtn')">导出</el-button>
</div>
</template>
<script>
export default {
name: 'zxy-button',
data() {
return {}
},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped>
.button {
margin-bottom: 12px;
}
.button {
margin-left: 15px;
margin-top: 20px;
}
</style>4、index.js方法:
import Vue from 'vue';
//自动加载 zxy_ui 目录下的 .vue 结尾的文件
const componentsContext = require.context("./zxy_ui", true, /\.vue$/)
// componentsContext 是一个函数
// componentsContext.keys() 是包含zxy_ui目录下vue文件的数组
componentsContext.keys().forEach(item => {
//componentsContext(item) 是一个模块
const componentConfig = componentsContext(item);
// 兼容 import export 和 require module.export 两种规范
const assembly = componentConfig.default || componentConfig
Vue.component(assembly.name, assembly) //注册当前组件
})5、main.js挂载:
import '@/components/zxy_components';6、页面使用:不需要引用注册
<template>
<div>
<zxy-style></zxy-style>
<zxy-button></zxy-button>
</div>
</template>