1.声明变量const优先(补充)
2.WebAPI基本认知
- 作用和分类
- DOM树和DOM对象
3.获取DOM元素
4.DOM修改元素内容
5.操作元素属性
6.定时器-间歇函数
一.声明变量const优先
① 变量声明有var let const
② 建议const优先,尽量使用const,原因是:
- const语义化更好
- 很多变量我们声明的时候就知道不会修改了,就使用const
- 实际开发中,基本都使用const
- 建议先给const,如果发现后面是被修改的,改为let
- const声明的值不能更改,const声明变量的时候需要进行初始化
- 对于引用类型,const声明的变量,里面存的不是值,是地址
③ const声明的对象为什么可以修改里面的属性
- 因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
二. WebAPI基本认知
① 作用和分类
- 作用:就是使用JS去操作html和浏览器
- 分类:DOM(文档对象模型) BOM(浏览器对象模型)
② DOM
- 概念:文档对象模型是用来呈现以及与任意HTML或XML文档交互的API,是浏览器提供一套专门用来操作网页内容的功能
- 作用:开发网页内容特效和实现用户交互
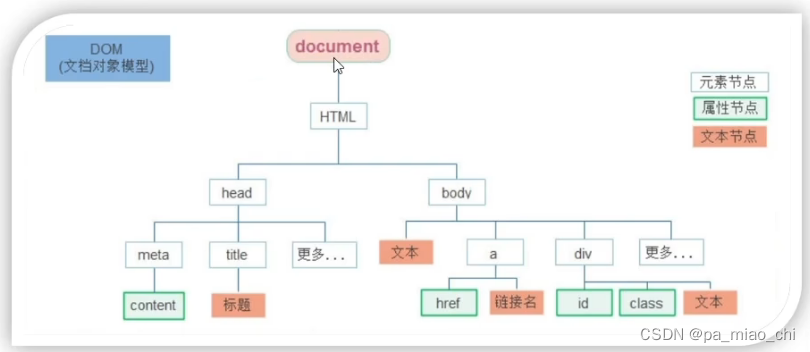
③ DOM树
- 将HTML文档以树的结构直观的表现出来,我们称为文档树或者DOM树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

④ DOM对象:浏览器根据html标签生成的JS对象
- 所有的标签属性都可以在这个对象上找到
- 修改这个对象的属性会自动映射到标签身上
⑤ DOM的核心思想:把网页内容当作对象处理
⑥ document 对象
- 是DOM里提供一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在document里面
三.获取DOM元素
① 两种方式
- 根据CSS选择器来获取DOM元素(重点)
- 其他获取DOM元素方法(了解)
② 选择匹配的第一个元素
语法:document.querySelector('css选择器')
参数:包含一个或多个有效的CSS选择器 字符串
返回值:CSS选择器匹配的第一个元素,一个HTMLElement对象
如果没有匹配到,则返回null
③ 选择匹配的多个元素
语法:document.querySelectorAll('css选择器')
参数:包含一个或多个有效的CSS选择器 字符串
返回值:CSS选择器匹配到的NodeList 对象集合
举例:
const lis = document.querySelectorAll('ul li')得到的是一个伪数组(有长度有索引号,但是没有push和pop方法)
哪怕只有一个元素,通过querySelectAll获取过来的也是一个伪数组,里面只有一个元素
遍历:
const lis = document.querySelectorAll('.nav li')
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]);
}④ 其他方式 (了解)
-
document.getElementById('nav') 通过id获取一个元素
-
document.getElementsByTagName('div') 根据标签获取一类元素,获取页面所有div
-
document.getElementsByClassName('w') 根据类名获取元素 获取页面所有类名为w的元素
四.DOM修改元素内容
- DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象
- 就是操作对象使用的点语法
- 如果想要修改标签元素的里面的内容,可以使用以下方式
① 对象.innerText属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签
② 对象.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符
const box = document.querySelector('.box')
console.log(box.innerText) // 获取文字内容
box.innerText = '我是一个盒子' // 修改文字内容
box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
// 解析标签
box.innerHTML = '<strong>我是一个盒子</strong>'五.操作元素属性
1.操作元素常用属性
2.操作元素样式属性
3.操作表单元素属性
4.自定义属性
5.1 操作元素常用属性
- 可以通过JS设置/修改标签元素属性,通过src更换图片
- 常见的属性:href title src
- 语法:对象.属性 = 值
const img = document.querySelector('img')
img.src = './images/2.webp'5.2 操作元素样式属性
- 通过style 属性操作CSS
- 通过类名(className)操作CSS
- 通过classList操作类控制CSS
① 通过style属性操作CSS
语法:对象.style.样式属性 = 值
// 1.获取元素
const box = document.querySelector('.box')
// 2.修改样式属性, 多组单词采用小驼峰命名法
box.style.width = '100px'
box.style.backgroundColor = 'hotpink'
box.style.border = '2px solid blue'注意:
1.修改样式用过style属性引出
2.如果属性有-连接符,需要转化成小驼峰命名法
3.在赋值的时候,不要忘记加单位
② 通过类名(className)操作CSS
- 如果修改的样式比较多,直接通过style属性修改比较繁琐,可以借助css类名的形式
- 语法:元素.className = 'active'
const div = document.querySelector('div')
// 多个类名
div.className = 'box nav'注意
- 由于class是关键字,所以使用className去代替
- className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
③ 通过classList 操作类控制CSS
- 为了解决className容易覆盖以前的类名,可以通过classList的方式追加和删除类名
- 语法:追加(add) 删除(remove) 有旧删除,没有就增加(toggle)
// classList add 追加 类名不加点,并且是字符串
const box = document.querySelector('.box')
box.classList.add('active')
// 删除类
box.classList.remove('box')
// toggle 有就删除,没有就增加
box.classList.toggle('box')5.3 操作表单元素属性
- 表单很多情况也需要修改属性,比如小眼睛,可以看到密码,本质就是把表单类型转换为文本框
获取:DOM对象.属性名 表单.value = '用户名'
设置:DOM对象.属性名 = 新值 表单.type = 'password'
const uname = document.querySelector('input')
// 1.获取表单里面输入的数据,innerHTML 得不到表单中输入的内容
console.log(uname.value)
// 2.设置表单的值 innerHtml得不到表单的内容
uname.value = 'kkkk'
uname.type = 'password'- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,如果为true就表示添加了改属性,如果为false就表示移除了该属性
const ipt = document.querySelector('input')
console.log(ipt.checked)
// 只接受bool值
ipt.checked = true
const btn = document.querySelector('button')
btn.disabled = true5.4 自定义属性
- 标准属性:标签天生自带的,比如class id titlt等,可以直接使用点语法操作,比如disabled, checked
- 自定义属性
① 在html5中推出专门的data-自定义属性
② 在标签上一律以data-开头
<div data-id="1" data-spm="hello">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>③ 在DOM对象上一律以dataset对象方式获取
const one = document.querySelector('div')
console.log(one.dataset.id)
console.log(one.dataset.spm)六.定时器 -间歇函数
6.1 定时器函数介绍
① 每隔一段事件就需要自动执行一段代码,不需要手动触发
② 定时器函数可以开启定时器和关闭定时器
(1)开启定时器
- 作用:每隔一段时间调用一下这个函数
- 间隔时间单位是毫秒
- 定时器返回的是一个id数字
setInterval(函数,间隔时间)
setInterval(function () {
console.log('一秒执行一次')
}, 1000)
function fn () {
console.log('一秒执行一次')
}
// 调用的时候写的是函数名,不要加小括号
// 不是立即执行,是经过1000秒之后才执行
let n = setInterval(fn, 1000)
// 这样写也是可以的
// setInterval('fn()', 1000) (2)关闭定时器
function fn () {
console.log('一秒执行一次')
}
// 调用的时候写的是函数名,不要加小括号
// 不是立即执行,是经过1000秒之后才执行
let n = setInterval(fn, 1000)
clearInterval(n)