Spring MVC静态资源映射
- 静态资源映射。
- 使用容器的默认Servlet
- location
- mapping:
- cache-period
- order
Spring MVC需要对RESTful风格的URL提供支持,而真正的RESTful风格的URL不应该带有任何后缀,因此将Spring MVC拦截的URL改为“/”(正如前面在web.xml文件中配置的/),这意味着DispatcherServlet会拦截所有请求——包括所有对静态资源的请求。
Spring提供了强大的静态资源处理功能,Spring支持以下两种静态资源处理方法:
➢
静态资源映射。
➢
使用容器的默认Servlet
。当使用静态资源映射这种方式时,Spring MVC在配置文件中使用<mvc:resources…/>元素为静态资源映射一个虚拟路径,接下来其他资源(或浏览器)即可通过该虚拟路径来访问静态资源。
在使用<mvc:resources…/>时可指定如下属性。
➢
location
:必需属性,指定被映射的静态资源的物理路径。
➢
mapping:
必需属性,指定被映射的静态资源的虚拟路径,其他资源或浏览器可以通过该路径来访问静态资源。
➢
cache-period
:可选属性,指定该静态资源的缓存时间,单位是秒。默认不发送任何缓存头,仅依赖last-modified时间戳进行缓存。
➢
order
:可选属性,指定处理静态资源映射的Handler的order值。该值越小优先级越高。
例如,本示例打算为应用界面添加Bootstrap支持,这样就需要为应用添加Bootstrap的CSS库、JS库以及jQuery的JS库,这些CSS库和JS库都是静态资源,因此需要对它们进行映射。
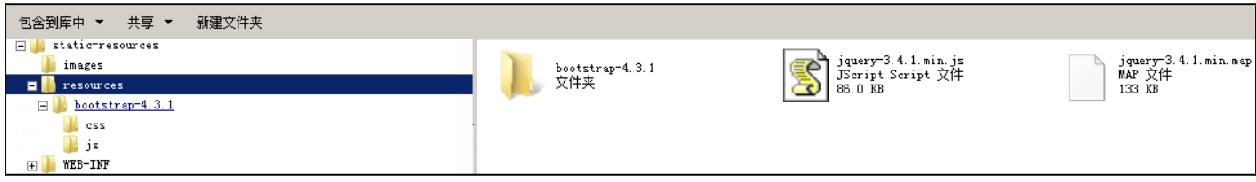
本示例将Bootstrap的CSS库和JS库以及jQuery的JS库统一放在resources目录下,该目录下的静态资源和子目录如图

其中,resources目录下的bootstrap-4.3.5子目录用于存放Boostrap的CSS库和JS库;在resources目录下还保存了jquery-3.4.5.min.js库。
此外,在images目录下存放了该应用要使用的图片,因此也需要对images目录进行映射。
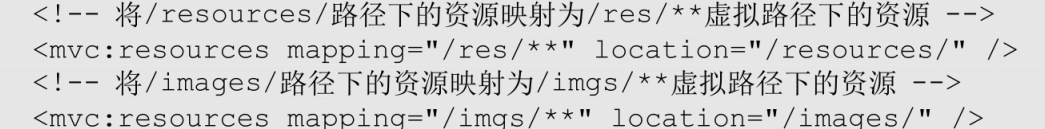
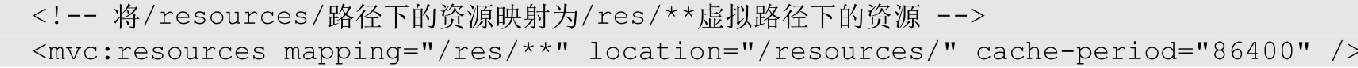
接下来在Spring MVC的配置文件中增加如下配置片段。

上面配置片段添加了两个最简单的
<mvc:resources…/>
元素,分别为/resources/和/images/两个目录下的资源提供映射。
上面的mapping属性值支持Ant风格的路径,也就是说,它允许使用?、、**等通配符,其中“?”代表单个任意字符,“”代表多个任意字符,“**”代表该目录及其任意深度所有子目录下的任何文件。
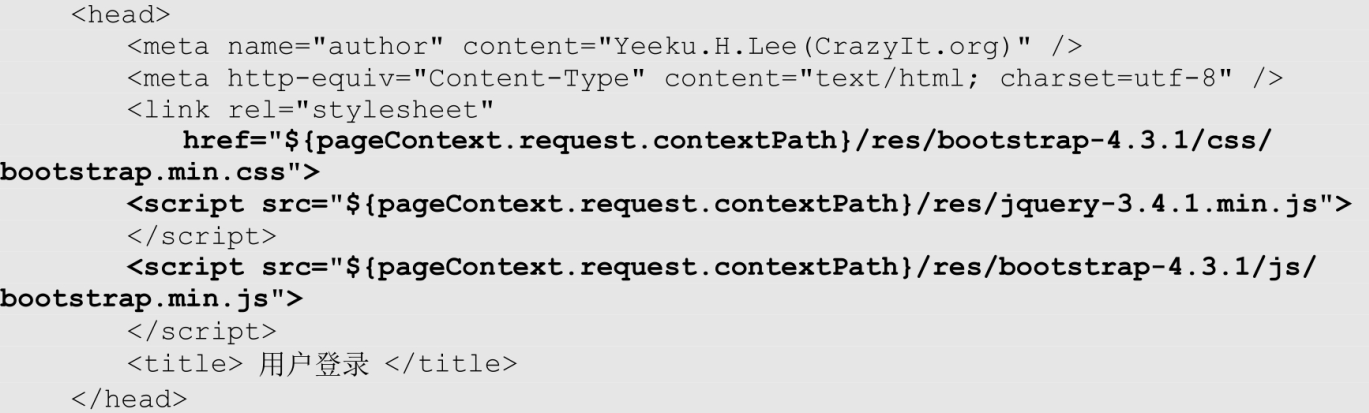
通过<mvc:resources…/>元素为静态资源映射了虚拟路径之后,接下来在页面中要通过虚拟路径来引用这些静态资源。例如,如下代码可用于添加CSS库和JS库。

上面粗体字代码引入CSS库和JS库时,都是从“/应用根路径/res/”开始的——代码中的${pageContext.request.contextPath}代表应用根路径,/res/就是前面<mvc:reresources…/>元素映射的虚拟路径。
如果要访问应用中的图片资源,同样需要使用<mvc:resources…/>元素映射的虚拟路径。例如如下代码片段:

上面的/imgs/也是<mvc:resources…/>元素映射的虚拟路径。浏览该页面,可以看到呈现如图所示的效果。

从图中可以看出,该页面是Bootstrap美化后的页面,这说明该页面已成功引入了Bootstrap的CSS库和JS库等静态资源。
如果希望显式控制浏览器对静态资源的缓存,则可为<mvc:resources…/>元素添加cache-period属性或<cache-control…/>子元素。其中,cache-period属性只能指定一个整数值代表缓存时间(单位是秒),而<cache-control…/>子元素则可控制更多的缓存选项。
不管是cache-period属性还是<cache-control…/>子元素,都可通过添加“Cache-Control”响应头来控制浏览器缓存;如果不指定cache-period属性和<cache-control…/>子元素,则只生成“Last-Modified”响应头。
假如希望控制浏览器对/resources/目录下的静态资源缓存一天,则可在Spring MVC的配置文件中增加如下配置片段:

也可通过<cache-control…/>子元素来控制缓存,该子元素可指定如下额外的属性,这些属性可为“Cache-Control”响应头生成更多额外的指令。
➢ must-revalidate:true或false,用于为“Cache-Control”响应头添加must-revalidate指令。当缓存的响应过期时,该指令控制是否重新验证缓存。
➢ no-cache:true或false,用于为“Cache-Control”响应头添加no-cache指令。该指令控制是否总是重新验证缓存的响应。
➢ no-store:true或false,用于为“Cache-Control”响应头添加no-store指令。该指令控制是否永不缓存响应。
➢ no-transform:true或false,用于为“Cache-Control”响应头添加no-transform指令。该指令控制缓存是否先对响应进行转换(例如压缩、优化以节省空间)。
➢ cache-public:true或false,用于为“Cache-Control”响应头添加public指令。该指令控制是否任何缓存都允许缓存服务器响应。
➢ cache-private:true或false,用于为“Cache-Control”响应头添加private指令。该指令控制是否使用私人缓存,而不是共享缓存来缓存服务器响应。
➢ proxy-revalidate:true或false,用于为“Cache-Control”响应头添加proxy-revalidate指令。该指令与must-revalidate指令的功能大致相同,区别是该指令仅对共享缓存有效。
➢ max-age:用于为“Cache-Control”响应头添加max-age指令,控制缓存服务器响应的时间(单位是秒)。该指令与<mvc:resources…/>元素的cache-period属性的功能基本相同。
➢ s-maxage:用于为“Cache-Control”响应头添加s-maxage指令,该指令与max-age指令的功能大致相同,区别是该指令仅对共享缓存有效。
➢ stale-while-revalidate:用于为“Cache-Control”响应头添加stale-while-revalidate指令,该指令控制缓存数据过期多少秒之内依然有效。
➢ stale-if-error:用于为“Cache-Control”响应头添加stale-if-error指令。当错误发生时,该属性指定的数值控制缓存的过期响应还可使用多少秒。