项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
系统登录,用户进入系统前在登录页面根据要求填写账号,密码选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能
管理员登陆系统后,可以查看首页、个人中心、员工管理、客户信息管理、供应商管理、仓库信息管理、产品信息管理、生产计划管理、生产过程管理、产品入库管理、产品销售管理、材料采购管理、考勤信息管理、工资信息管理、利润统计管理等功能,还能对每个功能逐一进行相应操作,如图5-2所示。
 图5-2管理员功能界面图
图5-2管理员功能界面图
员工管理,在员工管理页面可以对索引、工号、姓名、性别、头像、部门、职位、电话等内容进行详情、考勤、工资、修改和删除操作,如图5-3所示。
 图5-3员工管理界面图
图5-3员工管理界面图
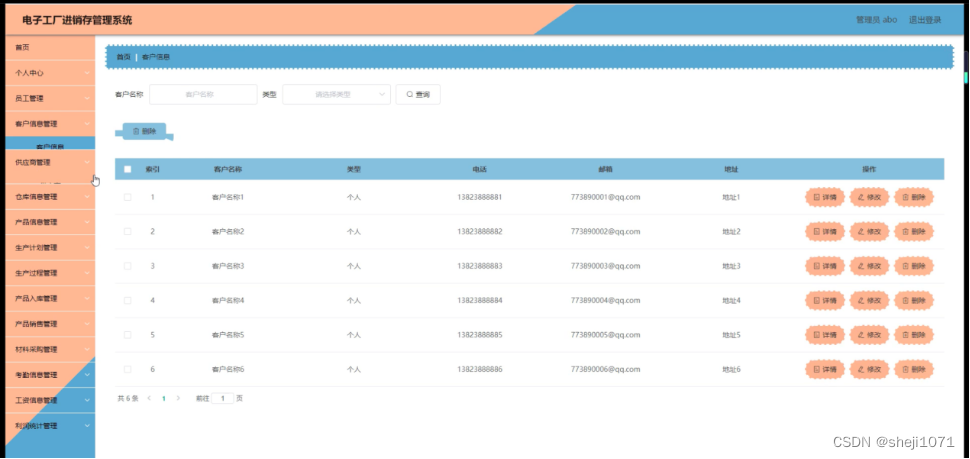
客户信息管理,在客户信息管理页面可以对索引、客户名称、类型、电话、邮箱、地址等内容进行详情、修改和删除等操作,如图5-4所示。
 图5-4客户信息管理界面图
图5-4客户信息管理界面图
供应商管理,在供应商管理页面可以对索引、公司名称、负责人、联系电话、邮箱、公司地址等内容进行详情,修改和删除等操作,如图5-5所示。
 图5-5供应商管理界面图
图5-5供应商管理界面图
仓库信息管理,在仓库信息管理页面可以对索引、仓库编号、仓库名称、仓库规模、位置、面积、创建日期等内容进行详情、产品添加、修改和删除等操作,如图5-6所示。
图5-6仓库信息管理界面图
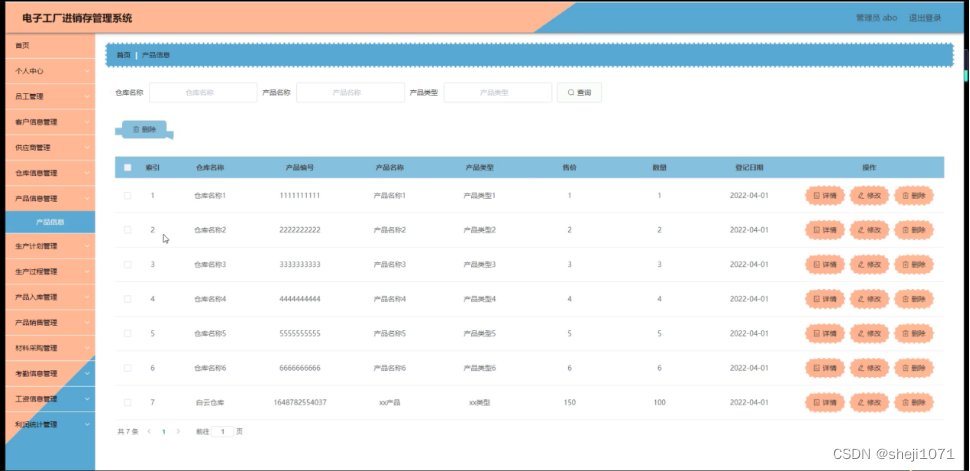
产品信息管理,在产品信息管理页面可以对索引、仓库名称、产品编号、产品名称、产品类型、售价、数量、登记日期等内容进行详情,修改和删除等操作,如图5-7所示。
 图5-7产品信息管理界面图
图5-7产品信息管理界面图
生产计划管理,在生产计划管理页面可以对索引、产品名称、产品类型、生产数量、开始日期、结束日期、生产状态等内容进行详情、修改和删除操作,如图5-8所示。
 5-8生产计划管理界面图
5-8生产计划管理界面图
生产过程管理,在生产过程管理页面可以对索引、物品名称、物品类型、生产数量、生产时间、执行人等内容进行详情,修改和删除等操作,如图5-9所示。
 图5-9生产过程管理界面图
图5-9生产过程管理界面图
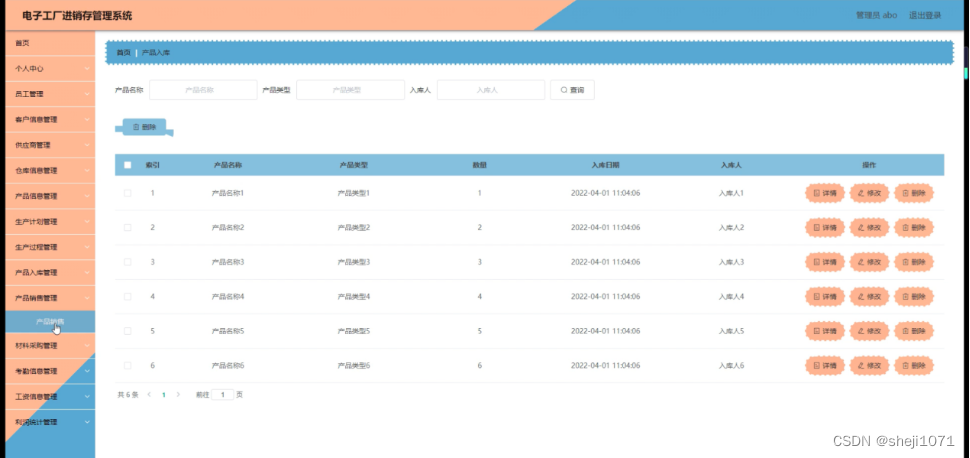
产品入库管理,在产品入库管理页面可以对索引、产品名称、产品类型、数量、入库日期、入库人等内容进行详情,修改和删除等操作,如图5-10所示。
 图5-10产品入库管理界面图
图5-10产品入库管理界面图
产品销售管理,在产品销售管理页面可以对索引、产品名称 、产品类型、客户名称、售价、数量、总价格、出库时间、出库人等内容进行详情,修改和删除等操作,如图5-11所示。
 图5-11产品销售管理界面图
图5-11产品销售管理界面图
材料采购管理,在材料采购管理页面可以对索引、材料名称、材料类型、供应商、采购价格、总价格、采购时间、采购人、审核回复、审核状态、审核等内容进行详情,修改和删除等操作,如图5-12所示。
 图5-12材料采购管理界面图
图5-12材料采购管理界面图
考勤信息管理,在考勤信息管理页面可以对索引、名称、考勤日期、工号、姓名、部门、职位、考勤状况等内容进行详情、修改和删除等操作,如图5-13所示。
 图5-13考勤信息管理界面图
图5-13考勤信息管理界面图
工资信息管理,在工资信息管理页面可以对索引、名称、工号、姓名、部门、职位、基本工资、加班工资、福利、社保、扣费、实发工资、发放日期等内容进行详情,修改和删除等操作,如图5-14所示。
 图5-14工资信息管理界面图
图5-14工资信息管理界面图
利润统计管理,在利润统计管理页面可以对索引、名称、总收入、总支出、总利润、登记时间等内容进行详情,修改和删除等操作,如图5-15所示。
 图5-15利润统计管理界面图
图5-15利润统计管理界面图
5.2员工功能模块
员工登陆系统,可以查看首页、个人中心、客户信息管理、供应商管理、产品信息管理、生产计划管理、生产过程管理、产品入库管理、产品销售管理、材料采购管理、考勤信息管理、工资信息管理等功能,还能对每个功能逐一进行相应操作,如图5-16所示。
 图5-16员工功能界面图
图5-16员工功能界面图
个人中心,在个人中心页面通过填写工号、性别、头像、部门、电话、姓名、职位等内容进行个人信息修改操作,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
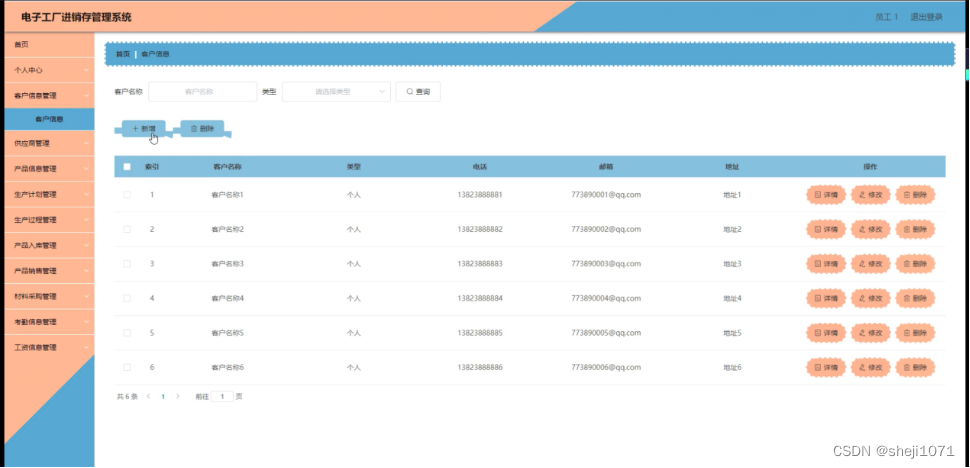
客户信息管理,在客户信息管理页面可以对索引、客户名称、类型、电话、邮箱、地址等内容进行详情,修改和删除等操作,如图5-18所示。
 图5-18客户信息管理界面图
图5-18客户信息管理界面图
供应商管理,在供应商管理页面可以对索引、公司名称、负责人、联系电话、邮箱、公司地址等内容进行详情,修改和删除等操作,如图5-19所示。
 图5-19供应商管理界面图
图5-19供应商管理界面图
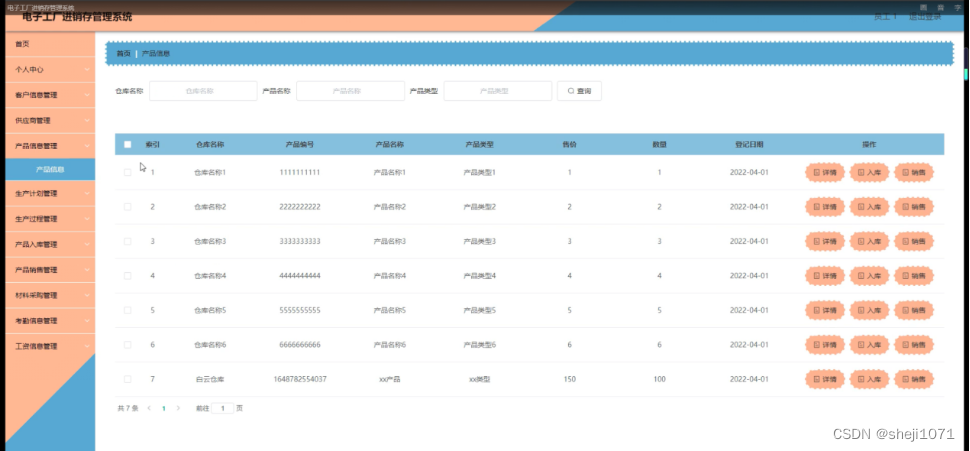
产品信息管理,在产品信息管理页面可以对索引、仓库名称、产品编号、产品名称、产品类型、售价、数量、登记日期等内容进行详情、入库或销售等操作,如图5-20所示。
 图5-20产品信息管理界面图
图5-20产品信息管理界面图
Node.js毕设帮助,指导,源码获取,调试部署







![[附源码]Node.js计算机毕业设计儿童闲置物品交易网站Express](https://img-blog.csdnimg.cn/628316a26d6244d2b8fd5f0c22c1aa26.png)