项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1网站功能模块
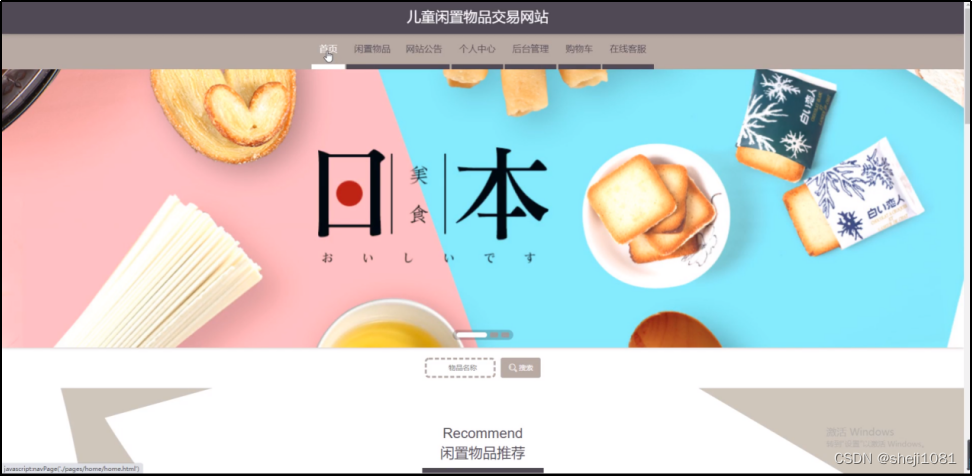
儿童闲置物品交易网站,在网站首页可以查首页,闲置物品,网站公告,个人中心,后台管理,购物车,在线客服等内容,并进行详细操作,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
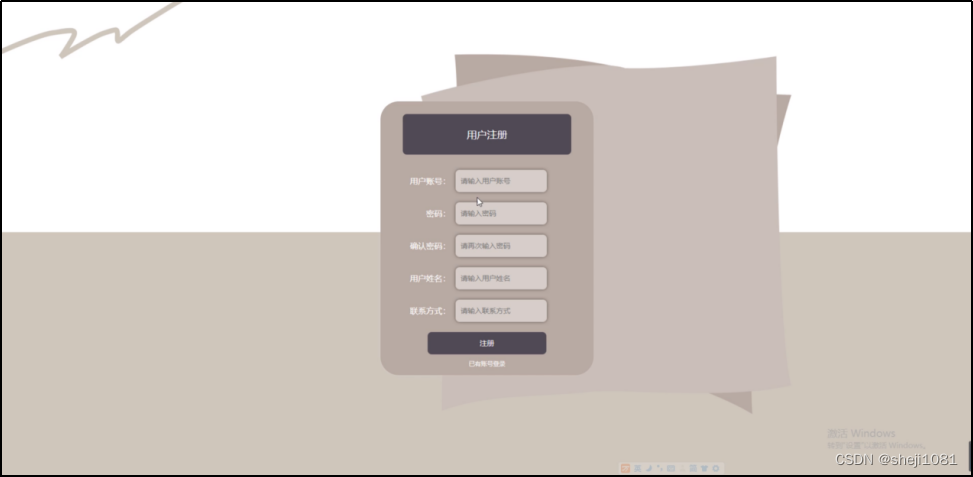
用户注册,在用户注册页面通过填写用户账号,密码,确认密码,用户姓名,联系方式等内容完成用户注册,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
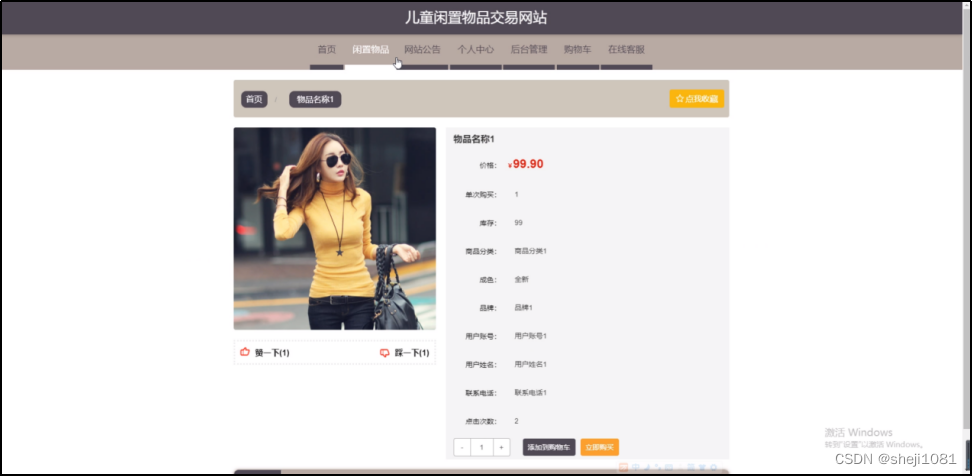
闲置物品,在闲置物品页面可以查看实物品名称,价格,单次购买,库存,商品分类,成色,品牌,用户账号,用户姓名,联系电话,点击次数等内容,并进行添加到购物车,立即购买,评论和收藏等操作,如图5-3所示。
图5-3闲置物品界面图
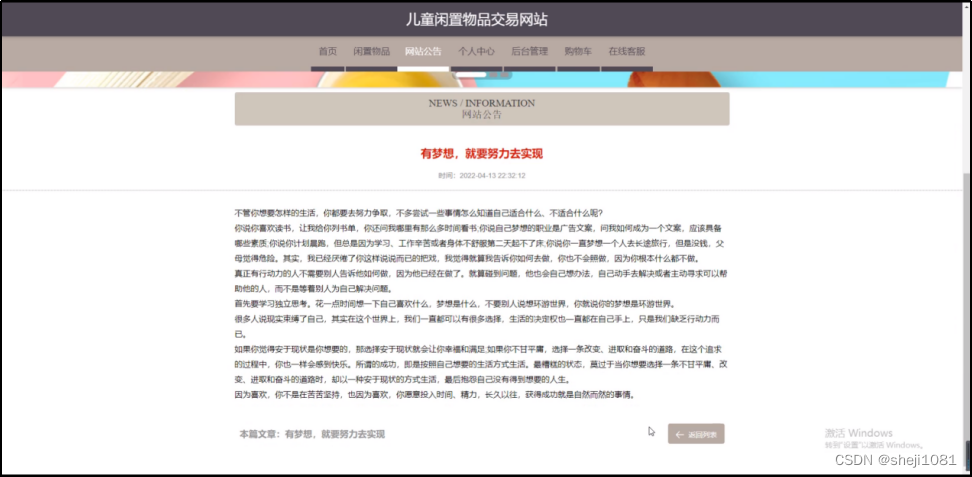
网站公告,在网站公告页面可以查看标题,时间,简介等内容,如图5-4所示。

图5-4网站公告界面图
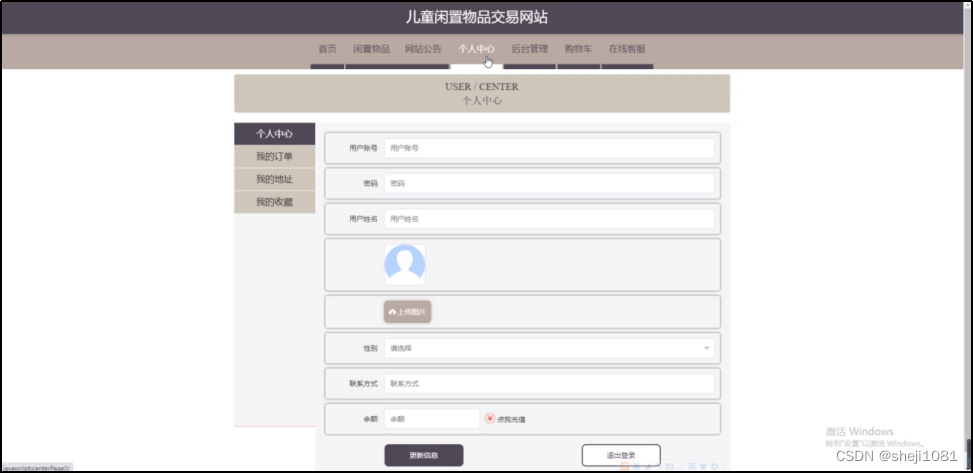
个人中心,在个人中心页面通过填写用户账号,密码,用户姓名,上传图片,性别,联系方式,余额等内容进行更新信息,根据需要对我的订单,我的地址和我的收藏进行详细操作,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
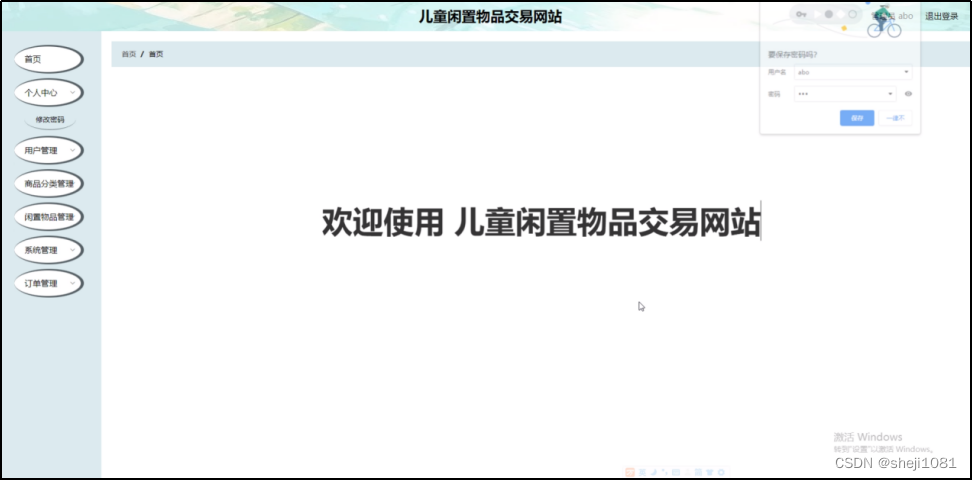
管理员登录系统后,可以对首页,个人中心,用户管理,商品分类管理,闲置物品管理,系统管理,订单管理等进行相应的操作管理,如图5-7所示。
 图5-7管理员功能界面图
图5-7管理员功能界面图
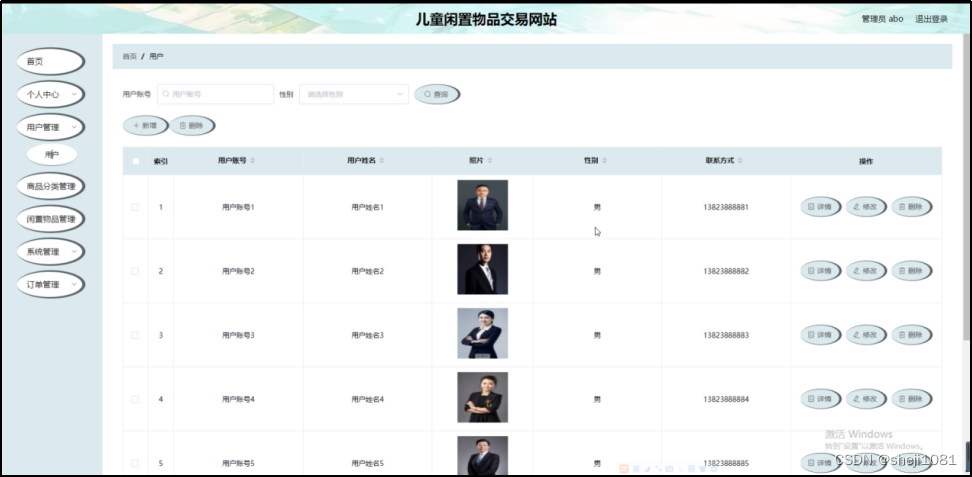
用户管理,在用户管理页面可以对索引,用户账号,用户姓名,照片,性别,联系方式等内容进行详情,修改和删除等操作,如图5-8所示。
 图5-8用户管理界面图
图5-8用户管理界面图
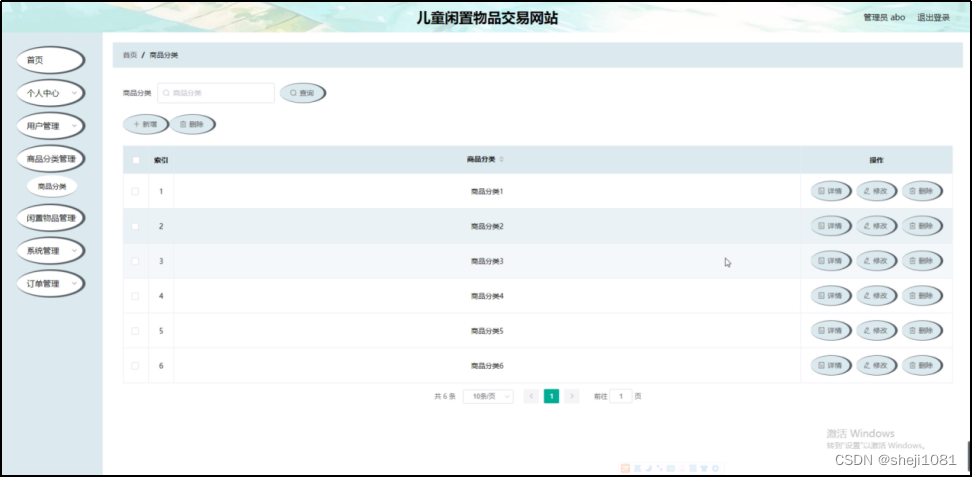
商品分类管理,在商品分类管理页面可以对索引,商品分类等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9商品分类管理界面图
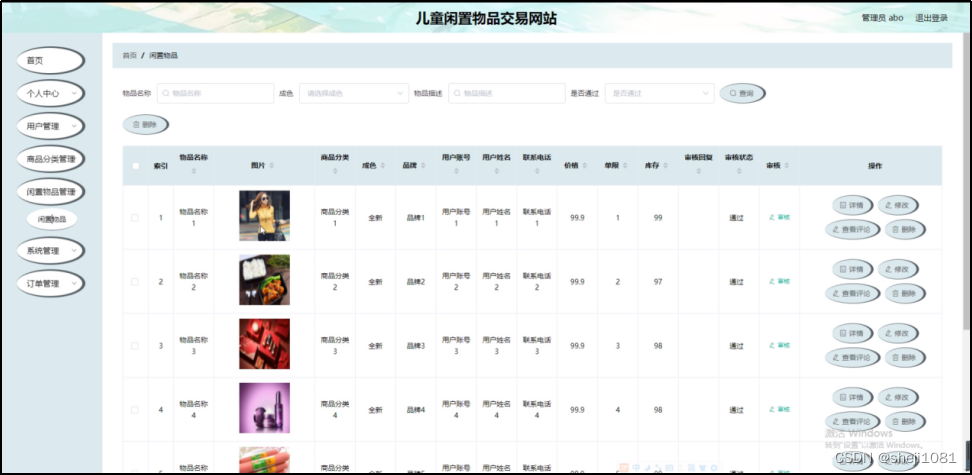
闲置物品管理,在闲置物品管理页面可以对索引,物品名称,图片,商品分类,成色,品牌,用户账号,用户姓名,联系电话,价格,单限,库存,审核回复,审核状态,审核等内容进行详情,修改,查看评论和删除等操作,如图5-10所示。
 图5-10闲置物品管理界面图
图5-10闲置物品管理界面图
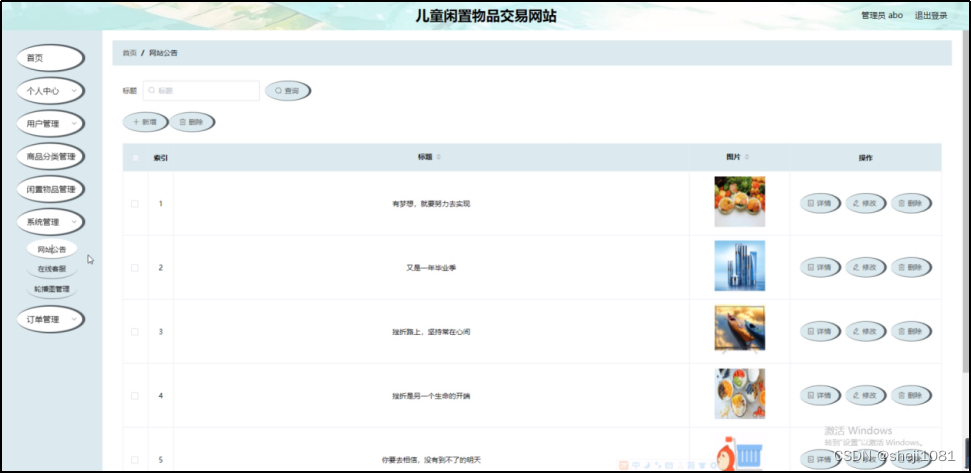
系统管理,在网站公告管理页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对在线客服,轮播图管理进行详细操作;如图5-11所示。
 图5-11系统管理界面图
图5-11系统管理界面图
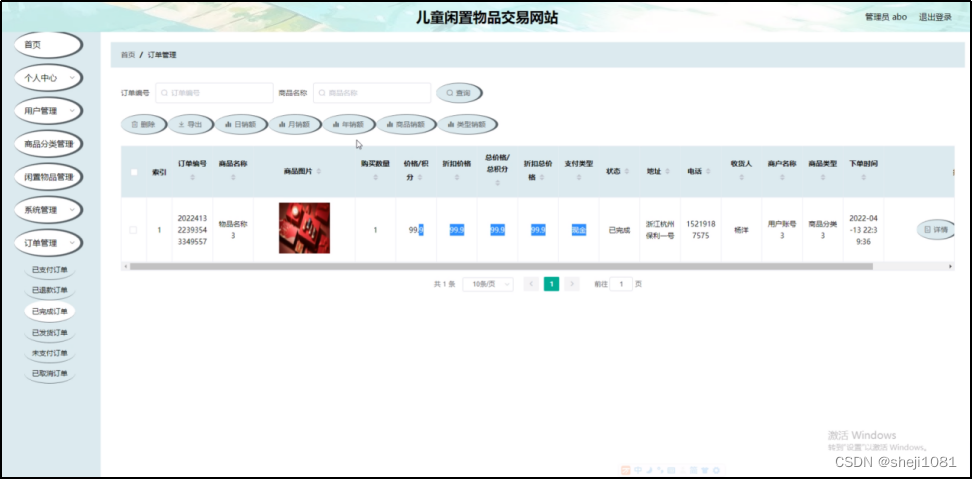
订单管理,在已支付订单页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,商户名称,商品类型,下单时间等内容进行详情,修改,发货和删除操作,还可对已完成订单,已退款订单,未支付订单,已发货订单,已取消订单进行详细操作,如图5-12所示。
 图5-12订单管理管理界面图
图5-12订单管理管理界面图
5.3用户功能模块
用户登录进入系统可以对首页,个人中心,闲置物品管理,订单管理等进行相应操作,如图5-13所示。

图5-13用户功能界面图
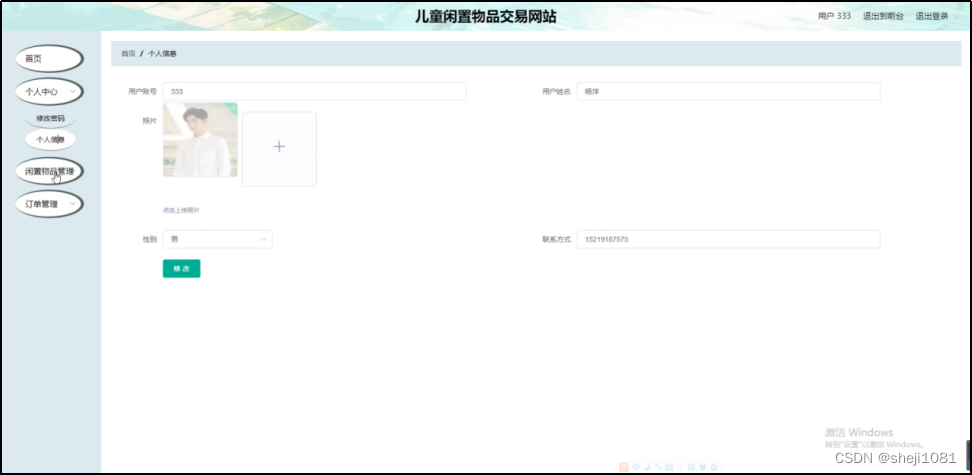
个人中心,在个人信息页面通过填写用户账号,用户姓名,照片,性别,联系方式等内容对个人信息进行修改操作,如图5-14所示。
 图5-14个人中心界面图
图5-14个人中心界面图
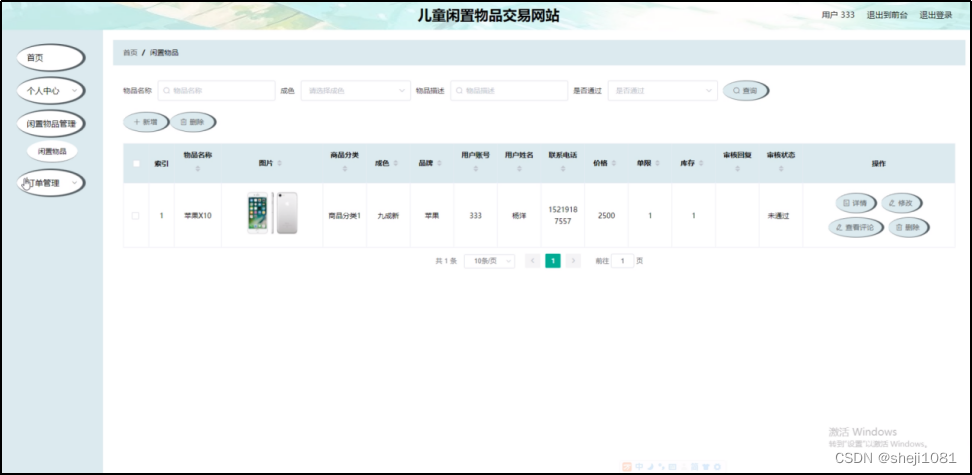
闲置物品管理,在闲置物品管理页面可以对索引,物品名称,图片,商品分类,成色,品牌,用户账号,用户姓名,联系电话,价格,单限,库存,审核回复,审核状态等内容进行详情,修改,查看评论和删除等操作,如图5-15所示。
 图5-15闲置物品管理界面图
图5-15闲置物品管理界面图