Vue/JS-音乐的播放与关闭

一、音频资源
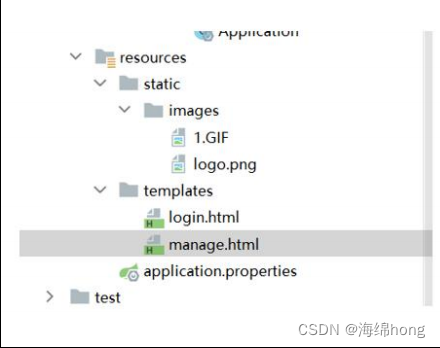
音频资源的位置如下:👇🏻

二、代码
App.vue
注意点:
- 1、若切换了音频资源,则需要在 播放音乐前 重新加载资源——见代码里的
myAuto?.load();- 2、若切换了页面(重新渲染了
dom节点),则需要用到this.$nextTick。解决范例:
- 比如:
A、B、C三个页面中,只有C页面不展示音乐按钮,当我们从C页面返回B页面时,发现音乐未播放(报错了),这是因为dom节点未渲染完,So 当页面切换了,需要 在dom节点渲染完后,再控制音乐按钮的播放与关闭,代码如下:
-this.$nextTick(() => { this.handleMusicOpenOrClose(); });
<template>
<div id="app">
<!-- 音频(隐藏) -->
<audio
:src="require(`@/assets/mp3/bgm_${this.$store.state.status > -1 ? this.$store.state.status : 0}.mp3`)"
id="myAudio"
controls="controls"
loop="true"
hidden="true"
></audio>
<!-- 音乐图标 -->
<div
:class="['music', !this.$store.state.bgmStatus ? 'musicClose' : 'musicOpen']"
@click.stop="clickMusicIcon"
></div>
</div>
</template>
<script>
export default {
name: "App",
// import引入的组件需要注入到对象中才能使用
components: {},
// 数据
data() {
return {};
},
//计算属性-监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
// 方法集合
methods: {
/** 点击音乐图标 */
clickMusicIcon() {
const { bgmStatus } = this.$store.state;
// 设置 背景音乐的开启与关闭
this.$store.commit("setBgmStatus", !bgmStatus);
console.log("是否播放背景音乐", this.$store.state.bgmStatus);
// 未切换音频资源,只是控制当前音乐资源的播放和关闭,所以不用传true
this.handleMusicOpenOrClose();
},
/** 处理音乐按钮的开关 */
async handleMusicOpenOrClose(isChangeMusic = false) {
const myAuto = document.getElementById("myAudio");
if (this.$store.state.bgmStatus) {
// myAuto?.load():重新加载资源【注意:若切换了音频资源,播放前则需要调用该方法】
isChangeMusic && await myAuto?.load();
// 播放音乐
myAuto?.play();
} else {
// 暂停音乐
myAuto?.pause();
myAuto?.load();
}
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() { },
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() { },
beforeCreate() { }, //生命周期 - 创建之前
beforeMount() { }, //生命周期 - 挂载之前
beforeUpdate() { }, //生命周期 - 更新之前
updated() { }, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() { }, //生命周期 - 销毁完成
activated() { }, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style lang="less">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
font-size: 34px;
width: 100vw;
height: 100vh;
overflow: hidden;
position: fixed;
}
body {
margin: 0;
padding: 0;
-webkit-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
user-select: none;
-webkit-touch-callout: none;
}
/* 音乐 */
.music {
width: 53px;
height: 53px;
position: absolute;
top: 30px;
right: 40px;
background: no-repeat center/cover;
z-index: 10;
}
/** 音乐图标-开 */
.musicOpen {
background-image: url("@/assets/img/common/musicOpenIcon.png");
}
/** 音乐图标-关 */
.musicClose {
background-image: url("@/assets/img/common/musicCloseIcon.png");
}
</style>
store/index.js【vuex】
import Vue from "vue";
import Vuex from "vuex";
import axios from "axios";
// 1.安装插件
Vue.use(Vuex);
// 2.创建对象
const state = {
/** 全篇数据 */
rspData: "",
/** 贯穿所有页面的状态 */
status: -1, /** 0-专心备考,1-岁月静好,2-忙着赚钱,3-快乐健身 */
// 是否播放背景音乐
bgmStatus: false,
}
const store = new Vuex.Store({ // 这样之后,所有的组件都有$store对象
// 放状态相关的信息
state,
// 当state里的数据是需要变化后再使用时,一般要在getters里面先进行相应操作后,得到对应数据
getters: {},
// 方法
mutations: {
// 设置 全篇数据
setRspData(state, data) { state.rspData = data },
// 设置 页面的状态
setStatus: (state, data) => (state.status = data),
// 设置 背景音乐的开启与关闭
setBgmStatus: (state, data) => { state.bgmStatus = data },
},
// 装异步操作的方法
actions: {
/** 请求接口部分 */
getRspDataByHttp({ commit, state }) {
/***
* 需要qs的话 再引入qs
* axios({
method: "post",
url: "*****",
data: postData
}).
* */
axios
.get("/ifa/v1/api-d3k-year-bills-2022-ful")
.then((res) => {
commit('setRspData', res.data)
})
.catch((err) => {
console.log(err);
});
},
},
modules: {} // modules里面的东西会被放到state里面
});
// 3.导出store独享
export default store;