项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
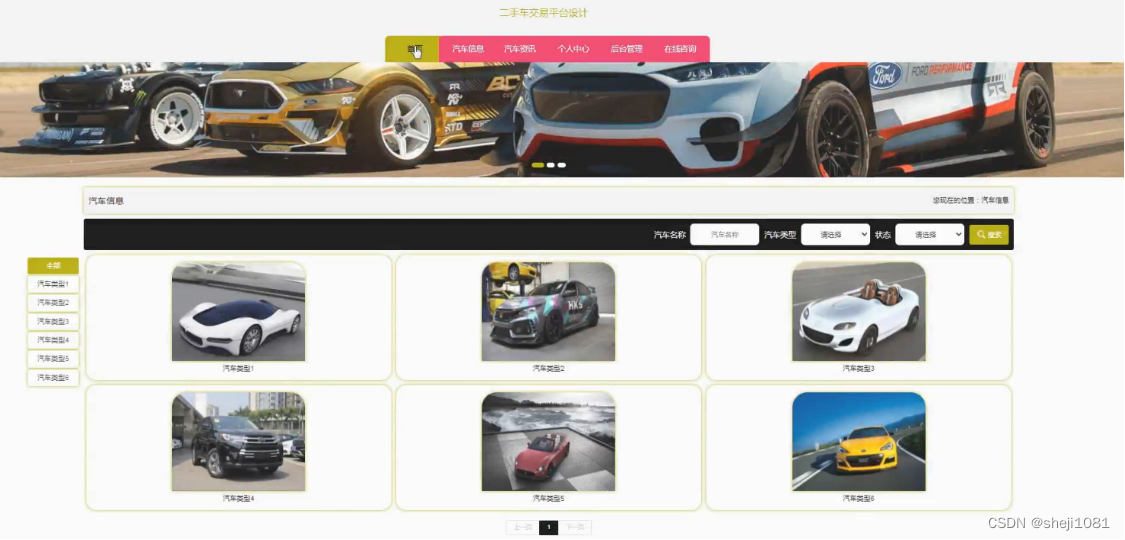
二手车交易平台,在系统首页可以查看首页,汽车信息,汽车资讯,个人中心,后台管理,在线咨询等内容,并进行详细操作;如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
用户注册,在用户注册页面通过填写用户账号,用户行,密码,确认密码,手机号码,邮箱,地址等信息进行注册操作,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
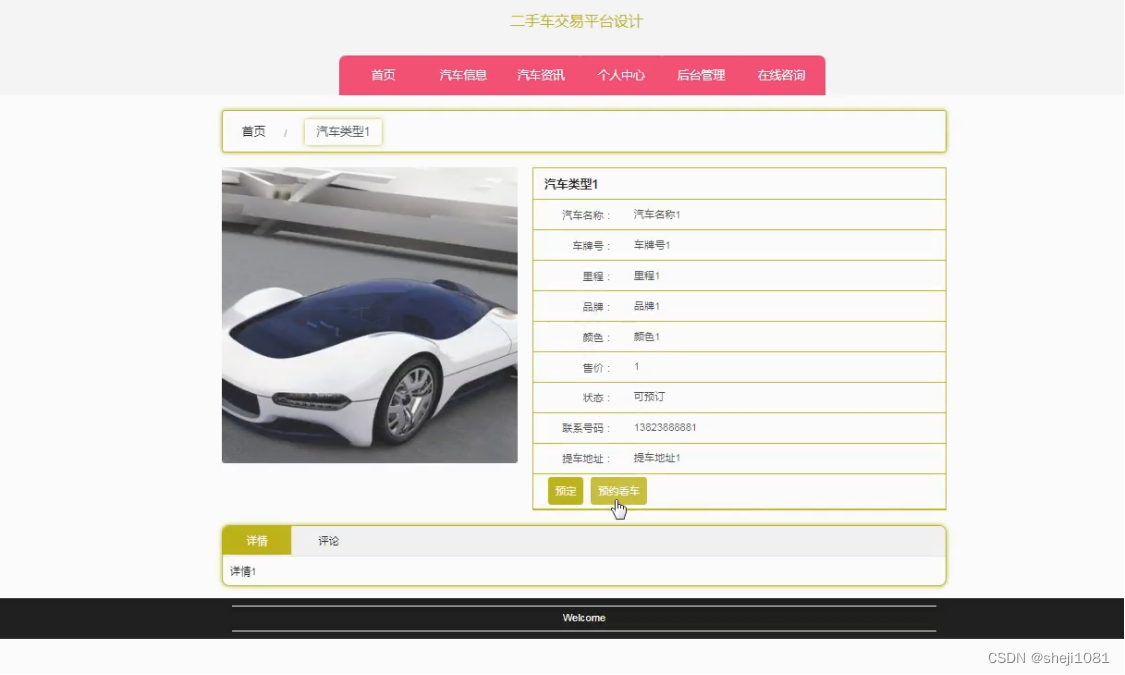
汽车信息,在汽车信息页面可以查看汽车类型,汽车名称,车牌号,里程,品牌,颜色,售价,状态,图片,联系号码,提车地址,详情等内容,并进行评论,预定和预约看车操作,如图5-3所示。
 图5-3汽车信息界面图
图5-3汽车信息界面图
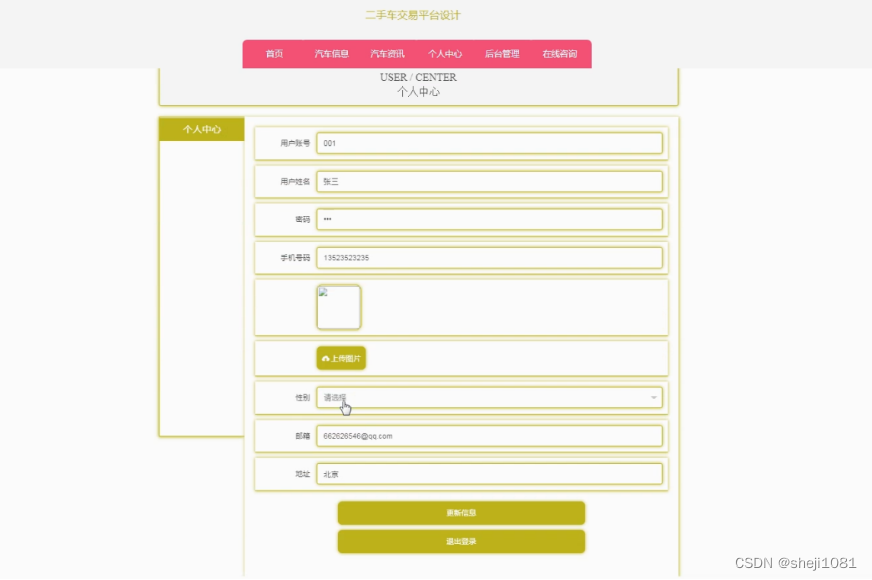
个人中心,在个人中心页面通过填写用户账号,用户姓名,密码,手机号码,上传图片,性别,邮箱,地址等内容进行更新信息操作,如图5-4所示。
 图5-4个人中心界面图
图5-4个人中心界面图
5.2管理员功能模块
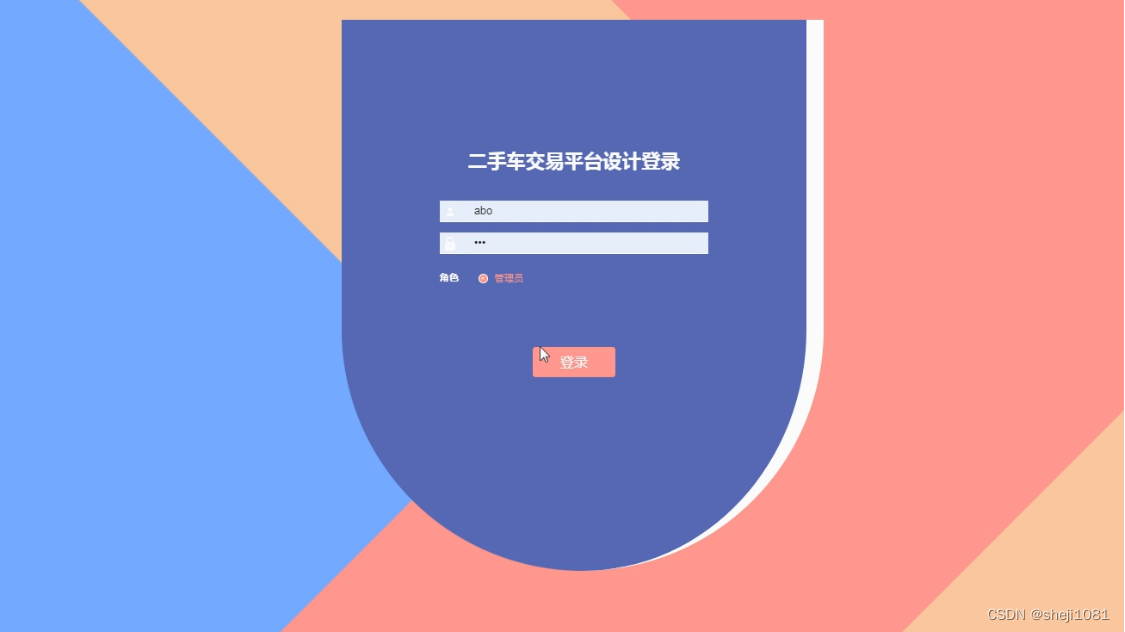
管理员登陆进入系统前在登录页面根据要求填写账号,密码,验证码和选择角色等信息,点击登录进行登录操作,如图5-5所示。
 图5-5管理员登录界面图
图5-5管理员登录界面图
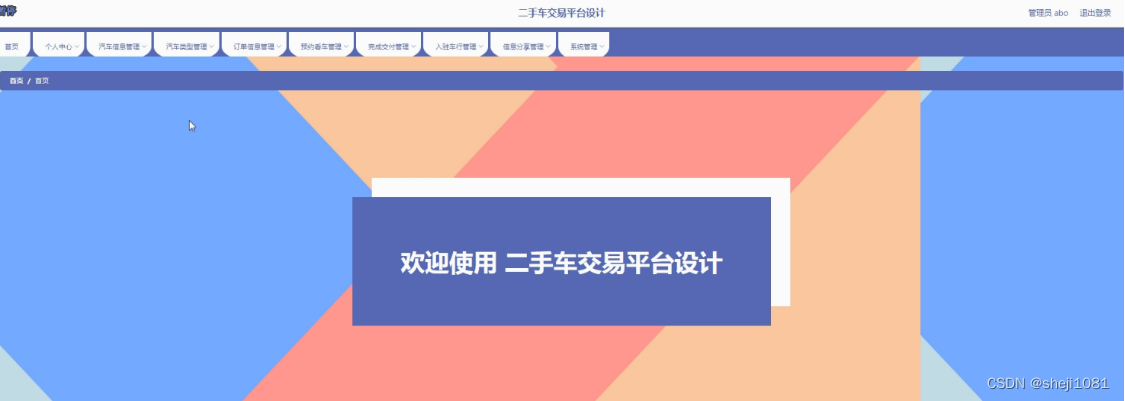
管理员登陆系统后,可以查看首页,个人中心,汽车信息管理,汽车类型管理,订单信息管理,预约看车管理,完成交付管理,入驻车行管理,信息分享管理,系统管理等功能,还能对每个功能逐一进行相应操作,如图5-6所示。

图5-6管理员功能界面图
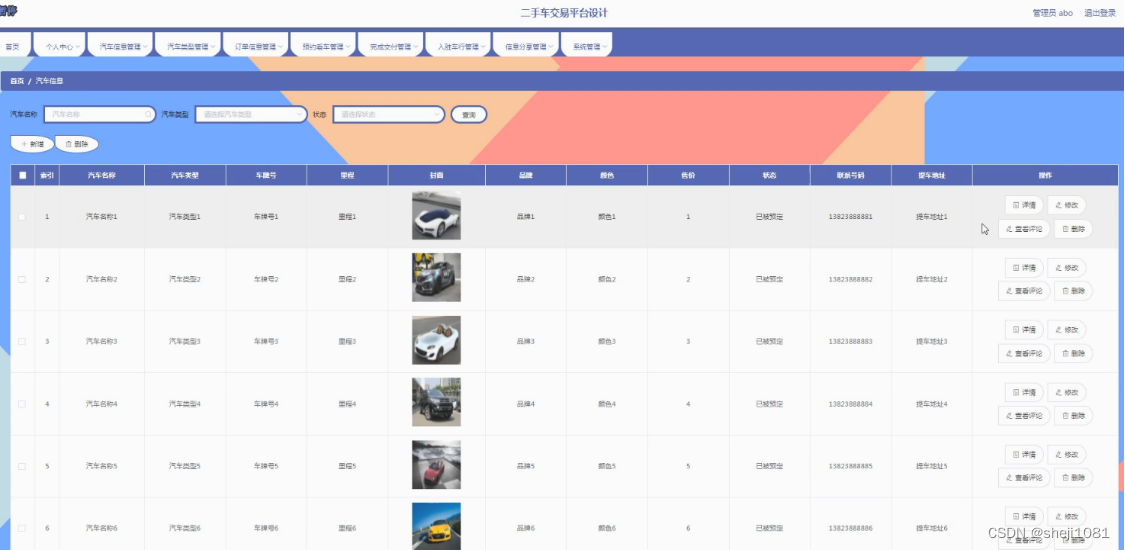
汽车信息管理,在汽车信息管理页面可以对索引,汽车名称,汽车类型,车牌号,里程,封面,品牌,颜色,售价,状态,联系号码,提车地址等内容进行详情,修改,查看评论和删除操作,如图5-7所示。
 图5-7汽车信息管理界面图
图5-7汽车信息管理界面图
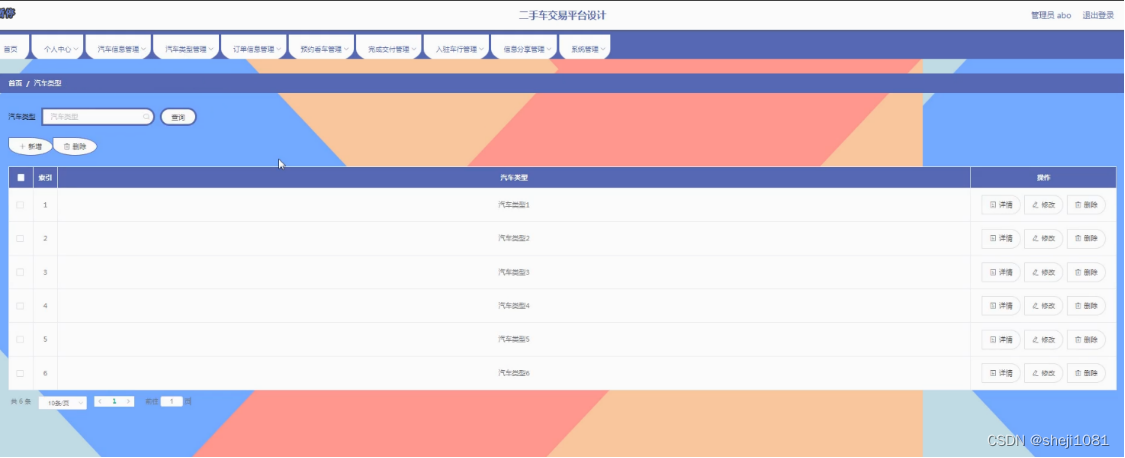
汽车类型管理,在汽车类型管理页面可以对索引,汽车类型等内容进行详情,修改和删除等操作,如图5-8所示。
 图5-8汽车类型管理界面图
图5-8汽车类型管理界面图
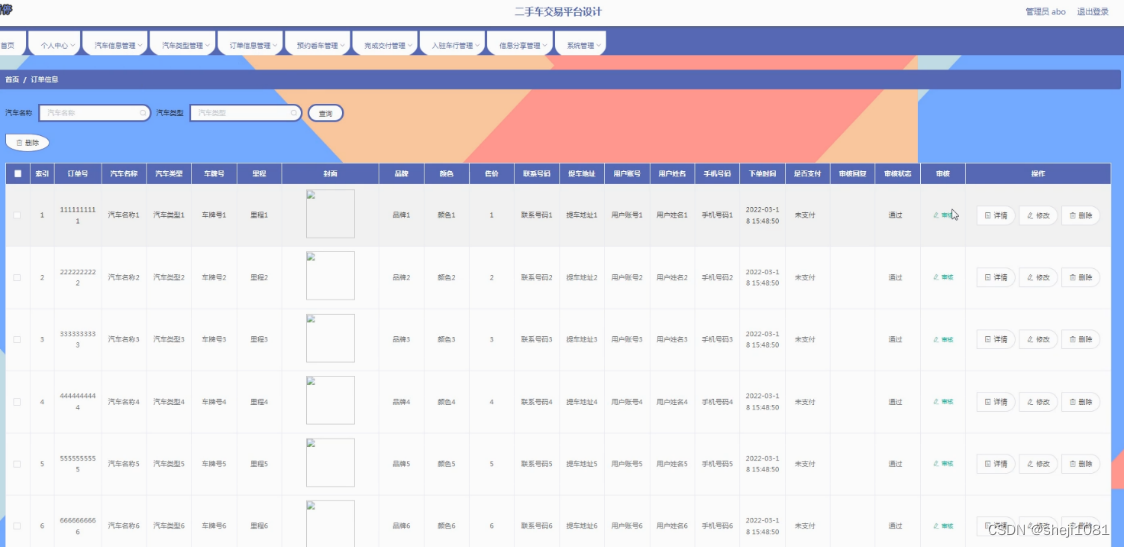
订单信息管理,在订单信息管理页面可以对索引,订单号,汽车名称,汽车类型,车牌号,里程,封面,品牌,颜色,售价,联系号码,提车地址,用户账号,用户姓名,手机号码,下单时间,是否支付,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-9所示。
 图5-9订单信息管理界面图
图5-9订单信息管理界面图
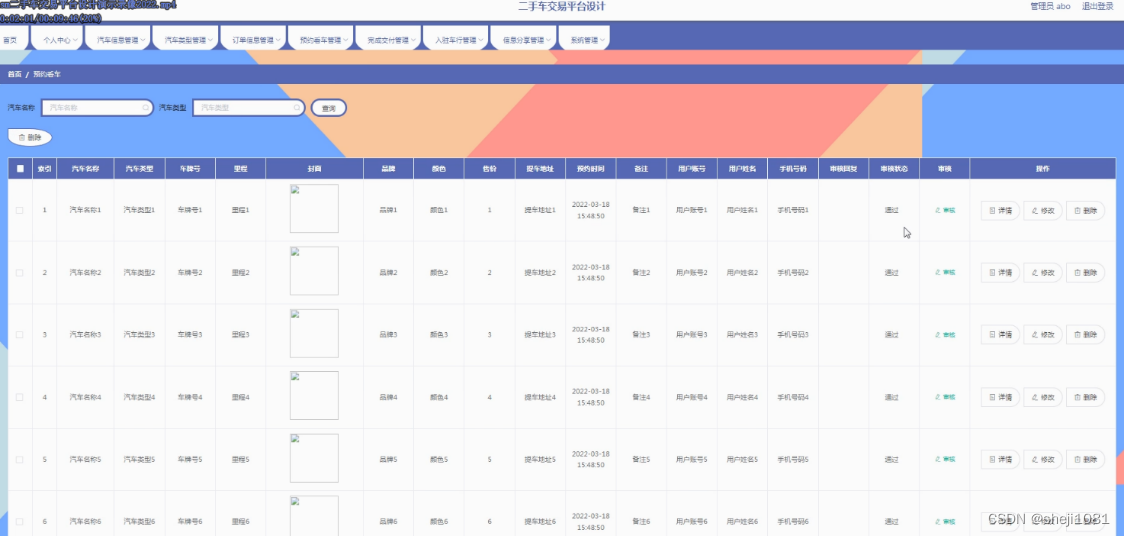
预约看车管理,在预约看车管理页面可以对索引,汽车名称,汽车类型,车牌号,里程,封面,品牌,颜色,售价,提车地址,预约时间,备注,用户账号,用户姓名,手机号码,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-10所示。
 图5-10预约看车管理界面图
图5-10预约看车管理界面图
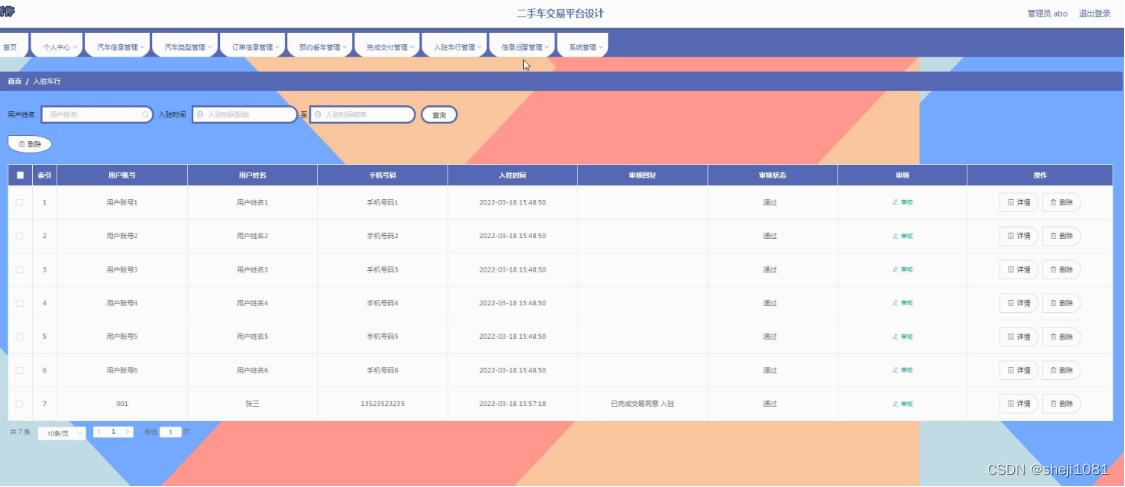
入驻车行管理,在入驻车行管理页面可以对索引,用户账号,用户姓名,手机号码,入驻时间,审核回复,审核状态,审核等内容进行详情和删除等操作,如图5-11所示。

图5-11入驻车行管理界面图
信息分享管理,在信息分享管理页面可以对索引,汽车名称,车牌号,汽车类型,里程,品牌,颜色,售价,联系号码,用户账号,用户姓名,手机号码,分享时间,审核回复,审核状态,审核等内容进行详情和删除操作,如图5-12所示。

图5-12信息分享管理界面图
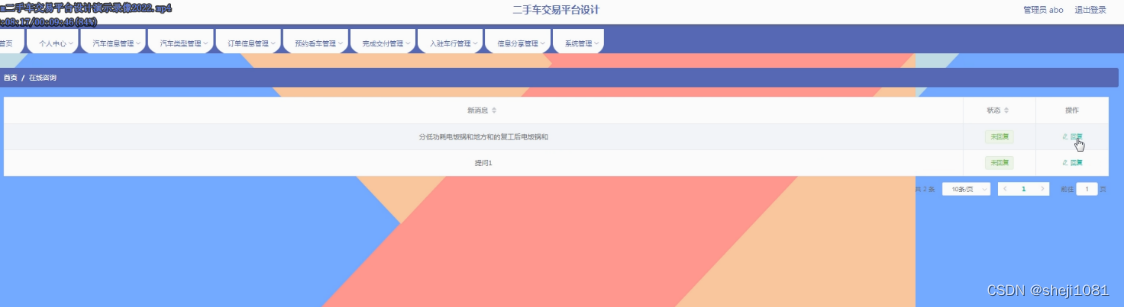
系统管理,在在线咨询页面可以对新消息,状态等内容进行回复操作,还可以对轮播图管理和汽车资讯进行详细操作;如图5-13所示。
 图5-13系统管理界面图
图5-13系统管理界面图
5.3用户功能模块
用户登陆系统,可以查看首页,个人中心,订单信息管理,预约看车管理,完成交付管理,入驻车行管理,信息分享管理等功能,还能对每个功能逐一进行相应操作,如图5-14所示。

图5-14用户功能界面图
订单信息管理,在订单信息管理页面可以对索引,订单号,汽车名称,汽车类型,车牌号,里程,封面,品牌,颜色,售价,联系号码,提车地址,用户账号,用户姓名,手机号码,下单时间,是否支付,审核回复,审核状态等内容进行详情和完成交付等操作,如图5-15所示。

图5-15订单信息管理界面图
完成交付管理,在完成交付管理页面可以对索引,订单号,汽车名称,汽车类型,车牌号,里程,封面,品牌,颜色,售价,联系号码,提车地址,用户账号,用户姓名,手机号码,完成时间等内容进行详情和入驻车行等操作,如图5-16所示。
图5-16完成交付管理界面图
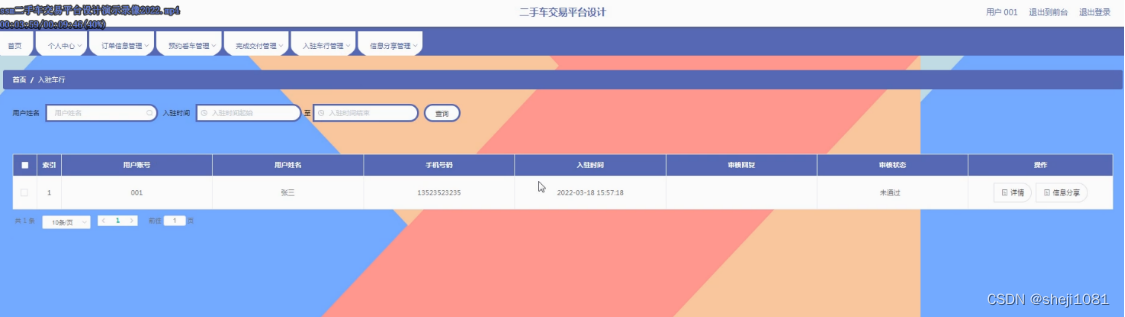
入驻车行管理,在入驻车行管理页面可以对索引,用户账号,用户姓名,手机号码,入驻时间,审核回复,审核状态等内容进行详情和信息分享等操作,如图5-17所示。
 图5-17入驻车行管理界面图
图5-17入驻车行管理界面图















![[附源码]计算机毕业设计的疫苗接种管理系统Springboot程序](https://img-blog.csdnimg.cn/9d4de1836492416fac39789dbe127fa7.png)