1、CSS3盒子模型
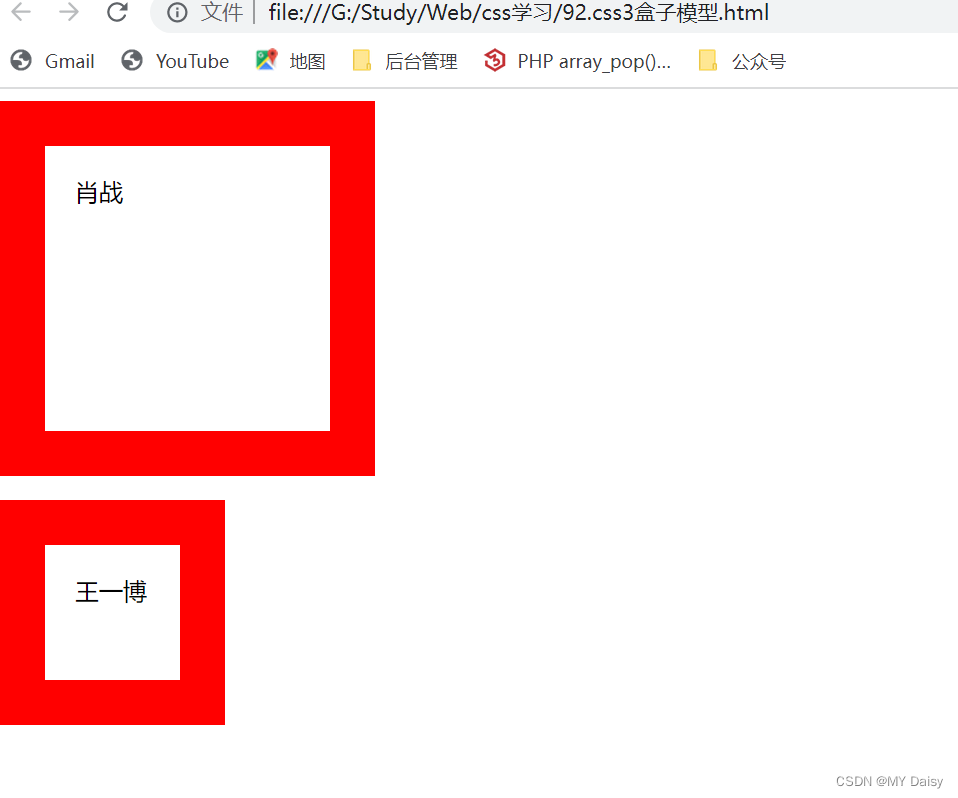
原来的CSS盒子设置了border和padding属性,就会撑大盒子。
现在CSS3中可以通过box-sizing来指定盒模型,有两个值:
- content-box:盒子大小是width+padding+border
- bordr-box:盒子大小就是width,padding和border不会撑大盒子(前提是padding和border不会超过width宽度)
这样计算盒子大小的方式就改变了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
border: 30px solid red;
padding: 20px;
}
p{
width: 150px;
height: 150px;
border: 30px solid red;
padding: 20px;
box-sizing:border-box;
}
</style>
</head>
<body>
<div>肖战</div>
<p>王一博</p>
</body>
</html>

应用:
*{
margin:0;
padding:0;
box-sizing:border-box;
}
2、图片变模糊
CSS3滤镜filter属性:可以将模糊或颜色偏移等图形效果应用于元素
语法:
filter:函数();
filter:blur(5px);//blur模糊处理,数值越大越模糊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
filter: blur(5px);
}
/* 鼠标悬浮,不模糊 */
img:hover{
filter: blur(0);
}
</style>
</head>
<body>
<img src="../images/bg1.png" alt="">
</body>
</html>

3、calc函数
用+ - * /进行运算
语法:
width:calc(100% - 80px); //符号前后加空格
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:150px;
height: 100px;
background-color: red;
}
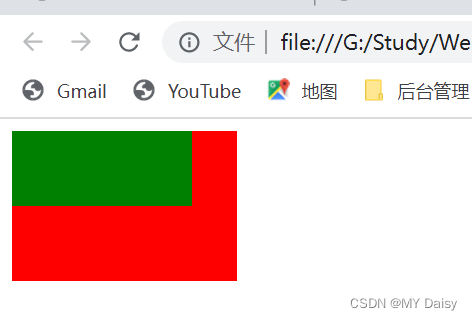
/* 实现子元素总是比父元素的宽度小30px */
.son{
width: calc(100% - 30px);
height: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>

4、CSS3新增过渡属性**
4.1 过渡使用
谁要过渡,给谁加
transition:要过渡的属性 花费时间 运动曲线 何时开始;
属性值说明:
- 属性:想要变化的css属性,width\height等,如果所有属性都想过渡效果,直接写个all
- 花费时间:单位是秒s(单位必须写)
- 运动曲线:默认是ease(可以省略)
linear:匀速
ease:逐渐慢下来
ease-in:加速
ease-out:减速
ease-in-out:先加速后减速
- 何时开始:可以省略,单位是秒(必须写单位),可以设置延迟触发时间,默认是0s
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 50px;
background-color: pink;
transition: width 1s ease-in 1s;
}
div:hover{
width: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
过渡属性
可以多个属性一起变,要写到一行用逗号分割,如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 50px;
background-color: pink;
/* transition: width 1s ease-in 0s; */
transition: width 1s ease-in 0s,height 2s;
}
div:hover{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
或者写all:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 50px;
background-color: pink;
/* 单个属性变化 */
/* transition: width 1s ease-in 0s; */
/* 多个属性变化 */
/* transition: width 1s ease-in 0s,height 2s; */
/* 多个属性变化 */
transition: all 0.5s;
}
div:hover{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
过渡属性2
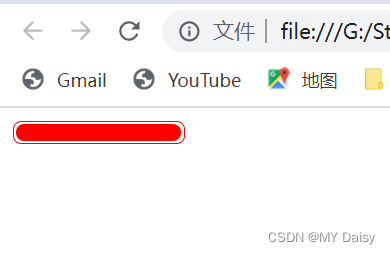
4.2 过渡练习-进度条制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bar{
width: 100px;
height: 10px;
border: 1px red solid;
padding: 1px;
border-radius: 5px;
}
.bar_in{
width: 50%;
height: 100%;
background-color: red;
transition: width 1s ;
border-radius: 5px;
}
.bar:hover .bar_in{
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>

4.3 过渡练习-图片切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
width: 120px;
height: 58px;
overflow: hidden;
}
.banner{
position: absolute;
width: 300px;
height: 58px;
transition: left 1s ease 1s;
}
.box:hover .banner{
left:-124px;
}
</style>
</head>
<body>
<div class="box">
<div class="banner">
<img src="../images/bg3.jpg" alt="">
<img src="../images/bg1.png" alt="">
</div>
</div>
</body>
</html>
5、广义的HTML5
HTML5广义:HTML5本身+CSS3+JavaScript







![[附源码]计算机毕业设计的疫苗接种管理系统Springboot程序](https://img-blog.csdnimg.cn/9d4de1836492416fac39789dbe127fa7.png)