该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.4系统流程分析
3.4.1操作流程
系统登录流程图,如图所示:

图3-1登录流程图
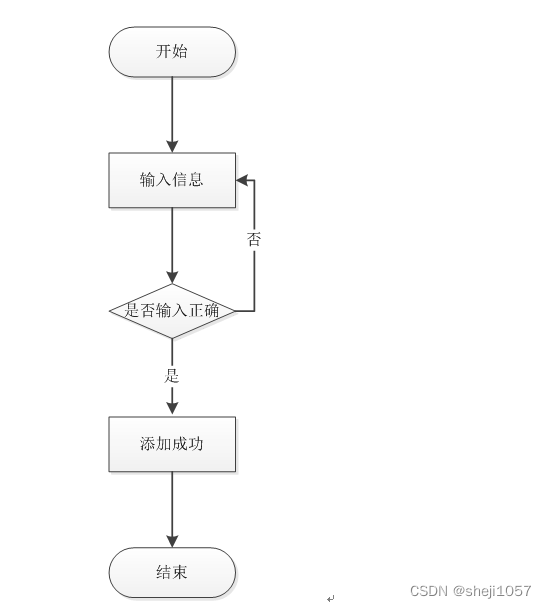
3.4.2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
3.4.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
4.1 系统体系结构
国货美妆店管理系统的结构图4-1所示:

图4-1 系统结构
登录系统结构图,如图4-2所示:

图4-2 登录结构图
管理员结构图,如图4-3所示。

图4-3 管理员结构图
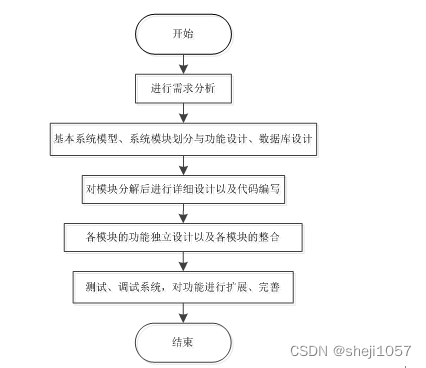
4.2开发流程设计
系统流程的分析是通过调查系统所涉及问题的识别、可行性、可操作性、系统分析处理能力等具体环节来调节、整理系统的设计方案以确保系统能达到理想的状态。这些操作都要从注册、登录处着眼进行一系列的流程测试保证数据库的完整,从而把控系统所涉及信息管理的安全、保证信息输入、输出正常转换。然后,通过实际操作完成流程图的绘制工作。
国货美妆店管理系统的开发对管理模块和系统使用的数据库进行分析,编写代码,系统测试,如图4-4所示。

图4-4开发系统流程图
4.3 数据库设计原则
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
通过国货美妆店管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
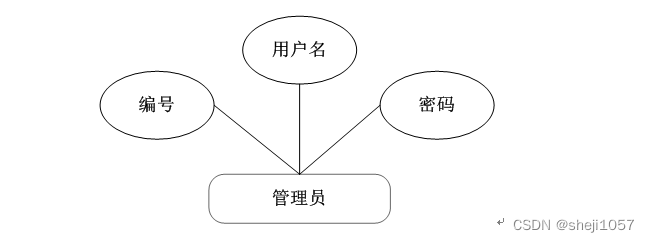
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
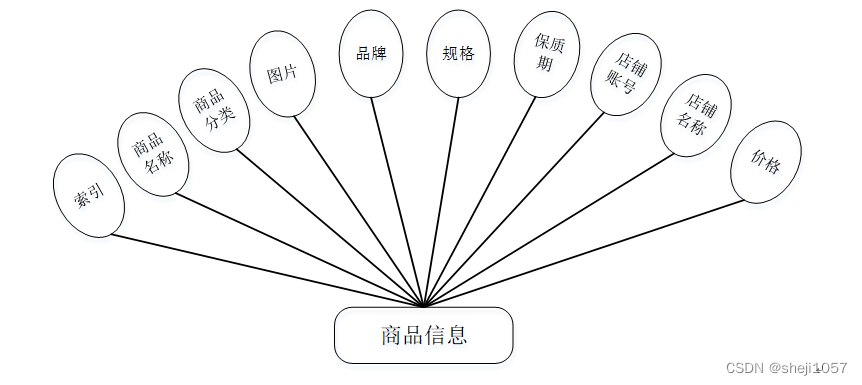
商品信息管理实体属性图如图4-6所示。

图4-6商品信息管理属性图
用户注册实体属性图如图4-8所示。

图4-8用户注册实体属性图
5.1系统功能模块
国货美妆店管理系统,在系统首页可以查看首页、商品信息、商品资讯、个人中心、后台管理、购物车等内容,如图5-1所示。

图5-1系统首页界面图
商品信息,在商品信息页面可以查看商品名称、价格、商品分类、品牌、图片、规格、保质期、店铺账号、店铺名称、点击次数、商品详情等详细内容进行添加到购物车、立即购买、评论或收藏等操作,如图5-2所示。

图5-2商品信息界面图
用户注册,在用户注册页面通过填写用用户名、密码、姓名、年龄、手机等信息完成用户注册,如图5-3所示。在个人中心页面通过填写用户名、密码、姓名、图片、性别、年龄、手机、余额等信息进行更新操作,还可以根据需要对我的订单、我的地址、我的收藏进行相应操作,如图5-4所示。

图5-3用户注册界面图

图5-4在线留言界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-5所示。

图5-5管理员登录界面图
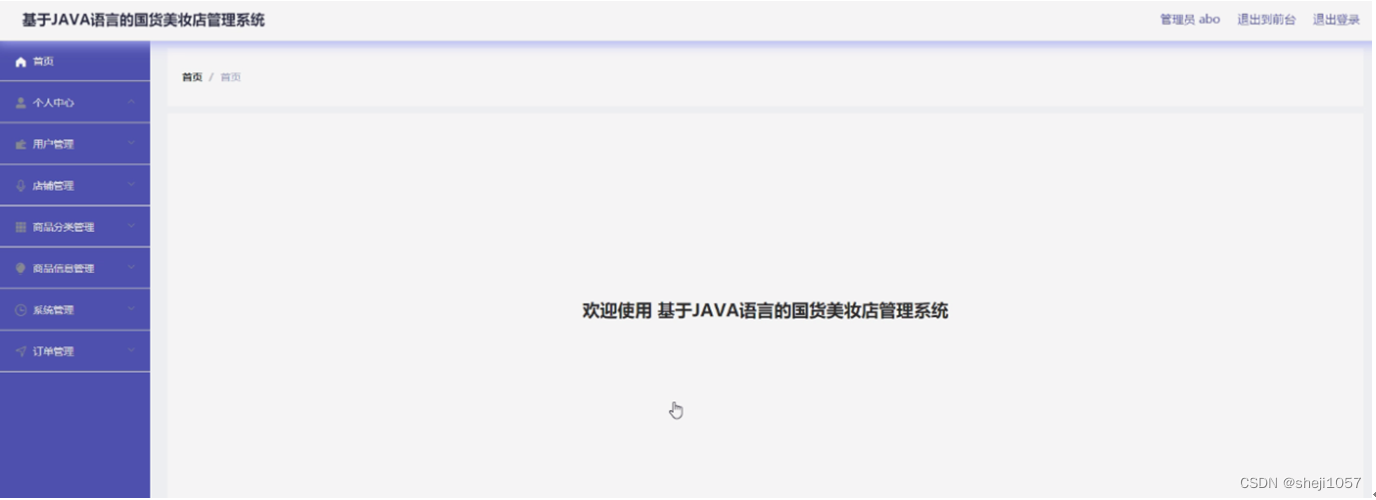
管理员登录进入国货美妆店管理系统可以查看首页、个人中心、用户管理、店铺管理、商品分类管理、商品信息管理、系统管理、订单管理等信息,如图5-6所示。

图5-6管理员功能界面图
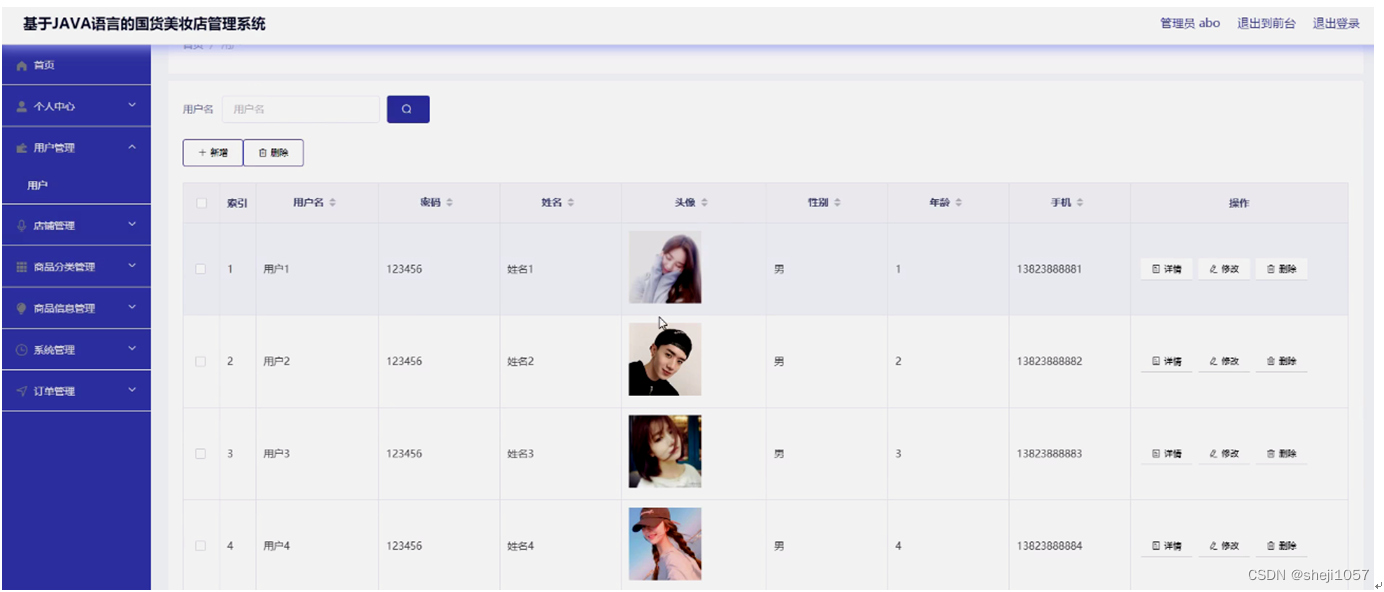
用户管理,在用户管理页面中可以通过查看索引、用户名、密码、姓名、头像、性别、年龄、手机等信息进行修改或删除等详细操作,如图5-7所示。

图5-7用户管理界面图
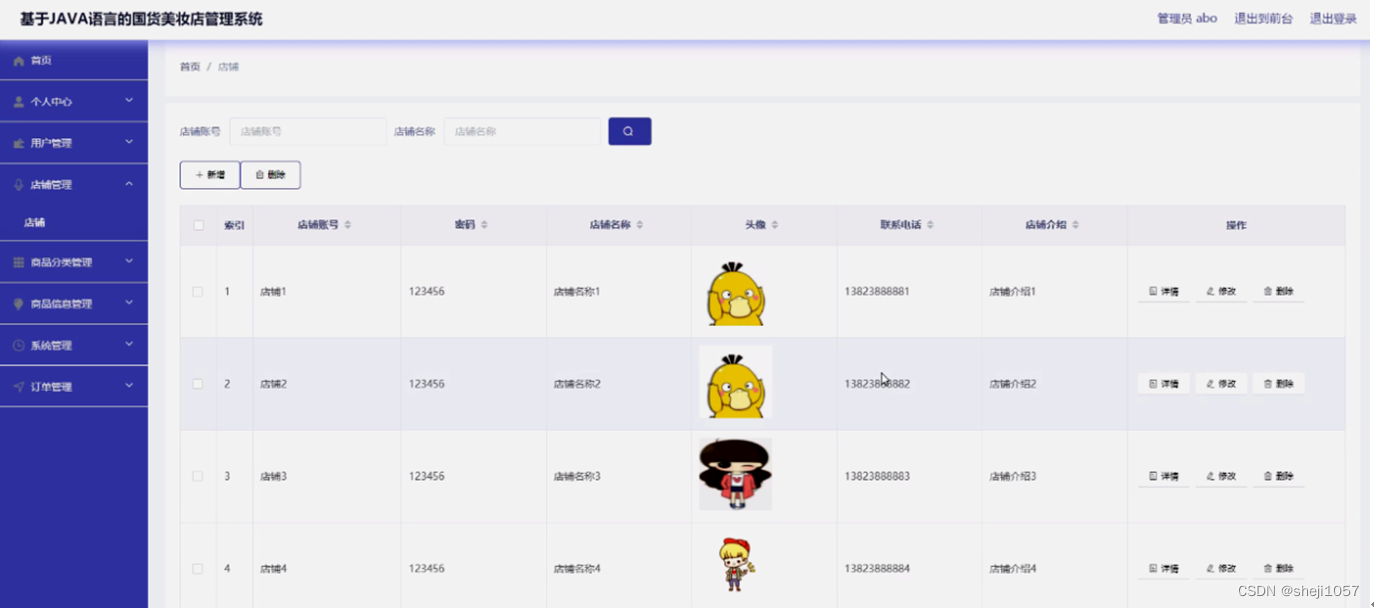
店铺管理,在店铺管理页面中可以查看索引、店铺账号、密码、店铺名称、头像、联系电话、店铺介绍等信息,并可根据需要进行修改或删除等操作,如图5-8所示。

图5-8店铺管理界面图
商品分类管理,在商品分类管理页面中可以查看索引、商品分类等信息,并可根据需要进行修改或删除等详细操作,如图5-9所示。

图5-9商品分类管理界面图
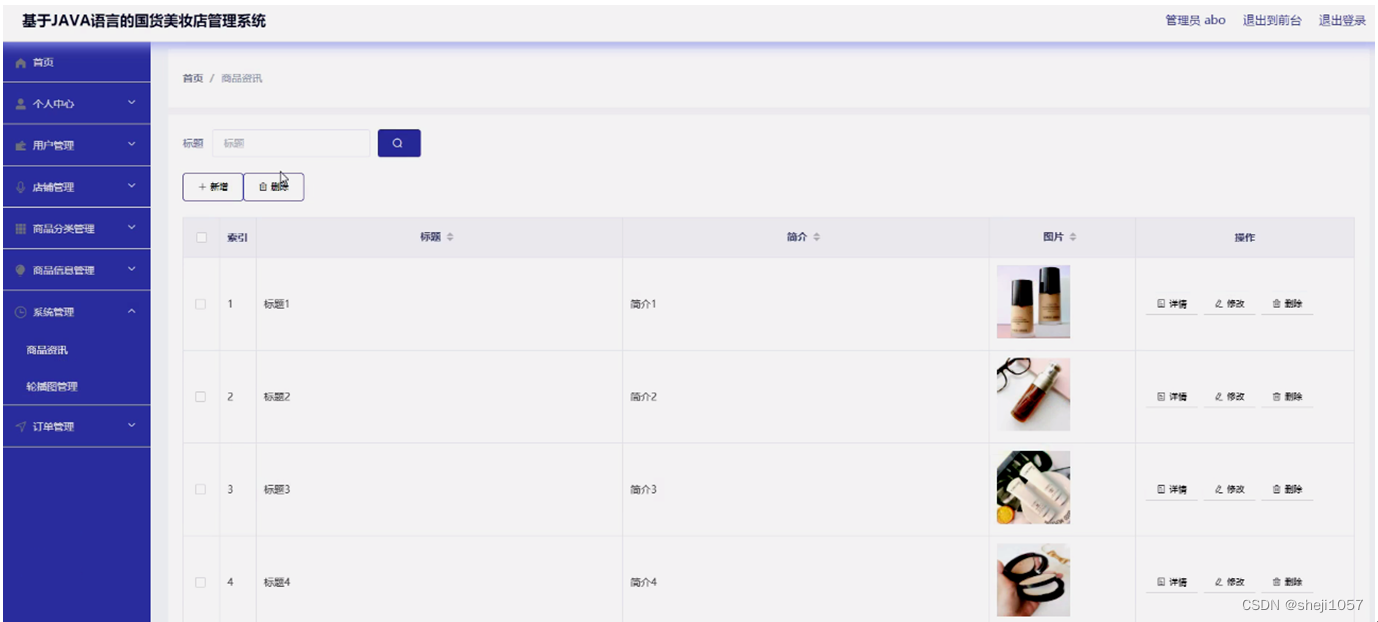
系统管理,在商品资讯页面中可以查看索引、标题、简介、图片等内容,还可以根据需要对轮播图管理进行相应操作,如图5-10所示。

图5-10系统管理界面图
订单管理,在订单管理页面中可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单、已支付订单进行相对应操作,如图5-11所示。

图5-11订单管理界面图
5.3店铺功能模块
店铺户登录进入系统可以查看首页、个人中心、商品分类管理、商品信息管理、订单管理等内容,如图5-12所示。

图5-12店铺功能界面图
个人中心,在个人中心页面中通过填写店铺账号、店铺名称、头像、联系电话、店铺介绍等信息进行修改,如图5-13所示。

图5-13个人中心界面图
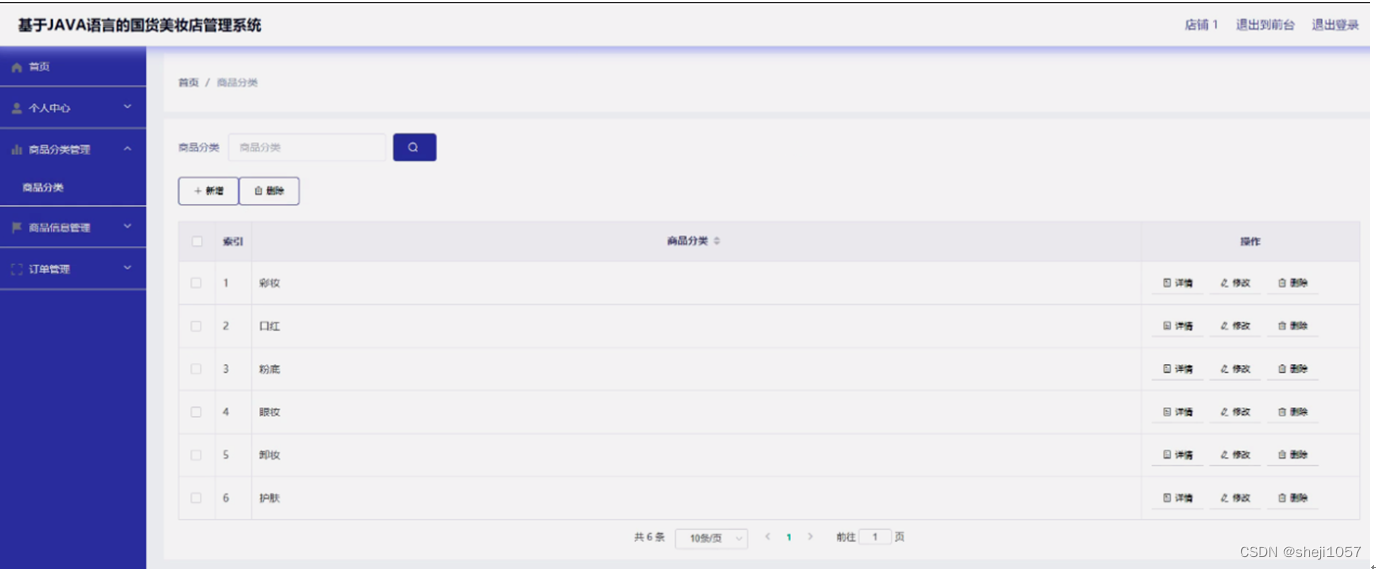
商品分类管理,在商品分类管理页面中可以查看索引、商品分类等信息内容,并且根据需要进行修改或删除等其他详细操作,如图5-14所示。

图5-14商品分类管理界面图
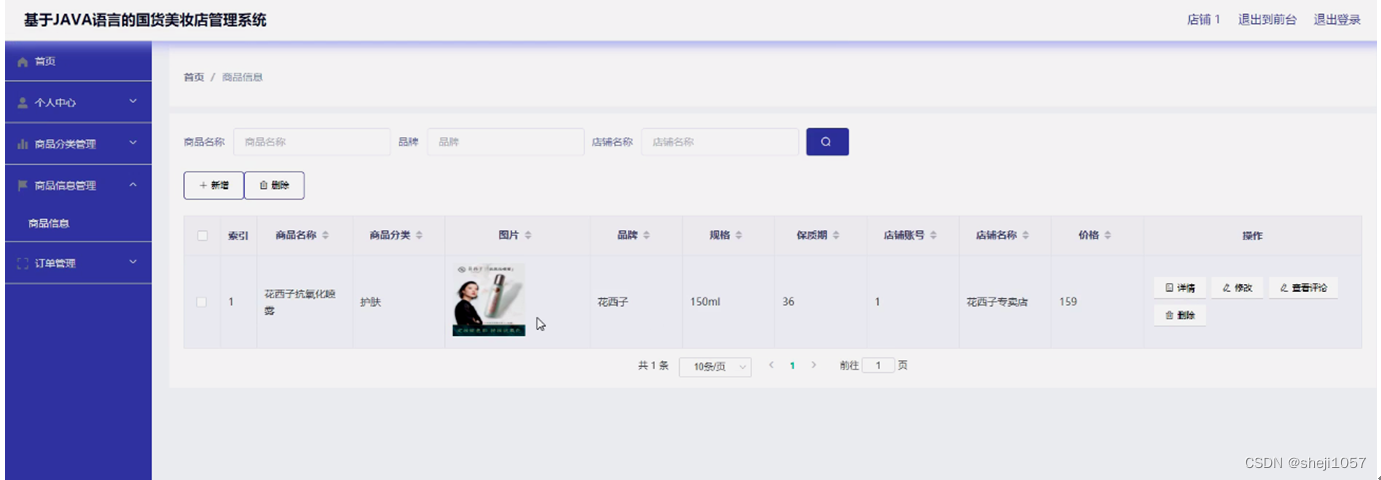
商品信息管理,在商品信息管理页面中通过查看索引、商品名称、商品分类、图片、品牌、规格、保质期、店铺账号、店铺名称、价格等内容进行详情、修改、查看评论或删除,如图5-15所示。

图5-15商品信息管理界面图





![[附源码]计算机毕业设计的在线作业批改系统Springboot程序](https://img-blog.csdnimg.cn/cb29f2a72d464c4286a6a8afdf35a6d5.png)