目录
表单事件
表单方法
操作表单
获取表单的值
表单内容html
checkbox的获取办法
表单事件

注意:onsubmit,onreset只能给表单添加
表单.submit ;表单.onreset;
form.onsubmit=function(){
alert('表单即将被提交');
};
form.onreset=function(){
alert('表单即将被重置');
}; form.username.oninput = function () {
console.log('有新的内容输入');
};
form.sel.onchange = function () {
console.log('选择内容有变化');
};表单方法
- 表单.submit() 提交表单
- 表单.reset() 重置表单
事件需要有动作才可以实行(比如点击触发,方法可以不用动作,调用即可)
form.send.onclick = function () {
// form.submit();
form.reset();//会触发onreset事件
};
操作表单
获取表单的值
node.value
input
select
textarea
表单内容html
<form action="#" id="form">
<input type="text" name="username" value="">
<p>性别
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</p>
<p>兴趣
<input type="checkbox" name="interest" value="吃饭">吃饭
<input type="checkbox" name="interest" value="睡觉">睡觉
<input type="checkbox" name="interest" value="学习">学习
</p>
<p>来自于
<select name="sel" id="">
<option value="北京">北京</option>
<option value="纽约">纽约</option>
<option value="华尔街">华尔街</option>
</select>
</p>
<textarea name="text" cols="30" rows="10"></textarea>
<input type="button" name="btn" value="点击" />
<input type="submit" name="sub" value="提交" />
<input type="reset" name="res" value="重置" />
<input type="button" name="send" value="发送" />
</form>代码中给每个表单添加了name属性,用这个属性去获取相应的表单元素
可以通过form.name获取表单
form.btn.onclick = function () {
console.log(form.username.value);//获取到输入框的值
console.log(form.sex.value);//获取单选框的值
console.log(form.interest.value);
console.log(form.sel.value);//获取选择框的值
};
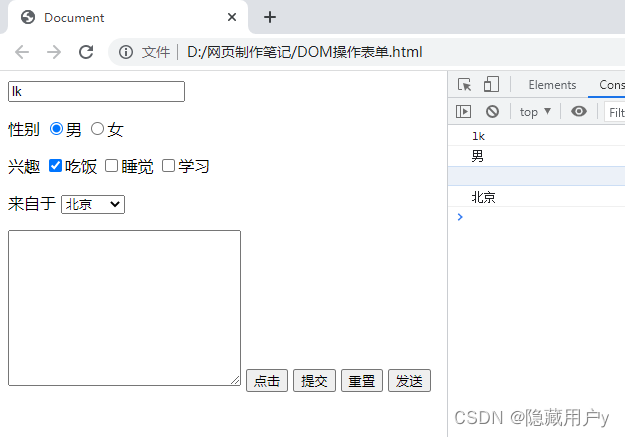
};运行一下,控制台截图

checkbox的获取办法
checkbox(兴趣) 的值没有成功获取到。下面介绍checkbox的获取办法
声明一个数组,遍历checkbox,如果checkbox被选中就将此checkbox的内容push到数组中。
var arr = [];
for (var i = 0; i < form.interest.length; i++) {
if (form.interest[i].checked) {
arr.push(form.interest[i].value);
}
}
console.log(arr);
全文使用代码完整如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="#" id="form">
<input type="text" name="username" value="">
<p>性别
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</p>
<p>兴趣
<input type="checkbox" name="interest" value="吃饭">吃饭
<input type="checkbox" name="interest" value="睡觉">睡觉
<input type="checkbox" name="interest" value="学习">学习
</p>
<p>来自于
<select name="sel" id="">
<option value="北京">北京</option>
<option value="纽约">纽约</option>
<option value="华尔街">华尔街</option>
</select>
</p>
<textarea name="text" cols="30" rows="10"></textarea>
<input type="button" name="btn" value="点击" />
<input type="submit" name="sub" value="提交" />
<input type="reset" name="res" value="重置" />
<input type="button" name="send" value="发送" />
</form>
<script>
window.onload = function () {
var form = document.getElementById("form");
form.btn.onclick = function () {
console.log(form.username.value);//获取到输入框的值
console.log(form.sex.value);//获取单选框的值
console.log(form.interest.value);
console.log(form.sel.value);//获取选择框的值
// 获取到checkbox的值
// console.log(form.interest[0].value);
var arr = [];
for (var i = 0; i < form.interest.length; i++) {
if (form.interest[i].checked) {
arr.push(form.interest[i].value);
}
}
console.log(arr);
};
form.username.oninput = function () {
console.log('有新的内容输入');
};
form.sel.onchange = function () {
console.log('选择内容有变化');
};
form.onsubmit = function () {
alert('表单即将被提交');
};
form.onreset = function () {
alert('表单即将被重置');
};
form.send.onclick = function () {
// form.submit();
form.reset();//会触发onreset事件
};
};
</script>
</body>
</html>




![[附源码]计算机毕业设计的在线作业批改系统Springboot程序](https://img-blog.csdnimg.cn/cb29f2a72d464c4286a6a8afdf35a6d5.png)