场景:记录下父子组件之间的传值方法,以及调用他们的内部的方法
*** 父组件给子组件传值是通过属性绑定的方法
*** 子组件给父组件传值是通过绑定对应的方法将自身的值传递给父组件
当然,我这只是说了一种传参方式,也包含通过vuex的方式,或者先将值存放在本地,再去通过请求本地数据进行传值等等方法
第一:父组件向子组件传值
第一步:首先创建一个父组件:father.vue
第二步:导入子组件:
import son from './son.vue'第三步:在父组件中注册子组件:
components:{ son,//如果组件名字跟注册名字一样,可简写 }这里注意的是:如果你导入的子组件名称跟你要在父组件中放置的子组件名称一样, 那你可以像上述简写
第三步:将注册的子组件放置到父组件的页面中
<son :father='countryName' @fatherFunction='getSon'></son>注意::father='countryName'就是父组件在子组件身上绑定了一个father对象, countryName作为father的值,传递给子组件
@fatherFunction='getSon'是子组件绑定的一个向父组件传值的方法
在子组件向父组件传值的时候介绍
到了这一步:就已经完成了父组件向子组件传值的过程
第四步:子组件接收父组件传递过来的数据
在子组件中定义 props
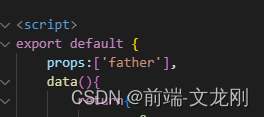
props:['father'],里面的father就是父组件传递给子组件的属性值
你就把props写在export default 与data之间即可,反正跟data是平级
除了通过props接收父组件传递的值外,还可以通过this.$parent.countryName获取父组件的值
-------------------------------------------------------------------------------------------------------------------------
第五步:子组件中使用父组件中传递过来的值:
this.father直接this.传过来的参数名 即可成功调用父组件传递的值
第二:子组件向父组件传值 (可以传多个值,传几个,父级页面接收几个)
第一步:定义子组件要给父组件传递的数据
第二步:在子组件中定义一个父级页面接收的名称
比如我是在点击了这个事件后,触发给父组件传值
changeData(){ this.$emit('fatherFunction',this.sonArr,this.num) }fatherFunction:这个就是父级用来接收的方法名
这里我是给传递了两个数据,所以在父级页面接收的时候,也得接收两个数据
到了这一步就已经完成了子组件向父组件传值的步骤
-------------------------------------------------------------------------------------------------------------------------
在父组件接收子组件传递过来的值
<son :father='countryName' @fatherFunction='getSon'></son>fatherFunction:就是子组件向父组件传值时定义的一个接收方法名
然后在这个方法中定义一个接收子组件传递过来值的方法,我这里定义的是getSon
开始接收值:因为我传来两个值,所以也得接收两个
getSon(arr,num){ this.sonArrs=arr this.numBer=num },
到这就完成了父子组件之间的传值!!!
第三:父组件触发子组件的方法:
第一种:
<son ref="son" />this.$refs.son.方法名()
第二种:
this.$refs.son.$emit('Fn')//子组件中$on中的名字
子组件:
this.$nextTik(function(){ this.$on('Fn',function(){ console.log('打印信息') }) })
第四:子组件触发父组件的方法:
通过:$parent 以及 $emit
以上只是写了其中一部分方法,下班!!!








![[附源码]Nodejs计算机毕业设计基于JAVA语言的国货美妆店管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/c055d467eaa1446eb5b153e1421965a6.png)





![[附源码]计算机毕业设计的在线作业批改系统Springboot程序](https://img-blog.csdnimg.cn/cb29f2a72d464c4286a6a8afdf35a6d5.png)