Cordova
说明:一个移动框架,将HTML,CSS,JS封装为原生APP(hybird)
优点:跨平台,利于移植,能利用HTML5的各种特性,快速开发,成本低
缺点:不能使用设备的所以特性,执行速度慢、不像原生应用,与系统不协调,一次编写,处处调试
Cordova在前端哪个地方初始化: index.html
自定义View
view的绘制原理
基本流程如下:
1. 测量(measure):在View的measure方法中,View根据自身的LayoutParams和父容器的MeasureSpec来计算自己的测量宽度和高度,并将结果保存下来等待layout阶段使用。
2. 布局(layout):在View的layout方法中,View根据父容器的尺寸、自身的布局参数以及上一步计算出来的测量宽度和高度,来确定自身在父容器中的位置和大小。
3. 绘制(draw):在View的draw方法中,View调用自己的onDraw方法,利用Canvas进行实际的绘制操作。
可以看出,View的绘制过程分为三个阶段,其中测量和布局的过程主要是为了确保View在绘制的时候能够正确地显示在屏幕上。具体来说,测量阶段是为了确定View的尺寸,而布局阶段则是为了确定View的位置。
在绘制阶段,View会调用自身的onDraw方法来进行绘制操作,此时View会获取到一个Canvas对象,该对象可以用来绘制各种图形,包括矩形、圆形、线条等等。开发者可以在onDraw方法中使用Canvas对象提供的各种绘制方法,来绘制出自己想要的效果。
需要注意的是,View的绘制过程是按顺序进行的,并且是从父容器到子View进行绘制的。因此在绘制子View时,父容器会将自己已经绘制的部分作为剪裁区域,以保证子View不会绘制到自己的区域之外。
此外,为了提高性能,Android中还提供了View绘制的优化机制,例如View的双缓存机制、硬件加速等等。这些机制可以避免View频繁重绘,从而提高绘制效率。
View的绘制

invalidate()和postInvalidate()的区别
invalidate()和postInvalidate()方法都是用来刷新View界面/View视图的。
1)区别:invalidate()是用来刷新View的,必须是在UI线程中进行工作。比如在修改某个view的显示时,调用invalidate()才能看到重新绘制的界面。invalidate()的调用是把之前的旧的view从主UI线程队列中pop掉。 postInvalidate()直接可以在子线程中调用,可以直接刷新页面。
2)具体实现:①利用invalidate()方法刷新页面,要借用Handler类,并重写handleMessage方法调用invalidate()实现界面刷新;而在线程中通过sendMessage()方法发送界面更新消息;②使用postInvalidate则比较简单,不需要Handler,直接在线程中调用postInvalidate即可
事件分发机制
事件分发主要分三块:分发、拦截、消费; 当我们触摸到屏幕的时候,默认会先走Activity的分发,接着走ViewGroup的分发,然后到ViewGroup的拦截,后面再到View的分发事件,最后会传到View的消费事件,如果View不消费,紧接着回传到ViewGroup的消费事件,如果ViewGroup也不消费,最后回到View的消费事件。整个事件分发构成了一个u型结构,下面总结了分发的细节流程:
如果ViewGroup的dispatchTouchEvent返回true或false,touch事件不会往子view中传递,false的时候只会触发action_down,ViewGroup的onTouchEvent事件也不会被触发。只有在返回super.dispatchTouchEvent时候touch事件才会传递到子view。
如果ViewGroup的onInterceptTouchEvent返回false或者super.onInterceptTouchEvent时,touch事件会传递到子view。返回true事件不会向下传递,交给自己的ontouchEvent处理。
如果view的dispatchTouchEvent返回true或false,touch事件不会传给自己的ontouchEvent事件,返回false,只会触发action_down,move和up不会触发;返回true,才会触发move和up。返回super.dispatchTouchEvent,touch事件才会交给自己的onTouchEvent处理。
如果view的ontouchEvent返回false,只会有action_down事件,touch事件交给上一层处理,如果返回true才会消费,事件不会向上传递,如果返回super.ontouchEvent,得看clickable是不是返回true。
这里会问到事件冲突的问题?
事件遵循一个原则,就是看他有没有事件消费。比如一个LinearLayout里面有一个Button,点击LinearLayout会触发到Button吗,这里就看LinearLayout有没有设置点击事件,如果有就不会传递到Button,如果没有就会传递给Button。
详情:onTouchEvent处理机制_ChampionDragon的博客-CSDN博客
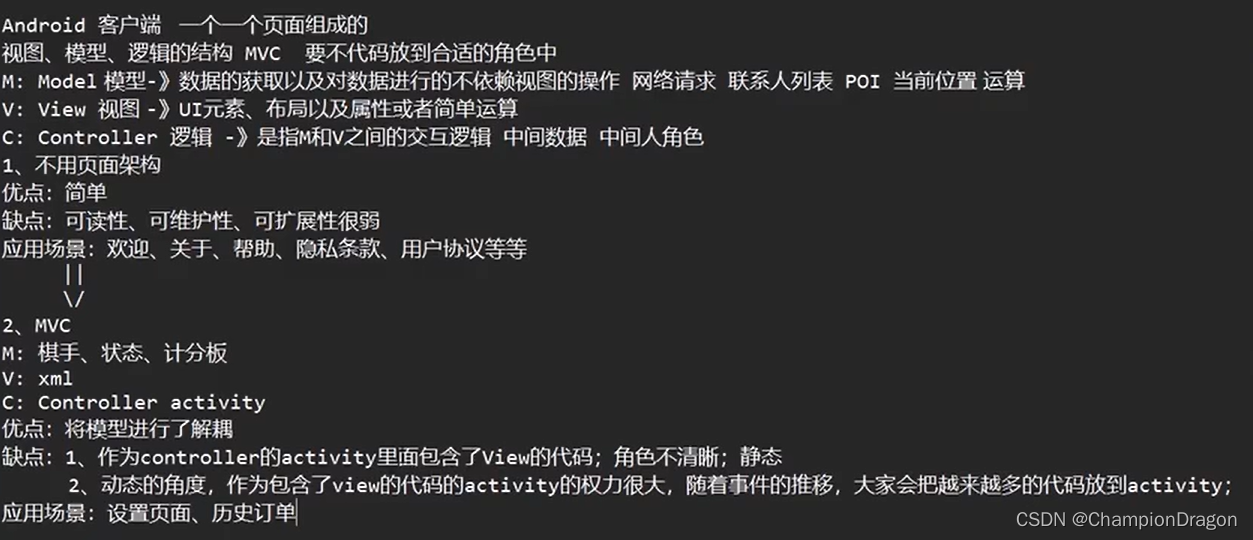
安卓架构



详情:
https://blog.csdn.net/xxdw1992/category_8811592.html











![[Kubernetes]Kubeflow Pipelines - 基本介绍与安装方法](https://img-blog.csdnimg.cn/cc1407aa91ba4f59bf08118ecfd7cd66.png)