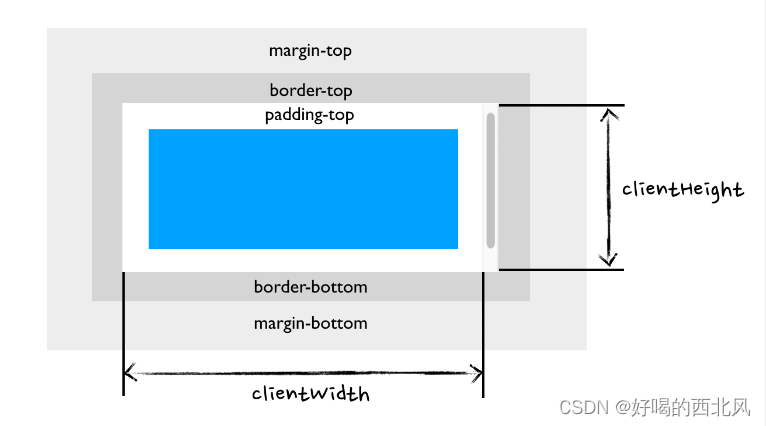
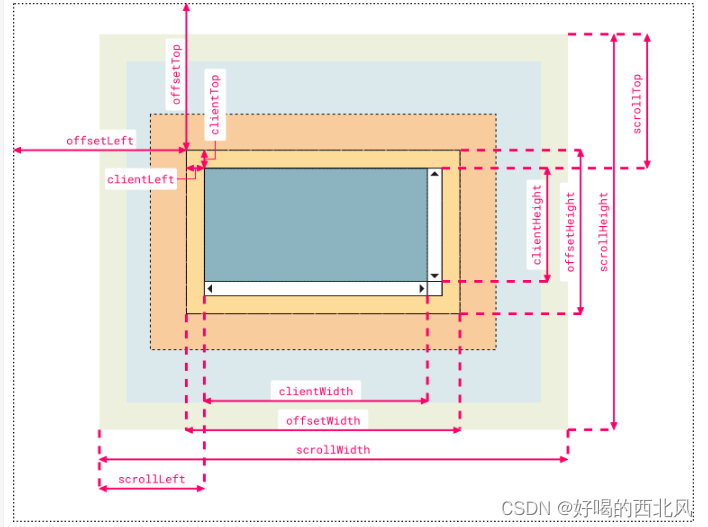
图

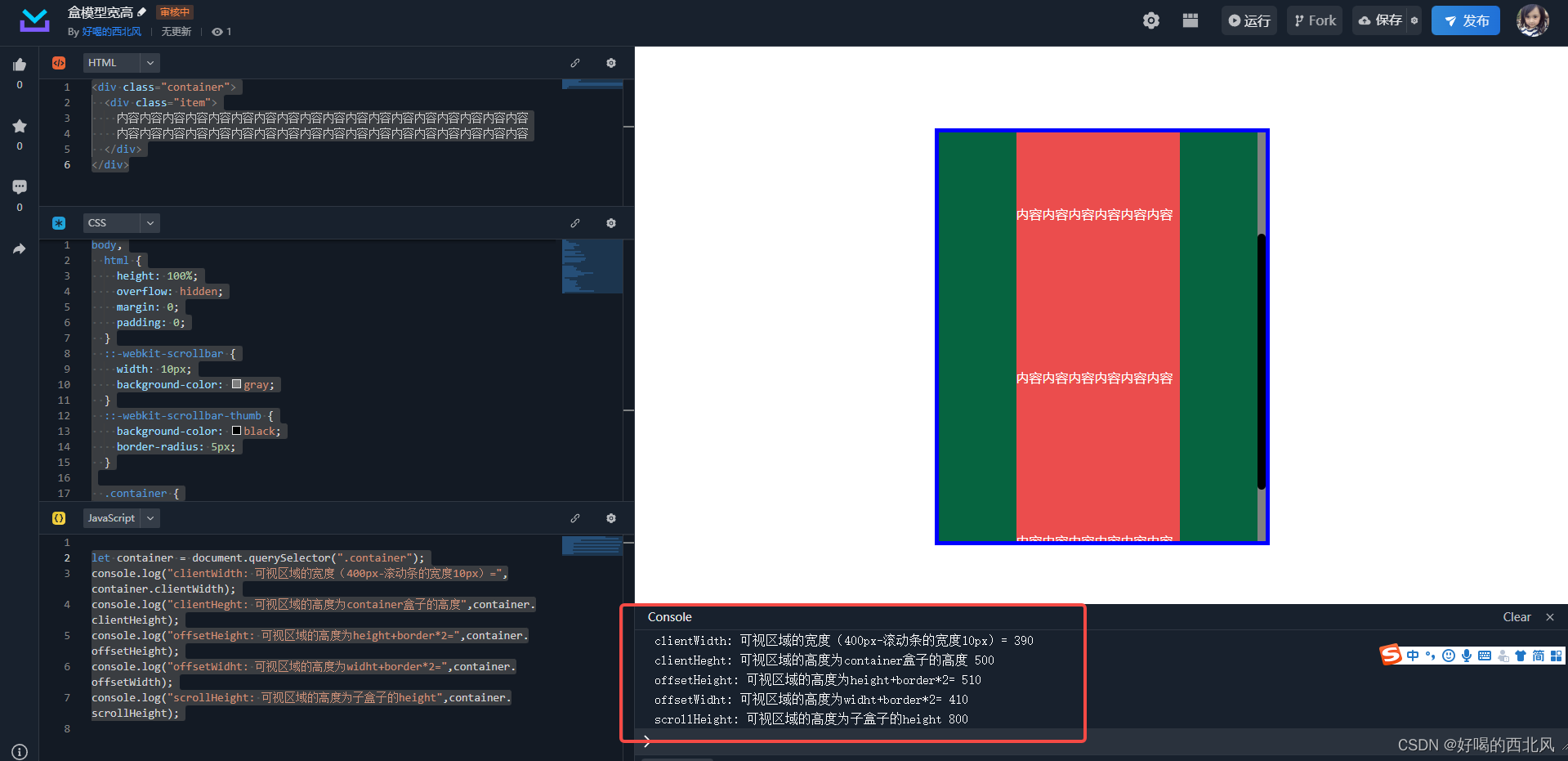
先看一个例子
html
<div class="container">
<div class="item">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</div>js
window.onload = () => {
let container = document.querySelector(".container");
console.log("clientWidth: 可视区域的宽度(400px-滚动条的宽度10px)=",container.clientWidth);
console.log("clientHeght: 可视区域的高度为container盒子的高度",container.clientHeight);
console.log("offsetHeight: 可视区域的高度为height+border*2=",container.offsetHeight);
console.log("offsetWidht: 可视区域的高度为widht+border*2=",container.offsetWidth);
console.log("scrollHeight: 可视区域的高度为子盒子的height",container.scrollHeight);
};css
body,
html {
height: 100%;
overflow: hidden;
margin: 0;
padding: 0;
}
::-webkit-scrollbar {
width: 10px;
background-color: gray;
}
::-webkit-scrollbar-thumb {
background-color: black;
border-radius: 5px;
}
.container {
height: 500px;
width: 400px;
margin: 100px auto;
background-color: rgb(6, 100, 64);
border: blue 5px solid;
overflow: auto;
}
.item {
height: 800px;
width: 200px;
margin: 0 auto;
color: #fff;
line-height: 200px;
overflow: hidden;
background-color: rgb(235, 77, 77);
}输出

clientWidth
只读属性 Element.clientWidth 对于内联元素以及没有 CSS 样式的元素为 0;否则,它是元素内部的宽度(以像素为单位)。该属性包括内边距(padding),但不包括边框(border)、外边距(margin)和垂直滚动条(如果存在)。
在根元素(<html> 元素)或怪异模式下的 <body> 元素上使用 clientWidth 时,该属性将返回视口宽度(不包含任何滚动条)

clientHeight
只读属性 Element.clientHeight 对于没有定义 CSS 或者内联布局盒子的元素为 0;否则,它是元素内部的高度(以像素为单位),包含内边距,但不包括边框、外边距和水平滚动条(如果存在)。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度(如果存在)来计算。
在根元素(<html> 元素)或怪异模式下的 <body> 元素上使用 clientHeight 时,该属性将返回视口高度(不包含任何滚动条)
clientLeft
表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。clientLeft 不包括左外边距和左内边距。clientLeft 是只读的。
clientTop
一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。clientTop 是只读的。
语法
var top = element.clientTop;
offsetWidth
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的 offsetWidth 可能有所不同)offsetWidth 是测量包含元素的边框 (border)、水平线上的内边距 (padding)、竖直方向滚动条 (scrollbar)(如果存在的话)、以及 CSS 设置的宽度 (width) 的值。
语法
var offsetWidth =element.offsetWidth;备注: 这个属性将会 round(四舍五入) 为一个整数。如果你想要一个 fractional(小数) 值,请使用element.getBounding ClientRect()
示例

offsetHeight
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的 offsetHeight 是一种元素 CSS 高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before 或:after 等伪类元素的高度。
对于文档的 body 对象,它包括代替元素的 CSS 高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
如果元素被隐藏(例如 元素或者元素的祖先之一的元素的 style.display 被设置为 none),则返回 0
备注: 这个属性值会被四舍五入为整数值,如果你需要一个浮点数值,请用
element.getBounding ClientRect()
语法
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeightintElemOffsetHeight是一个变量存储对应元素的 offsetHeight 像素的整数值。offsetHeight 属性是只读的。
示例

上面的图片中显示了 scollbar 和窗口高度的 offsetHeight.但是不能滚动的元素可能会有一个很大的高度值,大于可以看见的内容。这些元素原则上是被包含在滚动元素之中的。所以,这些不能滚动的元素可能会因为 scrollTop 的值会被完全隐藏或者部分隐藏;
备注
offsetHeight 是一个 DOM 属性,由 MSIE 首次提出。它有时被称为一个元素的物理/图形的尺寸,或是一个元素的边界框(border-box)的高度。
offsetLeft
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
然而,对于可被截断到下一行的行内元素(如 span),offsetTop 和 offsetLeft 描述的是第一个边界框的位置(使用 Element.getClientRects() 来获取其宽度和高度),而 offsetWidth 和 offsetHeight 描述的是边界框的尺寸(使用Element.getBoundingClientRect 来获取其位置)。因此,使用 offsetLeft、offsetTop、offsetWidth、offsetHeight 来对应 left、top、width 和 height 的一个盒子将不会是文本容器 span 的盒子边界。
语法
left = element.offsetLeft;
left 是一个整数,表示向左偏移的像素值。
示例
var colorTable = document.getElementById("t1");
var tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// large left offset: do something here
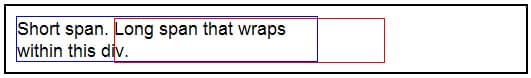
}这个例子展示了蓝色边框的 div 包含一个长的句子,红色的盒子是一个可以表示包含这个长句子的 span 标签的边界。

<div style="width: 300px; border-color:blue;
border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long">Long span that wraps withing this div.</span>
</div>
<div id="box" style="position: absolute; border-color: red;
border-width: 1; border-style: solid; z-index: 10">
</div>
<script>
var box = document.getElementById("box");
var long = document.getElementById("long");
//
// long.offsetLeft 这个值就是 span 的 offsetLeft.
// long.offsetParent 返回的是 body(在 chrome 浏览器中测试)
// 如果 id 为 long 的 span 元素的父元素 div,设置了 position 属性值,只要不为 static,那么 long.offsetParent 就是 div
box.style.left = long.offsetLeft + document.body.scrollLeft + "px";
box.style.top = long.offsetTop + document.body.scrollTop + "px";
box.style.width = long.offsetWidth + "px";
box.style.height = long.offsetHeight + "px";
</script>offsetTop
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。
语法
topPos = element.offsetTop;示例
var d = document.getElementById("div1");
var topPos = d.offsetTop;
if (topPos > 10) {
// div1 距离它的 offsetParent 元素的顶部的距离大于 10 px
}