
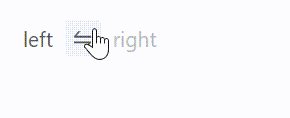
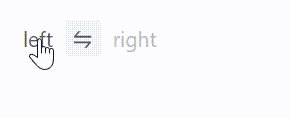
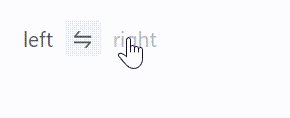
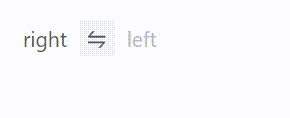
实现如上组件
组件代码:
import { SwapOutlined } from "@ant-design/icons"
import React, { useState } from "react"
import './index.less'
interface ISwitchTypeProps {
onChange?: (val) => boolean
activeKey?: string
left: { key: string, text: string }
right: { key: string, text: string }
}
const SwitchType = ({ onChange, left, right, activeKey }: ISwitchTypeProps) => {
const [data, setData] = useState({
left,
right,
activeKey:activeKey||left.key
})
const changeActiveData = () => {
const activeKey = data.activeKey === left.key ? right.key : left.key
const changeData = () => {
setData({
left: { ...data.right },
right: { ...data.left },
activeKey
})
}
if (onChange&&onChange(activeKey)) {
changeData()
}
if (!onChange) {
changeData()
}
}
const changeActive = () => {
const activeKey = data.activeKey === left.key ? right.key : left.key
const changeData = () => {
setData({
...data,
activeKey
})
}
if (onChange&&onChange(activeKey)) {
changeData()
}
if (!onChange) {
changeData()
}
}
return <div className="switch-type">
<div className={data.activeKey === data.left.key ? 'type-active' : 'type-data'} onClick={changeActive} key={data.left.key}>{data.left.text}</div>
<div className="change-icon" onClick={changeActiveData}><SwapOutlined /></div>
<div className={data.activeKey === data.right.key ? 'type-active' : 'type-data'} onClick={changeActive} key={data.right.key}>{data.right.text}</div>
</div>
}
export default SwitchTypeindex.less样式文件
.switch-type {
display: flex;
align-items: center;
color: #B9BCC1;
.change-icon {
border-radius: 2px;
background-color: #F1F3F5;
width: 24px;
height: 24px;
line-height: 24px;
text-align: center;
flex-shrink: 0;
margin: 0 8px;
color: #555961;
cursor: pointer;
}
.type-data {
cursor: pointer;
}
.type-active {
color: #555961;
.type-data
}
}
若想要实现如上效果,点击不切换左右顺序,只切换选中项,把onClick事件统一成changeActive就可以了
import { SwapOutlined } from "@ant-design/icons"
import React, { useState } from "react"
import './index.less'
interface ISwitchTypeProps {
onChange?: (val) => boolean
activeKey?: string
left: { key: string, text: string }
right: { key: string, text: string }
}
const SwitchType = ({ onChange, left, right, activeKey }: ISwitchTypeProps) => {
const [data, setData] = useState({
left,
right,
activeKey: activeKey || left.key
})
const changeActive = () => {
const activeKey = data.activeKey === left.key ? right.key : left.key
const changeData = () => {
setData({
...data,
activeKey
})
}
if (onChange && onChange(activeKey)) {
changeData()
}
if (!onChange) {
changeData()
}
}
return <div className="switch-type">
<div className={data.activeKey === data.left.key ? 'type-active' : 'type-data'} onClick={changeActive} key={data.left.key}>{data.left.text}</div>
<div className="change-icon" onClick={changeActive}><SwapOutlined /></div>
<div className={data.activeKey === data.right.key ? 'type-active' : 'type-data'} onClick={changeActive} key={data.right.key}>{data.right.text}</div>
</div>
}
export default SwitchType






![[Kubernetes]Kubeflow Pipelines - 基本介绍与安装方法](https://img-blog.csdnimg.cn/cc1407aa91ba4f59bf08118ecfd7cd66.png)