Ant Design Vue 下拉框 可以输入 可以查询 直接上代码
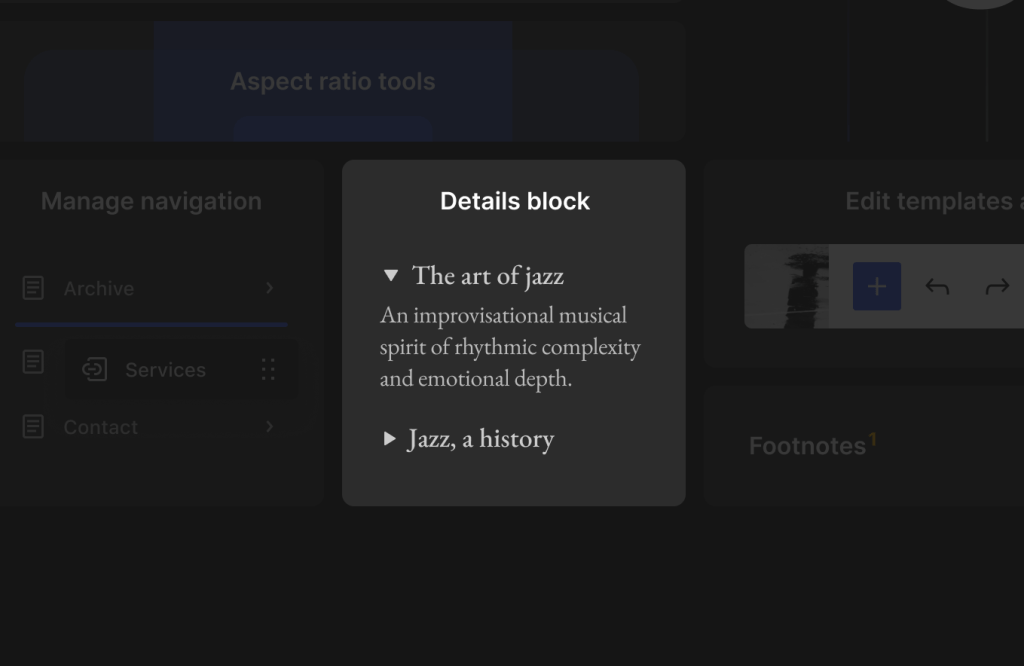
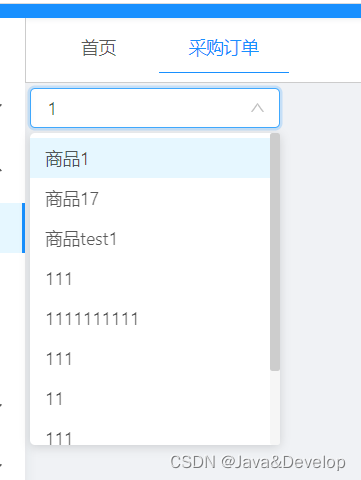
效果图 (输入内容查询后端 返回下拉的值 ,如何查询后端是空的直接 把输入的内容 赋值给 输入框)
在这里插入图片描述


<template>
<div>
<a-select
v-model.lazy="inputValue"
show-search
default-active-first-option
@search="onSearch"
style="width: 200px"
>
<a-select-option v-for="option in dropdownOptions" :key="option">{{ option }}</a-select-option>
</a-select>
</div>
</template>
<script>
import { getAction, postAction } from '@/api/manage';
export default {
data() {
return {
dropdownOptions: [],
inputValue: '', // 添加一个用于保存输入内容的变量
};
},
methods: {
onSearch(value) {
// 如果输入值为空,则清空下拉选项
if (!value) {
this.dropdownOptions = [];
return;
}
this.inputValue = value; // 更新输入框的值为输入内容
// 发起异步请求获取模糊匹配的下拉选项
getAction('/material/getNameOter', { name: value, type: 'name' }).then((res) => {
if (res && res.code === 200) {
if (res.data.rows && res.data.rows.length > 0) {
this.dropdownOptions = res.data.rows[0];
} else {
this.dropdownOptions = [];
}
} else {
this.dropdownOptions = [];
}
});
// 将输入值传给后端
this.sendValueToBackend(value);
},
sendValueToBackend(value) {
console.log(value);
// 调用后端接口,将输入值传给后端
// axios.post('/your-backend-url', { value })
// .then(response => {
// // 处理后端返回的数据
// })
// .catch(error => {
// // 处理错误
// });
},
},
};
</script>
后端代码
/** ycw
* 查询商品名字 返回10条名字
* @param name
* @param type
* @param request
* @return
* @throws Exception
*/
@GetMapping(value = "/getNameOter")
@ApiOperation(value = "单据明细列表")
public BaseResponseInfo getNameOter(@RequestParam("name") String name,
@RequestParam("type") String type,
HttpServletRequest request) throws Exception {
JSONObject outer = new JSONObject();
BaseResponseInfo res = new BaseResponseInfo();
JSONArray dataArray = new JSONArray();
List<String> result = new ArrayList<>();
try {
Material material1 = new Material();
if (type.equals("name")) {
material1.setName(name);
List<Material> dataList = materialMapper.selectByOther(material1);
if (dataList != null && dataList.size() > 0) {
for (Material material : dataList) {
result.add(material.getName());
}
}else{
// result.add(name);
}
}
dataArray.add(result);
outer.put("rows", dataArray);
res.code = 200;
res.data = outer;
} catch (Exception e) {
e.printStackTrace();
res.code = 500;
res.data = "获取数据失败";
}
return res;
}
放入 实际代码里面的内容 多了一个赋值的 this.form.setFieldsValue({‘name’: value})
<a-col :md="6" :sm="24">
<a-form-item :labelCol="labelCol" :wrapperCol="wrapperCol" label="名称" data-step="1" data-title="名称" data-intro="名称必填,可以重复">
<a-select placeholder="请输入名称" v-decorator.trim="[ 'name', validatorRules.name]"
v-model.lazy="inputValue"
show-search
default-active-first-option
@search="onSearch"
style="width: 200px"
>
<a-select-option v-for="option in dropdownOptions" :key="option">{{ option }}</a-select-option>
</a-select>
</a-form-item>
</a-col>
onSearch(value) {
// 如果输入值为空,则清空下拉选项
if (!value) {
this.dropdownOptions = [];
return;
}
// 重置输入框的值为空
// this.inputValue = '';
this.inputValue = value; // 更新输入框的值为输入内容
this.form.setFieldsValue({'name': value})
// 发起异步请求获取模糊匹配的下拉选项
getAction('/material/getNameOter', { name: value, type: 'name' }).then((res) => {
if (res && res.code === 200) {
if (res.data.rows && res.data.rows.length > 0) {
this.dropdownOptions = res.data.rows[0];
} else {
this.dropdownOptions = [];
}
} else {
this.dropdownOptions = [];
}
});