因为在Vue中,data中的属性往往都是用于双向绑定,所以Vue会对其有劫持,所以我们在对data属性进行操作时,尽量不要对其直接操作,比如下面代码:
export default {
data() {
return {
list: []
}
},
methods: {
init() {
for(let i = 0; i < 1000; i++) {
this.list.push({
key: i,
name: '张三'
});
}
console.log(this.list);
}
},
created() {
this.init();
}
}
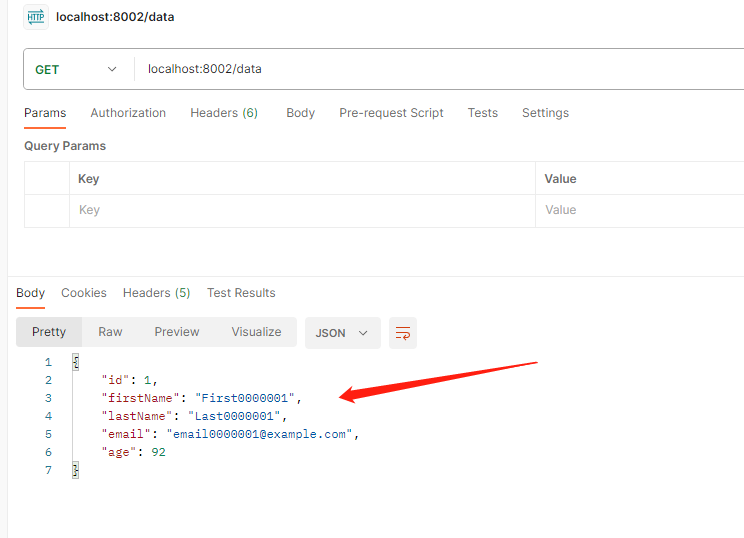
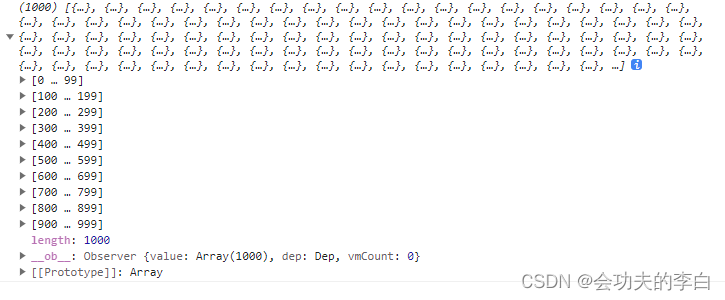
最终打印结果如下:

可以看到包含一个Observer属性,这是Vue自动加上的。
上面代码不断向this.list中添加数据,这样会造成过度数据劫持,造成逻辑处理速度极慢(取值同样如此),可能我们在平时的代码上感受不到,如果将一个比较复杂的canvas渲染动画放进去,全部使用this属性就会发现canvas渲染非常卡顿。
所以我们将init中代码改成:
const list = [];
for(let i = 0; i < 1000; i++) {
list.push({
key: i,
name: '张三'
});
}
this.list = list;