文章目录
- 前言
- 了解 Junit
- 准备工作 - 在 pom.xml 文件中引入 Junit 相关依赖
- 1、Junit注解
- @Test
- @BeforeEach、@BeforeAll
- @AfterEach && @AfterAll
- 2、断言
- 1、Assertions - assertEquals 方法
- 2、Assertions - assertNotEquals 方法
- 3、Assertions - assertTrue && assertFalse方法
- 4、Assertions - assertNull && assertNotNull
- 小结
- 3、用例的执行顺序 - 方法排序( @Order 注解)
- 4、测试套件 - Suite
- 第一种方法:@Suite && @SelectClasses
- 第二种方法:@Suite && @SelectPackages
- 5、参数化
- 1、@Parameterizetest(参数化) && @ValueSource(参数来源)
- 2、@Parameterizetest(参数化)&& @CsvSource(参数列表)
- 3、@Parameterizetest(参数化)&& @CsvFileSource(指定文件路径)
- 6、动态参数
- @ParameterTest(参数化) && @MethodSource
前言
现在,我们有了 selenium 基础语法 之后,只能说我们会写自动化。
但不是说:我们就能写自动化测试 。
而本文的重点:通过学习 Junit 基础,再加上前面的 selenium 框架,来实现自动化测试。
了解 Junit
Junit 是一个开源的 Java 语言的单元测试框架。
Junit 是 Java方向使用最广泛的单元测试框架。
使用 Java 的开发者都应当学习 Junit ,并且掌握单元测试的编写。
有了 Junit 之后,我们的自动化写起来就更漂亮了。
有的朋友可能就会有疑问:为什么有了 selenium 之后,还需要Junit?selenium 和 Junit 都是可以通过 Maven 来导入进来的包。
这两个工具包里面提供了 非常多的 API(方法 / 功能) 给我们使用。
让我们去实现 想要实现的自动化测试。
selenium 和 Junit 之间的关系,举个例子:
假如: 我们要让灯泡亮起来,selenium 就是灯泡,Junit 就是电源。
准备工作 - 在 pom.xml 文件中引入 Junit 相关依赖
<!-- selenium 先关依赖-->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<!-- Junit 先关依赖-->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>5.8.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-suite</artifactId>
<version>1.8.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-reporting</artifactId>
<version>1.8.2</version>
<scope>test</scope>
</dependency>
1、Junit注解
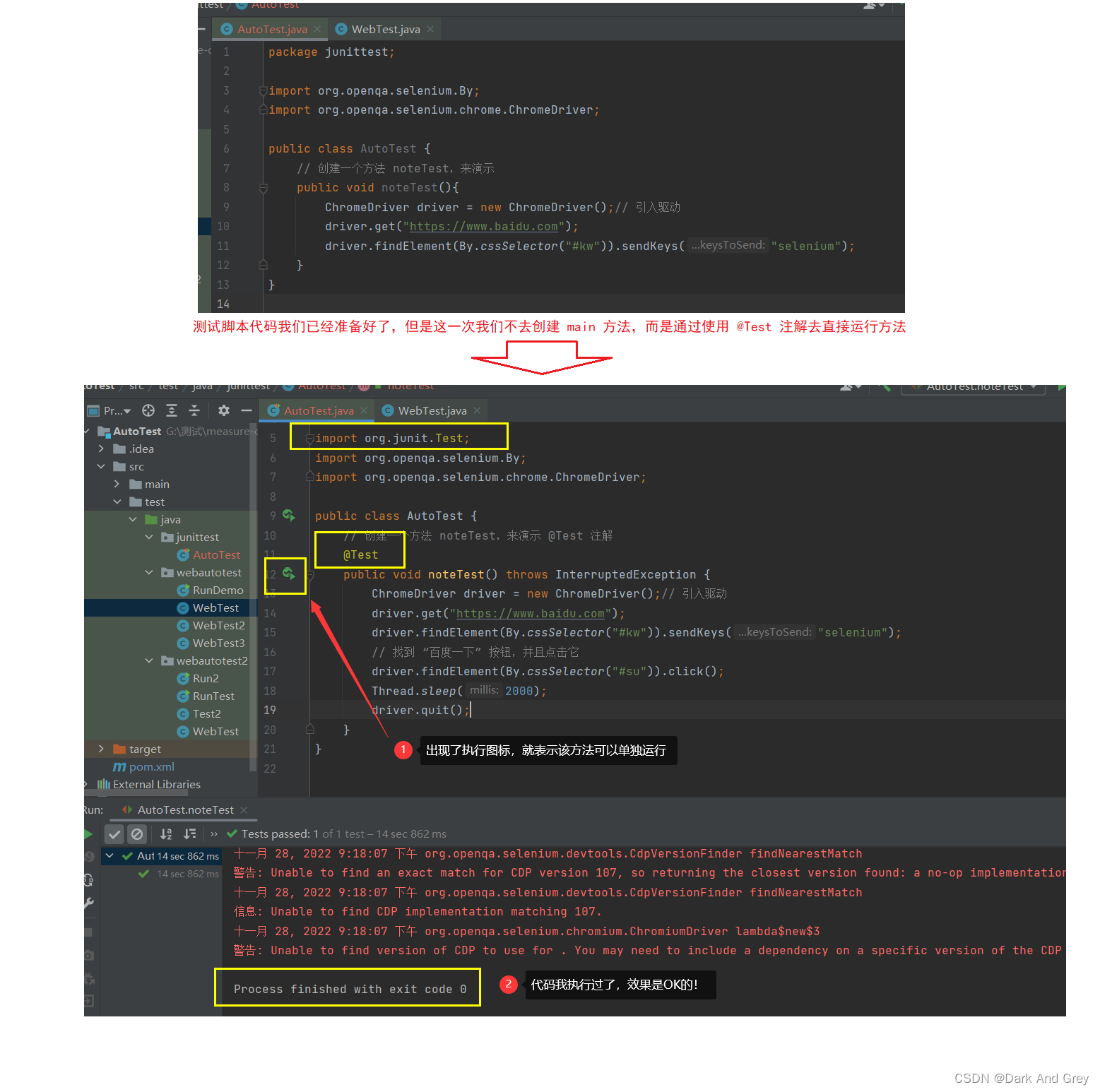
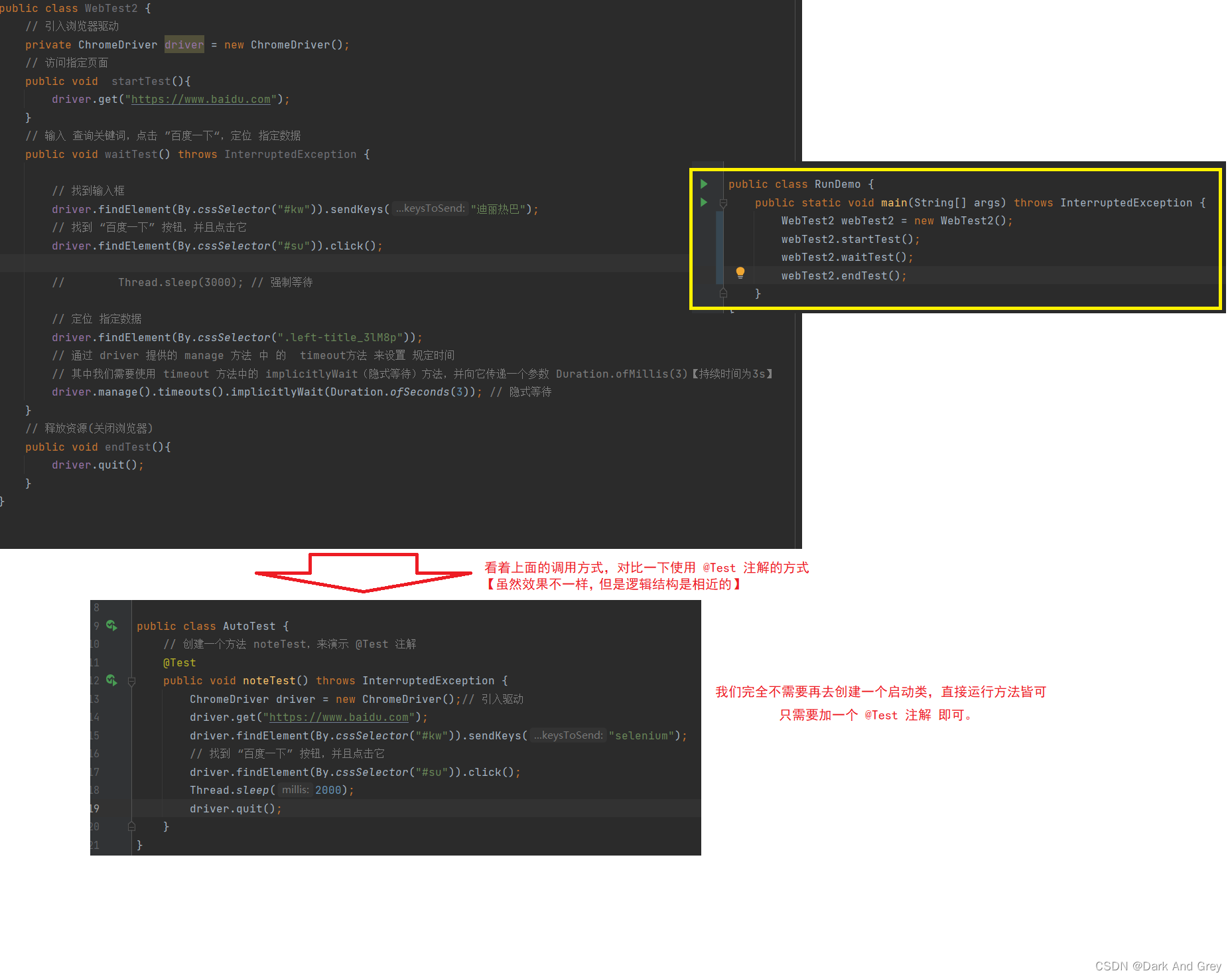
@Test
来接着看下面:
将其与我们之前写的 selenium 代码 比较一下,就能发现 Junit 的好处了。
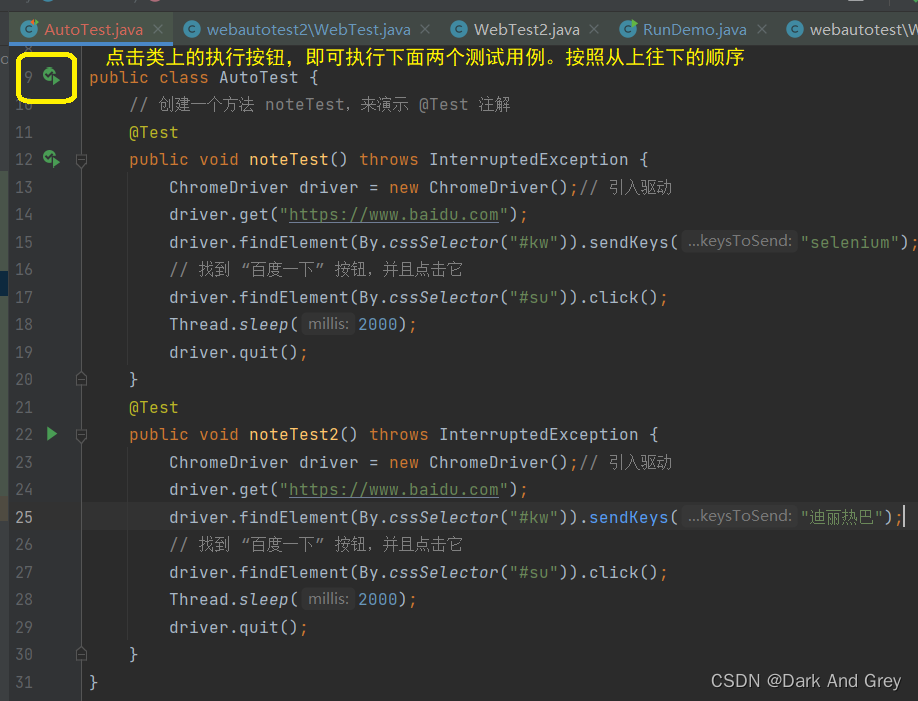
甚至我们可以一次性执行多个测试单元。
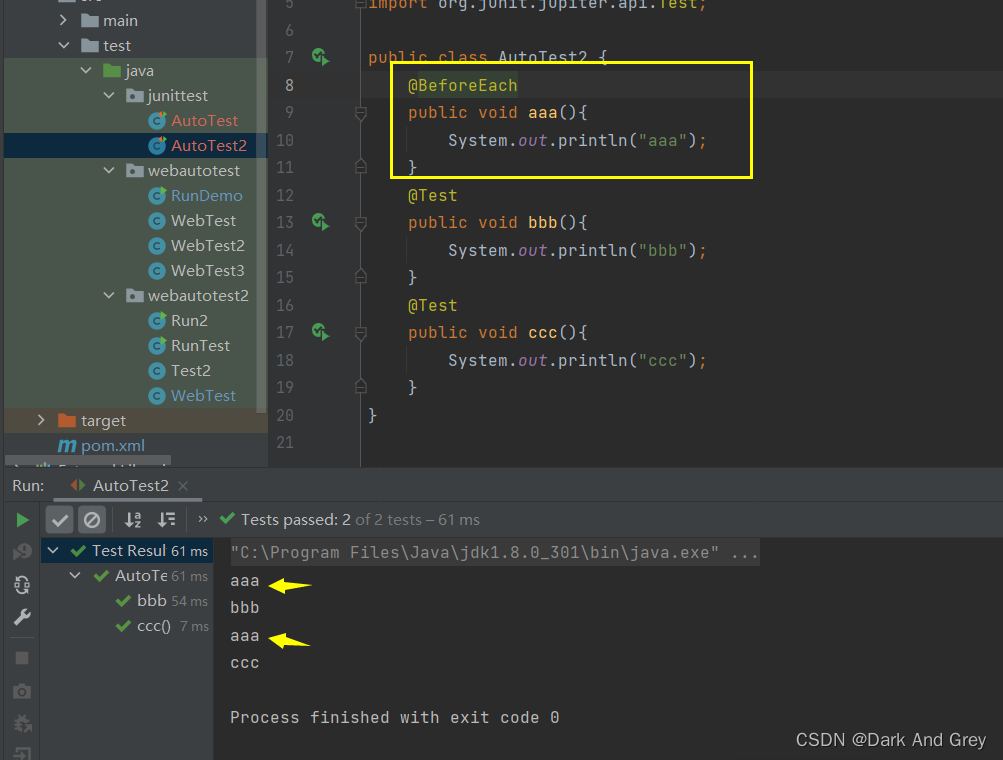
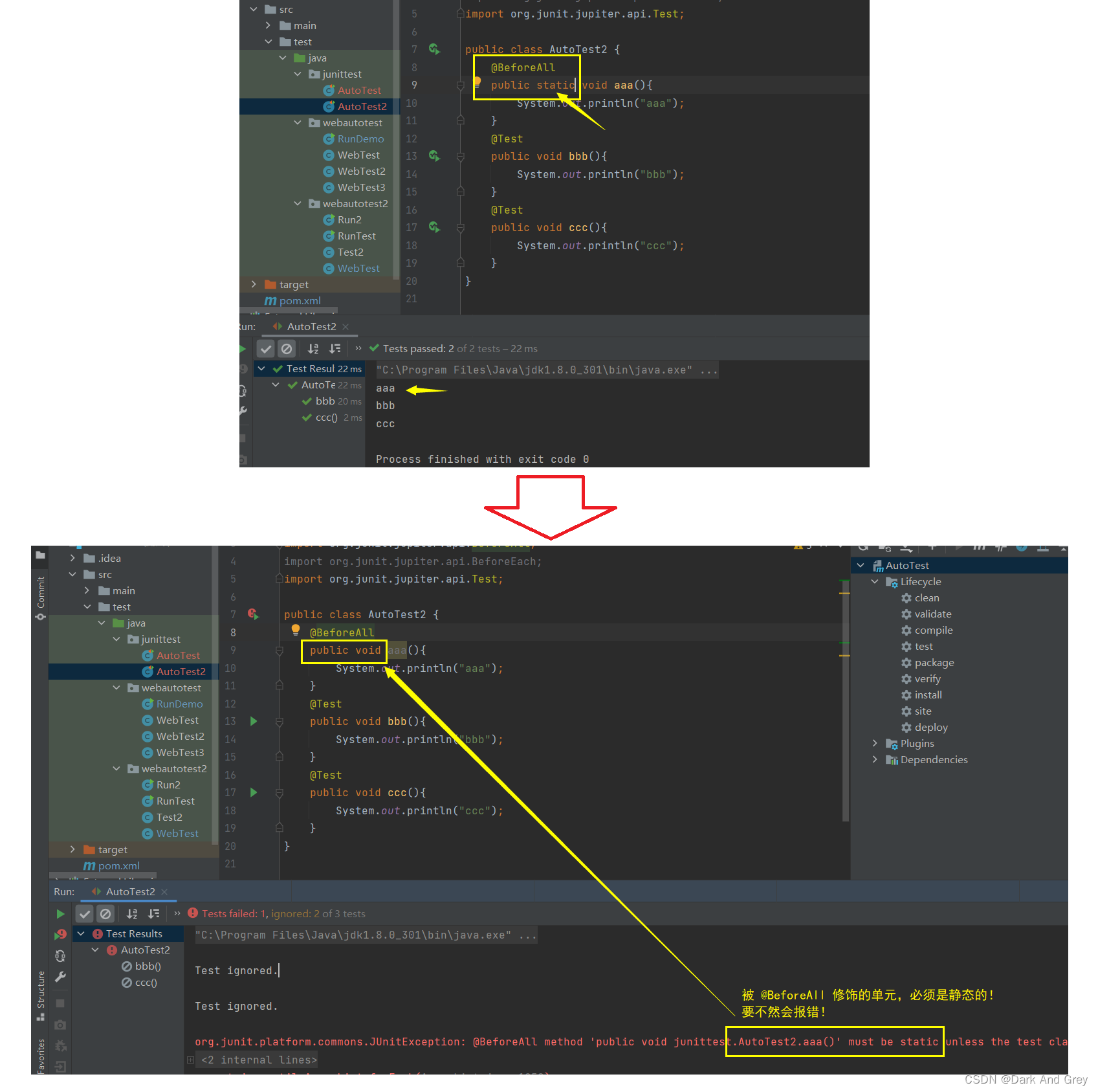
@BeforeEach、@BeforeAll
表示被注解的方法应该在其它方法之前被执行。
@BeforeEach:表示被注解的方法,在每个方法执行之前。都要执行一遍.
@BeforeAll:表示被注解的方法,在所有方法执行之前。只要执行一遍.
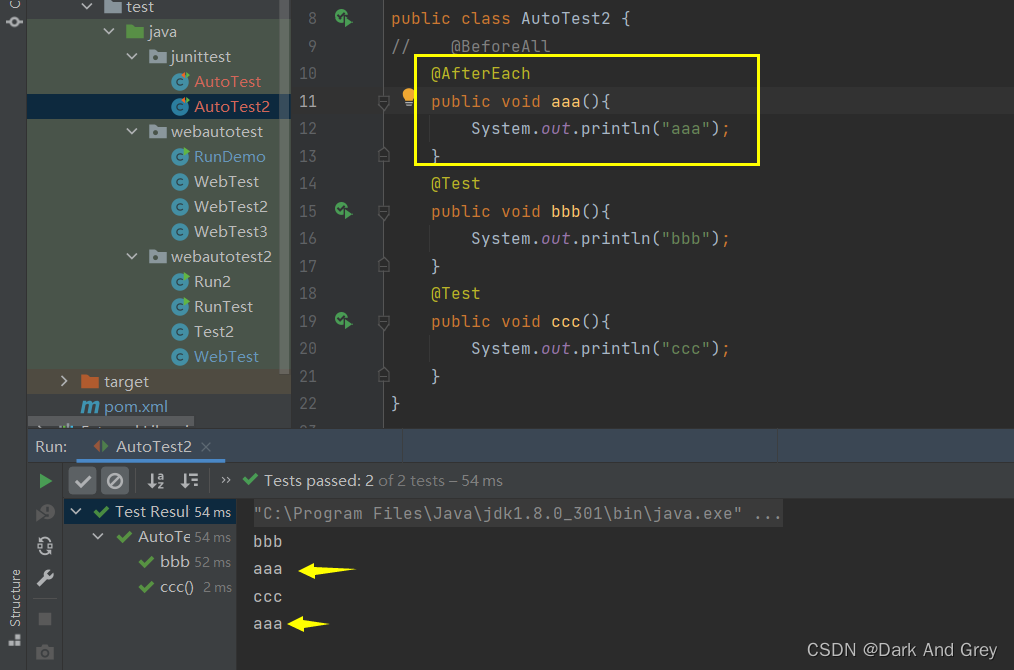
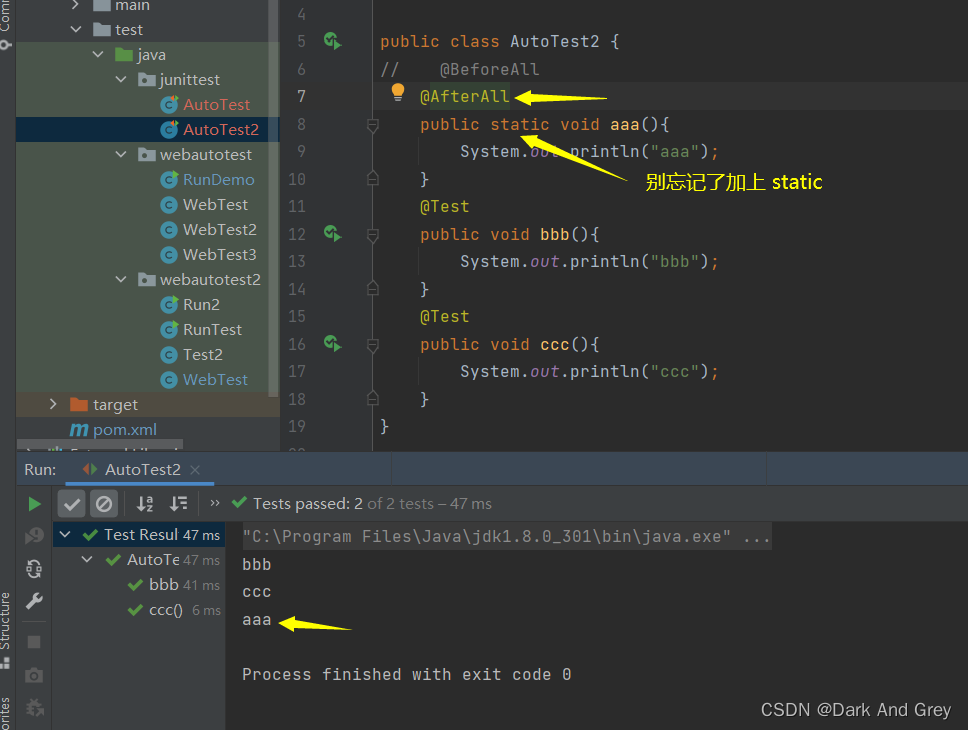
@AfterEach && @AfterAll
有 Before,那么就有After,不过分吧?
@AfterEach:在每个测试单元执行之后,都要执行一遍
@AfterAll:在所有测试单元都执行完之后,在最后执行一次。
2、断言
写自动化测试,测试结果分为两种:成功 和 失败。
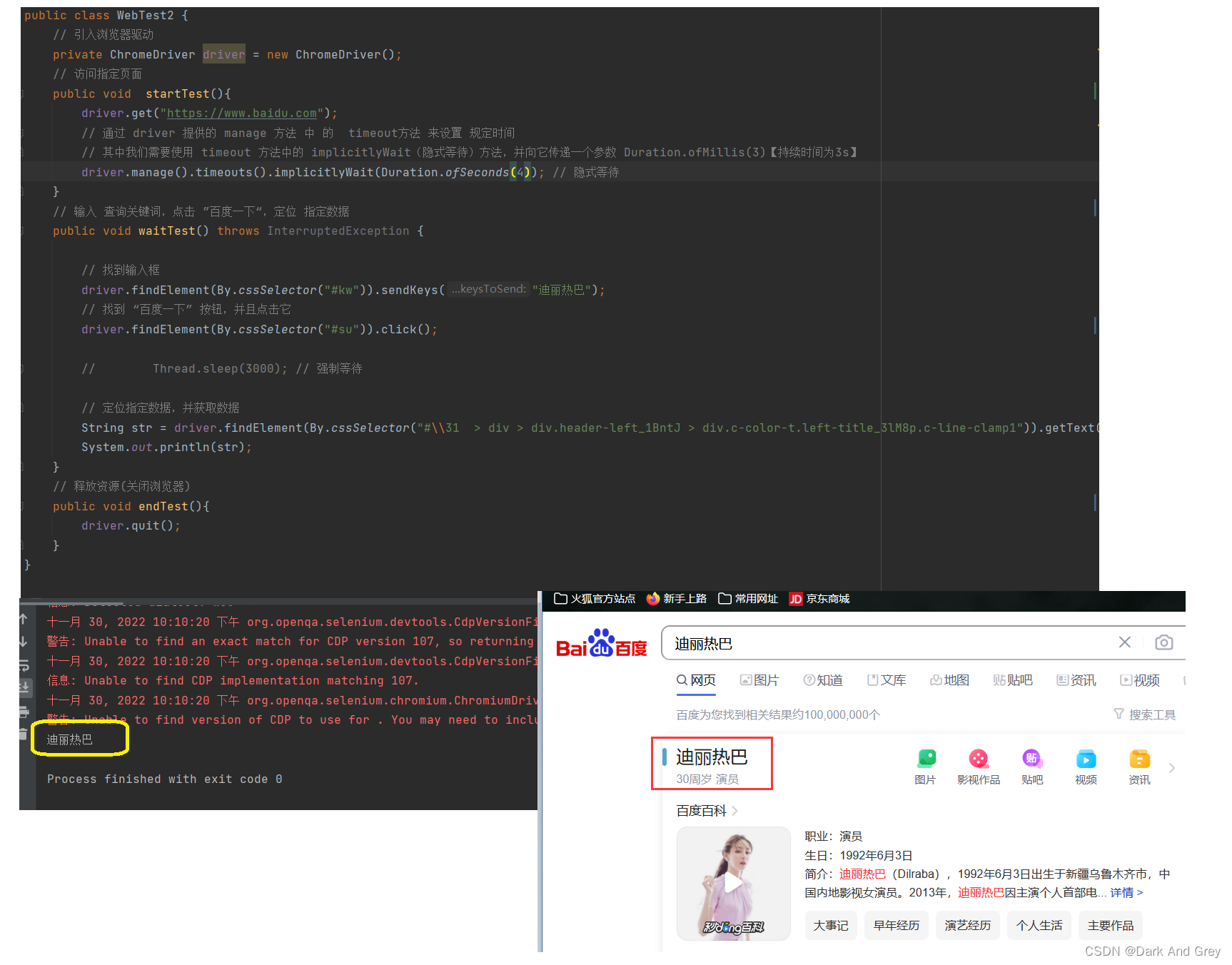
就像我们前面写的测试来说
看起来很美好。
但是!查询的结果可能跟预期不相符,而我们只是将获取的数据进行输出。
至于结果和我们预期的结果是否一样,那就不得而知了。
更重要的是:当查询的结果和预期结果不一致时,它是不会报错的。
像这样的测试用例就没有起到测试的作用,只是单纯的获取打印信息而已。
等我们有了断言之后,就能对查询到的结果做出判断(测试操作)。这时候它才真正算是一个 自动化测试!
以前写的代码,只能算是 自动化,不算是测试。
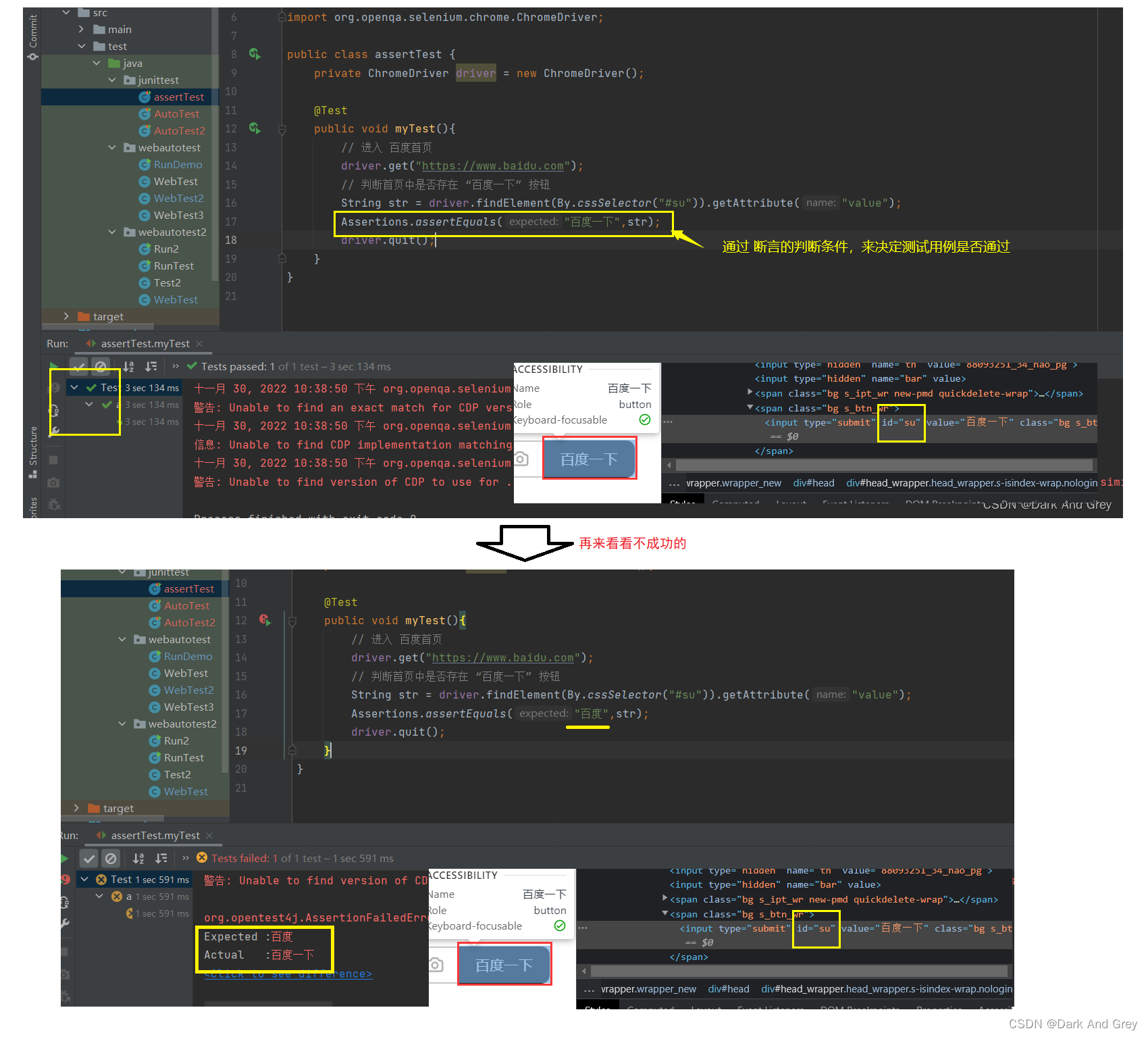
1、Assertions - assertEquals 方法
校验 实际数据 是否与 期望值 相同
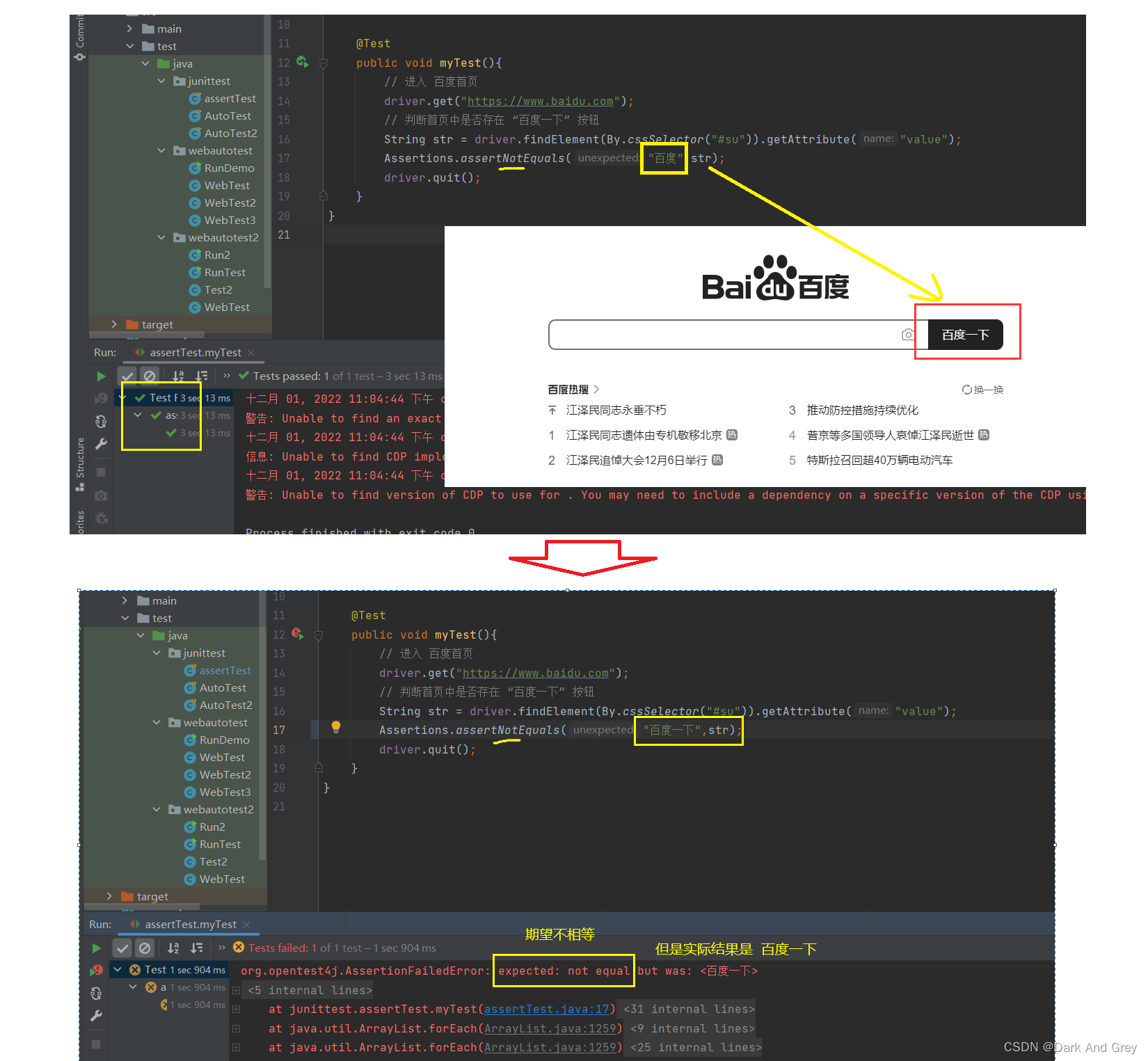
2、Assertions - assertNotEquals 方法
校验 实际数据 是否与 期望值 不相同
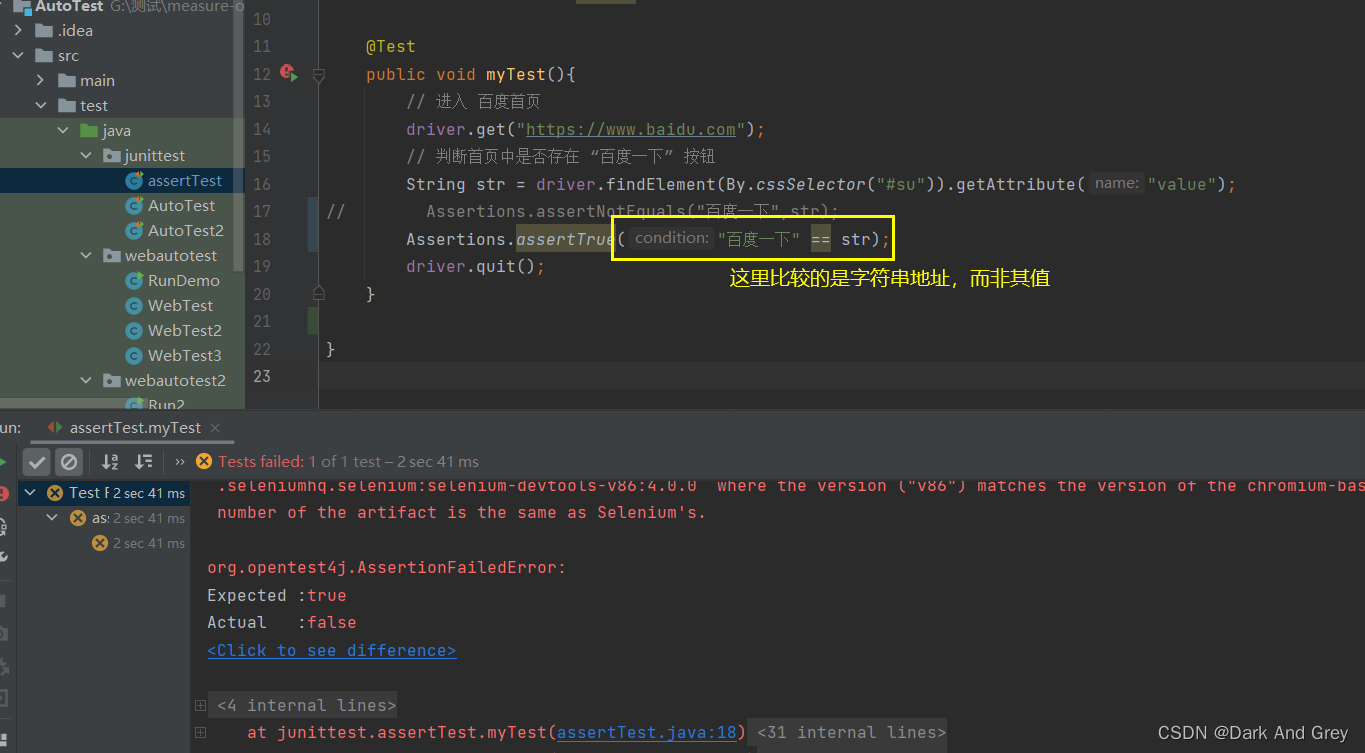
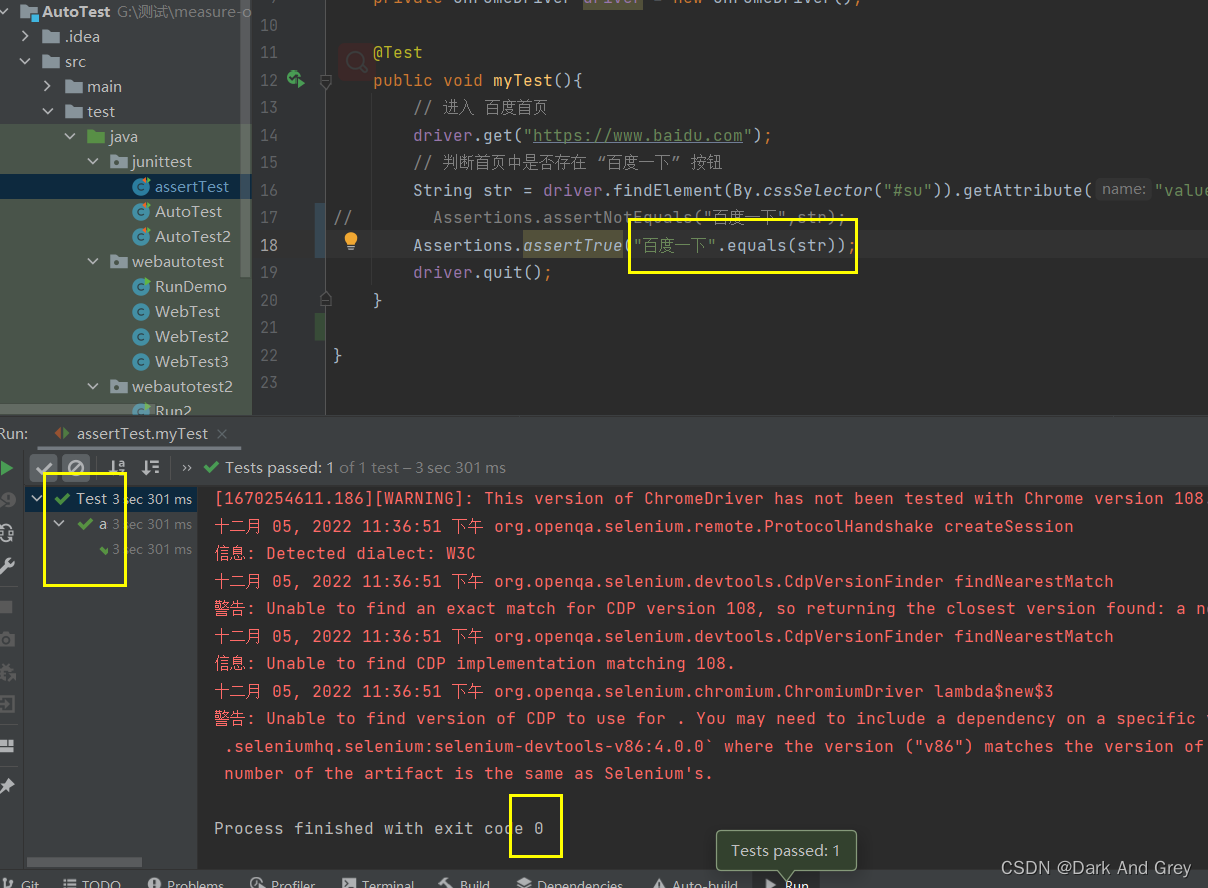
3、Assertions - assertTrue && assertFalse方法
assertTrue 方法 :条件为真通过测试,条件为假测试失败。
将等号换成 equals 即可。
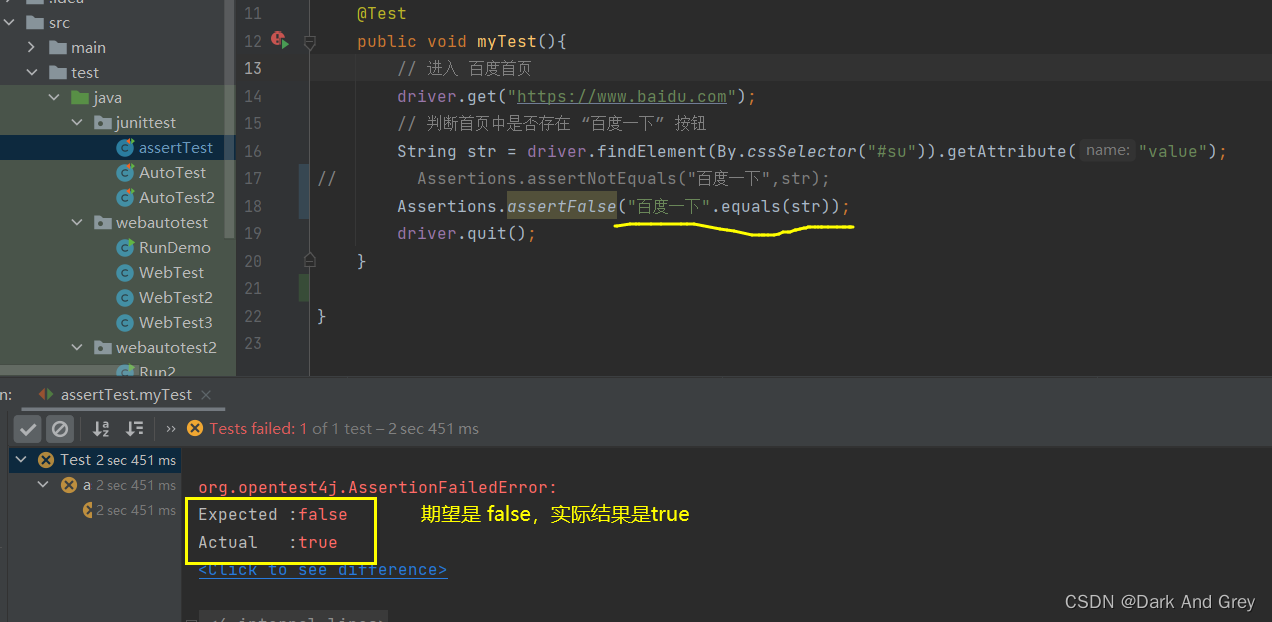
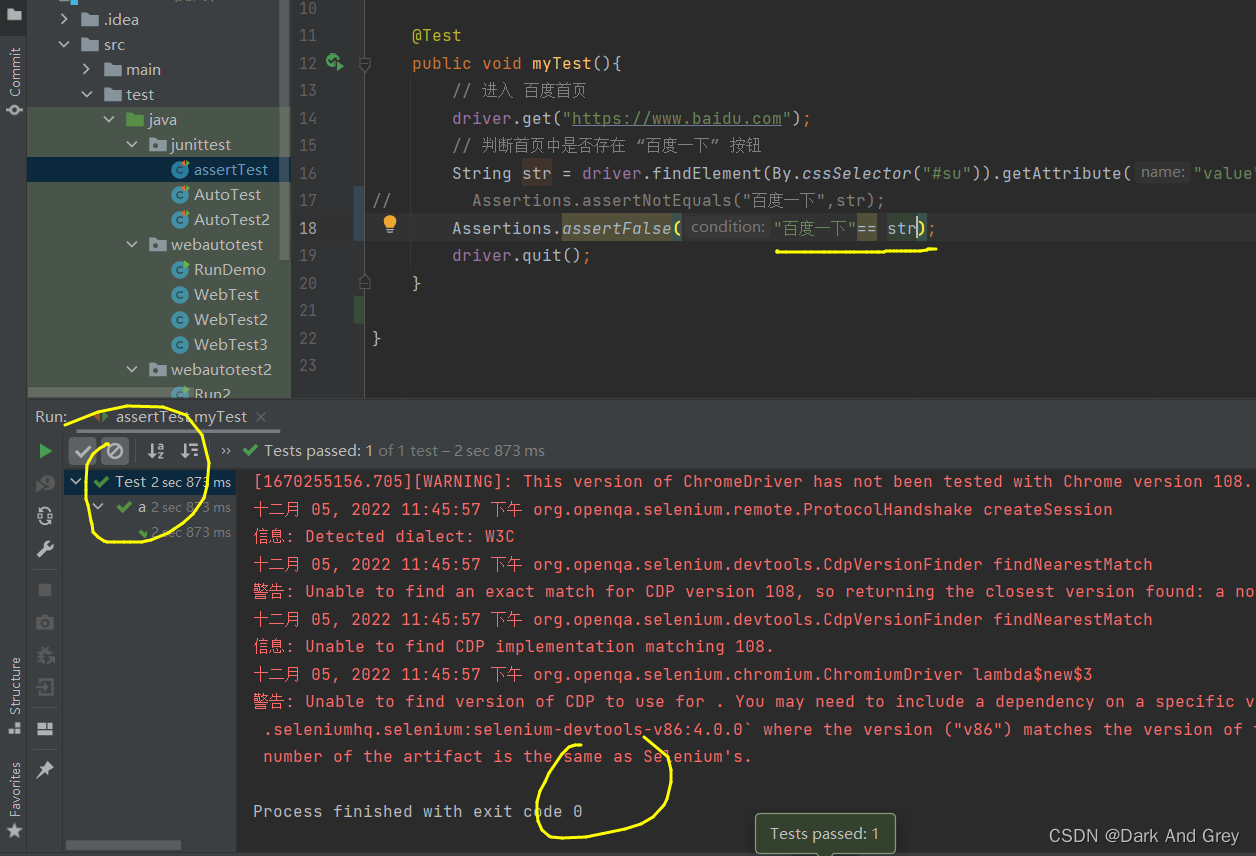
assertFalse 方法 :条件为假通过测试,条件为真测试失败
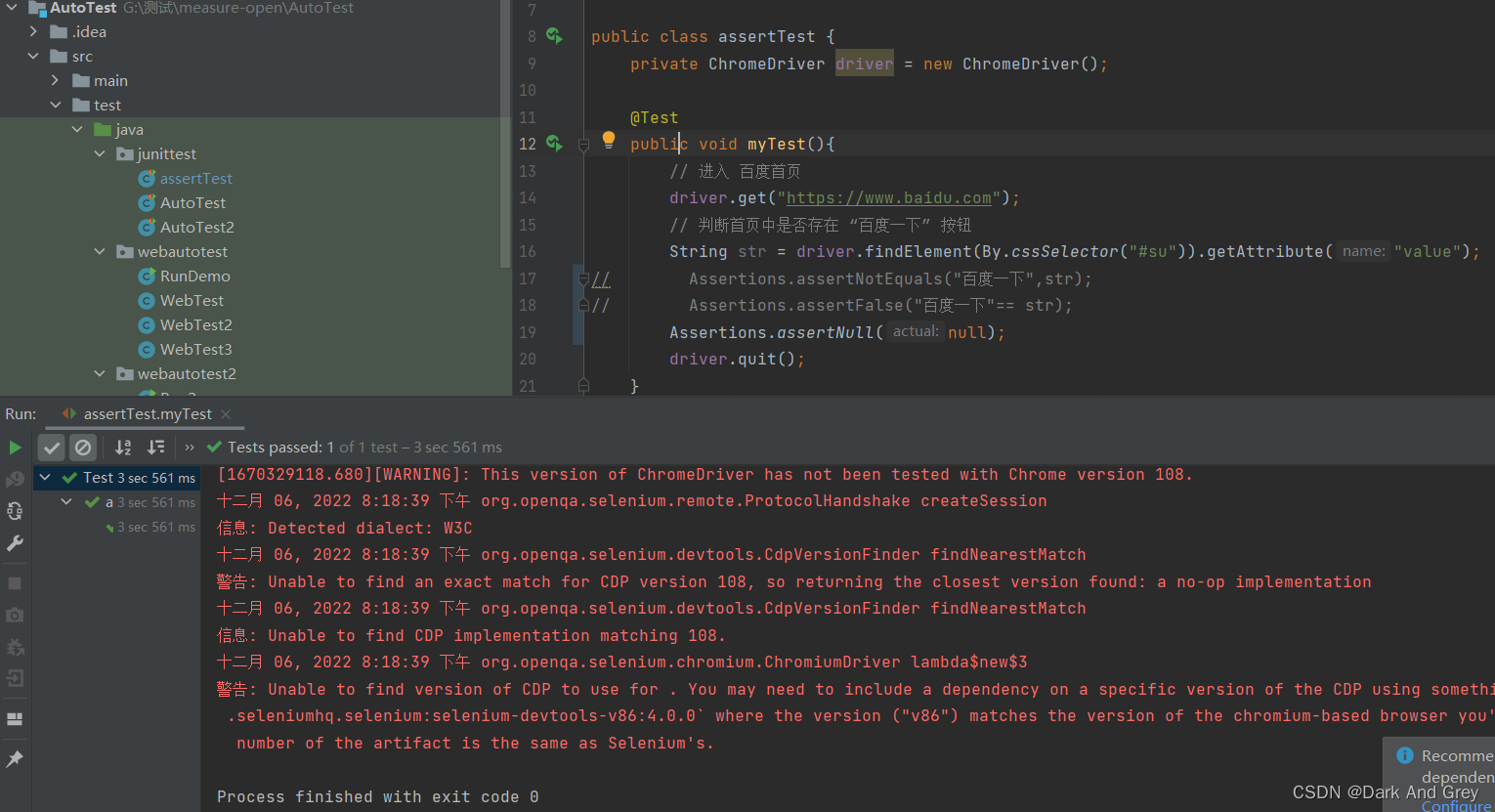
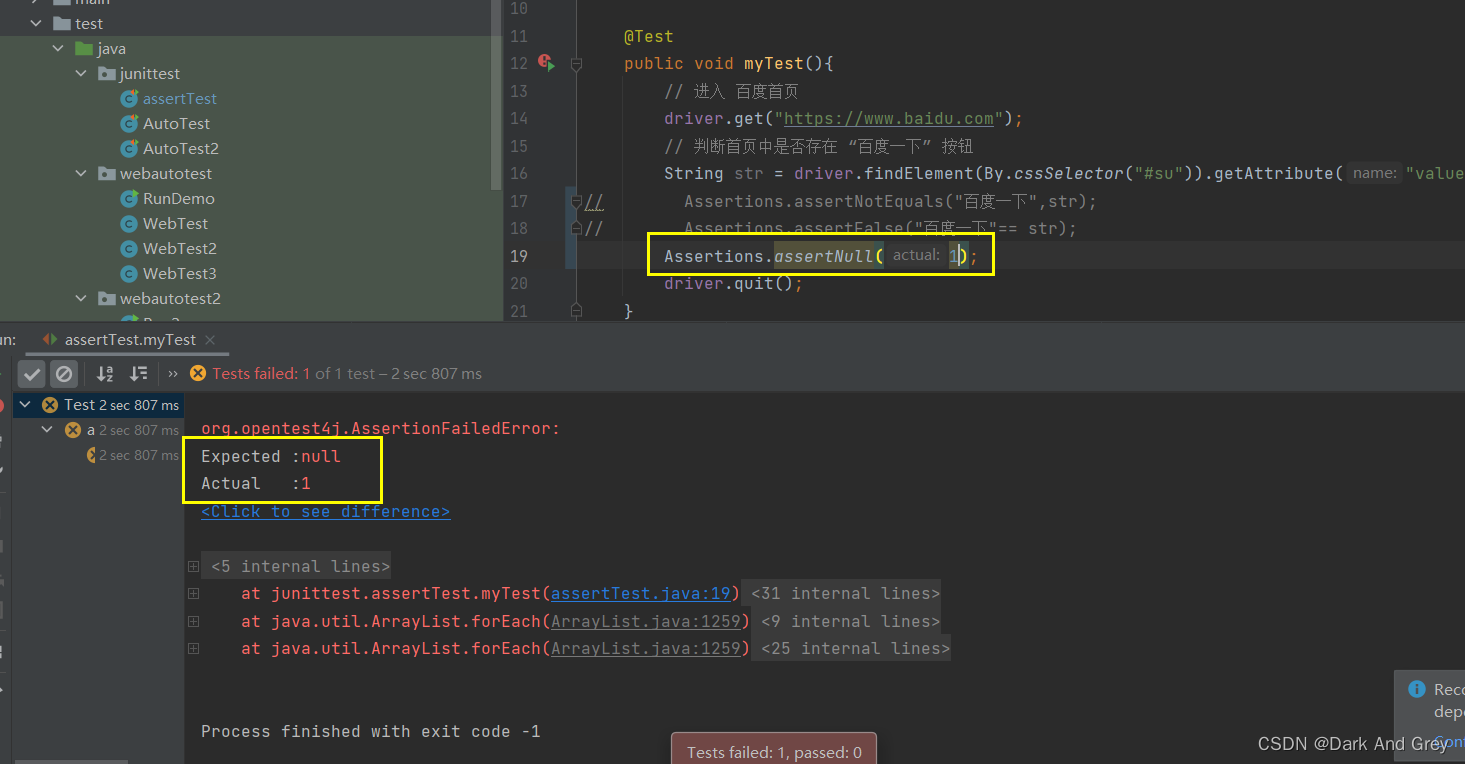
4、Assertions - assertNull && assertNotNull
assertNull:如果条件为null,通过测试;反之,则不通过。
assertNotNull:如果条件不为null,测试通过;反之,则不通过。
小结
正是因为有了断言,我们的自动化才能带上 “测试” 两个字。
以前我们写的自动化代码【没有断言】对结果是没有标准的。
我们不知道什么样的结果才是正确的,是错误的。
有了断言,我们才知道什么样子的结果才是我们想要的结果。
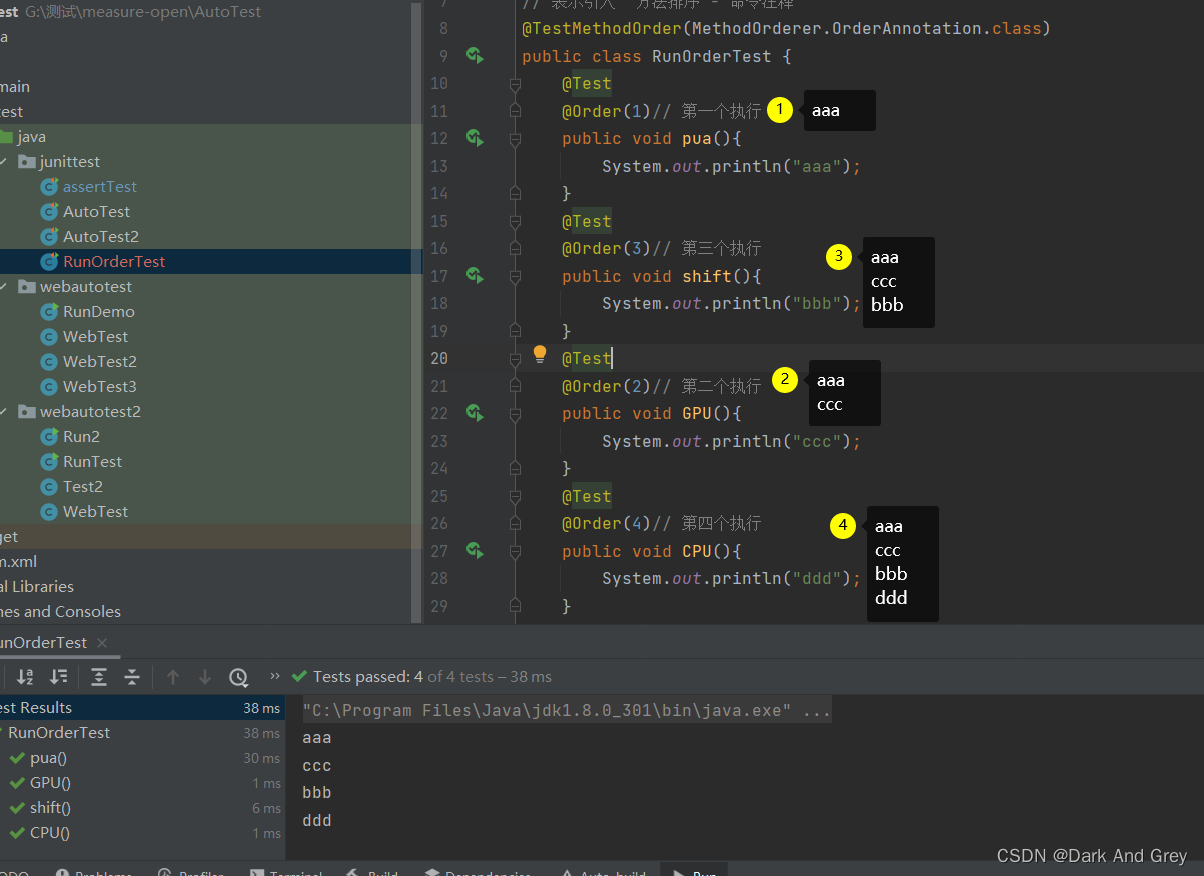
3、用例的执行顺序 - 方法排序( @Order 注解)
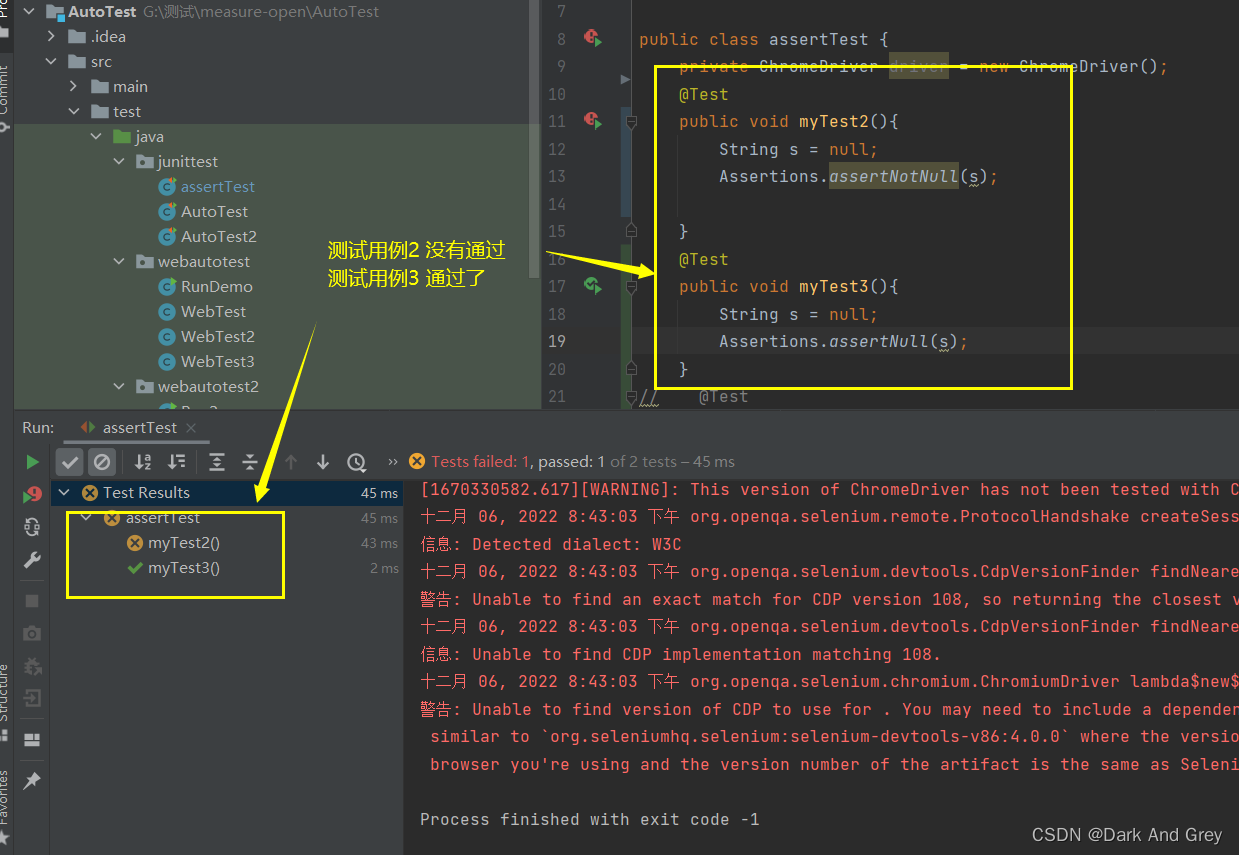
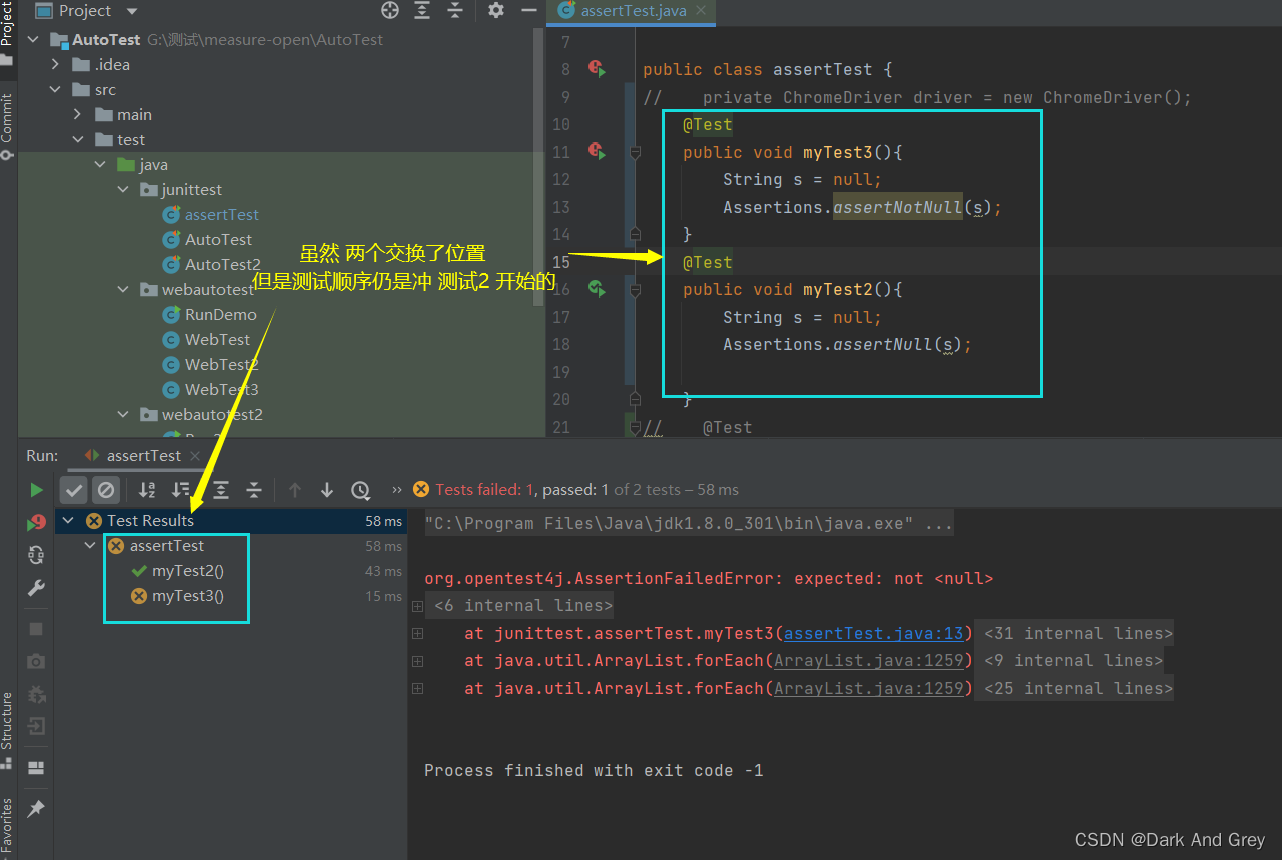
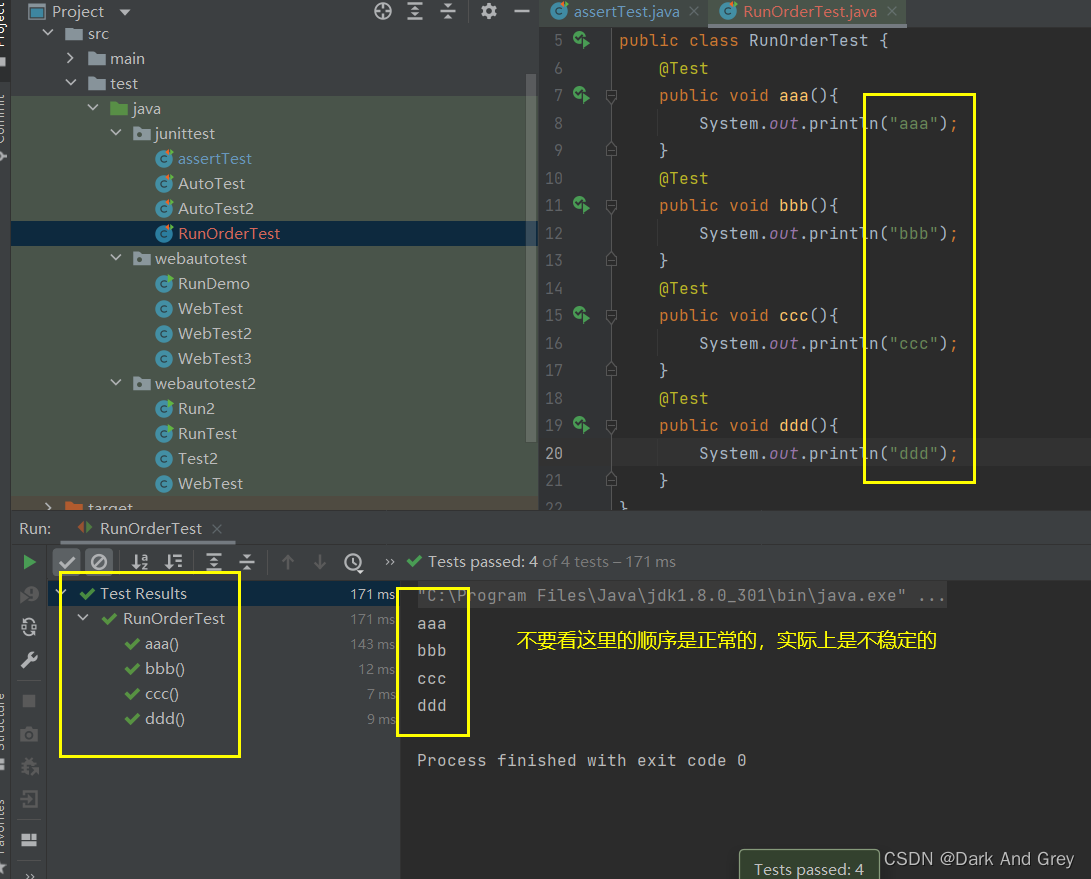
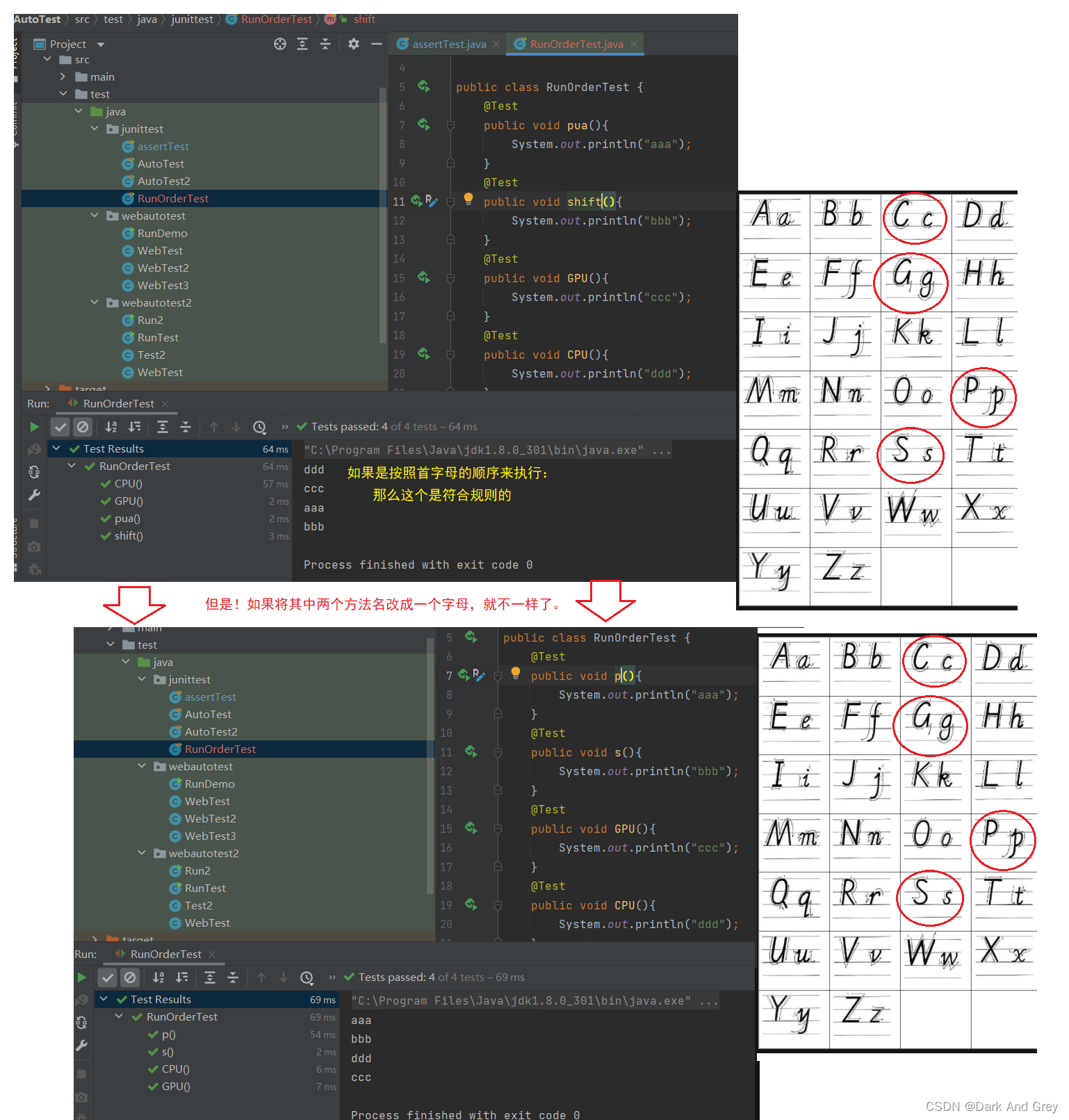
我们先来看两个例子
通过上面的测试用例,我们知道 Junit 的执行顺序不是 “标准(从上往下)”的。
这里需要注意的是: Junit 的默认执行顺序是不确定的,而且官方文档也没有明确给出答案。
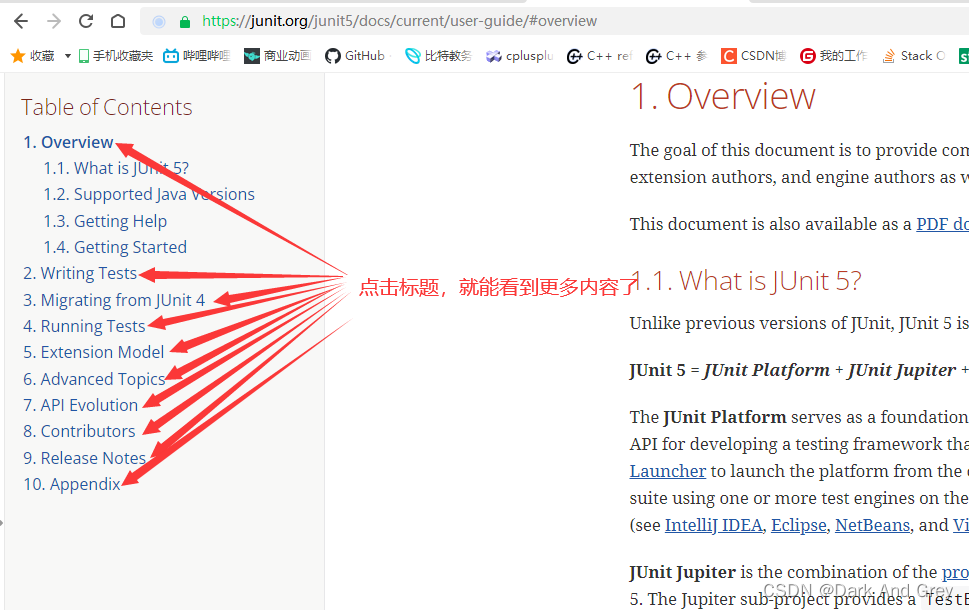
Junit官方地址:https://junit.org/junit5/
有兴趣的,可以去看看
但是,我们仍可以使用 Junit里提供的方法【方法非常多】来 手动设置 用例的执行顺序。1、方法的排序
2、标签的排序
3、类的排序
。。。。。这里我们着重学习 方法排序 —— 通过 @Order 注解来排序
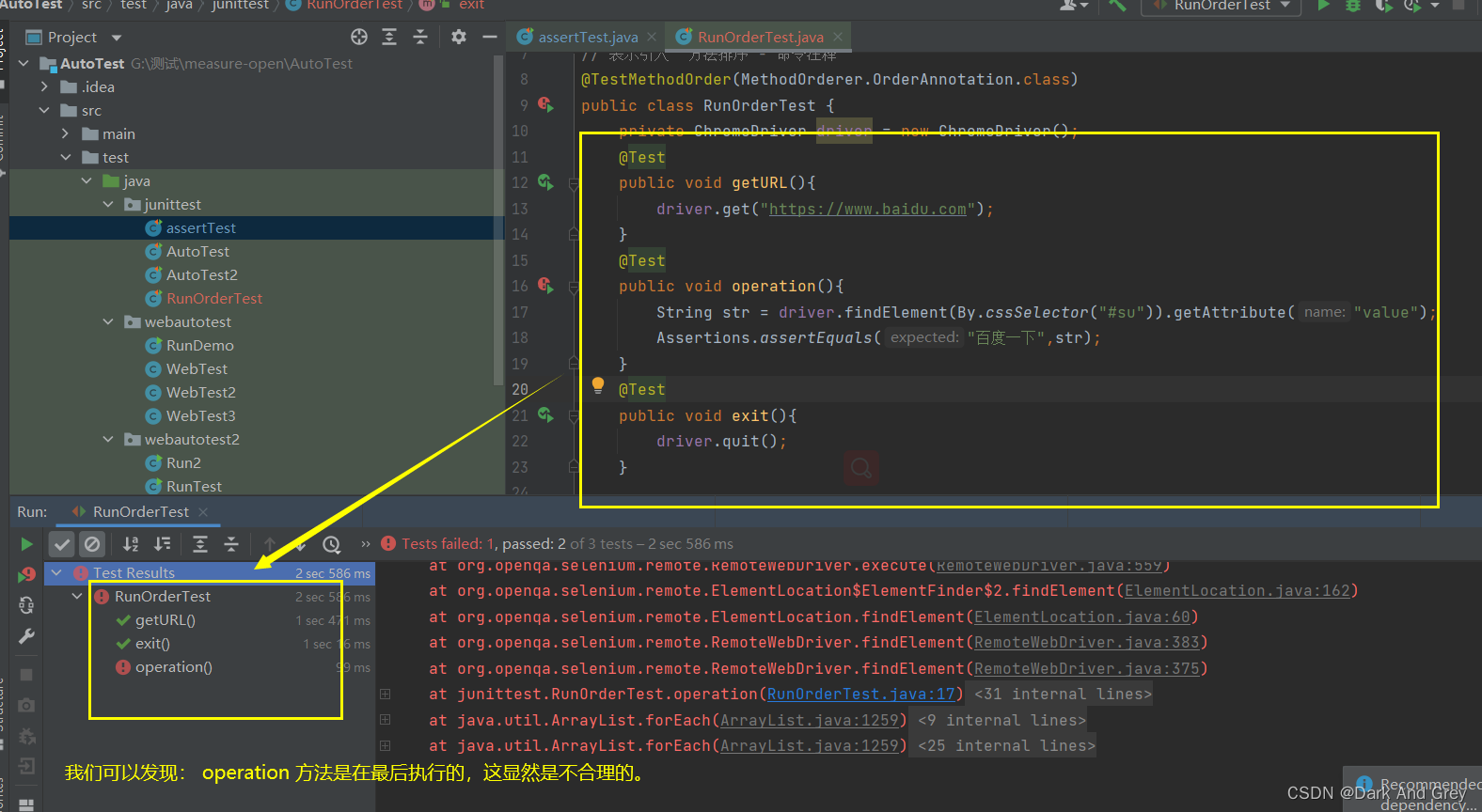
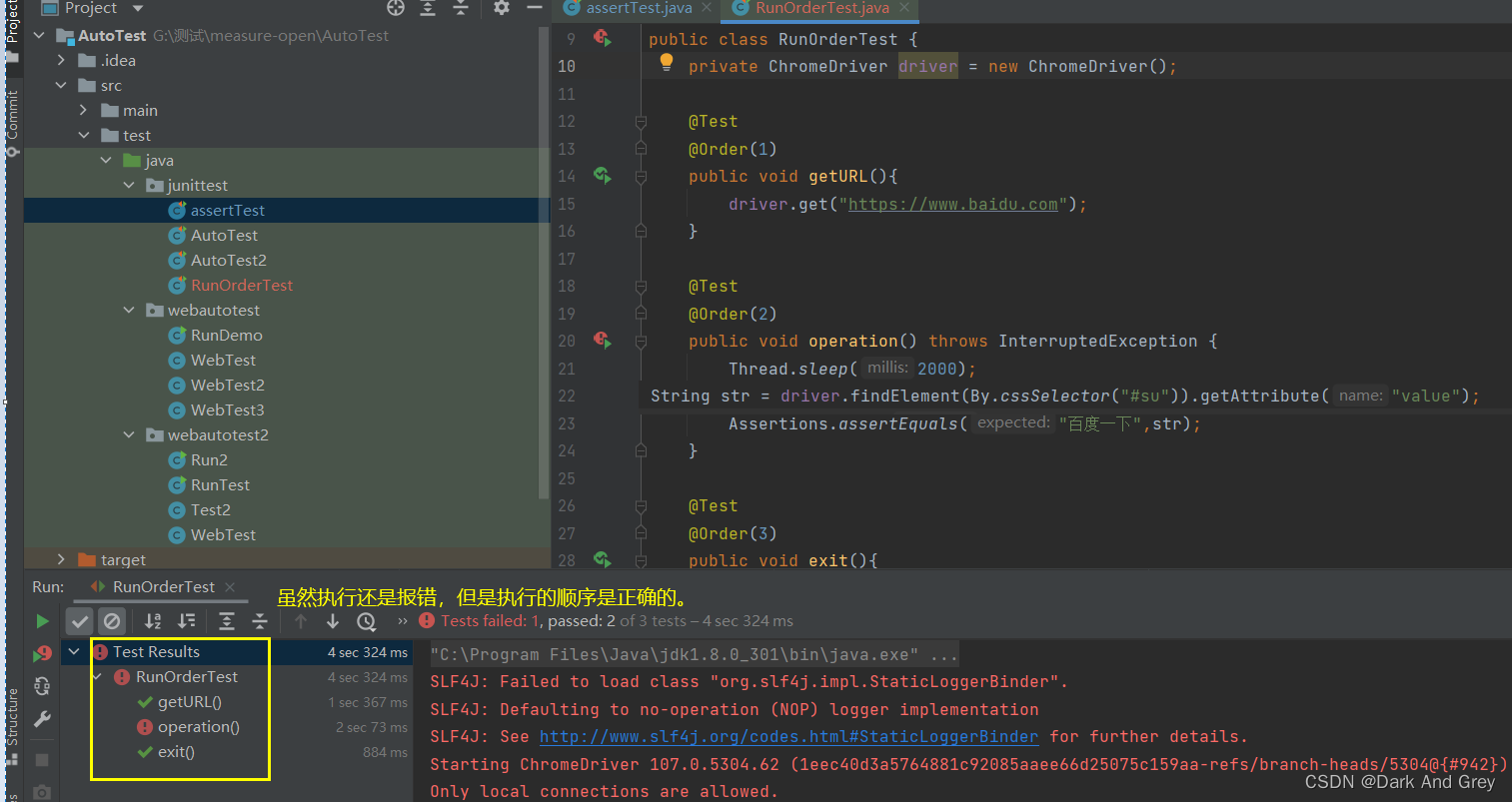
现在看来是有序的,可能执行其它的用例就不是这样的了。
虽然说:Junit 是有 执行顺序的,但是容易翻车!
所以我们可以使用 @Order 注解来设置执行的顺序。
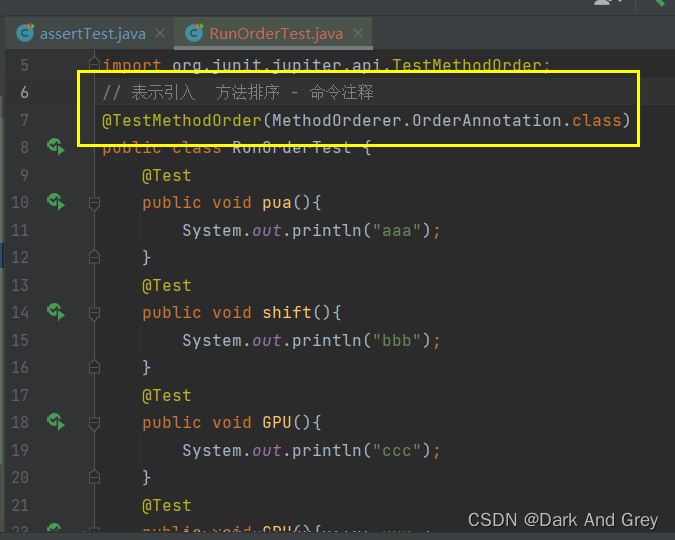
在此之前,我们需要引入一个注解 @TestMethodOrder
使用 @TestMethodOrder 注解 所提供的 @Order 注解 的目的就是:
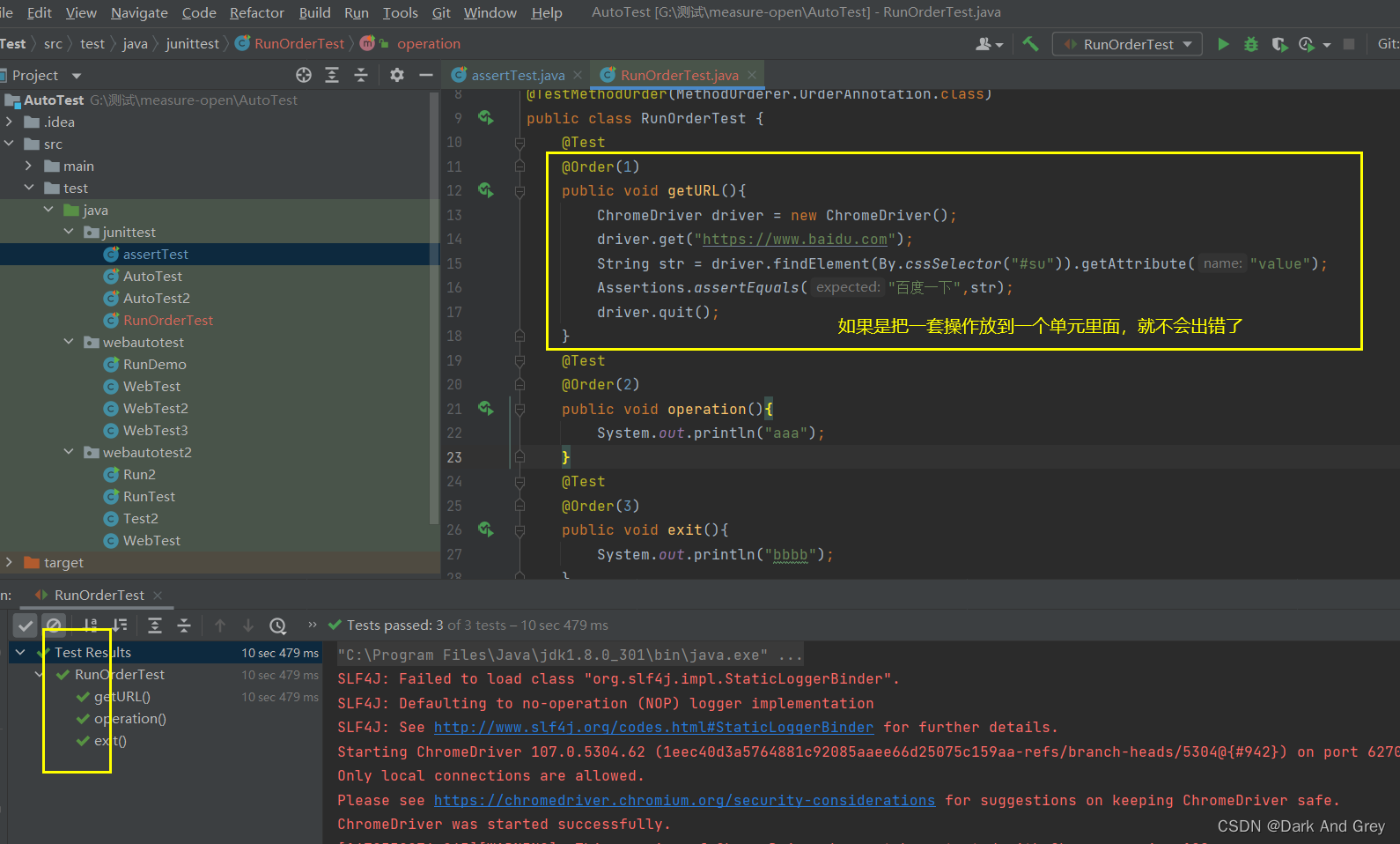
为了保证测试用例执行的顺序,确保测试过程中按照人为预设的步骤执行得到预期的结果。【用例之间存在关联关系】
下面我们再通过 @Order 注解 来制定顺序
虽然这个例子举的不太好,但是意思get的到,就OK。
4、测试套件 - Suite
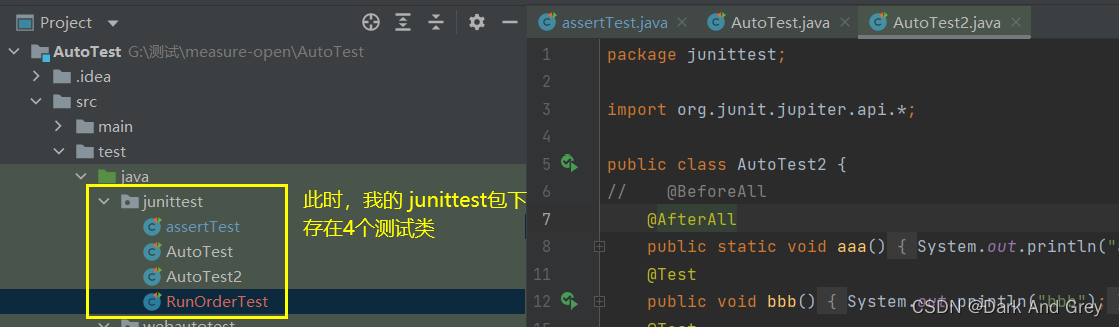
目前,我们一次最多启动一个类中的 测试单元。
现在我们想把 junittest 包中的所有测试类都执行起来,我们该怎么做呢?
这就需要借助到 测试套件了。
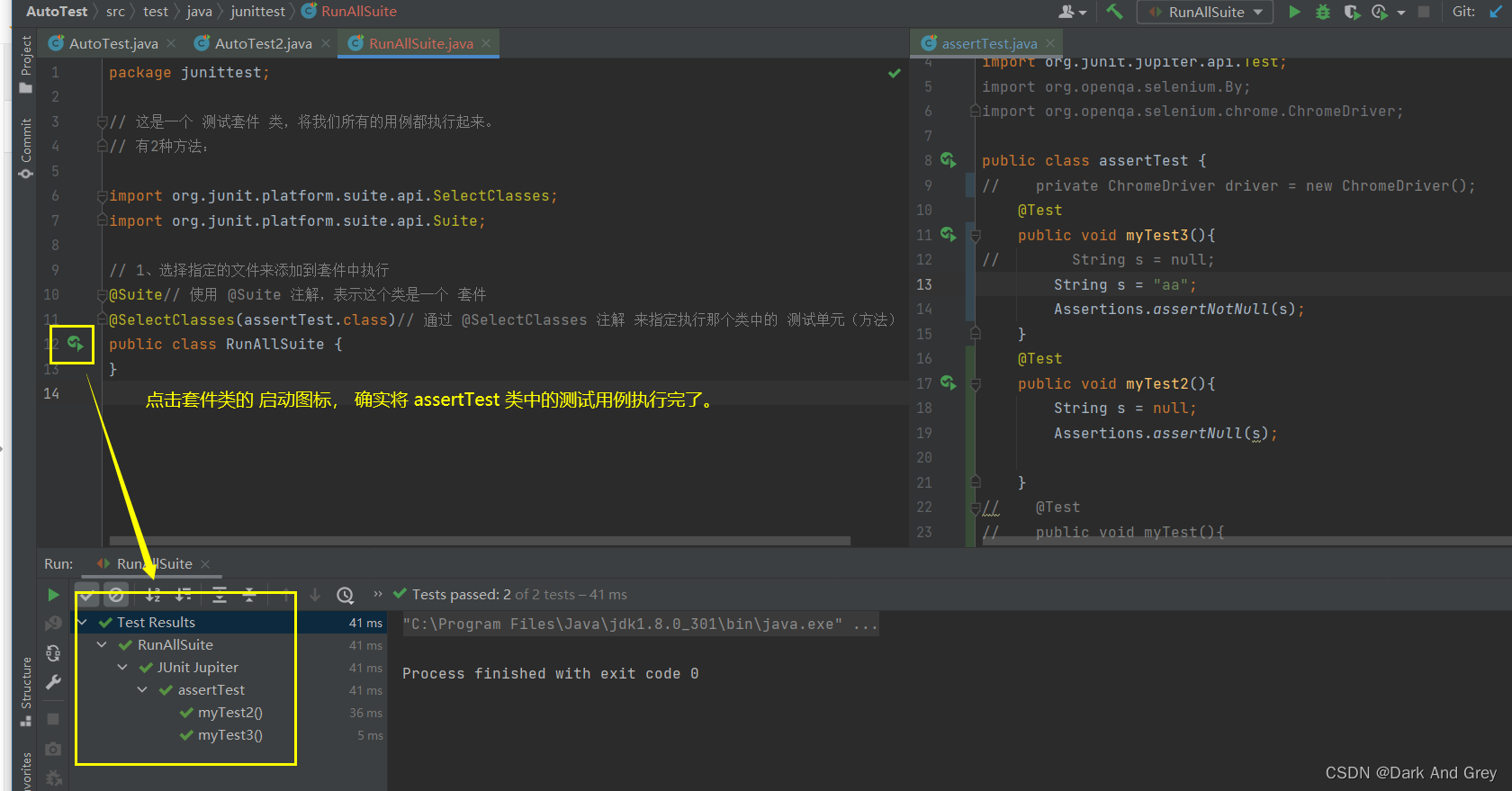
第一种方法:@Suite && @SelectClasses
@Suite【表示被注解的类是套件(类)】 && @SelectClasses【指定需要执行测试的类文件】
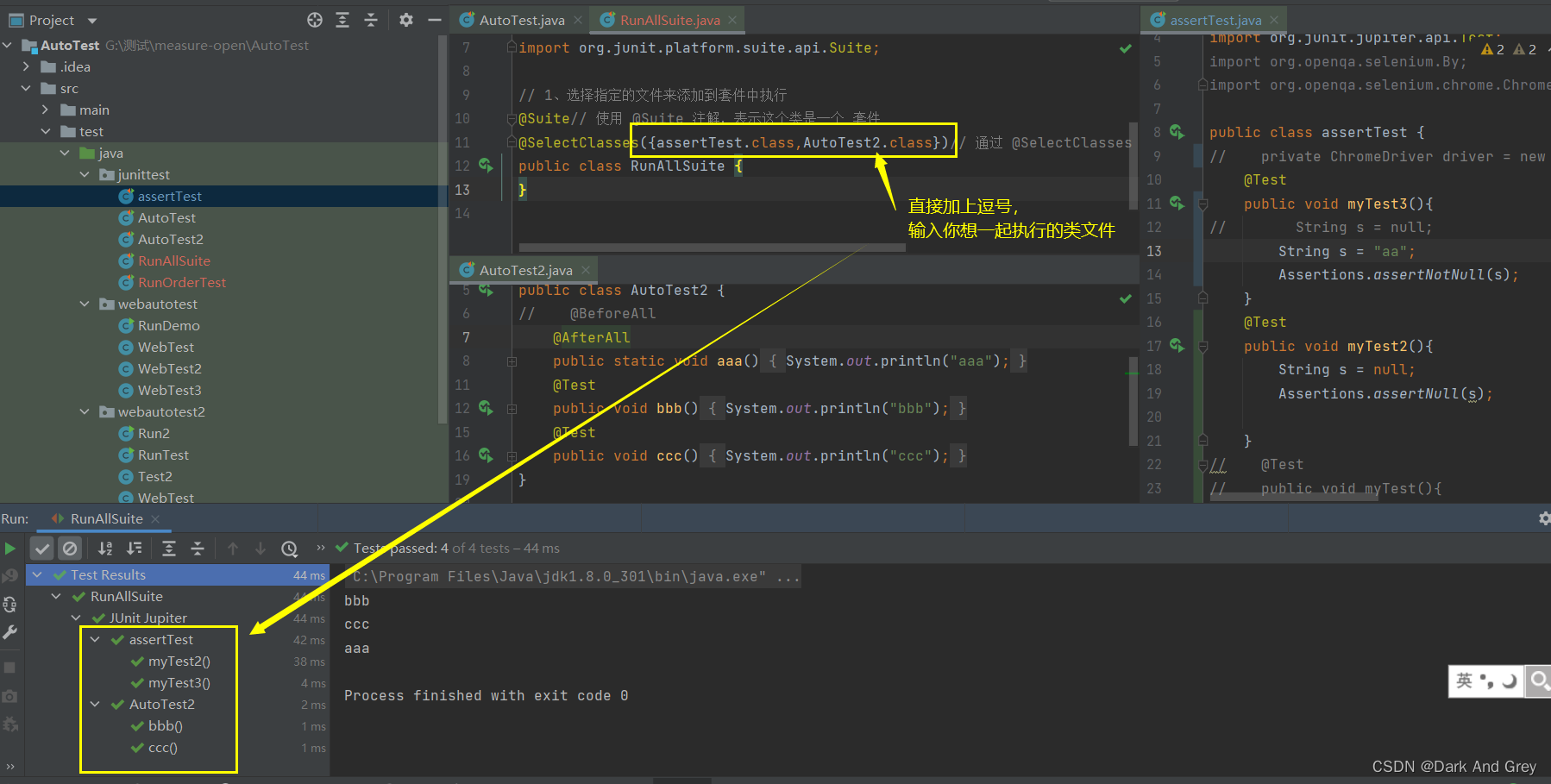
上面只是选择额一个类,下面我们来选择多个类文件。
虽然我们可以一次执行多个类文件中的 测试单元。
但是,还是存在一个致命问题:
如果我们想一次性执行 几十个类文件中的测试单元,那就太麻烦了(低效)。
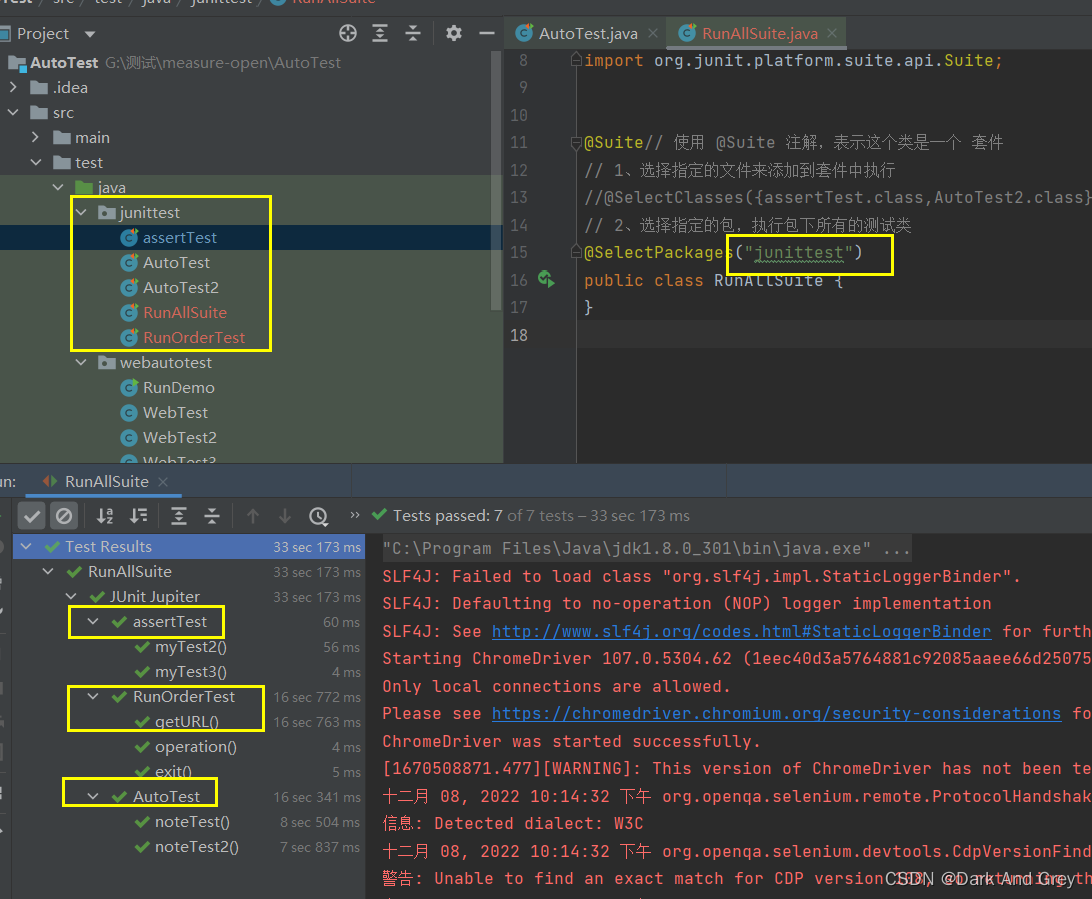
第二种方法:@Suite && @SelectPackages
既然选择类文件的方式太低效了,那不如我们直接选择包。
我们可以看到有几个测试类没有被执行。
这是因为使用指定的包来添加套件的前提:
1、所有类文件的命名都要以 Test、Tests 结尾。
2、所有的测试单元都要使用 @Test 注解
5、参数化
我们前面写的测试单元(方法)都是不带参数的。
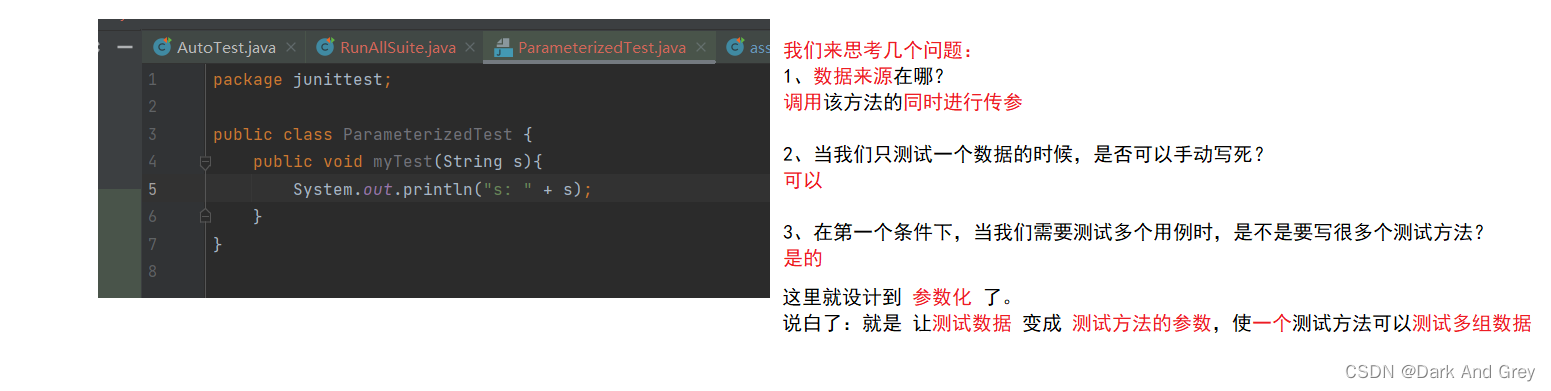
下面我们来写个示例,通过这个我们来了解参数化是什么。
那么我们该如何去写呢?
使用 @Parameterizetest 注解,标注方法类型为“参数化”.
在注明方法类型为参数化,同时需要强调参数的来源。
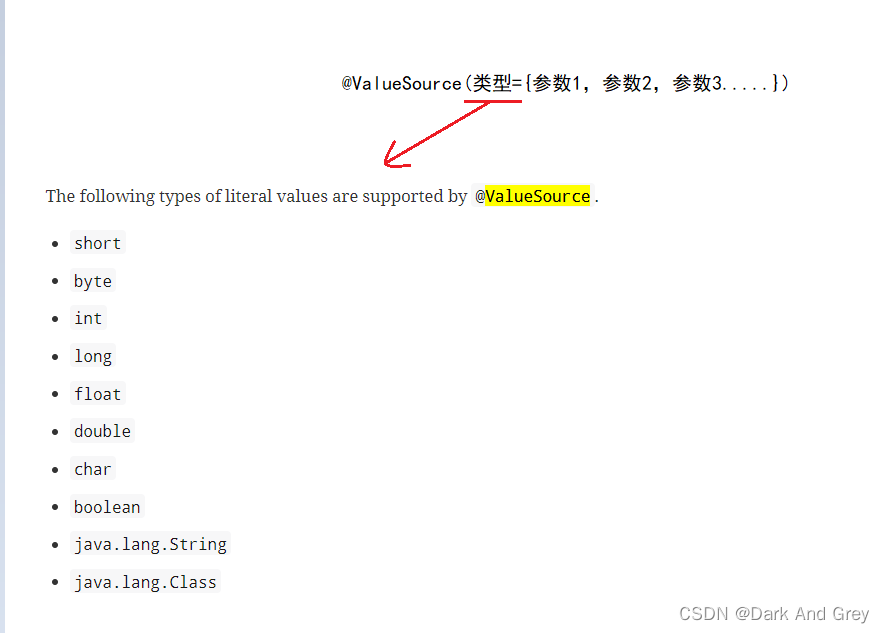
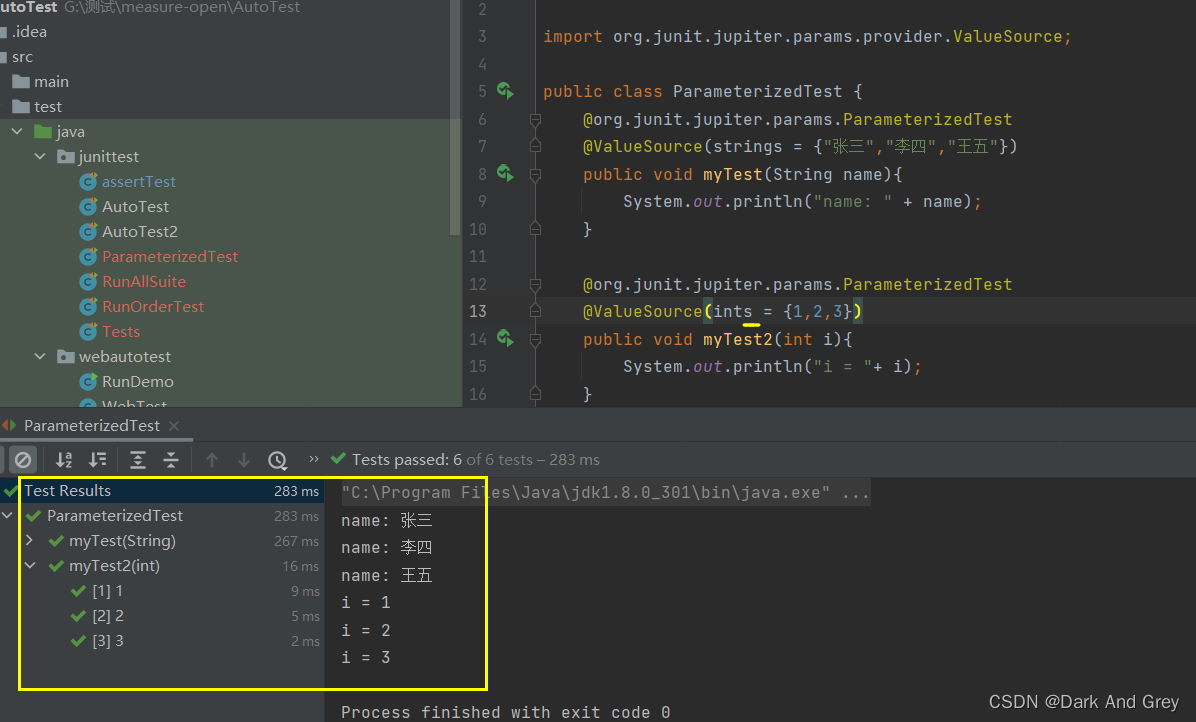
1、@Parameterizetest(参数化) && @ValueSource(参数来源)
这里需要特别注意的是 @ValueSource 的使用。
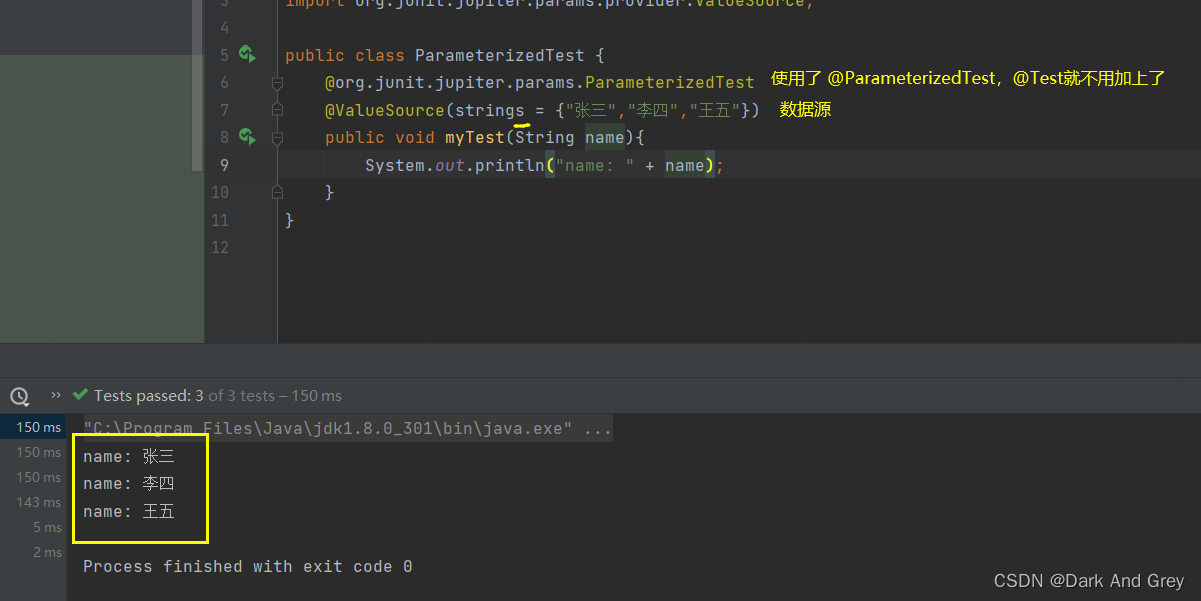
下面我就来使用它们。【使用时候,在类型名称后面加上 s】
通过这两个注解,我们就能实现 参数化(批量测试)了。
我们可以发现 这两个测试方法是分开进行,而且都是只指定了一种数据类型【单参数】。
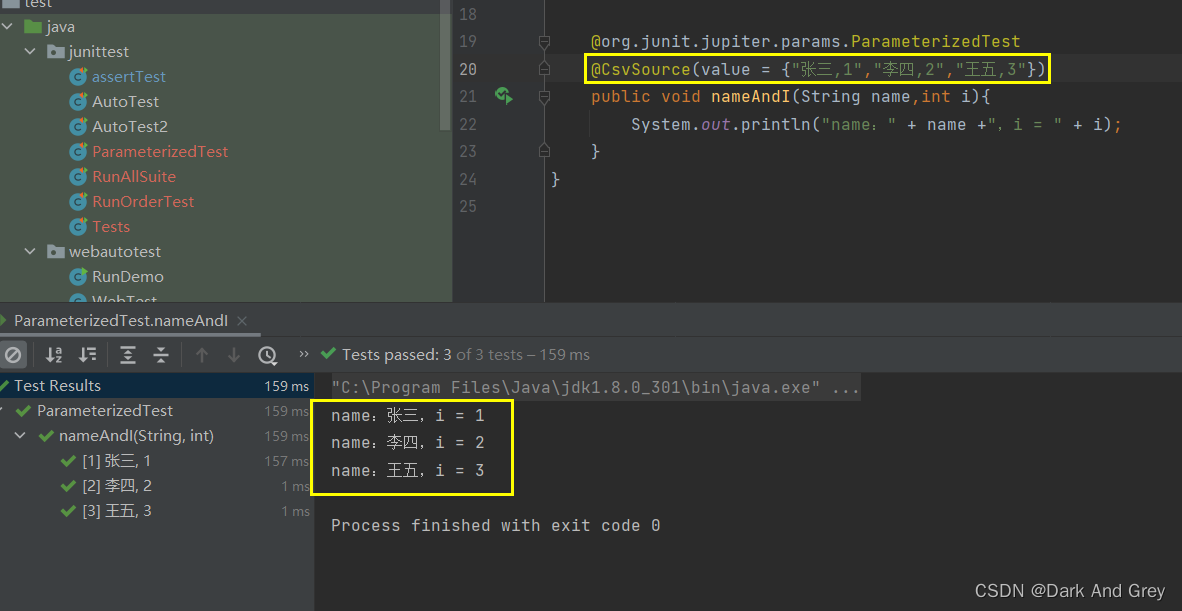
那么,如果我们想同时输出 name 和 i ,在一个方法里呢?【多参数】
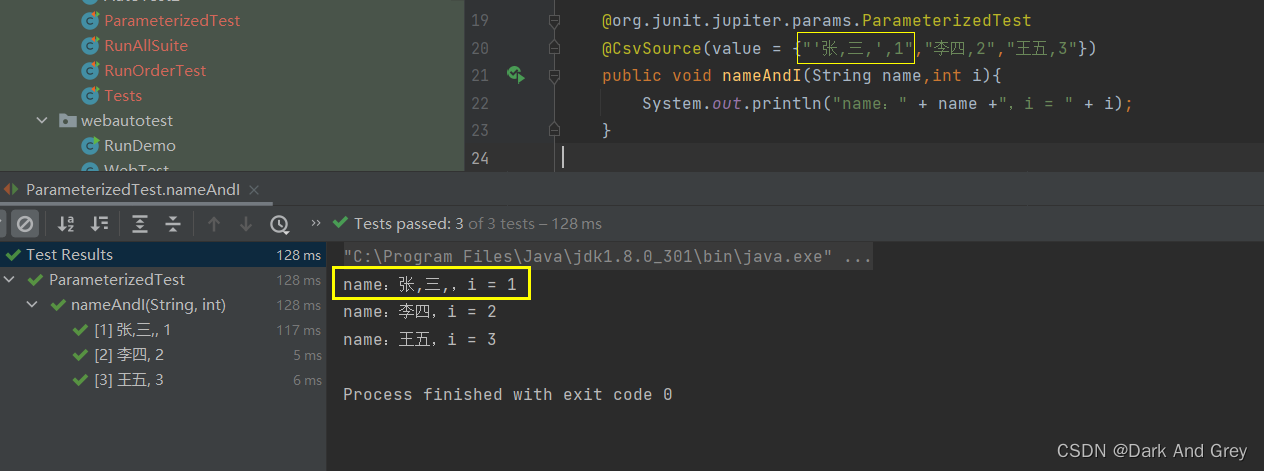
2、@Parameterizetest(参数化)&& @CsvSource(参数列表)
@CsvSource(value = {“张三,1”,“李四,2”,“王五,3”…})
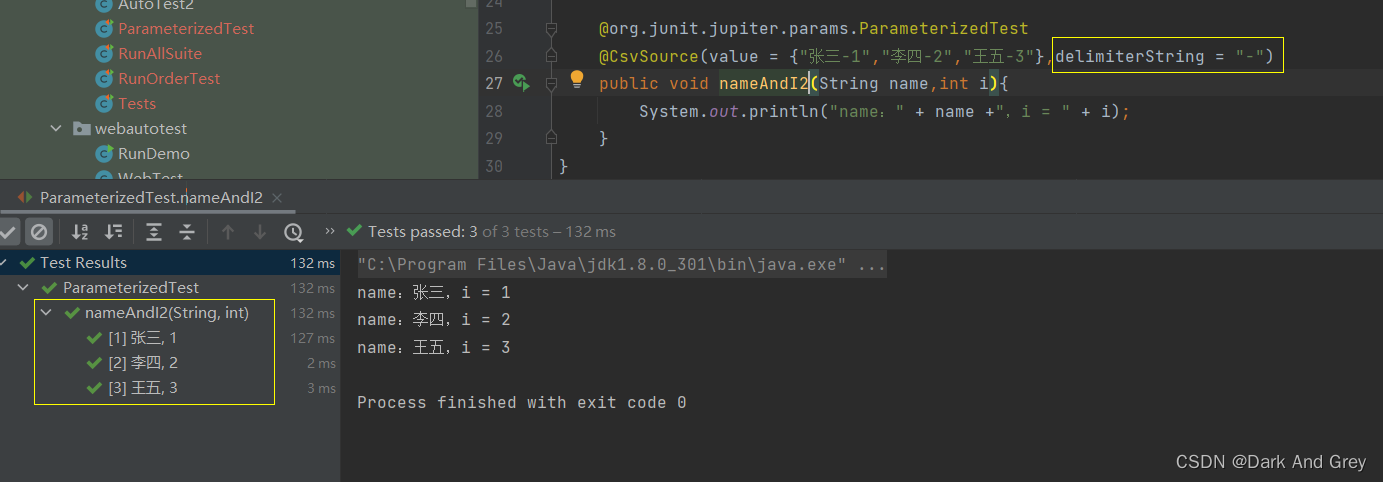
如何你觉得 逗号分割参数 不明显。
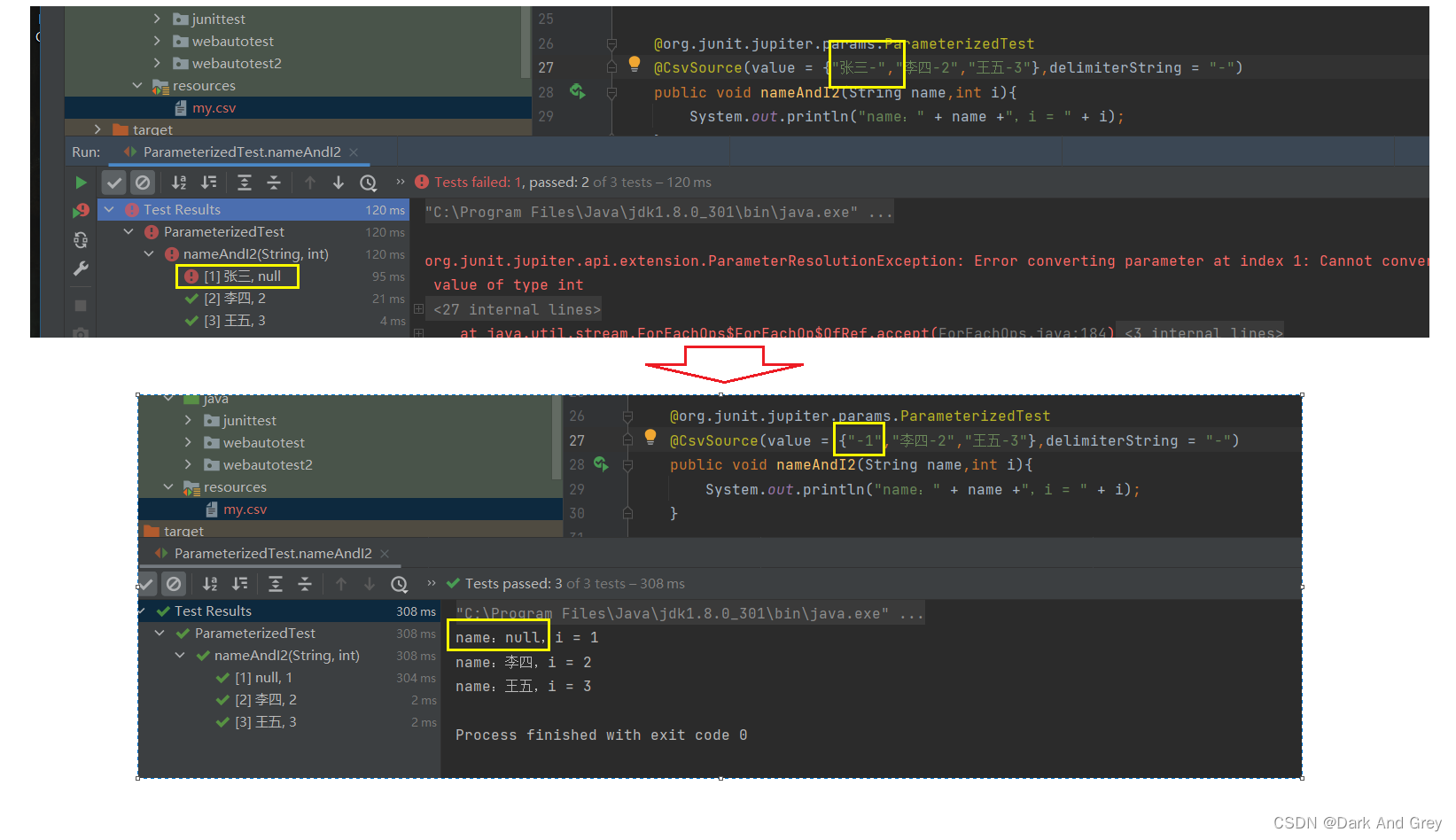
我们还可以通过 @Csvsource 的 delimiterString 属性来指定。
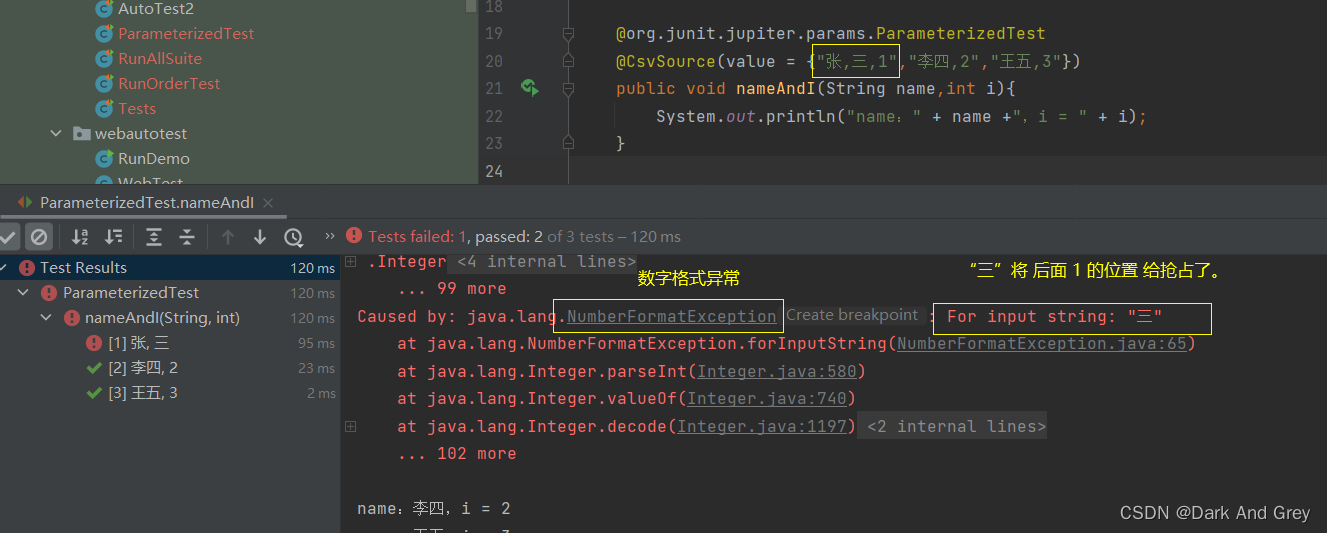
但是!还存在一个问题:
在使用 逗号进行分割 的时候,如果其中一个双引号中的 参数里面也出现了一个逗号,那么此时运行就会报错。
解决方法:对于这样的参数,使用 单引号 单独 引起来,就可以了。
问题可不止一个哦~
试想一下:
如果参数个数一多,每个参数都像这么去写,那不得麻烦死。
我们可以通过借助文件注入的方式来添加:@Csvsource(指定文件路径)
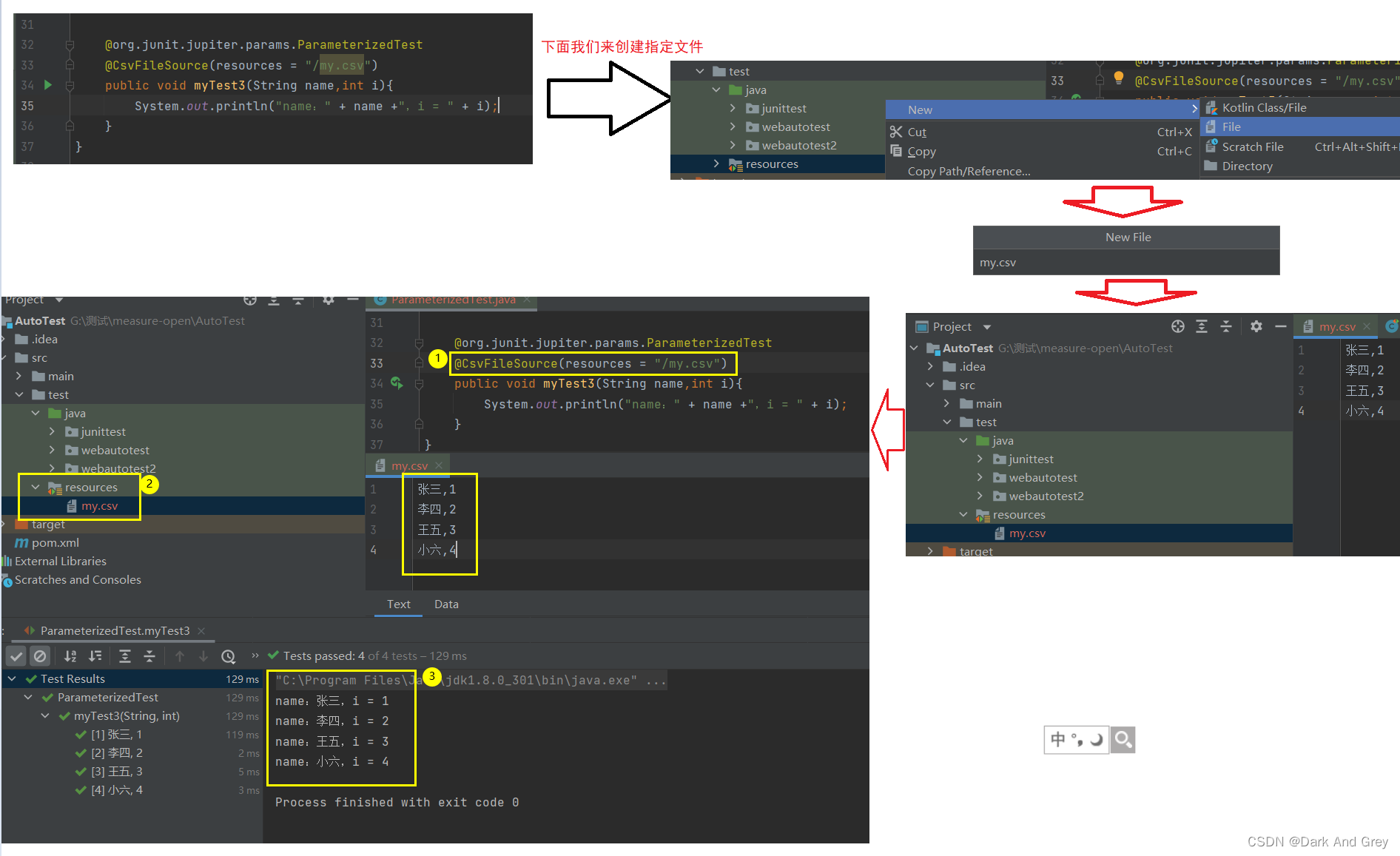
3、@Parameterizetest(参数化)&& @CsvFileSource(指定文件路径)
@CsvFileSource(resources = “当前项目下csv文件路径”)
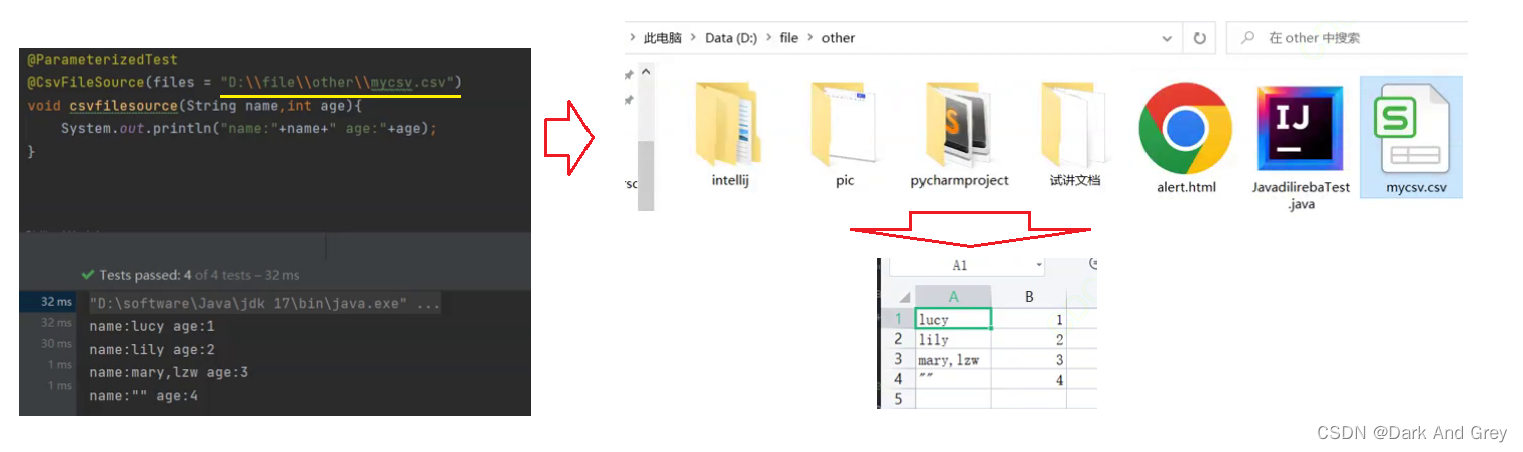
当然,csv文件并不是一定要在 项目底下,在本地其它位置也是可以的。
哦,对了,参数除了 String,其它的类型都必要传!
6、动态参数
前面我们看到的参数,其实都是静态参数是写死了的。
哪怕参数个数很多,也改变不了的事实。
接下来,我们就来了解一下 动态参数 是怎么实现的。
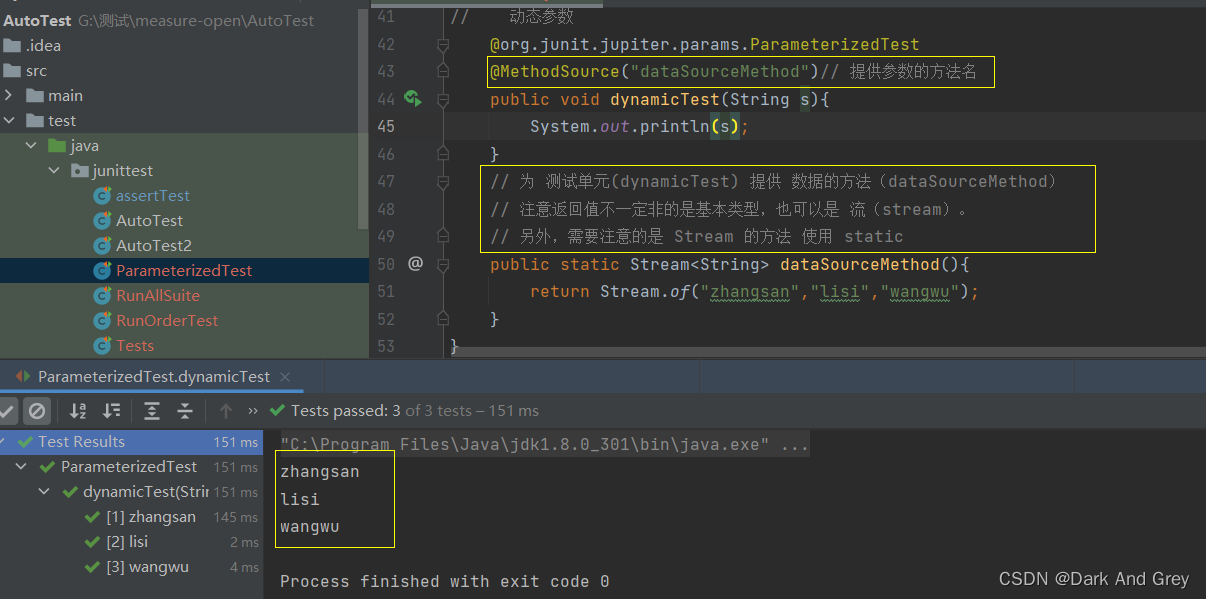
@ParameterTest(参数化) && @MethodSource
@MethodSource( 字符串)
字符串参数: 给测试单元(方法)传递的数据 的 方法名。
简单来说:就是通过 一个方法 来向 测试单元 传递测试数据。
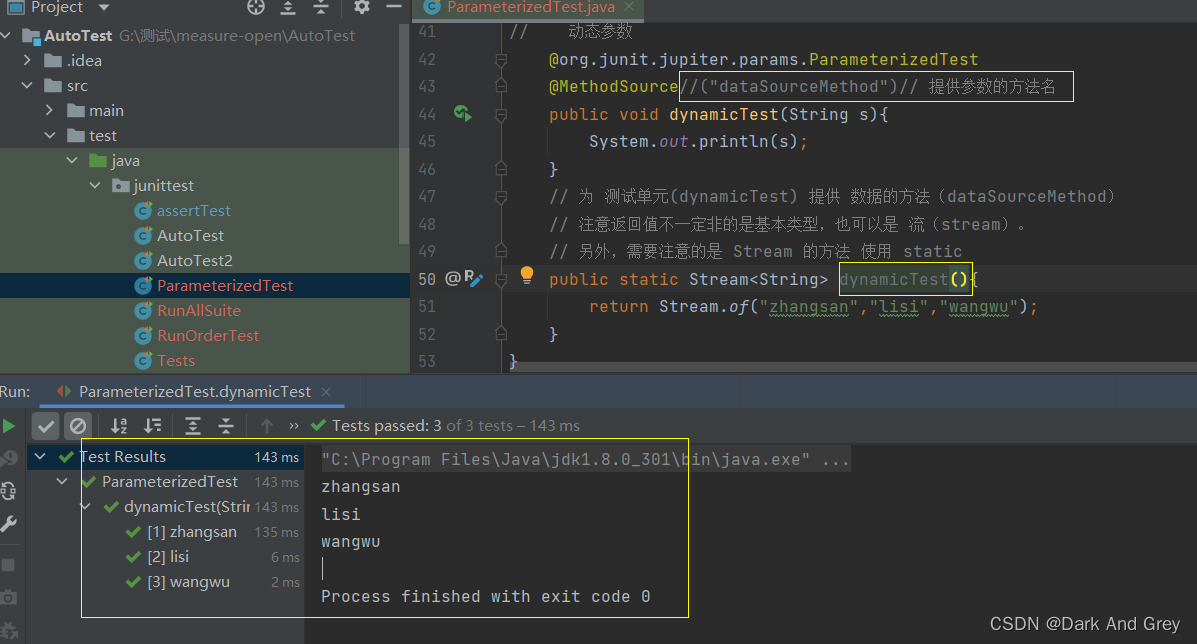
另外,还有一种传参方式:@MethodSource注解不表明数据源,它会去寻找同名的数据源(静态方法)
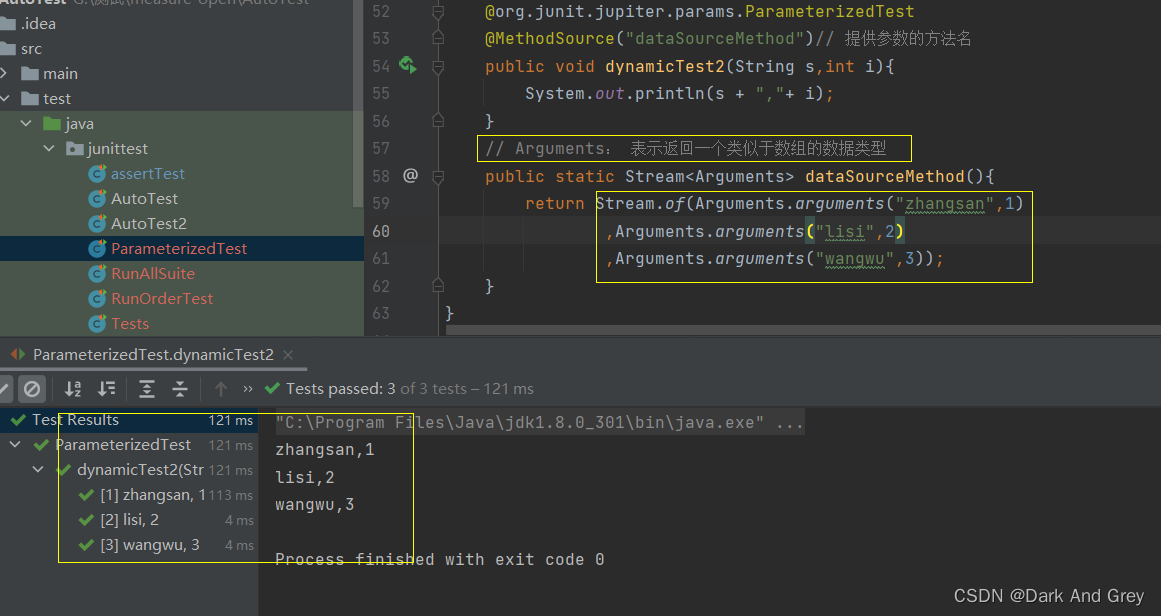
我们再来看传递多种类型参数是怎么写的。



















































![[附源码]Python计算机毕业设计电影售票管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/525f6442f2654610828c0f3a2665c586.png)

![[附源码]Python计算机毕业设计SSM基于web的医院门诊管理系统(程序+LW)](https://img-blog.csdnimg.cn/ff3c9f20cbfa402a8cd00ae12634e033.png)











![[oeasy]python0029_放入系统路径_PATH_chmod_程序路径_执行原理](https://img-blog.csdnimg.cn/img_convert/64eee7fe6cdb89d4fca066b5650b6e8c.png)