1. Mac的App Store上下载安装InjectionIII.
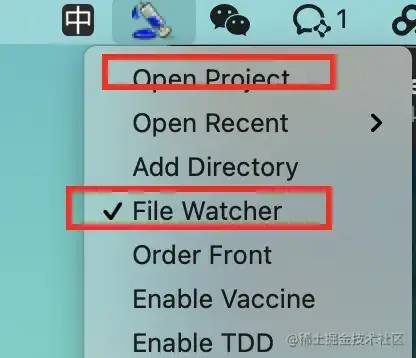
2. 打开InjectionIII, Open Project, 选择你的项目目录.

3. 选择的项目会在Open Recent中出现, 保持File Watcher的选项勾选.
4. 在AppDelegate的DidFinishLaunchingWithOptions配置InjectionIII的路径
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
#ifdef DEBUG
//InjectionIII 注入
[[NSBundle bundleWithPath:@"/Applications/InjectionIII.app/Contents/Resources/iOSInjection.bundle"] load];
#else
#endif
return YES;
} 5. 在需要动态调试的页面控制器中写上injected方法, 把需要操作的UI方法添加到injected中执行, 如果想让全部的控制器都能使用, 直接添加到BaseViewController.
// Objective-C:
- (void)injected {
#ifdef DEBUG
NSLog(@"I've been injected: %@", self);
[self viewDidLoad];
#endif
}
// Swift
@objc func injected() {
#if DEBUG
print("I've been injected: \(self)")
self.viewDidLoad()
#endif
}6. 重新编译项目, 控制台可以看到
**💉 InjectionIII connected /Users/***/Desktop/***/**/***.xcworkspace**
**💉 Watching files under /Users/***/Desktop/****
// 下面的只是警告, 作者在Issue中已经解释, 不耽误正常使用.
**💉 💉 ⚠️ Your project file seems to be in the Desktop or Documents folder and may prevent InjectionIII working as it has special permissions.**7. 修改完UI, 直接cmd + S就能看到效果, 部分页面可能耗时比较久或无法使用, 正常页面均能使用.
iOS原生项目拥有Flutter热重载的原理
-
Injection for XCode
GitHub地址:
https://github.com/johnno1962/InjectionIII
-
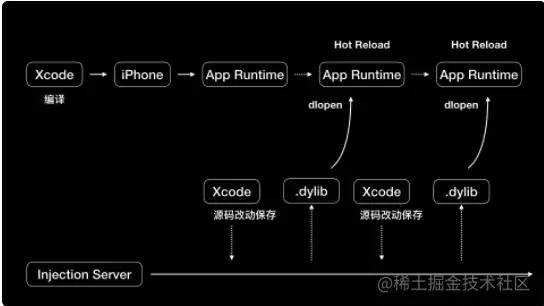
Injection工具可以动态地将iOS代码在已运行的程序中执行, 不用重启.
-
-
Injection会监听源代码文件的变化, 如果文件被改动了,
-
-
-
Injection Server就会执行rebuildClass重新进行编译、打包成动态库.dylib文件,
-
-
-
编译、打包成动态库后, 使用writeString方法通过Socket通知运行的App.
-
- (BOOL)writeString:(NSString *)string {
const char *utf8 = string.UTF8String;
uint32_t length = (uint32_t)strlen(utf8);
if (write(clientSocket, &length, sizeof length) != sizeof length ||
write(clientSocket, utf8, length) != length)
return FALSE;
return TRUE;
}
-
Server会在后台发送和监听Socket消息, Client也会开启一个后台去发送和监听Socket消息.
-
Client接收到消息后会调用
inject(tmpfile: String)方法, 运行时进行类的动态替换(新类动态替换旧类).
-
dlopen会把tmpfile动态库文件载入运行的App里, 返回指针dl. -
-
接下来, dlsym会得到tmpfile动态库的符号地址, 然后就可以处理类的替换工作了.
-
-
-
当类的方法都被替换后, 我们就可以开始重新绘制界面了.
-
-
-
使用动态库方式极速调试, 整个过程无需重新编译和重启App.
-





![[oeasy]python0029_放入系统路径_PATH_chmod_程序路径_执行原理](https://img-blog.csdnimg.cn/img_convert/64eee7fe6cdb89d4fca066b5650b6e8c.png)
![[附源码]Python计算机毕业设计SSM基于web的网上订餐系统(程序+LW)](https://img-blog.csdnimg.cn/a2dc531c92e4409089f4251bbbbe4cba.png)