一、前端页面构成
1.HTML(Hypertext Markup Language)
Html–超文本标记语言, 结构层由HTML标记语言创建的,负责页面的语义。(它包括一系列标签,主要分为块标签和行标签、行内块标签三类)
2.CSS(Cascading style sheets)
Css–层叠样式表,样式层或表现层,表现出负责页面的样式。(给html标签增加"衣服",让html的颜色、大小看起来更好看。)
3.JavaScript(Cascading style sheets)
JavaScript–脚本语言,行为层,主要负责描述页面的动态效果。(增加动态效果,用户操作页面之后发生的操作,比如跳转页面、弹出内容框等等等。)
二、表现效果:
1.当我们的页面只有html的时候:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
</head>
<body>
<div>我是一个div元素</div>
</body>
</html>
页面展示:

目前只是增加了一个div标签,这个标签的内容直接在第一行展示了。
2.下面我们给这个标签增加一些 css 样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
div {
width: 150px;
color: red;
cursor: pointer;
text-align: center;
border-radius: 2px;
border: 1px solid #333;
}
</style>
</head>
<body>
<div>我是一个div元素</div>
</body>
</html>
页面展示:

很明显比只有html要好看一些,虽然我给的样式贼丑,我审美不行,哈哈哈…
3.增加js动态效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
div {
width: 150px;
color: red;
cursor: pointer;
text-align: center;
border-radius: 2px;
border: 1px solid #333;
}
</style>
</head>
<body>
<div>我是一个div元素</div>
</body>
<script>
let divBox = document.getElementsByTagName('div')[0]
divBox.addEventListener('mouseenter', function () {
this.style.color = "green"
})
</script>
</html>
鼠标移入的时候,上方文字的颜色变成绿色
页面展示:

以上是html、css、js的基本使用,当然html、css、js中大量知识需要我们后续一起学习。
三、什么是HTML:
1.那什么是HTML呢?
1.是超文本标记语言;
2.是使用标记来描述网页的一种语言;
3.是一种语法简单、结构清晰的语言。
2.HTML文档–网页
1.扩展名: .html
2.文件名的格式:文件名.扩展名
比如:

3.HTML标签语法
HTML标签:由尖括号包围的关键词
单标签:<标签名 /> 或 <标签名>
双标签:<标签名>内容</标签名>
<标签名 属性名=“属性值”>内容</标签名>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
</head>
<body>
<!-- HTML标签:由尖括号包围的关键词 -->
<!-- 单标签:
<标签名 /> 或 <标签名> -->
<input type="text">
<br />
<input type="text" />
<br />
<!-- 双标签:<标签名>内容</标签名> -->
<div id="divId">内容</div>
<!-- <标签名 属性名=“属性值”>内容</标签名> -->
</body>
</html>
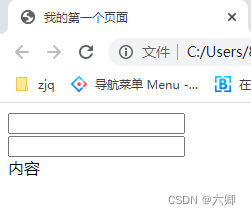
页面展示:

4.HTML结构解释
<!DOCTYPE html> <!-- 文档声明-->
<!--
doc type 文档 类型
文档声明也称为文件类型定义(DTD)
作用 告诉浏览器的解析器用那种规范来解析文档
必须写在HTML文档的第一行 是一条声明语句 不是标签
<!DOCTYPE html> 用HTML5的语法来解析页面
-->
<html lang="en"> <!-- 网页的根元素 根标签 双标签-->
<head> <!--网页的头部信息,双标签-->
<meta charset="UTF-8">
<!--
html文档的元信息 单标签
字符集:ASCII(0-9、大写和小写英文字母、一些特殊字符)
utf-8--国际编码 万国码 通用性较好
GbK--国内的编码 包含全部的中文字符,其中针对简体汉字的编码方式Gb2312
-->
<title>网页基本结构</title> <!--网页的标题-->
</head>
<body> <!--网页的主题内容-->
</body>
</html>

![[oeasy]python0029_放入系统路径_PATH_chmod_程序路径_执行原理](https://img-blog.csdnimg.cn/img_convert/64eee7fe6cdb89d4fca066b5650b6e8c.png)
![[附源码]Python计算机毕业设计SSM基于web的网上订餐系统(程序+LW)](https://img-blog.csdnimg.cn/a2dc531c92e4409089f4251bbbbe4cba.png)