Typora确实是个好工具,但行间距太宽,写东西写起来太难受,作为已经深度使用两天的大神(小白)终于找到了正确的打开方式,以下:
Ⅰ.Shift+Enter # 不太推荐,不符合日常习惯,效果约等于单回车
Ⅱ.直接改配置文件 # 一劳永逸,可自定义数值
步骤:文件 ➡ 偏好设置 ➡ 外观 ➡ 打开主题文件夹 ➡ 打开github.css(按自己使用的css文件来打开)
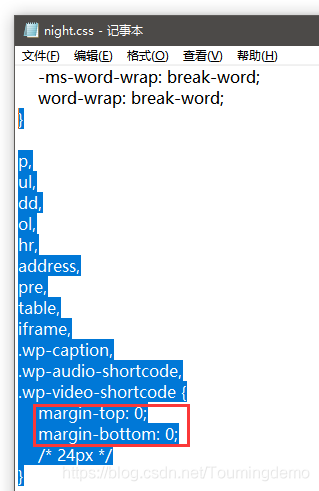
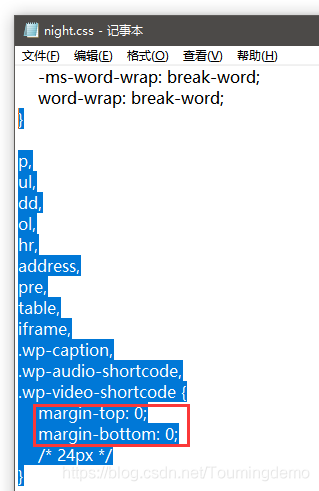
***需要注意的是,每个主题的css结构不同,所以修改的方法也不一样,这里放两个常用的

Typora确实是个好工具,但行间距太宽,写东西写起来太难受,作为已经深度使用两天的大神(小白)终于找到了正确的打开方式,以下:
Ⅰ.Shift+Enter # 不太推荐,不符合日常习惯,效果约等于单回车
Ⅱ.直接改配置文件 # 一劳永逸,可自定义数值
步骤:文件 ➡ 偏好设置 ➡ 外观 ➡ 打开主题文件夹 ➡ 打开github.css(按自己使用的css文件来打开)
***需要注意的是,每个主题的css结构不同,所以修改的方法也不一样,这里放两个常用的

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/859515.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!